SmartInclude 一个更聪明的减少页面加载时间的方法
为了更好的用户体验,网页中往往会添加越来越多的脚本用来处理事情,但同步脚本和样式表会延长页面加载时间。
如何解决呢?优化页面加载的一个好方法就是把所有的JavaScript放在一个文件中,然后压缩。
但这会引入新的问题---那就是调试将变得困难。
本文介绍一个解决上述问题的好方法。
原文链接:
http://www.codeproject.com/Articles/93776/A-Smarter-Way-to-Include-JavaScripts-and-CSS-to-Re
原文中有源码下载,大家可以自行研究(我曾试图翻译,但这让我蛋疼的不行)。
为了不把一片好文糟蹋了,我今天就不翻译了,但是我讲一下如何使用。
1、新建一个网站SmartIncludeDemo,我这里实现了一个jQuery实现弹出窗口城市选择特效的简单示例,这个示例仅作为演示。
demo下载:files.cnblogs.com/zhangzhi19861216/Study.rar
2、现在开始使用SmartInclude进行改造。
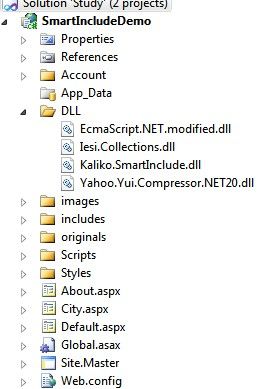
(1)在我的SmartIncludeDemo网站中添加一个DLL文件夹,在原文的源码中复制
EcmaScript.NET.modified.dll、Iesi.Collections.dll、Kaliko.SmartInclude.dll、Yahoo.Yui.Compressor.NET20.dll
四个dll放入SmartIncludeDemo网站下的DLL文件夹中。也可以在我的demo中获取。(当中用到了雅虎的UI Library: YUI Compressor for .NET )
如下图所示:

(2)添加对Kaliko.SmartInclude.dll的引用。
(3)配置web.config,添加如下配置:
<appSettings>
<add key="SmartIncludeDebugMode" value="false" />
<add key="SmartIncludeXhtmlMode" value="false" />
<add key="SmartIncludePath" value="/includes/" />
</appSettings>
(4)在我的SmartIncludeDemo网站示例中,为了实现:jQuery实现弹出窗口城市选择特效。我引用了一个css样式表city.css和js库jquery-1.4.1.min.js。
现在我新建一个文件夹,命名为originals,把city.css和jquery-1.4.1.min.js放入其中。
(5)接下来,更改演示页面City.aspx 。
部分代码如下:
<%@ Register TagPrefix="smart" Namespace="Kaliko.SmartInclude" Assembly="Kaliko.SmartInclude" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>jQuery实现弹出窗口城市选择特效</title> <%--<link href="Styles/city.css" rel="stylesheet" type="text/css" /> <script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>--%> <smart:IncludeCss Url="/originals/city.css" runat="server"></smart:IncludeCss> <smart:IncludeScript Url="/originals/jquery-1.4.1.min.js" runat="server" />
如上代码,在第二行注册webcontrol SmartInclude:
<%@ Register TagPrefix="smart" Namespace="Kaliko.SmartInclude" Assembly="Kaliko.SmartInclude"%>
然后将css引用进行了改变:
<link href="Styles/city.css" rel="stylesheet" type="text/css" />
改为:<smart:IncludeCss Url="/originals/city.css" runat="server"></smart:IncludeCss>
将js引用也进行了改变:
<script src="Scripts/jquery-1.4.1.min.js" type="text/javascript"></script>
改为:<smart:IncludeScript Url="/originals/jquery-1.4.1.min.js" runat="server" />
在新的引用路径当中,我们发现地址发生了改变Url="/originals/…………
originals文件夹就是我们步骤4添加的。
(6)在SmartIncludeDemo网站中,添加includes文件夹,在原文的源码中复制ga.js和get.aspx文件到includes文件夹。
(ga.js和get.aspx文件也可以在我的demo中获取)
现在设置City.aspx为起始页,网站照常运行。
为了便于大家理解,我提供了demo下载:
我的demo:files.cnblogs.com/zhangzhi19861216/Study.rar
由于本人没进行性能测试,不会也没那个环境,这个方法是否真的很nice,请哪位大哥测试后告知我。