(一)angular.js是什么
AngularJS诞生于2009年,由Misko Hevery 等人创建,后为Google所收购。是一款优秀的前端JS框架,已经被用于Google的多款产品当中。AngularJS有着诸多特性,最为核心的是:MVC、模块化、自动化双向数据绑定、语义化标签、依赖注入等等。AngularJS 是一个JavaScript框架。它是一个以 JavaScript 编写的库。
(二)angular.js的特点
1、MVC(Module——Control——View)数据模型,控制器,视图
2、 Module(模块化)
3、双向数据绑定
4、依赖注入
5、指令
(三)angular可以做什么?
(1)构建一个CRUD的应用
(2)开发spa(单页面应用)
(四)angular的指令
ng-app指令初始化一个 AngularJS 应用程序。
ng-controller指令定义了应用程序控制器。
ng-init指令初始化应用程序数据。
ng-model指令绑定 HTML 元素到应用程序数据。
ng-repeat指令对于集合中(数组中)的每个项会克隆一次 HTML 元素。
ng-bind指令把应用程序变量 name 绑定到某个段落的 innerHTML。
ng-bind指令把应用程序数据绑定到 HTML 视图。
ng-click 指令绑定点击事件
ng-show/hide 显示/隐藏
ng-if 条件为false移除HTML元素,true添加
(五)angular的过滤器
内置 filter
ng 内置的 filter 有九种:
date(日期)
currency(货币)
limitTo(限制数组或字符串长度)
orderBy(排序)
lowercase(小写)
uppercase(大写)
number(格式化数字,加上千位分隔符,并接收参数限定小数点位数)
filter(处理一个数组,过滤出含有某个子串的元素)
json(格式化 json 对象)
(六)ng-show/ng-hide与ng-if的区别?
我们都知道ng-show/ng-hide实际上是通过display来进行隐藏和显示的。而ng-if实 际上控制dom节点的增删除来实现的。因此如果我们是根据不同的条件来进行 dom节点的加载的话,那么ng-if的性能好过ng-show.
(七)解释下什么是$rootScrope以及和$scope的区别?
通俗的说$rootScrope(全局作用域)页面所有$scope(局部作用域)的父亲。
Angular解析ng-app然后在内存中创建$rootScope。
带有ng-controller的div然后指向到某个controller函数。这个时候在这个controller 函数变成一个$scope对象实例。
(八)angular 的数据绑定采用什么机制?详述原理
脏检查机制。
双向数据绑定是AngularJS的核心机制之一。当view中有任何数据变化时,会更新到 model,当model中数据有变化时,view也会同步更新,显然,这需要一个监控。 原理就是,Angular在scope模型上设置了一个 监听队列,用来监听数据变化并更新 view。每次绑定一个东西到view上时AngularJS就会往$watch队列里插入一条 $watch,用来检测它监视的model里是否有变化的东西。当浏览器接收到可以被 angular context处理的事件时,$digest循环就会触发,遍历所有的$watch,最后更 新dom。
(九)angular应用常用哪些路由库,各自的区别是什么?
Angular中常用ngRoute和ui.router
区别:ngRoute模块是Angular自带的路由模块,而ui.router模块是基于ngRoute模块 开发的第三方模块。
ui.router是基于state(状态)的,ngRoute是基于url的,ui.router模块具有更 强大的功能,主要体现在视图的嵌套方面。
(十)angular 的缺点有哪些?
强约束
导致学习成本较高,对前端不友好。
但遵守 AngularJS 的约定时,生产力会很高,对 Java 程序员友好。
不利于 SEO
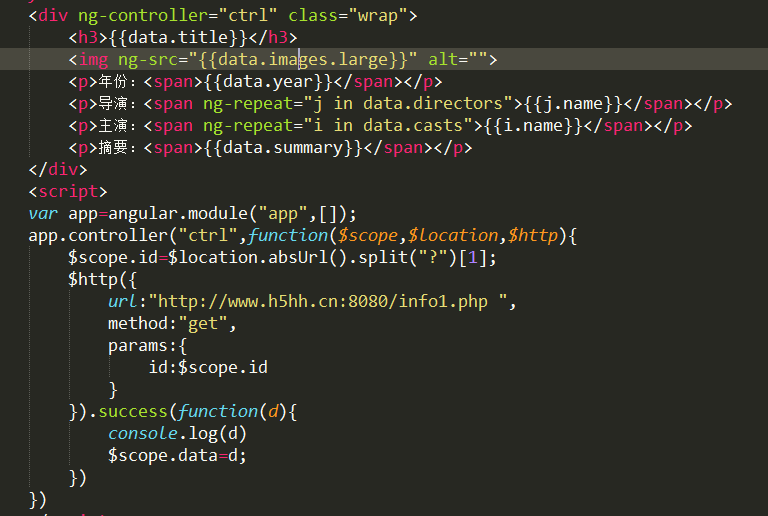
(十一)angular 中的 $http
$http 是 AngularJS 中的一个核心服务,用于读取远程服务器的数据。
我们可以使用内置的$http服务直接同外部进行通信。$http服务只是简单的封装 了浏览器原生的XMLHttpRequest对象。链式调用$http服务是只能接受一个参数 的函数,这个参数是一个对象,包含了用来生成HTTP请求的配置内容。
(十二)AngularJS的数据双向绑定是怎么实现的?
1、每个双向绑定的元素都有一个watcher
2、在某些事件发生的时候,调用digest脏数据检测。
这些事件有:表单元素内容变化、Ajax请求响应、点击按钮执行的函数等。
3、脏数据检测会检测rootscope下所有被watcher的元素。
$digest函数就是脏数据监测
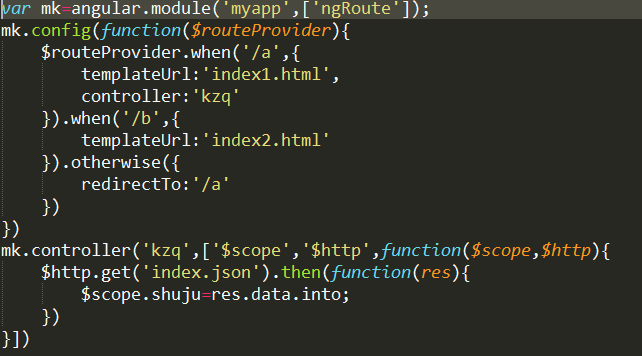
(十三)angular路由
路由功能是由 routeProvider服务 和 ng-view 搭配实现,ng-view相当于提供 了页面模板的挂载点,当切换URL进行跳转时,不同的页面模板会放在ng- view所在的位置; 然后通过 routeProvider 配置路由的映射。
一般主要通过两个方法:
when():配置路径和参数;
otherwise:配置其他的路径跳转,可以想成default。
when的第二个参数:
controller:对应路径的控制器函数,或者名称
controllerAs:给控制器起个别名
template:对应路径的页面模板,会出现在ng-view处,比如 xxxx"
templateUrl:对应模板的路径,比如"src/xxx.html"
(十四)angular依赖注入的5个核心
(1)value:一个简单的javascript对象,用于向控制器传递值
(2)factory这是一个核心组件,通常我们称其为工厂模式,其理解为时一个函数用 来返回值或者函数
(3)service它是一个可注入的构造器,在AngularJS中它是单例的,用它在 Controller中通信或者共享数据都很合适,service中 单独使用的话是作为自 定义服务来的。
(4)constant定义常量用的,这货定义的值当然就不能被改变,它可以被注入 到任何地方
(5)provider是他们的老大,上面的几乎(除了constant)都是provider的封装, provider必须有一个$get方法,当然也可以说provider是一个可配置的factory. 使用provider的时候,我们不能单独的配置,需要在config中来创建provider
(十五)angular三种注入方式
(1)内联式 app.controller("myCtrl3['$scope','hello1','hello2',function($scope,hello1,h ello2){ $scope.hello=function(){hello1.hello();hello2.hello();}}]);
(2)标记式
varmyCtrl2=function($scope,hello1,hello2){
$scope.hello=function() {hello1.hello();hello2.hello();}}myCtrl2.$injector= ['hello1','hello2'];
app.controller("myCtrl2",myCtrl2);
(3)推断式
app.controller("myCtrl1",function($scope,hello1,hello2)
{$scope.hello=function(){hello1.hello();
hello2.hello();}});
(十六)angular渲染数据
(1)
(2)
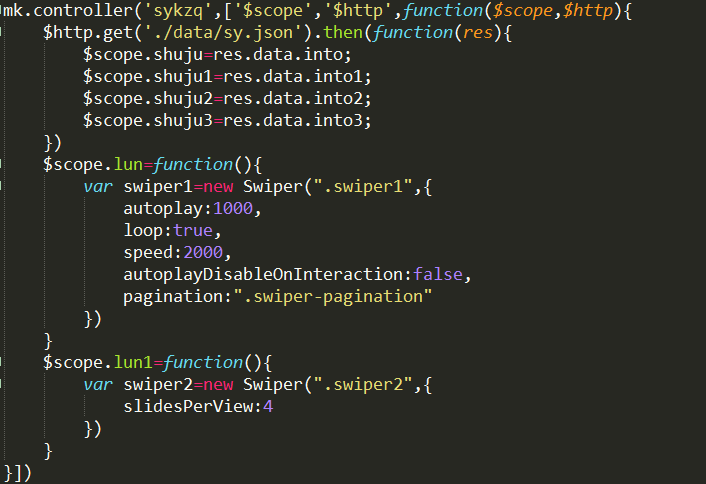
(3)