一、关于React Native Listview实现下拉刷新的功能一直是一个痛点,虽然RN提供了一个ReafreshControll控件以实现下拉刷新,但是RefreshControll控件的可定制性并不高,用户体验也差。本篇文章将带领大家在React Native项目中集成iOS中原生的下拉刷新功能。
二、项目demo 地址: PullRefreshDemo
首先,可以看到,我们在ios项目中导入了SVPullRefresh的三方库,现在我们就要通过RN来调用这个下拉刷新的组件。
三、可行方案探究。
1)目前,我们知道SVPullRefresh这个组件是提供给UIScrollview和UITableView的一个下拉刷新的组件。在SVPullToRefresh.h可看到它是为UISCrollview提供的一个分类。
然而在RN项目中,我们使用的列表组件都是ListView,或者FlatList,这两个组件都是集成自RN重的Scrollview,我们可以猜想,在ios中,它是不是继承自UIScrollview呢,若答案为YES,那么我们则可以直接在ios源码中,给UIScrollveiw添加一个下拉刷新的组件,那么每个ListView或者FlatList则具有了该组件(SVPullRefresh)下拉刷新的功能。
2)打开React Native iOS工程->libraries->React->Views->RCTScrollView.h
很遗憾,我们发现RCTScrollView这个组件继承自RCTView。�那么是不是这个方案没法实现呢?
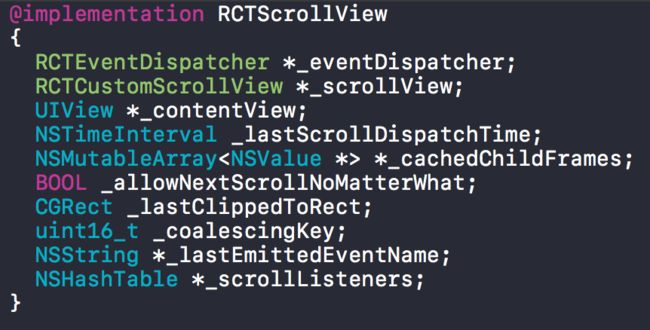
别急我们再看看RCTScrollView.m文件。在320行,我们可以发现这个RCTScrollview中持有了一个RCTCustomScrollView *_scrollView; 而且这个RCTCustomScrollView是继承自UIScrollView的。如下图:
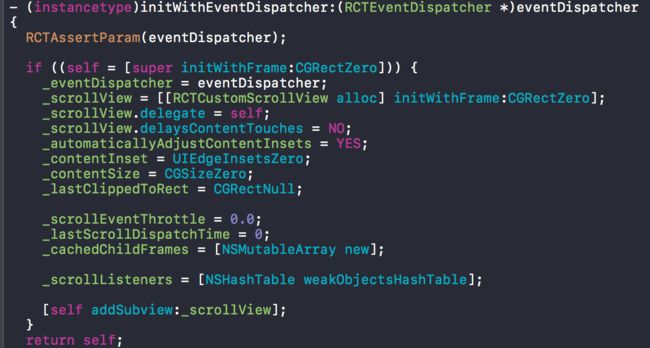
继续往下在这个类(RCTScrollView)的初始化方法中,他是在RCTView中嵌入了一个UIScrollView(也就是RCTCustomScrollView)这个类,如下图:
那么印证了我们上面的观点,我们是不是可以直接在这个_scrollView这个私有UIScrollView上做操作呢?答案是肯定的。
四、开始集成原生下拉刷新功能:
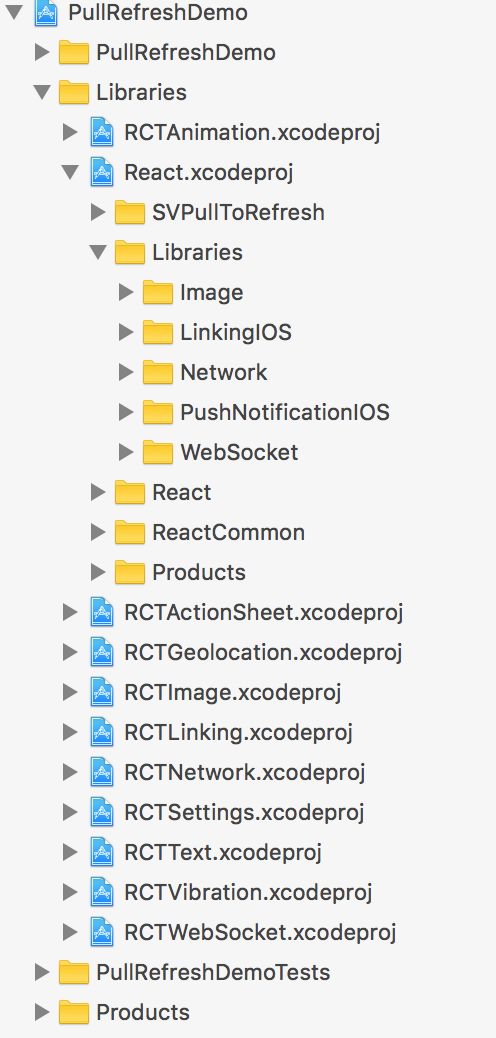
1)首先,将SVPullRefresh文件夹拖入React.xcodeproj这个子工程下面
完成后如图:
2)
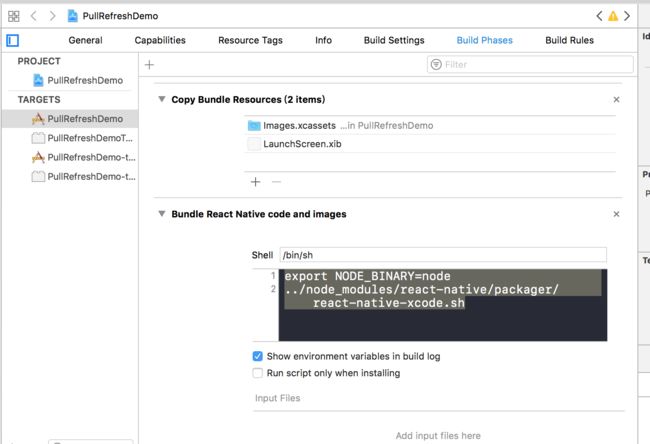
1.1如图:修改 Bundle React Native code and images 为
export NODE_BINARY=node
../node_modules/react-native/packager/react-native-xcode.sh
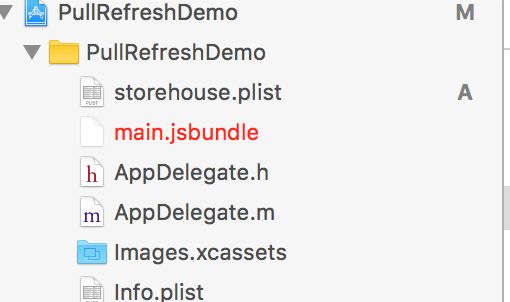
1.2 。因为这个三方库需要从bundle路径加载Plist文件,所以要将plist文件单独加入工程,该storehouse.plist文件在SVPullRefresh文件下
如图:
3)在RCTScrollView.h头文件中导入SVPullRefresh
#import "SVPullToRefresh.h"
接下来,在该文件下为UIScrollView添加几个属性,这几个属性用于管控下拉刷新的状态和用于曝露在RN端调用的属性。 62行
#pragma mark --
#pragma mark -- Custom iOS pull Refresh
/// 用户下拉之后请求数据的回调
@property (nonatomic, copy) RCTDirectEventBlock onRefreshData;
/// 下拉刷新的开关
@property (nonatomic, assign) BOOL isPullToRefresh;
/// �是否调用原生的下拉刷新模块
@property (nonatomic, assign) BOOL enablePullToRefresh;
/// 控件是否正在刷新状态
@property (nonatomic, assign) BOOL isRefreshing;
4)在RCTScrollView.m文件中 899行添加如下代码:
#pragma mark --
#pragma mark -- Custom iOSPullDownRefresh
- (void)setEnablePullToRefresh:(BOOL)enablePullToRefresh {
_enablePullToRefresh = enablePullToRefresh;
__weak typeof(self) weakSelf = self;
__weak typeof(_onRefreshData) weakRefreshData = _onRefreshData;
if (enablePullToRefresh) {
[_scrollView addPullToRefreshWithActionHandler:^{
weakSelf.isRefreshing = true;
if (weakRefreshData) {
weakRefreshData(nil);
}
}];
}
}
/// isPullToRefresh属性的setter方法,当RN调用该组件的属性值改变时,会调用此方法。那么我们用这个setter方法就能管控组件的刷新状态
- (void)setIsPullToRefresh:(BOOL)isPullToRefresh {
_isPullToRefresh = isPullToRefresh;
if (isPullToRefresh && !self.isRefreshing) {
[_scrollView triggerPullToRefresh];
} else if (!isPullToRefresh && self.isRefreshing) {
[_scrollView.pullToRefreshView stopAnimating];
}
}
5)当然我们需要在RCTScrollViewManager.m中暴露出这个组件的属性,打开RCTScrollViewManager.m 78行添加:
RCT_EXPORT_VIEW_PROPERTY(isPullToRefresh, BOOL)
RCT_EXPORT_VIEW_PROPERTY(enablePullToRefresh, BOOL)
RCT_EXPORT_VIEW_PROPERTY(onRefreshData, RCTDirectEventBlock)
这里我们只需曝露三个属性,isRefreshing属性是用于标志控件刷新状态而声明的
- 暴露属性的同时,我们也需要修改React Native node_modules下的ScrollView组件的props
依次打开文件:node_modules->react-native->libraries->Components->ScrollView->ScrollView.js
在380行添加如下代码
isPullToRefresh: PropTypes.bool,
currentRefreshingState:PropTypes.bool,
enablePullToRefresh:PropTypes.bool,
onRefreshData:PropTypes.func,
控件的属性申明等已经封装完成,下面我们将在React Native 代码中调用这个控件。
五。我们在index.ios.js中调用该组件:
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
ListView
} from 'react-native';
export default class PullRefreshDemo extends Component {
constructor(props) {
super(props);
this.ds = new ListView.DataSource({rowHasChanged: (r1, r2) => r1 !== r2});
this.state = {
dataSource: this.ds.cloneWithRows(['row 1', 'row 2','row 1', 'row 2','row 1', 'row 2','row 1', 'row 2','row 1', 'row 2','row 1', 'row 2','row 1', 'row 2','row 1', 'row 2','row 1', 'row 2','row 1', 'row 2']),
isPullToRefresh:false,
}
}
render() {
return (
{this.list=list}}
style={{backgroundColor:'#ebebeb'}}
renderRow={this.renderRow.bind(this)}
dataSource={this.state.dataSource}
/*是否加载原生下拉组件*/
enablePullToRefresh={true}
/*控制刷新状态*/
isPullToRefresh={this.state.isPullToRefresh}
/*下拉刷新加载数据的回调函数*/
onRefreshData={this.loadData.bind(this)}
/>
);
}
renderRow(data){
return (
{data}
)
}
loadData(){
// 因为isPullToRefresh默认为false,如果不先设置为true,那么render方法不会刷新
this.setState({isPullToRefresh:true})
setTimeout(()=>{
this.setState({
isPullToRefresh:false
})
},2000)
}
}
AppRegistry.registerComponent('PullRefreshDemo', () => PullRefreshDemo);
最终效果:
六、最后,不足之处请大家指正