关于伪类选择器中一个冒号和两个冒号的区别
在平时工作中用到伪类选择器的时候一个冒号和两个冒号貌似都是可以的,所以两者到底有什么区别呢,我们先来看下W3C关于CSS3选择器的规范中有一段描述:
A pseudo-element is made of two colons (::) followed by the name of the pseudo-element.
This :: notation is introduced by the current document in order to establish a discrimination between pseudo-classes and pseudo-elements. For compatibility with existing style sheets, user agents must also accept the previous one-colon notation for pseudo-elements introduced in CSS levels 1 and 2 (namely, :first-line, :first-letter, :before and :after). This compatibility is not allowed for the new pseudo-elements introduced in CSS level 3.
简单翻译一下,大意就是,伪元素由双冒号和伪元素名称组成。双冒号是在当前规范中引入的,用于区分伪类和伪元素。但是伪类兼容现存样式,浏览器需要同时支持旧的伪类,比如:first-line、:first-letter、:before、:after等。
那么问题来了,什么是伪类?什么是伪元素?
首先,阅读 w3c 对两者的定义:
CSS伪类用于向某些选择器添加特殊的效果。CSS伪元素用于将特殊的效果添加到某些选择器。
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。
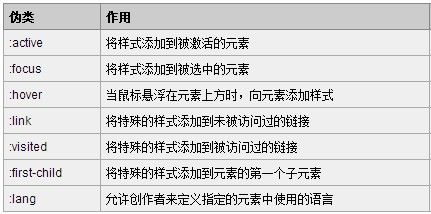
伪类种类
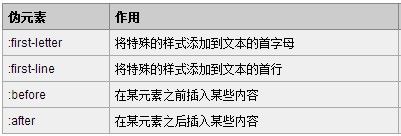
伪元素种类
我个人是这样理解的,伪类偏向于元素的动作行为,伪元素偏向于元素的属性。实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。对于CSS2之前已有的伪元素,比如:before,单冒号和双冒号的写法::before作用是一样的。
有的网站建议说,如果你的网站只需要兼容webkit、firefox、opera等浏览器,建议对于伪元素采用双冒号的写法,如果不得不兼容IE浏览器,还是用CSS2的单冒号写法比较安全。如果自己不确定的话可以针对某些需要兼容的属性有两种属性。