之前没有接触过webpack,甚至连它是什么都不知道,在接触requirejs后,对webpack也起了兴趣,于是读了一篇webpack入门文章,大致有了一些了解,现在对其进行总结,仍然从what,why,how这三个方面来总结,最后做一下引申,来讲解一下webpack如何打包require.js。
什么是webpack
webpack同reqiure.js一样,都是模块打包工具。但require.js只能将js打包,webpack能打包html,js,css等。webpack能分析项目结构,找到浏览器不能直接运行的拓展语言,如less,scss,打包成浏览器认识的语言并运行。
为什么使用
随着互联网时代的发展,前端也越来越丰富,它们做出的应用各显身手。在应用当中,或许拥有复杂的js代码和各种依赖,为了简化代码,前端出现了各种各样的工具,如:less、scss等css预处理器、模块化、typescript等。由于浏览器不识别,首先得将这些语言进行额外处理,太过繁琐。webpack的出现恰好解决了这类问题。
如何使用
webpack功能其实很强大,经过学习,只懂得了一些皮毛:打包js和css,其他的没有涉猎。
· 安装webpack
1.新建一个空的文件夹,在此文件夹打开命令行,全局安装webpack,安装完后会看到文件里多出来一个文件夹:node_modules
//命令行全局安装
npm install -g webpack
2.在此文件夹创建文件package.json,使用命令初始化,初始化完后安装webpack的依赖包。
后续再创建两个文件夹app和index,app里放js代码,index里放主要的html。再在根目录下创建webpack.config.js
目录结构如下(项目不一定按照此目录来),main.js,webpack.config.js以及package.json是核心文件
//初始化
npm init
//安装依赖包(指定版本)
npm install webpack@1.13.x --save-dev
//或直接安装最新版本的依赖包
npm install --save-dev webpack
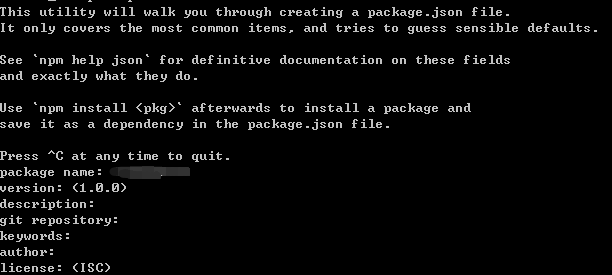
注意:在初始化后,命令行会跳出来一些列问题用来填写,如下
大部分直接默认敲回车就好了,除了第一个package name,它默认是webpack,为了避免之后安装出现问题,package name可随便填个。
初始化完后的package.json如下:
3.在index.html文件中随便写个代码,并引入打包后的js文件(这个文件不用创建)
Webpack Example
//引入打包后的文件,一般都命名为bundle.js,不过也无所谓
再在app文件下创建hello.js,写个demo,js需要按照commonJs模范来编写
module.exports = function() {
var div = document.createElement('div');
div.textContent = "Hello World";
return div;
};
在main.js将hello.js引入
const div = require('./hello.js');//引入
document.querySelector("#container").appendChild(div());
4.在webpack.config.js配置入口及出口
module.exports = {
entry: __dirname + "/app/main.js",//入口文件
output: {
path: __dirname + "/index",//打包后的文件存放的地方
filename: "bundle.js"//打包后输出的文件
}
}
注:“__dirname”是node.js中的一个全局变量,它指向当前执行脚本所在的目录
实现打包通常通过命令行来实现,这里用最简单的一个方法npm start来实现打包
在第1个步骤,已经将package.json初始化,在里面加上sciprts对象,进行设置
"scripts": {
"start":"webpack"
},
此时的package.json里面有这些内容
再敲命令行npm start,webpack就开始工作了,并在index目录下自动生成打包文件bundle.js
此时运行index.html,就会出现hello world.
5.将css打包(与上述的文件目录无关)
先将写好的css文件,从入口引入
//main.js
import(文件路径)
打包css用到的webpack两个工具处理样式表,css-loader和style-loader。
css-loader可以使用@import和url(...)的方法实现reuire()的功能,style-loader将所有计算后的样式加入页面。(如果项目里用到less等类似预处理器,涉及样式计算)
首先要安装两个工具
npm install --save-dev style-loader css-loader
其次在webpack.config.js配置相关属性
在webpack2及以上的版本,字段为:
module:{rules:[{test: ,use..},{test: ,user:,...}]
由于我配置的版本是1.13.2所以字段为:
module:{loadesr:[test: ,loader:]}。
起初不知道每个版本的字段配置不一样,用的rules,结果命令出现错误。
配置好了之后,用npm start运行,结果报错
报的语法错误,需要一个额外的loader来处理这样的文件格式。我在css有部分background使用了url属性,此时需要另外一个工具url-loader来支撑,同样,在webpack.config.js配置字段,下图为完整字段
然后再运行npm start,问题完美解决.
引申:webpack打包require.js
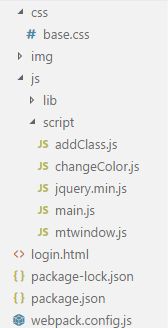
项目的目录结构
说明:script文件夹除了jquery.min.js,剩下的都是以amd格式定义的模块,main.js是入口文件,也是require.js的核心文件;lib用来放打包后的文件;页面为登录页面;
在没有打包的时候,项目中index页面,引入的是require.js,打包就不用引入require.js了,按照webpack的方式引入打包后的文件
这里我们看到,除了配置打包后的文件,还引入了jquery
因为我们编写的模块需要依赖jquery,所以将需要将jquery配制成全局的。
全局配置需要在webpack.config.js进行
module.exports = {
entry: {
index: './js/script/main.js'
},
output: {
path: './js/lib/',
filename: '[name].js',
publicPath: './js/lib/'
},
externals:{
jquery:"jQuery" //全局配置jquery
},
module: {
loaders: [
{
test: /\.css$/,
loader: 'style-loader!css-loader'
},
{
test:/\.(jpg|png|jpeg|gif)$/,
loader:'url-loader?limit=8192'
}
]
}
};
再在main.js引入
const $ = require("jquery");
那些自定义的模块像addClass.js,如果依赖jquery,只需在定义的时候将jquery引入,否则会报错。单纯使用require.js的时候不需要引入,这是区别。
再来看main.js,使用require.js的时候,我们引用自定义的模块是这样引用的
require(['mtWindow'],function(mtWindow){
mtWindow.add("手机号格式错误");
})
require.js会帮我们处理好文件路径,所以只写文件名即可,不用写完整的路径
而用webpack,需要将路径填写完整,否则会报错(也可能有指定根目录的方法,我不知道)
require(['./mtwindow.js'],function(mtWindow){
mtWindow.mtWindow("手机号格式错误");
})
以上是我webpack的入门,像babel,loaders,plugins都没有写,因为我也没有细细学习这部分。后续学习,会把这部分补上。