- 【自动化测试】UI自动化的分类、如何选择合适的自动化测试工具以及其中appium的设计理念、引擎和引擎如何工作
Lossya
ui自动化测试工具自动化测试appium
引言UI自动化测试主要针对软件的用户界面进行测试,以确保用户界面元素的交互和功能符合预期文章目录引言一、UI自动化的分类1.1基于代码的自动化测试1.2基于录制/回放的自动化测试1.3基于框架的自动化测试1.4按测试对象分类1.5按测试层次分类1.6按测试执行方式分类1.7按测试目的分类二、如何选择合适的自动化测试工具2.1项目需求分析2.2工具特性评估2.3成本考虑2.4团队技能2.5试用和评估
- 自动化测试工程师面试,常问的问题有哪些?
自动化测试 老司机
软件测试测试工程师自动化测试面试职场和发展软件测试selenium测试工具android测试工程师
自动化测试工程师面试是非常重要的环节,面试官会通过一系列的问题来评估候选人的技能和经验。下面是一些常见的问题,以及如何详细而规范地回答这些问题的建议。1.请介绍一下你的自动化测试经验。回答这个问题时,可以从项目经验、使用的自动化测试工具、编写的测试脚本等方面来介绍自己的经验。重点强调你在自动化测试领域的技能和擅长的领域。2.你在自动化测试中使用的编程语言是什么?为什么选择这种语言?回答这个问题时,
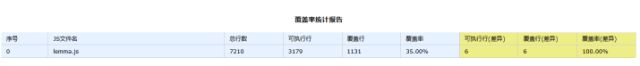
- Jacoco的XML报告详解
CrissChan
自动化测试持续交付和持续测试jacoco测试
使用jacococli完成jacoco测试报告生成后,会看到有一个.xml结尾的文件,这个就是xml格式的覆盖率报告。除了xml还有csv、html格式的报告,本文进介绍xml报告。DTD文件在介绍jacoco的xml报告之前,我们应该先看一下对应的DTD文件的内容。(DTD的全称为DocumentTypeDefinition,是一种文件定义格式,它规定了XML文件结构为XML文件提供了语法与规则
- 性能测试的复习2-jmeter的搭建、使用、参数化
暖阳与晚风
jmeterjmeter
通过网盘分享的文件:性能测试共享文件链接:https://pan.baidu.com/s/1A4Nc8C5Xp6qxQ5QFtecK8g?pwd=s73c提取码:s73c1、性能测试工具2、jmeter环境搭建3、jmeter的基本使用4、jmeter的参数化
- RAG与LLM原理及实践(16)---RAG 前端技术Flask-socketIO
PhoenixAI8
RAGMilvusChroma源码及实践前端flaskpythonsocketioRAG
目录背景技术理念RAG结合点实时数据更新与推送实时查询与响应安装使用完整案例说明后端python代码代码解释前端html代码JS代码代码解释总结背景构建RAG系统或别的系统时,如果后端采用的全Python,或者说是以python为主的系统,是很常见的一个选择,因为毕竟python对LLM,图片,乃至其他video等resource的model都有较完善的支撑,为了快速开发出原型,甚至之后的商用,往
- AttackGen - AI 网络安全事件响应测试工具,附下载链接
白帽学子
安全工具web安全安全网络安全漏洞挖掘红队
为了提高我们团队在安全活动中的响应效率,我关注到了一款叫AttackGen的工具,我们需要的是一个既能快速生成场景又能准确反映现实威胁的工具。在红蓝对抗中,我们经常要模拟各种攻击场景,以测试我们的防御水平。这不仅仅是为了“打”出个结果,更重要的是从中识别出潜在的弱点,并制定相应的修复策略。传统的做法往往需要我们手动构建这些攻击场景而AttackGen能够根据指定的威胁行为者组和组织的特征来自动生成
- Android web view传递参数给js
HEHE_fang
https://www.jianshu.com/p/9d6a5353123b如果想加载之前就初始化一些数据给webview,比如登陆账户的id,cookie等如果是单纯的传递cookie,还是好办的如果是传递的参数比较多,用load中的loadurl(url,map);没有实验成功,难道webview没有直接修改js代码的方式?
- Python的pytest框架(4)--参数化测试
电商人学python
pytest框架pytestpython开发语言
在pytest测试框架中,参数化测试(ParametrizedTesting)意味着将一个测试用例设计为能够接受不同输入数据(参数)并分别执行,以验证被测试代码在面对多种情况时的行为是否符合预期。参数化测试的核心理念是通过复用相同的测试逻辑,但使用不同的输入数据集来增加测试覆盖率,减少代码重复,并提高测试的灵活性和效率。该篇文章就如何使用pytest进行参数化配置来深入解析:目录一、参数化测试概念
- ab压力测试工具
追风2019
服务器ab压力测试
一、背景介绍使用PHP开发的程序员在工作一年后就经常会碰到并发问题了(工作一年内的PHP程序员在不断熟悉增删改查及各种API、各种框架,当然,我说的是普通人),所以每个项目做下来后,需要用并发压力测试工具来对项目进行一个测试检查才行,而我们常常搭建的项目环境LAMP中的Apache就自带了一种压力测试工具——ab。二、ab介绍ab,即ApacheBenchmark,只要我们安装了Apache,就能
- ToDoList—最简单的待办事项列表
remakez
javascripthtmlhtml5javascripthtml
ToDoList—最简单的待办事项列表代码如下:(样式与网上的相同,js代码不同)ToDoList—最简单的待办事项列表ToDoList正在进行0已经完成0Copyright©2014todolist.cnclearvartitle=document.querySelector('#title');varol=document.querySelector('#todolist')varu
- WiFi性能测试是评估无线网络性能的重要环节,它涵盖了多个方面的指标,如信号强度、网络速度、延迟时间等。
weixin_45544617
网络
WiFi性能测试是评估无线网络性能的重要环节,它涵盖了多个方面的指标,如信号强度、网络速度、延迟时间等。以下是对WiFi性能测试的详细解析:一、测试目的WiFi性能测试的主要目的是确保无线网络能够满足用户的实际需求,提供稳定、高速的网络连接。通过测试,可以及时发现并解决网络中的问题,优化网络配置,提升用户体验。二、测试工具1.智能手机应用:大多数智能手机都内置了WiFi分析工具,用户可以通过这些工
- 常用C语言单元测试工具介绍
不安分的小女孩博客
c语言单元测试开发语言
常用C语言单元测试工具介绍单元测试准则C/C++怎么做好单元测试最完整的自动化测试流程软件测试用例自动生成技术研究论文单元测试是保证软件质量非常有效的手段,无论是从测试理论早期介入测试的理念来看或是从单元测试不受UI影响可以高速批量验证的特性,所以业界所倡导的测试驱动开发,这个里面提到的测试驱动更多的就是指单元测试驱动。但一般开发团队还是很少的系统化的执行单元测试,针对应用软件的测试更多是由专业测
- vue2快速入门
m0_66357705
vue.js前端javascript
vue2创建HTML界面,引用Vue.js文件 编写视图 {{message}} {{type}}:插值表达式变量三元运算符函数调用算数运算在JS代码区域,创建Vue核心对象,定义数据模型 --> //创建一个新的Vue实例 newVue({ //指定Vue实例挂载到的DOM元素,使用'#app'选择器找到id为app的元素 el:"#app", //
- vscode常用插件安装
边同学_abe0
ESlint:js代码检测工具CodeSpellChecker:检查代码拼写错误的插件,检查单词拼写规范typeid:错误typeId:正确Beautify:代码的格式风格在VSCode的配置文件里添加editor.formatOnSave:true即可实现保存时自动格式化Gitlens:git源代码管理插件git多人协作的时候,需要查看日志,能够在当前代码中查看到操作人vscode-filehe
- Vue3+TypeScript从入门到精通系列之:类多态
快乐骑行^_^
日常分享专栏typescriptVue3类多态
Vue3+TypeScript从入门到精通系列之:类多态一、TypeScript类多态代码二、TypeScript的类多态转化为JS代码三、查看js输出一、TypeScript类多态代码(()=>{//多态:父类型的引用指向了子类型的对象,不同类型的对象针对相同的方法,产生了不同的行为//定义一个父类classAnimal{name:stringconstructor(name:string){t
- 如何提高测试用例覆盖率?
测试老哥
测试用例python软件测试自动化测试测试工具功能测试测试覆盖率
视频学习:文末有免费的配套视频可观看点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快我们将讨论测试覆盖率的相关问题,以及它如何帮助提高软件质量的。测试覆盖率概述测试覆盖率被定义为一种测试技术指标,它表明我们的测试用例是否真正完全覆盖了应用程序代码中的各种可能以及在运行这些测试用例时执行了多少代码。如果有10个需求并创建了100个场景测试用例,并且执行了90个测试用例,则测试覆盖率为90
- 2018-07-06
一名谦虚的学生
js高级今日所学摘要:①js的预编译:js很特别,在js代码执行前会进行预编译,预编译的结果就是——变量提升。如下图所示:②js中的arguments,俗称伪数组,不是真正的数组,但可以像数组一样使用,里面存入的是传入函数的形参。③for...in用法:可以用来遍历数组和对象,遍历对象居多。对象拷贝时注意用hasOwnProperty方法④prototype原型:分为两类:(1)类里面有proto
- ChatGPT在环境科学领域的应用前沿分享
树谷-胡老师
科研会议chatgpt
ChatGPT在环境科学领域的应用前沿在党的二十届三中全会上,明确要求健全因地制宜的发展新质生产力体制机制。新质生产力通过创新驱动,以高科技、高效能、高质量为特征,旨在摆脱传统经济增长方式和生产力发展路径,符合新发展理念。环境科学的新质生产力主要体现在基础数据、数据管理和数据分析三方面。通过增加数据覆盖率、提升数据管理自动化水平和利用人工智能(AI)进行数据分析,实现环境质量的实时监控和管理,为环
- Jmeter、Python、Postman测试工具对比
测试界的海飞丝
软件测试自动化测试测试工具jmeterpython
一、JMeter总结:适合对代码不敏感的使用人员,不会代码也可以完成接口自动化,设计框架。适合紧急迭代的项目。JMeter接口测试的优势小巧轻量级,并且开源免费,社区接受度高,比较容易入门支持多协议,并提供了比较高级的扩展能力,允许自己定义和扩展新的协议支持,比如扩展支持阿里提供的Dubbo协议的JMeter插件等学习者不需要会代码,不需要编程,熟悉http请求,熟悉业务流程,就可以根据页面中in
- Macaca 面向多端的自动化测试工具基于Python搭建详解 --Android、IOS搭建步骤
丢丢是一只喵
自动化测试自动化测试androidiospythonmacaca
Macaca是一套完整的自动化测试解决方案。同时支持多端Android、iOS、web、桌面浏览器运行,并且提供标准化的驱动层。多语言支持:支持node.js、Java、python。官方地址:https://macacajs.com/zh/这次选取Python作为开发语言主要是因为Python扩展能力强,便于开发。InstallMacacaonMac安装/更新node$node-v清理npm缓存
- 利用PHP和Selenium自动化采集数据、实现爬虫抓取
IT大数据小助手
phpselenium自动化
随着互联网时代的到来,抓取互联网上的数据成为越来越重要的工作。在web前端开发领域,我们经常需要获取页面中的数据来完成一系列的交互操作,为了提高效率,我们可以将这个工作自动化。本文将介绍如何利用PHP和Selenium进行自动化数据采集和爬虫抓取。一、什么是SeleniumSelenium是一个免费的开源自动化测试工具,主要用于自动化测试Web应用程序,可以模拟真实的用户行为,实现自动交互。使用S
- Node中的模块
小选有在认真学前端
node.js
一、核心模块(安装Node.js自带)常见的核心模块有:http,fs,url,path.二、自定义模块自己实现的js代码注意:路径必须以./开头,尽量使用module.exports导出如果导入文件夹为路径:1.是否存在package.json文件,并且指定了main入口,2.如果没有package.json文件,那么会加载index.js文件,3.如果没有index.js文件,会尝试加载ind
- 分析React fiber
weixin_34367845
javascript数据结构与算法ViewUI
Reactfiber是最新react用的算法选择,其大概的介绍点击这里;现在的局限在现有React中,更新过程中是同步的(这个js代码的代码执行相关)同步的递归的渲染和调和fiber目的中断进程,后面还可以回到进程(work)中;为各个进程(work)分优先级;可以再次使用之前完成的进程(work);终止后面不再使用的进程(work);Inordertodoanyofthis,wefirstnee
- document.body为null的问题
雾江流
问题解决JSjavascriptdocumentnull
document.body为null的问题今天在head标签里写is代码时,给body添加标签时,发现报错,最后发现是document.bodyisnull的原因解决方法:原因很简单,是因为我们在body标签前就加载了或写的js代码,此时还没有body元素问题的解决办法把调用到document.body的JS代码移到body标签之中用onload属性让body先加载再执行JS代码window.on
- 房产怎么利用Delphi发送销售短信
乐讯通云通信
php开发语言javajson
现在的房价价格并不是很稳定,因此在房价下降时,很多人都想出手买房。而开发商也想趁这个机会好好宣传自己的楼盘,所以,群发短信便成为了一个很好宣传手段,成本低,覆盖率高的特性,让群发短信在开发商之间广受好评。针对一些客户来说,通过群发短信可以实时知道自己倾向的楼盘的价格,在好的时机出手。支持免费对接试用:乐讯通PaaS平台找好用的短信平台,选择乐讯通,短信群发|短信平台|群发短信软件|群发短信平台|乐
- python运行js之execjs基本使用
Taichi呀
jspythonpythonjavascript开发语言
python运行js之execjs基本使用现在大部分网站都使用JS加密和JS加载的情况,数据并不能直接被抓取出来,这时候就需要使用第三方类库来执行JS语句。官网:https://pypi.org/project/PyExecJS/使用前提:电脑需要安装Node.js一、安装pipinstallPyExecJS二、基本使用执行单行js代码importexecjsjs_code='''newDate(
- [1286]python执行js代码方法汇总(PyExecJS、Js2Py、py-mini-racer)
周小董
Python前行者pythonjavascript
文章目录js2py简介及使用js2py简介js2py模块的使用js2py快速入门js代码翻译js代码中使用函数python执行js代码,学会这几个方法就够了楔子常见的Python调用JavaScript的方式使用nodejs命令PyExecJS方法通过Web浏览器DrissionPage方式playwright方式selenium方式Js2Py方式py-mini-racer方式小结js2py简介及
- JavaScript
bda1a329d33d
JS语法1.控制浏览器弹出一个警告框alter('这是我的第一行JS代码');2.在计算机页面中输出一个内容document.write('语句');3.向控制台输出一个内容console.log('语句');4.button点击事件5.超链接6.引入外部JS7.单行注释//JS数据类型String字符串Number数值Boolean布尔值Null空值Undefined未定义Object对象Str
- python多进程优化软件_性能测试工具开发基础:python库介绍-multiprocessing:多进程...
Axaxaxc
python多进程优化软件
简介进程是运行的程序,每个进程有自己的系统状态,包含了内存、打开文件列表、程序计数器(跟踪执行的指令)、存储函数本地调用变量的堆栈。使用os或subprocess可以创建新进程,比如:os.fork(),subprocess.Popen()。子进程和父进程是相互独立执行的。interprocesscommunication(IPC)进程间的通信:最常见的形式是基于消息传递(messagepassi
- avue-crud属性说明
.ლ.
vuevue.jsjavascriptelementui
html代码:自定义按钮自定义菜单按钮js代码:data(){return{data:[],option:{title:'表格的标题',align:'center',//表格列齐方式menuAlign:'center',//菜单栏对齐方式columnBtn:false,//列动态显隐按钮refreshBtn:false,//刷新按钮saveBtn:false,//保存按钮;updateBtn:fa
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&