欢迎移步我的博客阅读:《对于 Web 设计师和开发者非常有用的 25 个 Chrome 扩展应用》
尽管 Chrome 的开发者工具给你足够多的实用工具来覆盖你的设计和开发需求,但也可以通过添加免费的扩展应用去进一步扩展浏览器的功能。根据你的需要,并选择完美的扩展,你可以轻松地创建一个个性化的开发环境,这会大大提高你的开发效率。
要介绍的 25 个 Chrome 扩展应该我们为你选择分为以下几类:前端扩展,在线编辑,验证器与性能相关,测量扩展应用,颜色工具,字体测试工具和 很有用的实用性扩展应用。
前端扩展
SnappySnippet
SnappySnippet 把 CSS 和 HTML 从 DOM 树里提取出来,然后发送到 CodePen,jsFiddle 或 JS Bin 上。
MagiCSS
MagiCSS 一个拥有内置编辑器的在线 CSS 编辑扩展应用,具有美化和减小 CSS 的功能。同时还允许创建 Github Gist。
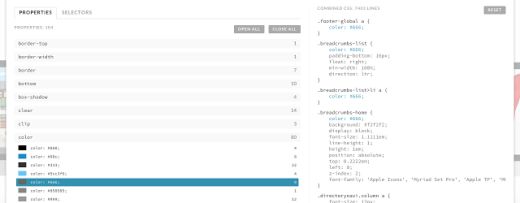
CSS Dig
CSS Dig 能够在大多数的网站上找到和组织样式表和样式块,给你一个简单的方法来分析和计划重构的代码。
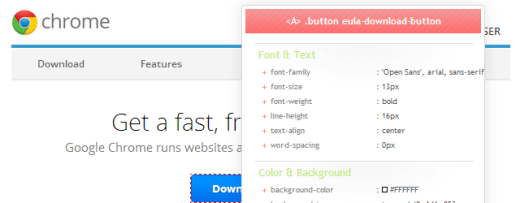
CSSViewer
CSSViewer 能集成很多工具和扩展程序去执行一个简单的任务。这使得它们更好地发挥功能。但没有 Chrome 扩展应用集合能在不集成的情况下可以完成这种功能。用法很简单,你只需点击工具栏的图标,然后将鼠标移到你想审查的元素上就可以了。
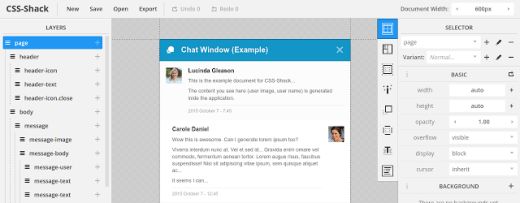
CSS-Shack
CSS-Shack 帮助你创建图层样式(就像你用如 PS 一样),并能生成一个 CSS 文件。
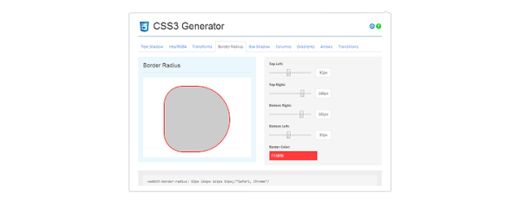
CSS3 Generator
CSS3 Generator 如名,可以帮助你生成 CSS3 代码。
CSS Shapes Editor
CSS Shapes Editor 在线编辑 CSS 形状的值。
在线编辑
WordPress Style Editor
WordPress Style Editor 支持在线审查和编辑你的 WordPress 的样式。
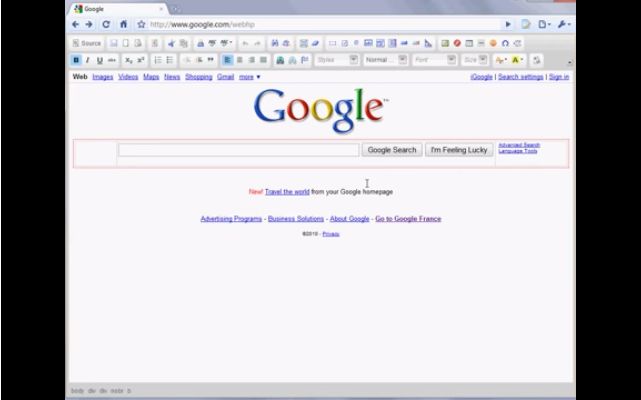
PageEdit
PageEdit 能把 Chrome 变成所见即所得的编辑器,你可以用它编辑任何网页。
验证器与性能相关
Perfmap
Perfmap 它用 Resource Timing API 来创建一个网站的前端的性能的热图检查的定时器,使得可以在浏览器中查看加载的资源。
Validity
Validity 帮助你验证任何一个网页。可以在 console 页查看错误的数量和详情。
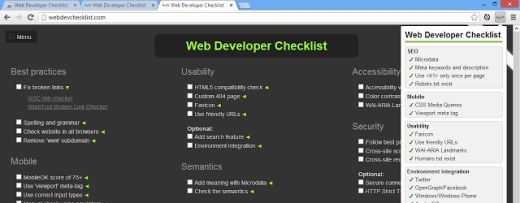
Web Developer Checklist
Web Developer Checklist 必备的扩展应用,可以查看任何一个网页的报错和反常的问题。
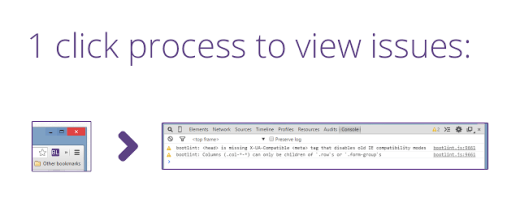
Bootlint This Page
Bootlint This Page 在 Chrome 浏览器上显示一个按钮,帮助你查看任何一个基于 BootStrap 的网页的报错。可以在 console 页查看。
Check My Links
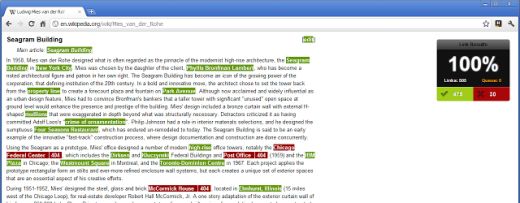
Check My Links 扫描网页,并把链接以高亮显示,有效为绿色,无效为红色。没人会喜欢无效的链接!
测量扩展应用
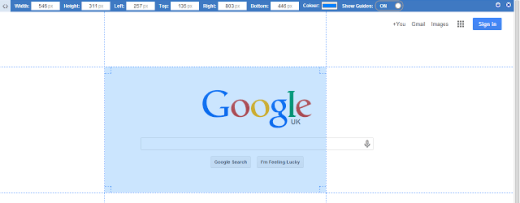
Page Ruler
Page Ruler 能够在任何网上形成一个画尺,并显示元素的 width,height 和 position。
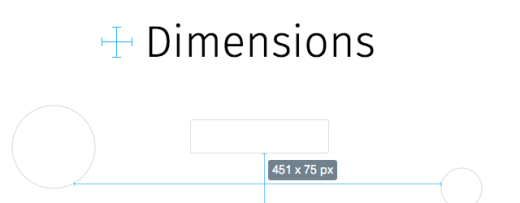
Dimensions
Dimensions 简单且使用的工具,为你测量屏幕宽度和高度。
颜色工具
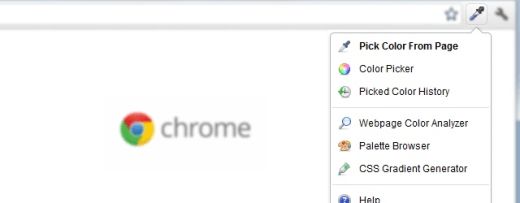
ColorZilla
ColorZilla 起源于 Firefox,但它为 Chrome 增加了多种颜色工具,像吸管,颜色选择器,调色板查看器和梯度生成器。
Color Tab
Color Tab 在你每次打开一个新标签时,会给你一个美丽的新配色方案。
字体测试工具
Fontface Ninja
Fontface Ninja 可以识别任何网页的字体,同时给出它的 size 和 line-spacing。帮助你测试和探索新的字体。
Font Playground
Font Playground 在任何网页上预览 Google 成千上万的字体。
TypeWonder
TypeWonder 允许你在任何网站测试 web 字体。输入站点 URL 就可以立马预览字体。
很有用的实用性扩展应用
Responsive Web Design Tester
Responsive Web Design Tester 是一个简单的工具,来帮助快速、轻松地测试网站在大多数流行的移动设备上的响应。
45to75
45to75 为保证在所有大小设备上,你的文字是可读的。它可以帮你把句子规定在 45 到 75 个字符之间,从而优化句子长度。
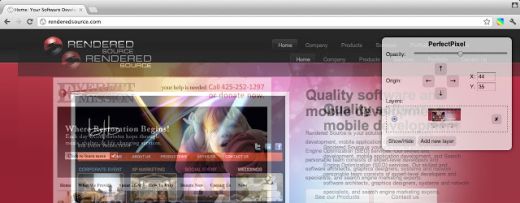
PerfectPixel
PerfectPixel 在开发 HTML 时,它会把半透明图像叠加在顶部,允许你在每个像素间进行比较。
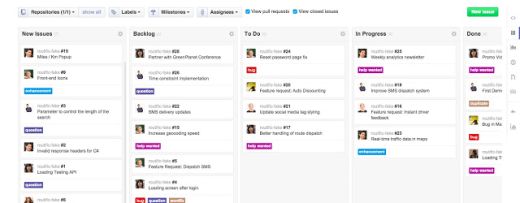
ZenHub
ZenHub 为 Github 项目管理应用。有节省时间的特性,如 drap-drop 任务板和 to-do 列表,帮助你提升 Github 的生产效率。
Instant Wireframe
Instant Wireframe 谁不喜欢漂亮的线框呢?它给为任何一个网页添加线框,同时本地的也可以。
Minimalist Markdown Editor
Minimalist Markdown Editor 同步预览 Markdown。可以快速地帮 Markdown 转化成 HTML。
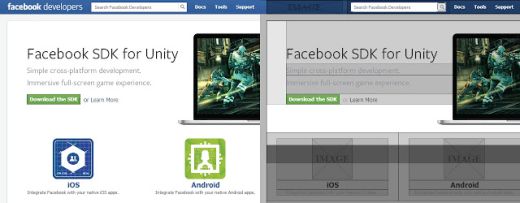
fb-flo
fb-flo 由 Facebook 开发,同时也是 Chrome 的扩展应用。使你能够在线编辑 JS,CSS,images 或任何静态资源。
Web Developer
Web Developer 如果你现在还没用这个应用,赶紧吧。这是迄今为止最受欢迎的 Chrome 和 Firefox 开发人员扩展应用。它添加了一个超级有用工具到浏览器,每个网页设计师和开发人员,还有你可能甚至不知道你需要的都会需要。
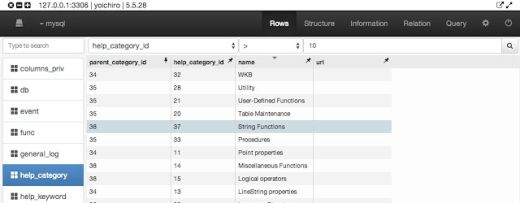
MySQL Admin
MySQL Admin 为你更好地,更简单地管理 MySQL 数据库。
完毕!
想要获取更多的 Chrome 扩展应用,请看 DevTools Tips,这里收集了 Chrome 的开发工具集和基本使用方法。如果你是一个设计师或开发人员,想获取更新最新的设计和开发资讯,请访问 Chrome 的扩展应用 Muzli 或 Panda。
如果你正在寻找 Firefox 的扩展应用,请看:对于 Web 开发非常有用的 20 个 Firefox 扩展应用。
之前还有一篇发布在 Speckyboy Design Magazine 上的文章是对于 Web 设计师和开发者非常有用的 20 个 Chrome 扩展应用。
- 原文链接