01ts简介和相关配置
一、tscript简介
1.tscript是什么?
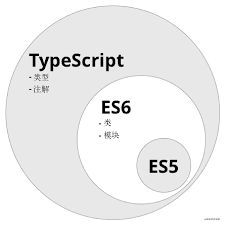
TypeScript(简称:TS)是 JavaScript 的超集(JS 有的 TS 都有)。
TypeScript = Type + JavaScript(为 JS 添加了类型系统)。
TypeScript 是微软开发的开源编程语言,设计目标是开发大型应用。
可以在任何浏览器、任何计算机、任何操作系统上运行。
2.TypeScript 相比 JS 的优势
JS 的类型系统存在“先天缺陷” ,绝大部分错误都是类型错误( Uncaught TypeError )。
-
类型化思维方式,使得开发更加严谨,提前发现错误,减少改 Bug 时间。
-
类型系统提高了代码可读性,并使维护和重构代码更加容易。
-
补充了接口、枚举等开发大型应用时 JS 缺失的功能。
二、安装相关工具
Node.js/浏览器,只认识 JS 代码,不认识 TS 代码。
需要先将 TS 代码转化为 JS,然后就可以在 Node.js/浏览器中运行了。
1、安装vscode
前端开发工具有很多,大家可以自行百度,在这里就不在赘述了。在这里我们选择的工具是大部分人都在用的vscode。
Visual Studio Code(简称:VSCode),微软开发的代码编辑工具。
(一)下载: 下载地址
安装相关步骤进行安装即可
(二)安装中文汉化插件:Chinese (Simplified) Language Pack for Visual Studio Code
(三)点击右下角弹出的对话框,重启(Restart)VSCode。
我们之前学习js的时候,为了弄清楚程序的执行通常会打断点,详细可以参考我之前的文章:vscode常见操作。
2、安装 Node 的运行环境
你可以到Node.js官网去下载 Node 并进行安装(https://node.js.org),建议你下载LTS版本,也就是长期支持版本。
安装完成之后运行node -v 或者 npm -v命令查看安装的版本,如果可以输出版本号,说明你的 Node 安装已经没有任何问题了。
nodejs中含有npm,npm是nodejs的包管理器(package manager)有了node之后我们就可以使用 npm 命令安装相应的插件。
他们之间具体的关系请参考我之前写的这篇文章:
**3.TypeScript 开发环境搭建 **
如果你想使用 TypeScript 来编写代码,你需要先安装一下它的开发环境,这并不复杂。
typescript:就是用来解析 TS 的工具包。提供了 tsc 命令,实现了 TS -> JS 的转化
你要使用 TypeScript 先要在你的系统中全局安装一下TypeScript,这里你可以直接在 VSCode 中进行安装,安装命令可以使用 npm ,如果改过淘宝镜像之后可以使用cnpm,获取yarn都可以
npm install typescript -g
//获者
yarn global add typescript
三、建立项目目录、编译 TS 文件
1.创建ts文件:
- 在桌面中创建文件夹:bufanCode。
- 在文件夹上点击鼠标右键,然后用VSCode打开文件夹。
- 在 VSCode 中新建ts文件:hello.ts。
- 写代码:在 hello.ts 文件中,在hello.ts中随意写一些代码,并保存,比如:
let num:number=10;
console.log(num)
2.执行代码:
①TS代码 -> JS代码:在当前目录打开终端,输入命令 tsc hello.ts 敲回车,hello.ts文件就编译成了普通的hello.js文件了。
② 执行hello.js文件:输入命令 node hello.js,我们可以看到执行之后的结果:10;

3.简化TS执行步骤:
通过上面的demo,每次ts代码需要分为两步执行,即先把ts文件转化为普通的js文件然后在运行js文件:
tsc hello.ts
node hello.js
我们可以使用 ts-node 包,“直接”在 Node.js 中执行 TS 代码。
(1)安装ts-node包:
npm install ts-node –g
(2)执行文件
ts-node hello.ts。
四、在Hbuilder中编译ts
在hb中自动编译ts文件**----就是ts文件转化为浏览器能够识别的js文件;
1:下载安装插件 ts编译 ts语言服务
2:package.json onDidSaveExecution默认值是false ----true
3:重启浏览器
五、配置文件 tsconfig.json
除了上述提供的方法编译TS之外,我们也可以使用tsconfig.json文件进行编译,tsconfig.json文件中指定了用来编译这个项目的根文件和编译选项。所以这个文件也叫做 typescript 的编译配置文件。
接下来我们就看一下这个配置文件如何使用。
1、生成tsconfig.json
我们可以在合适的位置新建一个文件夹,比如名字叫做DemoTs,然后打开VSCode,把文件托到编辑器中,然后打开终端,输入tsc --init。
输入完成后,就会出现tsconfig.json文件。
打开tsconfig.json文件,我们会发现有很多的配置项。
2.使用tsconfig.json编译ts文件
tsconfig.json文件已经生成了,接下来就可以验证一下文件是否可以编译ts文件
在DemoTs目录下新建两个文件分别为:demo1.ts 和 demo2.ts 分别下一些简单的代码:
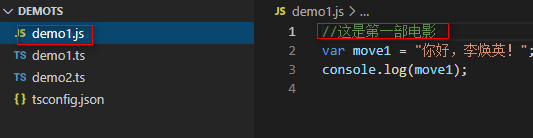
demo1.ts:
//这是第一部电影
let move1:string="你好,李焕英!"
console.log(move1);
demo2.ts:
//这是第二部电影
let move2:string="唐人街探案3";
console.log(move2);
然后我们打开刚才的tsconfig.json文件,找到找到complilerOptions属性下的removeComments:true选项,把注释去掉。这个配置项的意思是,编译时不显示注释,也就是编译出来的js文件不显示注释内容。
然后我们执行之前编译的ts的命令:tsc demo1.ts
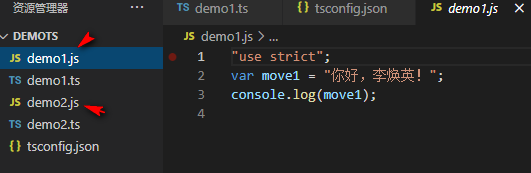
打开编译生成的demo1.js文件,发现注释内容依然存在。
说明tsconfig.json文件没有起作用。如果要想编译配置文件起作用,我们可以直接运行tsc命令,这时候tsconfig.json才起作用,我们可以看到生成的js文件已经不带注释了。
但是这个时候我们发现所有的ts文件都被编译了,有的时候我们希望只编译我们需要的那个文件,那怎么办呢?
3.编译指定的ts文件
我们总结了三种编译指定文件的方法。
(1)使用 include 配置
include是包含的意思。include属性是用来指定要编译的文件的,比如现在我们只编译demo1.ts文件,而不编译demo2.ts文件,就可以这样写。
"include": ["demo1.ts"],
注意:配置文件不支持单引号,所以这里都要使用双引号
这时候再编译,就只编译demo1.ts文件了。
(2)使用 exclude 配置
exclude是不包含,除什么文件之外,意思是写这个属性之外的文件才能进行编译。比如我们还是要编译demo1.ts文件,这时候的写法就应该是这样了。
{
"exclude":["demo2.ts"],
"compilerOptions": {
//any something
//........
}
}
这样写仍然只有demo1.ts被编译成了。
(3)使用 files 配置
files的配置效果和include几乎一样,只要配置到里边的文件都可以编译
{
"files":["demo1.ts"],
"compilerOptions": {
//any something
//........
}
}
结果是还是只有demo.ts文件被编译。
4.compilerOptions配置项
它是告诉TypeScript具体如何编译成js文件的,里边的配置项非常多,我们先介绍几个简单的配置项。
(1)removeComments
removeComments是complerOptions的一个子属性,它的用法是告诉TypeScript对编译出来的js文件是否显示注释。removeComments的值设置为true,就是在js中不显示注释。
(2)strict 属性
strict属性如果设置为true,就代表我们的编译和书写规范,要按照TypeScript最严格的规范来写
(3)noImplicitAny 属性
noImplicitAny属性的作用是,允许你的注解类型 any 不用特意表明,这是官方 API的解释。
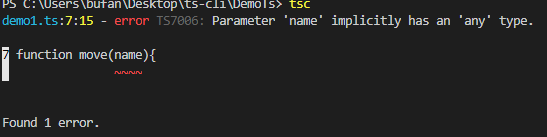
我们修改一下刚才demo1.ts中的代码,写一个方法,方法的参数我们设置成任意类型(any)。
function move(name) {
return name;
}
这时候我们的TypeScript是进行报错的,我们用tsc编译也是报错的。这就是因为我们开启了strict:true。先注释掉,然后把noImplicitAny的值设置为false,就不再报错了。
如果设置为noImplicitAny:true,意思就是值就算是 any(任意值),你也要进行类型注释。
function move(name:any){
return name;
}
(4)strictNullChecks 属性
我们先把strictNullChecks设置为false,它的意思就是,不强制检查 NULL 类型。还是在demo1.ts中编写代码
let people:string=null;
代码写完后,你会发现这段代码是不报错的,如果不修改默认值,一定是报错的,这就是我们配置了“不强制检验 null 类型”。如果你设成strictNullChecks:true,这时候就报错了。
(5)rootDir 和 outDir
现在我们的js文件直接编译到了根目录下,和ts文件混在了一起。工作中我们希望打包的js都生成在特定的一个文件夹里。就像我们之前配置webpack一样。
这时候你就可以通过outDir来配置,当然你也可以通过rootDir来指定ts文件的位置,比如我们把所有的 ts 文件都放到 src 下。
{
"outDir": "./build" ,
"rootDir": "./src" ,
}
(6)编译 ES6 语法到 ES5 语法-allowJs
现在demo2.js中写代码
export const name = "李焕英";
不做任何配置的时候,运行tsc是看不到任何东西的。你需要到tsconfig.js文件里进行修改,修改的地方有两个。
"target":'es5' , // 这一项默认是开启的,必须要保证它的开启,才能转换成功
"allowJs":true, // 这个配置项的意思是联通
这两项都开启后,在使用tsc编译时,就会编译js文件了。
(7)sourceMap 属性
如果把sourceMap的注释去掉,在打包的过程中就会给我们生成sourceMap文件.
sourceMap 简单说就是一个信息文件,里面储存着位置信息。也就是说,转换后的代码的每一个位置,所对应的转换前的位置。有了它,出错的时候,除错工具将直接显示原始代码,而不是转换后的代码。这无疑给开发者带来了很大方便。
(8)noUnusedLocals 和 noUnusedParameters
比如现在我们修改demo.ts文件的代码,改为下面的样子。
let move2:string="唐人街探案3";
export const name = "张三";
这时候你会发现move2这个变量没有使用,但是我们编译的话,它依然会被编译出来,这就是一种资源的浪费。
//编译后的文件
"use strict";
Object.defineProperty(exports, "__esModule", {
value: true });
exports.name = void 0;
var move2 = "唐人街探案3";
exports.name = "张三";
这时候我们可以开启noUnusedLocals:true,开启后我们的程序会直接给我们提示不能这样编写代码。

noUnusedParameters方法和noUnusedLocals:true一样。
如果你需要全面的了解,可以查看这个网址:编译选项详解