Apache Echarts常用图表之柱状图
文章目录
- Echarts常用图表
-
- 柱状图
-
- 1. 柱状图的实现步骤
- 2. 柱状图的常见效果
-
-
- 最大值\最小值 `markPoint`
- 平均值 `markLine`
- 数值显示 `label`
- 柱宽度 `barwidth`
- 横向柱状图
-
- 3. 通用配置
-
-
- 标题:`title`
- 提示框:`tooltip`
- 工具按钮:`toolbox`
- 图例:`legend`
-
Echarts常用图表
每个图表均配有对应的源代码以及知识点~~~~
详情可点开对应的图表学习!
各类常用图表总结在此!配合使用更方便~
https://blog.csdn.net/diviner_s/article/details/116072584
官方对应文件工具,有更详细的工具使用方法:
https://echarts.apache.org/zh/option.html
柱状图
1. 柱状图的实现步骤
1.先上Echarts经典基本代码框架~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="echarts.min.js"></script> # 自己找文件位置
</head>
<body>
<div style="width: 600px;height: 400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var option = {
}
mCharts.setOption(option)
</script>
</body>
</html>
此时option对象是空的。
2.准备数据:
- x轴:
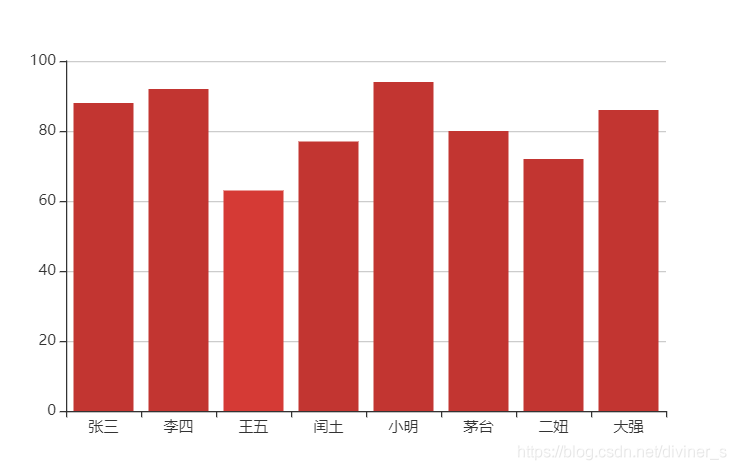
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
- y轴:
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
- 准备
option,讲series中的type的值设置为:bar
var option = {
xAxis:{
type:'category',
data:xDataArr
},
yAxis:{
type:'value'
},
series:[
{
type:'bar',
data:yDataArr
}
]
}
注意: 坐标轴
xAxis或者yAxis中的配置,type的值主要有两种:category和value, 如果type
属性的值为category,那么需要配置data数据, 代表在x轴的呈现. 如果type属性配置为value,
那么无需配置data, 此时y轴会自动去series下找数据进行图表的绘制
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="echarts.min.js"></script>
</head>
<body>
<div style="width: 600px;height: 400px"></div>
<script>
var mCharts = echarts.init(document.querySelector("div"))
var xDataArr = ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
var yDataArr = [88, 92, 63, 77, 94, 80, 72, 86]
var option = {
xAxis:{
type:'category',
data:xDataArr
},
yAxis:{
type:'value'
},
series:[
{
type:'bar',
data:yDataArr
}
]
}
mCharts.setOption(option)
</script>
</body>
</html>
2. 柱状图的常见效果
最大值\最小值 markPoint
series: [
{
......
markPoint: {
data: [
{
type: 'max', name: '最大值'
},
{
type: 'min', name: '最小值'
}
]
}
}
]
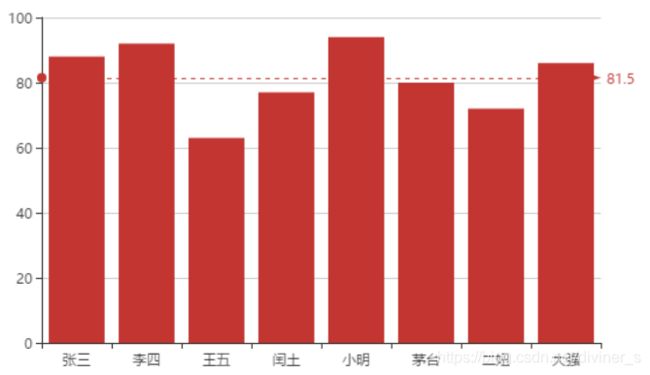
平均值 markLine
series: [
{
......
markLine: {
data: [
{
type: 'average', name: '平均值'
}
]
}
}
]
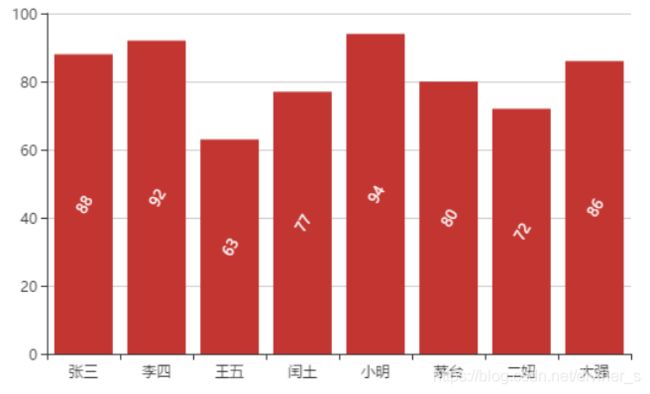
数值显示 label
series: [
{
......
label: {
show: true, // 是否可见
rotate: 60 // 旋转角度
position: 'top' // 显示位置
}
}
]
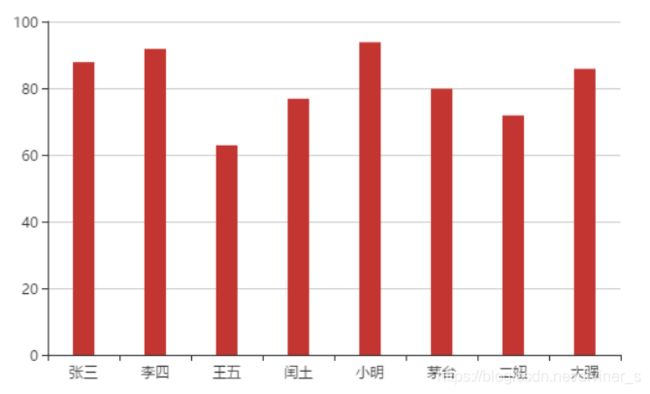
柱宽度 barwidth
series: [
{
......
barwidth: '30%' //柱的宽度
}
]
横向柱状图
所谓的横向柱状图, 只需要让x轴的角色和y轴的角色互换一下即可. 既 xAxis 的 type 设置为
value , yAxis 的 type 设置为 category , 并且设置 data 即可
var option = {
xAxis:{
type:'value'
},
yAxis:{
type:'category',
data:xDataArr
},
series:[
{
type:'bar',
data:yDataArr
}
]
}
3. 通用配置
使用 ECharts 绘制出来的图表, 自带一些功能, 这些功能是每一个图表都具备的, 我们可以通过配置, 对这些功能进行设置.
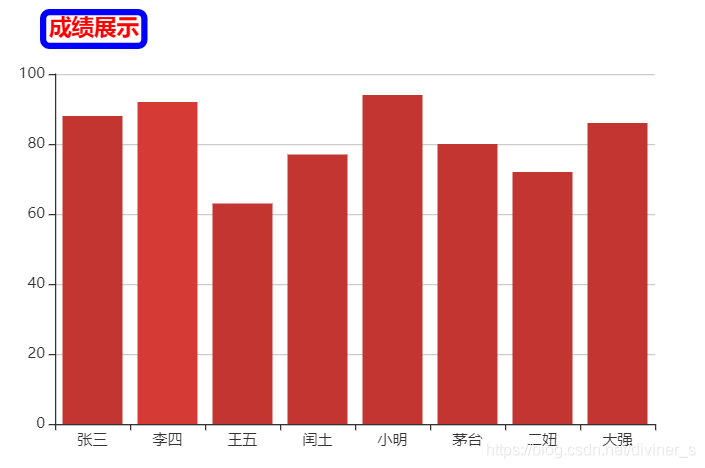
标题:title
var option = {
title: {
// 标题设置
text: '成绩展示', // 标题文字
textStyle: {
// 标题文字样式设置
color: 'red'
},
borderWidth: 5, // 标题边框宽度
borderColor: 'blue', // 标题边框颜色
borderRadius: 5, // 标题边框圆角
left: 50, // 标题距离左边的距离
top: 10 // 标题距离顶部的距离
}
}
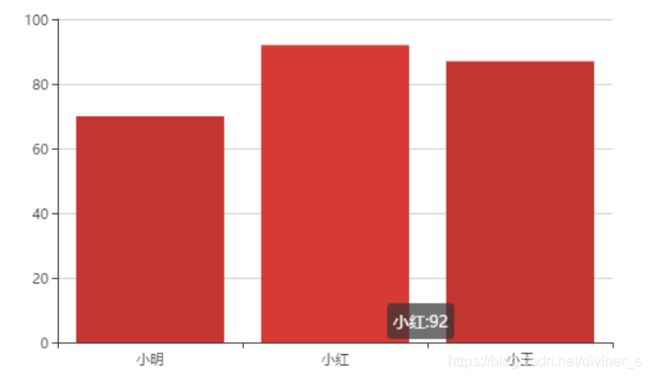
提示框:tooltip
tooltip指的是当鼠标移入到图表或者点击图表是,展示出的提示框
- 触发类型:
tigger
可选值有item\axis - 触发时机:
triggerOn
可选值有 mouseOver\click - 格式化显示:
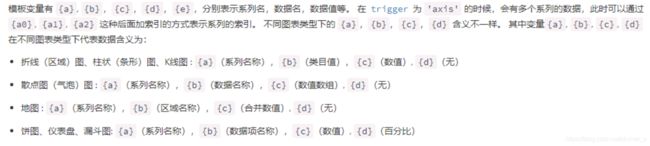
formatter- 字符串模板
var option = {
tooltip: {
trigger: 'item',
triggerOn: 'click',
formatter: '{b}:{c}'
}
}
这个{
b} 和 {
c} 所代表的含义不需要去记, 在官方文档中有详细的描述
- 回调函数
var option = {
tooltip: {
trigger: 'item',
triggerOn: 'click',
formatter: function (arg) {
return arg.name + ':' + arg.data
}
}
}
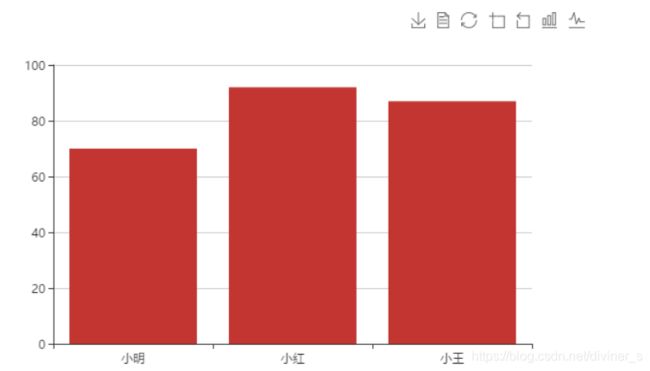
工具按钮:toolbox
toolbox 是ECharts提供的工具栏,内置有导出图片,数据视图, 重置, 数据区域缩放, 动态类型切换五个工具
工具栏的按钮是配置在 feature 的节点之下
var option = {
toolbox: {
feature: {
saveAsImage: {
}, // 将图表保存为图片
dataView: {
}, // 是否显示出原始数据
restore: {
}, // 还原图表
dataZoom: {
}, // 数据缩放
magicType: {
// 将图表在不同类型之间切换,图表的转换需要数据的支持
type: ['bar', 'line']
}
}
}
}
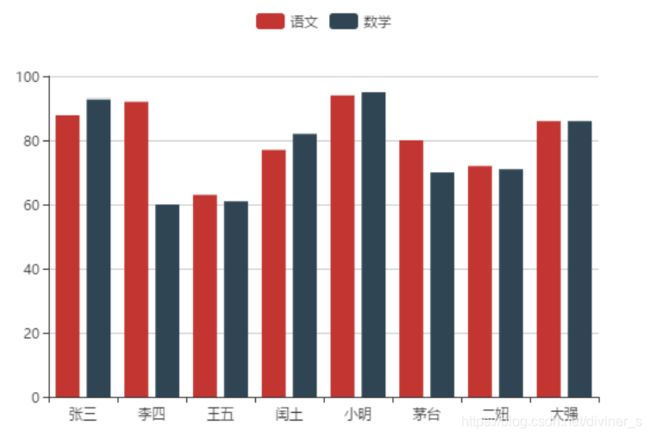
图例:legend
legend是图例,用于筛选类别,需要和series配合使用
legend中的data是一个数组legend中的data的值需要和series数组中的某组数据的name值一致
var option = {
legend: {
data: ['语文', '数学']
},
xAxis: {
type: 'category',
data: ['张三', '李四', '王五', '闰土', '小明', '茅台', '二妞', '大强']
},
yAxis: {
type: 'value'
},
series: [
{
name: '语文',
type: 'bar',
data: [88, 92, 63, 77, 94, 80, 72, 86]
}, {
name: '数学',
type: 'bar',
data: [93, 60, 61, 82, 95, 70, 71, 86]
}
]
}
声明:学习内容来自黑马程序员,为学习笔记。仅供学习交流。