style-loader支持在options中设置一些attrs属性,这些属性将被添加到创建的style标签上,最终添加到dom树里
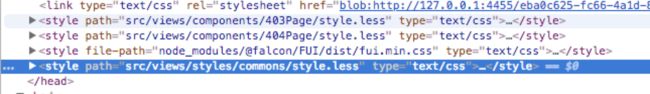
这本功能在开发调试时是很有用的,比如我们通过他可以知道样式的源文件与插入的style的对应关系,从而去检查是否被正确处理了,以及他们加载的顺序是怎样的
但是当前的style-loader中定义的attrs只能是静态属性,不支持像file-loader定义name那样的占位符
翻看style-loader的issues,有人提过这样的需求,但是他建议的是把node_modules中的ui组件里的样式加上组件的id和version, 而我想的是把文件的路径添加进去
知道想做什么之后,就是研究怎么实现了,
翻看file-loader得知使用了loader-utils模块的 interpolateName 方法
照葫芦画瓢
首先给style-loader的attrs设置上带占位符的属性
{
loader: 'style-loader',
options:{
attrs:{
path: '[path][name].[ext]'
}
}
}
然后在style-loader中处理
注意style-loader是pitch类Loader, 与普通loader不同,区别在他们的执行顺序上
普通loader的顺序类似于参数传参,比如
use:[
'a-loader',
'b-loader',
'c-loader',
]
其中a,b,c三个Loader都是普通loader,
那么他们的执行顺序为
a-loader(b-loader(c-loader(request)))
而如果a-loader为pitch类loader, 那么顺序可能变成
a-loader.pitch(request);
b-loader(c-loader(request));
也可能变成其他顺序,由a-loader.pitch具体实体决定,比如他可以返回一段代码,也可以直接拦截掉
在style-loader里,
我们需要把options.attrs的内容用loader-utils.interpolateName方法优先处理,再传给其生成的代码,也就是使用addStyles处理,
为什么要优先处理,是因为addStyles接收的是css-loader返回的内容,而css-loader返回的内容不是原始的content, 同时其执行的上下文已经不是webpack的环境,而是浏览器,此时是没有resourcePath等内容的,所以我们只能在pitch阶段把attrs处理好
处理也不难,下面这段代码添加到 使用JSON.stringify(options)之前
const context = options.context || this.rootContext || (this.options && this.options.context);
for(let key in options.attrs||{}){
let name = loaderUtils.interpolateName(this,options.attrs[key],{
context,
content:null,
regExp:options.regExp,
});
options.attrs[key]=name;
}
效果有了,但是有个问题,多个style标签的path属性都一样,即第一次的那个。
经过一番排查,找到原因,
options是个对象是这么来的
var options = loaderUtils.getOptions(this) || {};
因为我们配置时使用的是options:{attrs:{}} 对象的形式,而不是queryString的方式,getOptions方法直接返回原来的对象,导致1次修改之后,覆盖了原来的占位符,然后后续的style不正常
解决办法就是对其deepClone, 这样不影响webpack loaders中的配置
var options = {...(loaderUtils.getOptions(this) || {})};
options.attrs = {...(options.attrs||{})}
终于正常
vs