- Shader面试题100道之(81-100)
还是大剑师兰特
#Shader综合教程100+大剑师shader面试题shader教程
Shader面试题(第81-100题)以下是第81到第100道Shader相关的面试题及答案:81.Unity中如何实现屏幕空间的热扭曲效果(HeatDistortion)?热扭曲效果可以通过GrabPass抓取当前屏幕图像,然后在片段着色器中使用噪声或动态UV偏移模拟空气扰动,再结合一个透明通道控制扭曲强度来实现。82.Shader中如何实现物体轮廓高亮(OutlineHighlight)?轮廓
- 【unity编辑器开发与拓展EditorGUILayoyt和GUILayoyt】
死也不注释
Unity编辑器开发与拓展笔记unity编辑器游戏引擎
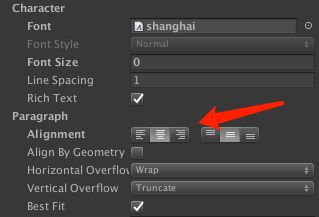
EditorGUILayout与GUILayout的核心区别及使用场景详解一、对比表特性GUILayoutEditorGUILayout命名空间UnityEngineUnityEditor使用场景运行时UI+编辑器扩展仅限编辑器扩展控件风格基础游戏风格(无编辑器优化)原生Unity编辑器风格布局复杂度基础流式布局高级自动布局(带标签对齐/间距优化)序列化支持❌不支持✅直接支持SerializedP
- Unity物理系统由浅入深第二节:物理系统高级特性与优化
吉良吉影NeKoSuKi
unity游戏引擎架构c#开发语言
本次我们将简单讲解Unity物理系统的一些高级特性,例如物理层、各种关节、布料系统和车辆物理等,这些能够帮助我们理解复杂的物理模拟原理。同时,我们也会探讨物理系统的性能开销,并提供优化策略,确保我们的游戏在拥有丰富物理效果的同时,也能保持良好的帧率。1.物理层(PhysicsLayers):精细控制碰撞行为在大型或复杂的场景中,你可能不希望所有物体都相互碰撞。例如,玩家的子弹应该能击中敌人,但不应
- 麒麟v10arm64自制nginx1.26.1的docker镜像包
睡不醒的双眼皮
dockernginx
#基础镜像openeuler2203arm64#1.宿主机下载nginx对应版本编译./configure--prefix=/usr/local/nginx--conf-path=/etc/nginx/nginx.conf&&make&&makeinstall2.#创建构建镜像目录mkdir/opt/dockerfilecp-r/usr/local/nginx/opt/dockerfile/ngi
- 【C#】依赖注入知识点汇总
Mike_Wuzy
c#
在C#中实现依赖注入(DependencyInjection,DI)可以帮助你创建更解耦、可维护和易于测试的软件系统。以下是一些关于依赖注入的关键知识点及其示例代码。1.基本概念容器(Container)容器负责管理对象实例以及它们之间的依赖关系。IoC容器(InversionofControlContainer)是实现依赖注入的核心工具,常见的DI框架包括Unity、Autofac、Castle
- 【解决问题】HBuilderX窗口文字太小
书山有路勤为径~
物联网-手机APPuni-app
系列文章目录文章目录系列文章目录前言1右键HBuilderX,点击属性2选中兼容性3点击“更改高DPI设置”4勾选5解决总结前言在安装HBuilderX软件以后,默认字体非常小,因此需要设置1右键HBuilderX,点击属性2选中兼容性3点击“更改高DPI设置”4勾选5解决总结
- 每日MySQL之005:SUSE linux下卸载MySQL
卸载这里的卸载,对应于之前的安装停止MySQL服务:db2a:~#servicemysqlstop找到所有的MySQL包:db2a:~#rpm-qa|grep-imysqlmysql-community-server-5.7.19-1.sles11mysql-community-common-5.7.19-1.sles11libqt4-sql-mysql-4.6.3-5.34.2mysql-com
- debian 安装 mysql5.7
你会忘记吃饭吗
debian运维
cd/usr/local/src:wgethttps://downloads.mysql.com/archives/get/p/23/file/mysql-server_5.7.29-1debian10_amd64.deb-bundle.tartar-xvfxx.tarcdxx:执行dpkg-imysql-community-client_5.7.29-1debian10_amd64.deb返回S
- # Unity C#进阶:掌握泛型编程,告别重复代码,编写优雅复用的通用组件!(Day26)
吴师兄大模型
C#编程从入门到进阶unityc#游戏引擎c语言开发语言游戏开发泛型编程
Langchain系列文章目录01-玩转LangChain:从模型调用到Prompt模板与输出解析的完整指南02-玩转LangChainMemory模块:四种记忆类型详解及应用场景全覆盖03-全面掌握LangChain:从核心链条构建到动态任务分配的实战指南04-玩转LangChain:从文档加载到高效问答系统构建的全程实战05-玩转LangChain:深度评估问答系统的三种高效方法(示例生成、手
- centos7下安装 mysql5.7
ammengke
mysql数据库服务器
在CentOS7中默认安装有MariaDB,这个是MySQL的分支,但为了需要,还是要在系统中安装MySQL,而且安装完成之后可以直接覆盖掉MariaDB。1.下载并安装MySQL官方的YumRepository1[root@BrianZhu/]#wget-i-chttp://dev.mysql.com/get/mysql57-community-release-el7-10.noarch.rpm
- 极简Vue 3应用:从入门到掌握核心概念
程序猿全栈の董(董翔)
vue.js前端javascript
Vue.js作为一款渐进式JavaScript框架,以其直观的API和灵活的架构受到广泛欢迎。对于初学者而言,Vue官方CLI生成的项目结构可能略显复杂,包含了各种资源文件、样式和示例组件。本文将介绍如何创建一个最简洁的Vue3应用,帮助你专注于核心概念的学习。为什么需要最简Vue应用?VueCLI默认生成的项目包含:assets目录:存放图片、字体等资源components目录:包含多个示例组件
- unity A星寻路
天涯过客TYGK
unity游戏引擎
算法fCost=gCost+hCostgCost是当前节点到移动起始点的消耗,hCost是当前节点到终点的消耗网格为变成为1的矩形,左右相邻的两个网格直接的gCost为1,斜对角相邻的两个网格的gCost为1.4hCost当前网格到终点网格的水平距离+垂直距离比如当前网格位置是(2,3),终点位置(10,8),则hCost=(10-2)+(8-3)原始的算法是fCost=gCost+hCost,均
- unity 使用xcode5.1 launching iOS project via Xcode4 failed
unity在使用Xcode5.1时,build&run会抛出异常的,这是unity的一个bug,不过据说unity4.5会把它修好的下面有一个临时的解决方案:1.在unit的安装目录下找到:Unity.app/Contents/BuildTargetTools/iPhonePlayer/Unity4XC.xcplugin/Contents/Info.plist2.打开并找到下面的内容:DVTPlu
- Python辅助高效背诵记忆知识点代码解析
少陵野小Tommy
文本处理python学习方法
Python辅助高效背诵记忆知识点代码解析完整代码程序基本逻辑框架材料输入导入材料并分类Type1对策Type2对策打乱答案-问题组程序输出在上一篇博文《Python辅助高效背诵记忆知识点(零基础教程,手机版可用)》中,笔者对该程序的完整代码及使用教程作了详尽的介绍。本文旨在针对代码的内部逻辑作一定的解析。完整代码importrandomD={'uw':'opportunitychance。sen
- Visual Studio旧版直链
[VisualStudio2019社区版](https://aka.ms/vs/16/release/vs_community.exe)[VisualStudio2019专业版](https://aka.ms/vs/16/release/vs_professional.exe)[VisualStudio2019企业版](https://aka.ms/vs/16/release/vs_enterpr
- 「macOS 系统字体收集器 (C++17 实现)」
丁金金_chihiro_修行
Macmacosc++开发语言
代码介绍1.核心功能这是一个专为macOS设计的字体文件收集工具,能够:✅智能扫描系统字体目录(如/Library/Fonts)和用户指定目录✅自动过滤.ttf/.otf/.ttc等字体文件✅安全跳过无权限访问的目录(兼容SIP保护机制)✅冲突处理自动重命名同名字体文件(追加_1,_2等后缀)✅完整日志记录所有跳过的目录及原因2.技术亮点现代C++17标准实现,跨平台兼容使用库实现高效目录遍历多线
- python-docx如何设置默认字体大小
detayun
Pythonpythonword
引言在使用python-docx库处理Word文档时,设置默认字体大小是提升文档一致性的关键步骤。本文将详细讲解如何通过修改内置样式(如Normal样式)来全局设置字体大小,并解决常见问题。一、核心方法:修改Normal样式步骤详解导入必要模块:fromdocximportDocumentfromdocx.sharedimportPtfromdocx.oxml.nsimportqn创建文档并获取样
- vue 项目中使用el-table勾选或点击某行字体加粗
朱 欢 庆
vue.jselementui前端
第一种:表格某行数据的id://index.vue//index.js代码1.在data中定义repairTableSelection:[]//页面勾选字体变粗selectedRowStyle({row}){letidArr=this.$refs.repairTable.selection.map((row)=>row.id)if(idArr.includes(row.id)){return{'f
- Unity SuperScrollView插件:高效列表视图解决方案
Bobby陈兴博
本文还有配套的精品资源,点击获取简介:UnitySuperScrollView是一个为UGUI设计的高效、全面的滚动视图插件,用于创建复杂的高性能列表视图。它支持高度的自定义化,优化了性能以应对大量数据,并提供了丰富的示例和易用的API。该插件兼容Unity新版本,并通过扩展接口支持二次开发,适用于游戏、应用等多种数据展示场景。1.UnitySuperScrollView2.4.2功能概述1.1S
- Unity Demo-3DFarm详解-其二
KhalilRuan
unity游戏引擎
我们接着一的内容来讲解这几个部分:角色与玩家互动物品与背包存档和进度管理用户界面系统角色与玩家互动角色与玩家互动系统是游戏中连接玩家输入与游戏世界的核心机制,它允许玩家通过点击、移动等操作与游戏中的各种对象(如NPC、物品、环境元素)进行交互,实现诸如对话、采集、使用物品、战斗等核心游戏玩法。交互逻辑实现Selectable组件(Selectable.cs)是所有可交互对象的基础,它定义了对象的交
- 机器学习手写字体识别系统:技术演进与应用实践
万能小贤哥
机器学习人工智能
引言:手写字体识别的技术定位与价值在信息处理领域,人工录入手写文本的低效性与机器识别的高效性形成鲜明对比。例如,医疗处方的人工处理需约5分钟/张,而采用手写字体识别技术可将时间缩短至10秒/张,显著提升处理效率。作为计算机视觉与人工智能的重要分支,手写字体识别技术通过将手写文本转换为可编辑电子文本,不仅大幅减少人工输入时间和错误,降低人工处理成本,还能在大量数据处理时保持高于人工录入的准确性,是人
- 快速分页wpf
lph1972
c#
/*没有在xaml设置上下文window.context是因为命名空间一直对应不上所以在xaml.cs里面绑定*/NextusingBogus;usingCommunityToolkit.Mvvm.ComponentModel;usingCommunityToolkit.Mvvm.Input;usingSystem;usingSystem.Collections.Generic;usingSyst
- 工程改Mvvm
lph1972
java数据库servlet
导入CommunityToolKitvs2017只能导入7usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;usingCommunityToolkit.Mvvm.ComponentModel;usingCommunityToolkit.M
- 【Unity】MiniGame编辑器小游戏(十)连连看【Link】
神码编程
unity编辑器游戏引擎小游戏
更新日期:2025年7月9日。项目源码:获取项目源码索引连连看【Link】一、游戏最终效果二、玩法简介三、正式开始1.定义游戏窗口类2.规划游戏窗口、视口区域3.方块Block①.定义方块类②.生成方块所有类型③.生成连连看棋盘④.绘制方块阵列4.连线Line①.点击方块连线②.尝试连接两个方块③.绘制连线线段5.检测游戏通关6.绘制游戏操作说明7.暂停游戏、退出游戏连连看【Link】本篇的目标是
- Unity Netcode自定义数据传输——结构体及其序列化
未来的中科院院士
unity游戏引擎
在UnityNetcode中,要实现自定义数据的网络传输,确实需要两个关键部分:✅两个必需组件:数据结构定义publicstructPlayerState:INetworkSerializable{publicintid;//字段1:玩家IDpublicboolisReady;//字段2:准备状态//...其他字段}作用:定义要传输的数据内容本质:声明"要传输什么"序列化方法实现publicvoi
- Unity Demo-3DFarm详解-其一
KhalilRuan
unity游戏引擎
我们来拆解一个种田游戏,这个游戏种类内部的功能还是比较模板化的,我们来一点点说。我们大体上分为这么几个部分:农场运营玩法角色与玩家互动物品与背包存档和进度管理用户界面系统农场运营可以大体上分为:种植系统:支持种植、成长、收获等完整的植物生命周期;动物系统:包含野生动物、家畜、宠物等,支持喂养、骑乘、驯养等功能;建筑与建造:玩家可以建造、升级、摧毁建筑;采集与合成:支持采集资源、合成物品、制作工具;
- Unity中的动画过渡
数据猴赛雷
Unityunity游戏引擎
1、动画过渡概况动画过渡允许状态机从一个动画状态切换或混合到另一动画状态。过渡不仅定义状态之间的混合应该耗费多长时间,而且还定义它们应该在什么条件下激活。您可以设置仅在特定条件成立时才发生过渡。要设置这些条件,请在AnimatorController中指定参数值。例如,您的角色可能具有“巡逻”状态和“睡眠”状态。您可以将巡逻和睡眠之间的过渡设置为仅在“alertness”参数值低于某个水平时才会发
- Unity3D 游戏在 iOS 上因为 trampolines 闪退的原因与解决办法
耳朵里有只风
iosunityunity3diosios闪退
崩溃的情况进入游戏一会儿,神马都不要做,双手离开手机,盯着屏幕看吧,游戏会定时从服务器那儿读取一些数据,时间一长,闪退了。尼玛问题是神马呢?完全没有头绪,不过大体猜测是因为网络请求导致的,那么好,先排查服务器返回结果是否有问题,最终确认每次客户端崩溃的时候,服务器都成功的返回了格式正确的数据,没有任何异常。那么可以确定问题是出在客户端部分了。先检查代码,确认逻辑上没有任何问题之后,也倍感无力啊,问
- SpringBoot设计基石:约定优于配置与模块化架构
一、约定优于配置(CoC)的设计哲学1.背景“当你新建一个Spring项目时,是否曾纠结于这些选择:该用Tomcat还是Jetty?数据源配置HikariCP还是Druid?事务管理器要声明哪些Bean?这些决策消耗的开发者的精力,本应属于业务创新。”设计者的初心思考:“能否将行业数年积累的最佳实践,沉淀为开箱即用的默认值?”就像智能手机默认设置字体大小——多数人直接使用,少数人按需调整。这便是约
- 关于ideamaven打包报错
小抠的菜鸟之路
#packagemaven
关于使用idea打包的时候报错,下面记录一下我一个上午遇到的三个问题1.Error:(171,64)java:�Ҳ�������Error:(171,64)java:�Ҳ�������一般出现这种方框框里带问号的图标或者字体,我们一般判定为乱码行为,java,sql都是这样,vue还不清楚,目前使用的还少,还没有出现这种问题,所以过来记录一下,sql问题可以在数据库连接工具中去设置一下字符集,当然
- 解线性方程组
qiuwanchi
package gaodai.matrix;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
public class Test {
public static void main(String[] args) {
Scanner scanner = new Sc
- 在mysql内部存储代码
annan211
性能mysql存储过程触发器
在mysql内部存储代码
在mysql内部存储代码,既有优点也有缺点,而且有人倡导有人反对。
先看优点:
1 她在服务器内部执行,离数据最近,另外在服务器上执行还可以节省带宽和网络延迟。
2 这是一种代码重用。可以方便的统一业务规则,保证某些行为的一致性,所以也可以提供一定的安全性。
3 可以简化代码的维护和版本更新。
4 可以帮助提升安全,比如提供更细
- Android使用Asynchronous Http Client完成登录保存cookie的问题
hotsunshine
android
Asynchronous Http Client是android中非常好的异步请求工具
除了异步之外还有很多封装比如json的处理,cookie的处理
引用
Persistent Cookie Storage with PersistentCookieStore
This library also includes a PersistentCookieStore whi
- java面试题
Array_06
java面试
java面试题
第一,谈谈final, finally, finalize的区别。
final-修饰符(关键字)如果一个类被声明为final,意味着它不能再派生出新的子类,不能作为父类被继承。因此一个类不能既被声明为 abstract的,又被声明为final的。将变量或方法声明为final,可以保证它们在使用中不被改变。被声明为final的变量必须在声明时给定初值,而在以后的引用中只能
- 网站加速
oloz
网站加速
前序:本人菜鸟,此文研究总结来源于互联网上的资料,大牛请勿喷!本人虚心学习,多指教.
1、减小网页体积的大小,尽量采用div+css模式,尽量避免复杂的页面结构,能简约就简约。
2、采用Gzip对网页进行压缩;
GZIP最早由Jean-loup Gailly和Mark Adler创建,用于UNⅨ系统的文件压缩。我们在Linux中经常会用到后缀为.gz
- 正确书写单例模式
随意而生
java 设计模式 单例
单例模式算是设计模式中最容易理解,也是最容易手写代码的模式了吧。但是其中的坑却不少,所以也常作为面试题来考。本文主要对几种单例写法的整理,并分析其优缺点。很多都是一些老生常谈的问题,但如果你不知道如何创建一个线程安全的单例,不知道什么是双检锁,那这篇文章可能会帮助到你。
懒汉式,线程不安全
当被问到要实现一个单例模式时,很多人的第一反应是写出如下的代码,包括教科书上也是这样
- 单例模式
香水浓
java
懒汉 调用getInstance方法时实例化
public class Singleton {
private static Singleton instance;
private Singleton() {}
public static synchronized Singleton getInstance() {
if(null == ins
- 安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
AdyZhang
apachehttp server
安装Apache问题:系统找不到指定的文件 No installed service named "Apache2"
每次到这一步都很小心防它的端口冲突问题,结果,特意留出来的80端口就是不能用,烦。
解决方法确保几处:
1、停止IIS启动
2、把端口80改成其它 (譬如90,800,,,什么数字都好)
3、防火墙(关掉试试)
在运行处输入 cmd 回车,转到apa
- 如何在android 文件选择器中选择多个图片或者视频?
aijuans
android
我的android app有这样的需求,在进行照片和视频上传的时候,需要一次性的从照片/视频库选择多条进行上传
但是android原生态的sdk中,只能一个一个的进行选择和上传。
我想知道是否有其他的android上传库可以解决这个问题,提供一个多选的功能,可以使checkbox之类的,一次选择多个 处理方法
官方的图片选择器(但是不支持所有版本的androi,只支持API Level
- mysql中查询生日提醒的日期相关的sql
baalwolf
mysql
SELECT sysid,user_name,birthday,listid,userhead_50,CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')),CURDATE(), dayofyear( CONCAT(YEAR(CURDATE()),DATE_FORMAT(birthday,'-%m-%d')))-dayofyear(
- MongoDB索引文件破坏后导致查询错误的问题
BigBird2012
mongodb
问题描述:
MongoDB在非正常情况下关闭时,可能会导致索引文件破坏,造成数据在更新时没有反映到索引上。
解决方案:
使用脚本,重建MongoDB所有表的索引。
var names = db.getCollectionNames();
for( var i in names ){
var name = names[i];
print(name);
- Javascript Promise
bijian1013
JavaScriptPromise
Parse JavaScript SDK现在提供了支持大多数异步方法的兼容jquery的Promises模式,那么这意味着什么呢,读完下文你就了解了。
一.认识Promises
“Promises”代表着在javascript程序里下一个伟大的范式,但是理解他们为什么如此伟大不是件简
- [Zookeeper学习笔记九]Zookeeper源代码分析之Zookeeper构造过程
bit1129
zookeeper
Zookeeper重载了几个构造函数,其中构造者可以提供参数最多,可定制性最多的构造函数是
public ZooKeeper(String connectString, int sessionTimeout, Watcher watcher, long sessionId, byte[] sessionPasswd, boolea
- 【Java命令三】jstack
bit1129
jstack
jstack是用于获得当前运行的Java程序所有的线程的运行情况(thread dump),不同于jmap用于获得memory dump
[hadoop@hadoop sbin]$ jstack
Usage:
jstack [-l] <pid>
(to connect to running process)
jstack -F
- jboss 5.1启停脚本 动静分离部署
ronin47
以前启动jboss,往各种xml配置文件,现只要运行一句脚本即可。start nohup sh /**/run.sh -c servicename -b ip -g clustername -u broatcast jboss.messaging.ServerPeerID=int -Djboss.service.binding.set=p
- UI之如何打磨设计能力?
brotherlamp
UIui教程ui自学ui资料ui视频
在越来越拥挤的初创企业世界里,视觉设计的重要性往往可以与杀手级用户体验比肩。在许多情况下,尤其对于 Web 初创企业而言,这两者都是不可或缺的。前不久我们在《右脑革命:别学编程了,学艺术吧》中也曾发出过重视设计的呼吁。如何才能提高初创企业的设计能力呢?以下是 9 位创始人的体会。
1.找到自己的方式
如果你是设计师,要想提高技能可以去设计博客和展示好设计的网站如D-lists或
- 三色旗算法
bylijinnan
java算法
import java.util.Arrays;
/**
问题:
假设有一条绳子,上面有红、白、蓝三种颜色的旗子,起初绳子上的旗子颜色并没有顺序,
您希望将之分类,并排列为蓝、白、红的顺序,要如何移动次数才会最少,注意您只能在绳
子上进行这个动作,而且一次只能调换两个旗子。
网上的解法大多类似:
在一条绳子上移动,在程式中也就意味只能使用一个阵列,而不使用其它的阵列来
- 警告:No configuration found for the specified action: \'s
chiangfai
configuration
1.index.jsp页面form标签未指定namespace属性。
<!--index.jsp代码-->
<%@taglib prefix="s" uri="/struts-tags"%>
...
<s:form action="submit" method="post"&g
- redis -- hash_max_zipmap_entries设置过大有问题
chenchao051
redishash
使用redis时为了使用hash追求更高的内存使用率,我们一般都用hash结构,并且有时候会把hash_max_zipmap_entries这个值设置的很大,很多资料也推荐设置到1000,默认设置为了512,但是这里有个坑
#define ZIPMAP_BIGLEN 254
#define ZIPMAP_END 255
/* Return th
- select into outfile access deny问题
daizj
mysqltxt导出数据到文件
本文转自:http://hatemysql.com/2010/06/29/select-into-outfile-access-deny%E9%97%AE%E9%A2%98/
为应用建立了rnd的帐号,专门为他们查询线上数据库用的,当然,只有他们上了生产网络以后才能连上数据库,安全方面我们还是很注意的,呵呵。
授权的语句如下:
grant select on armory.* to rn
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('This example should only be run from a Web Brows
- 美国电影超短200句
dcj3sjt126com
电影
1. I see. 我明白了。2. I quit! 我不干了!3. Let go! 放手!4. Me too. 我也是。5. My god! 天哪!6. No way! 不行!7. Come on. 来吧(赶快)8. Hold on. 等一等。9. I agree。 我同意。10. Not bad. 还不错。11. Not yet. 还没。12. See you. 再见。13. Shut up!
- Java访问远程服务
dyy_gusi
httpclientwebservicegetpost
随着webService的崛起,我们开始中会越来越多的使用到访问远程webService服务。当然对于不同的webService框架一般都有自己的client包供使用,但是如果使用webService框架自己的client包,那么必然需要在自己的代码中引入它的包,如果同时调运了多个不同框架的webService,那么就需要同时引入多个不同的clien
- Maven的settings.xml配置
geeksun
settings.xml
settings.xml是Maven的配置文件,下面解释一下其中的配置含义:
settings.xml存在于两个地方:
1.安装的地方:$M2_HOME/conf/settings.xml
2.用户的目录:${user.home}/.m2/settings.xml
前者又被叫做全局配置,后者被称为用户配置。如果两者都存在,它们的内容将被合并,并且用户范围的settings.xml优先。
- ubuntu的init与系统服务设置
hongtoushizi
ubuntu
转载自:
http://iysm.net/?p=178 init
Init是位于/sbin/init的一个程序,它是在linux下,在系统启动过程中,初始化所有的设备驱动程序和数据结构等之后,由内核启动的一个用户级程序,并由此init程序进而完成系统的启动过程。
ubuntu与传统的linux略有不同,使用upstart完成系统的启动,但表面上仍维持init程序的形式。
运行
- 跟我学Nginx+Lua开发目录贴
jinnianshilongnian
nginxlua
使用Nginx+Lua开发近一年的时间,学习和实践了一些Nginx+Lua开发的架构,为了让更多人使用Nginx+Lua架构开发,利用春节期间总结了一份基本的学习教程,希望对大家有用。也欢迎谈探讨学习一些经验。
目录
第一章 安装Nginx+Lua开发环境
第二章 Nginx+Lua开发入门
第三章 Redis/SSDB+Twemproxy安装与使用
第四章 L
- php位运算符注意事项
home198979
位运算PHP&
$a = $b = $c = 0;
$a & $b = 1;
$b | $c = 1
问a,b,c最终为多少?
当看到这题时,我犯了一个低级错误,误 以为位运算符会改变变量的值。所以得出结果是1 1 0
但是位运算符是不会改变变量的值的,例如:
$a=1;$b=2;
$a&$b;
这样a,b的值不会有任何改变
- Linux shell数组建立和使用技巧
pda158
linux
1.数组定义 [chengmo@centos5 ~]$ a=(1 2 3 4 5) [chengmo@centos5 ~]$ echo $a 1 一对括号表示是数组,数组元素用“空格”符号分割开。
2.数组读取与赋值 得到长度: [chengmo@centos5 ~]$ echo ${#a[@]} 5 用${#数组名[@或
- hotspot源码(JDK7)
ol_beta
javaHotSpotjvm
源码结构图,方便理解:
├─agent Serviceab
- Oracle基本事务和ForAll执行批量DML练习
vipbooks
oraclesql
基本事务的使用:
从账户一的余额中转100到账户二的余额中去,如果账户二不存在或账户一中的余额不足100则整笔交易回滚
select * from account;
-- 创建一张账户表
create table account(
-- 账户ID
id number(3) not null,
-- 账户名称
nam