EZ GUI Button和Checkbox创建
使用习惯NGUI之后,第一次接触EZ GUI,记录学习过程
导入 EZ GUI 1.0795.unitypackage 和 SpriteManager2 v1.92.unitypackage EZGUI_Demo_Simple.unitypackage
=================== 创建Button =======================
1、新建一个 Layer ,命名 “GUI”
2、创建一个新的GameObject ,命名 “UIManager”,挂上 “UIManager.cs” 脚本,Reset它的Transform
3、创建一个新的Camera,命名“UI Camera”,删除Camera上的其它三个Compent,只留下Transform和Camera组件
4、拖动 UI Camera 作为 UIManager 的子物体
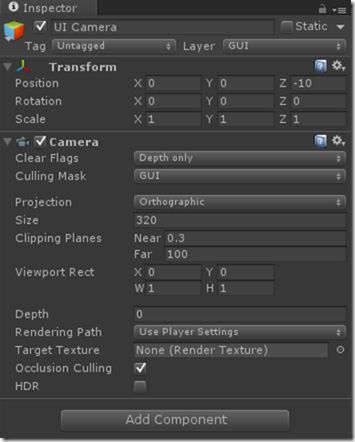
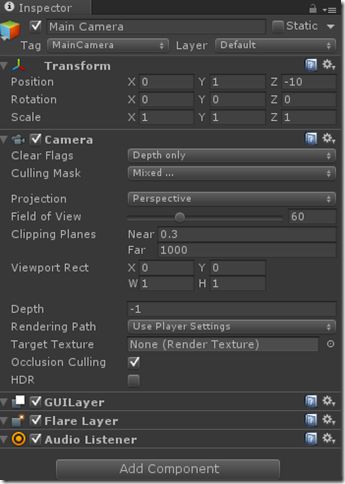
5、修改UI Camera和Main Camera的参数如下:
6、创建一个新的 GameObject ,作为UIManager的子物体,Reset 它的Transform,并命名为 Button
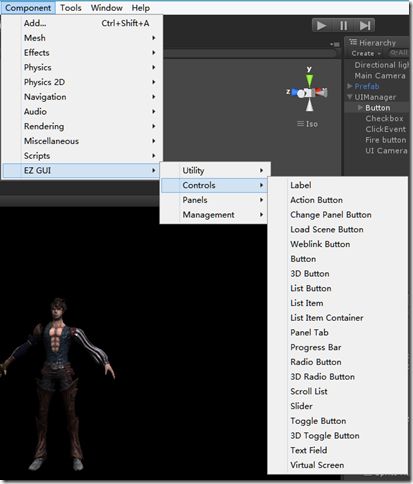
7、选中 Button ,执行 Component——>EZ GUI——>Controls——>Button
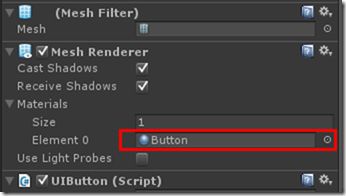
8、新建一个Button.mat,修改Shader为Sprite / Vertex Colored ,拖动给 Button
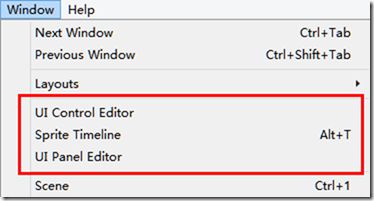
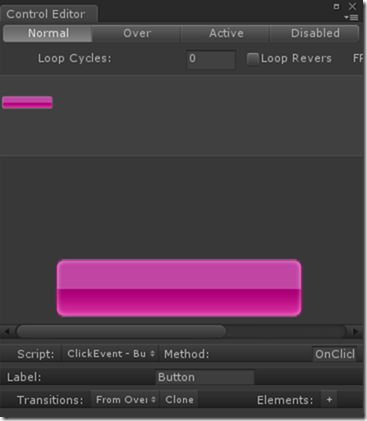
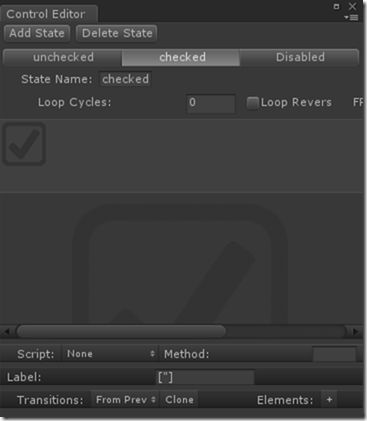
9、选中Button 执行 Window——>UI Control Editor 为各个状态赋予相应的图片
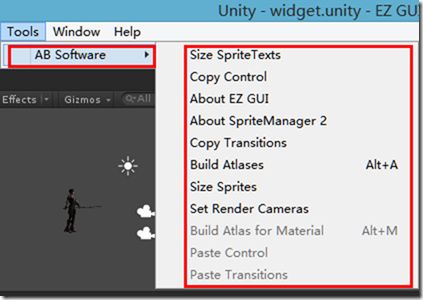
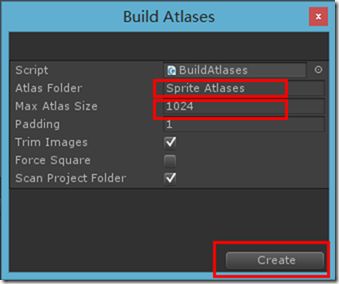
10、选中 Button 执行 Tools——>AB Software——>Build Atlas ,确认信息后,点击 Create ,可以看到控制台有Log 输出
11、查看目录 Sprite Atlases下是否生成一个帖图,同时还可以查看Button.mat也贴上了新合成的这张贴图
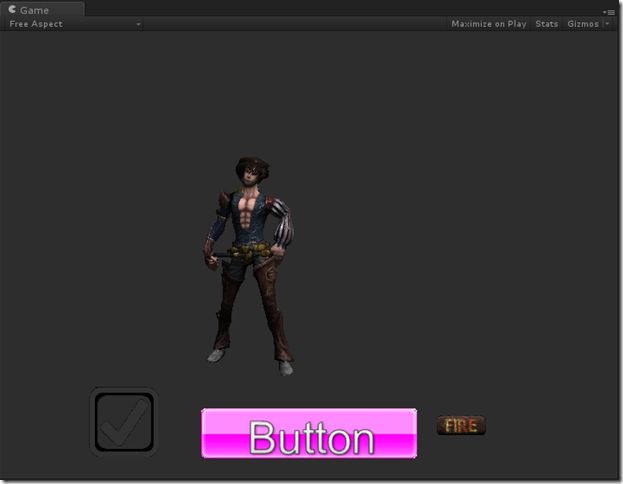
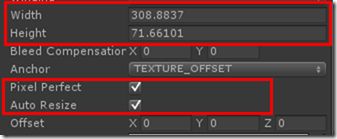
12、选中 Button 勾选 Pixel Perfect 或是修改 Width Height
=================== 创建Checkbox =======================
Checkbox在EZ GUI 里叫做 ToggleButton
创建步骤与Button相似,不过添加的脚本是 UIState Toggle Button