JavaScript学习手册十六:浏览器对象模型
浏览器对象模型
- 1.定时器
-
- 任务描述
- 相关知识
-
- (1)设置定时器
- (2)取消定时器
- 代码文件
- 2.循环定时器
-
- 任务描述
- 相关知识
-
- (1)定时
- (2)取消定时
- 代码文件
- 3.location对象
-
- 任务描述
- 相关知识
-
- (1)页面的跳转
- (2)location对象的其它属性
- 代码文件
- 4.对话框
-
- 任务描述
- 相关知识
-
- (1)警告框
- (2)确认框
- (3)输入框
- 代码文件
- 5.窗口
-
- 任务描述
- 相关知识
-
- (1)打开浏览器的窗口
- (2)关闭窗口
- 代码文件
1.定时器
任务描述
1.本关任务:学习设置和取消定时器。
2.具体要求如下:
- 第一步,设置执行一次的定时任务timerTask(),延迟为2000毫秒,任务的唯一标识赋值给变量timeId。
相关知识
-
JavaScript中定时器的作用是
在指定的时间或者时间间隔之后执行函数,可以用来对网页上的数据做实时的更新,比如网页上的北京时间的更新:

这个可以通过每隔一秒执行一次时间更新函数来实现。 -
定时器的实现有两种方式,一个是
window.setTimeout()函数,一个是window.setInterval()函数,本关讲解第一种。
(1)设置定时器
window.setTimeout(a,b)用来指定函数a在延迟b毫秒时间后执行,即在window.setTimeout(a,b)这句话开始执行的b毫秒之后,再执行a函数。
比如下面的例子中,我们点击页面上的文字,经过4秒的延迟后弹出警告框:
<body>
<p onclick="al()">
单击此处4秒后弹出警告框
</p>
<script>
var id;
function al() {
id = window.setTimeout(showAlert,4000);
}
function showAlert() {
window.alert("警告框");
}
</script>
</body>
点击文字会触发函数a1(),在这个函数里面设置了一个定时任务showAlert(),定时的时间为4秒之后。即:点击文字4秒之后会执行showAlert()函数。
(2)取消定时器
- 上面代码里的变量id是用来唯一标识这个定时任务的,它的作用是,作为函数
window.clearTimeout(id)的参数,而这个函数是用来在定时任务发生之前关闭定时任务,这好比,早晨我们在闹钟响之前关掉闹钟。
对上面的例子稍微改造,在定时任务开启之前,通过调用window.clearTimeout(id)关闭定时任务,代码如下:
<body>
<p onclick="al()">
单击此处4秒后弹出警告框
</p>
<p onclick="a2()">
单击此处取消警告框的弹出
</p>
<script>
var id;
function al() {
id = window.setTimeout(showAlert,4000);
}
function showAlert() {
window.alert("警告框");
}
function a2() {
window.clearTimeout(id);
}
</script>
</body>
效果如下:

先点击上面一行文字,触发了函数a1(),预定了一个4秒之后执行的定时任务showAlert()。再点击下面一行文字,执行了函数a2(),取消了这个定时任务,这样在4秒之后不会弹出警告框,这是它和上面的例子的区别。
代码文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p onclick="handleTimer()">set timer then undo</p>
<script>
var timeId;
function timerTask() {
console.log("this is timer task");
}
function handleTimer() {
//请在此处编写代码
/********** Begin **********/
timeid = window.setTimeout(timerTask,2000);
/********** End **********/
}
</script>
</body>
</html>
2.循环定时器
任务描述
1.本关任务:取消指定的定时任务。
2.具体要求如下,请按步骤操作:
- 取消定时任务timerTask1(),要求使用本关介绍的方法。
相关知识
上一关讲的定时器只会执行一次,好比早上的闹钟只会响一次,这个在很多情况下显然是不可接受的。本关讲的就是一种循环定时器,它会在指定的时间间隔点上重复执行函数。
(1)定时
setInterval(a,b):每隔b毫秒,执行一次a函数。
下面的例子,每隔一秒钟,更新一下网页上的时间:
<body>
<p onclick="updateTime()">
开始更新时间
</p>
<p id="timeContainer">
</p>
<script>
var id;
function updateTime() {
id = window.setInterval(showTime,1000);
}
function showTime(){
document.getElementById("timeContainer").innerText = new Date();
}
</script>
</body>
点击“开始更新时间”,触发updateTime()函数,该函数开启一个循环定时任务showTime(),showTime()的作用是更新网页上显示的时间。
(2)取消定时
与上一关类似,window.clearInterval(id)也是停止定时任务,其中的id就是上面例子里面的变量id,这个是为了唯一标识某一个定时任务,防止错误的取消了别的定时任务。
修改一下上面的代码,增加停止时间更新的功能:
<body>
<p onclick="updateTime()">
开始更新时间
</p>
<p onclick="stopTime()">
停止更新时间
</p>
<p id="timeContainer">
</p>
<script>
var id;
function updateTime() {
id = window.setInterval(showTime,1000);
}
function showTime() {
document.getElementById("timeContainer").innerText = new Date();
}
function stopTime() {
window.clearInterval(id);
}
</script>
</body>
点击“停止更新时间”,触发stopTime()函数,在函数里面会取消定时任务showTime()。
代码文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p onclick="task1()">this is task onea</p>
<p onclick="task2()">this is task two</p>
<p onclick="removeTask1()">try to remove task one</p>
<script>
var timeId1;
var timeId2;
function timerTask1() {
console.log("timerTask1!");
}
function timerTask2() {
console.log("timerTask2!");
}
function task1() {
timeId1 = window.setInterval(timerTask1,2000);
}
function task2() {
timeId2 = window.setInterval(timerTask2,1500);
}
function removeTask1() {
//请在此处编写代码
/********** Begin **********/
window.clearInterval(timeId1);
/********** End **********/
}
</script>
</body>
</html>
3.location对象
任务描述
1.本关任务:读取主机名以及实现页面跳转。
2.具体要求如下:
- 第一步,获取location对象,赋值给变量loc;
- 第二步,利用loc打印出当前页面地址的主机名;
- 第三步,利用loc实现跳转到https://www.educoder.net/forums/categories/all?order=newest;
- 字符串参数放在英文双引号内。
相关知识
location对象就是window.location,记载了浏览器当前所在的窗口的URL(统一资源定位符)信息,它常常被用来实现网页的跳转。
(1)页面的跳转
location.href属性表示当前窗口所在页面的地址,比如,如果我们在本网站的首页(https://www.educoder.net/),打印window.location.href:
<body>
<script>
console.log(window.location.href);
</script>
</body>
window.location.href还是可写的,如果把它设置为一个新的地址,当前窗口将立即打开这个新的地址,这是实现页面跳转的一种方式。比如下面的例子:
<body>
<p onclick="toNew()">
点我调到EduCoder首页
</p>
<script>
function toNew() {
window.location.href = "https://www.educoder.net";
}
</script>
</body>
(2)location对象的其它属性
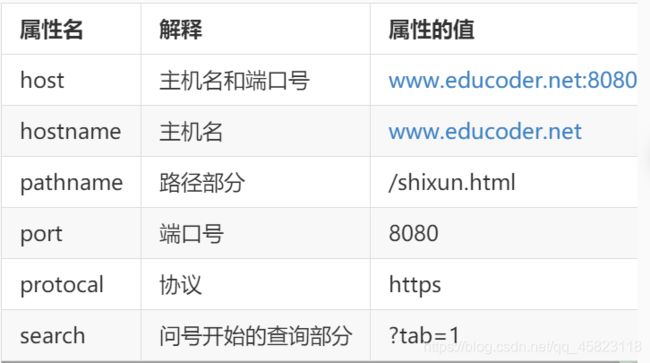
假设,当前浏览器地址栏的内容是:https://www.educoder.net:8080/shixun.html?tab=1。我们用一个表格看一下location对象的所有属性:

以下用一个例子打印所有这些属性,假设我们在https://www.educoder.net:8080/shixun.html?tab=1这个页面:
<body onload="printInfo()">
location attribute
<script>
function printInfo() {
var loc = window.location;
console.log("host:"+loc.host);
console.log("hostname:"+loc.hostname);
console.log("pathname:"+loc.pathname);
console.log("port:"+loc.port);
console.log("protocal:"+loc.protocal);
console.log("search:"+loc.search);
}
</script>
</body>
代码文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p onclick="openNew()">Click me to new page!</p>
<script>
function openNew() {
//请在此处编写代码
/********** Begin **********/
var loc = window.location;
console.log(loc.hostname);
loc.href = "https://www.educoder.net/forums/categories/all?order=newest";
/********** End **********/
}
</script>
</body>
</html>
4.对话框
任务描述
1.本关任务:练习输入型对话框的使用。
2.具体要求如下:
- 第一步:弹出一个输入型对话框(输入框),用户的输入结果赋值给变量result,输入框提示语为your name,输入框默认值为Xiao Ming;
- 第二步:使用result判断用户的输入是否为null(不是字符串null,是表示空的null),如果是,在控制台打印name cannot be null;
- 字符串类型的参数用""包含在内。
相关知识
对话框就是在浏览器页面上再弹出一个小的窗口,用于和用户直接互动,window对象的alert()、confirm()和prompt()三个方法都是用来显示对话框的。
(1)警告框
window.alert(msg)弹出一个警告框,表示向用户发送一条通知。前面的相关知识已经多次讲过alert()的用法。
需要注意的是,alert()方法弹出警告框后,其后的代码会暂停执行,直到警告框被关闭,即:alert()方法是阻塞的。
下面的例子中,关闭警告框后,控制台才会打印信息:
<body>
<p onclick="showAlert()">点我弹出警告框</p>
<script>
function showAlert() {
window.alert("先弹出一个警告框");
console.log("然后才能在控制台打印信息");
}
</script>
</body>
(2)确认框
window.confirm(msg)弹出一个确认框,msg是需要用户确认的信息,用户在弹出的框里面选择确认或者取消后,会返回true或者false。
<body>
<p onclick="showConfirm()">点我弹出确认框</p>
<script>
function showConfirm() {
var result = window.confirm("确定今天是周五?");
console.log(result);
}
</script>
</body>
(3)输入框
window.prompt(a,b)弹出一个输入框,供用户输入关键信息。其中a是输入框的提示语,b是输入框里面默认的内容。
如果用户不输入,直接点击确认,返回b。如果点击取消,返回null。
下面是一个例子:
<body>
<p onclick="showPrompt()">点我弹出输入框</p>
<script>
function showPrompt() {
var result = window.prompt("请输入姓名:", "Jack");
console.log(result);
}
</script>
</body>
效果如下所示:

如动态图所示,不输入点确定返回默认的内容;直接点取消返回null。【本是个动态图,我只是截图了~】
代码文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p onclick="inputName()">Click to input name!</p>
<script>
function inputName() {
var result;
//请在此处编写代码
/********** Begin **********/
var result = window.prompt("your name:", "Xiao Ming");
if(result==null){
console.log("name cannot be null");
}
/********** End **********/
}
</script>
</body>
</html>
5.窗口
任务描述
1.本关任务:练习窗口的操作。
2.具体要求如下:
- 第一步,打开一个窗口,它的文档的地址是Demo.html,name属性是窗口名字window_name,specs和replace不用设置。将打开的窗口赋值给变量myWindow;
- 字符串参数放在英文双引号内。
相关知识
浏览器的一个标签页叫做一个窗口,window对象可以操作浏览器窗口的打开与关闭。
(1)打开浏览器的窗口
window.open(url,name,specs,replace)用来打开一个浏览器的窗口,它有四个参数:
- url表示窗口里面的文档的地址;
- name有两种情况。
- 如果name里面是窗口的名字。浏览器会先判断这个窗口是否已经打开。已经打开则用新的url里面的文档替换这个窗口里面原来的文档,反映到浏览器上是不会有新的标签页打开,但是一个已存在的标签页会刷新。没有打开则打开一个新的窗口,并且载入url里面的文档。
- 如果name是
_blank、_self里面中的任何一个,它的含义如下:

- specs是用来控制新窗口的尺寸等特征,比如值为
width=200,height=100时,表示新窗口宽度为200px,高度为100px。 - replace用来控制新的窗口在浏览器的浏览历史里面如何显示。为
true表示装载到窗口的url替换掉浏览历史中的当前条目;为false表示装载到窗口的url创建一个新的条目。
下面的例子展示了这些参数的具体用法:
<body>
<p onclick="openNewWindow()">name是一个窗口的名字,打开一个新的窗口,载入新的文档</p>
<p onclick="openOldWindow()">name是一个窗口的名字,打开已存在的窗口,替换掉里面的文档</p>
<p onclick="blankWindow()">name是一个target属性,值为_blank</p>
<p onclick="selfWindow()">name是一个target属性,值为_self</p>
<script>
function openNewWindow() {
window.open("Demo1.html", "windowName");
}
function openOldWindow() {
window.open("Demo2.html", "windowName");
}
function blankWindow() {
window.open("Demo1.html", "_blank");
}
function selfWindow() {
window.open("Demo1.html", "_self");
}
</script>
</body>
- 第一种情况,name是一个窗口的名字,因为这个窗口还没有打开,所以会打开一个新的窗口,并载入url文档。
- 第二种情况,name是一个窗口的名字,因为这个窗口已打开,所以新的文档会替换掉原来的文档。
- 第三种情况,name值为_blank,会直接打开一个新的窗口
- 第四种情况,name值为_self,会用url里面的文档替换掉当前窗口的文档,不会打开新的窗口。
(2)关闭窗口
上面的window.open()会有一个返回值result,result.close()用来关闭打开的窗口。比如下面的例子:
<body>
<p onclick="openNewWindow()">打开新窗口</p>
<p onclick="closeNewWindow()">关闭新窗口</p>
<script>
var w;
function openNewWindow() {
w = window.open("Demo1.html", "windowName");
}
function closeNewWindow() {
w.close();
}
</script>
</body>
代码文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p onclick="openNewWindow()">open new window</p>
<script>
var myWindow;
function openNewWindow() {
//请在此处编写代码
/********** Begin **********/
var myWindow = window.open("Demo.html", "window_name");
/********** End **********/
}
</script>
</body>
</html>
【这周的练习又结束了呢?小白终于要做另一个平台的题了,累die~,明天还要补课,/(ㄒoㄒ)/,QAQ,这个世界上又多了个伤心人!】
句子君:
“自己”这个东西是看不见的,撞上一些别的什么,反弹回来,才会了解“自己”。所以跟很强的东西、可怕的东西、水准很高的东西相碰撞,然后才知道自己是什么,这才是自我。——山本耀司