7.Vue.js前端框架:表单控制绑定
1. 绑定文本框
文本框的绑定需要使用 v-model 指令。v-model 指令会根据控件类型自动选择正确的方法来更新元素。在表单中,文本框是最基本的表单控件类型,它分为单行文本框和多行文本框。
1.1 单行文本框
单行文本框用户输入单行文本,可以使用 v-model 指令对单行文本框进行数据绑定,下述代码中,应用 v-model 指令将单行文本框的值和 Vue 实例中的 message 属性值进行绑定后,当单行文本框中的内容发生变化时,message 属性值也会发生相应的变化。示例代码如下:
<div id="box">
<p>单行文本框p>
<input v-model="message" placeholder="单击此处进行编辑">
<p>当前输入:{
{message}}p>
div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data :{
message :''
}
});
script>
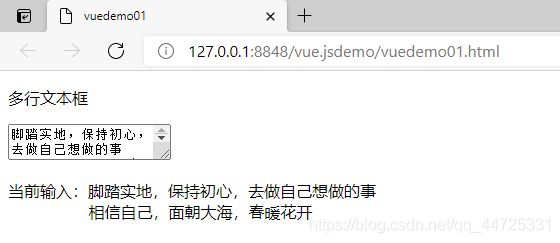
1.2 多行文本框
多行文本框又叫文本域,同样,可以使用 v-model 指令对多行文本框进行数据绑定,示例代码如下:
<div id="box">
<p>多行文本框p>
<textarea v-model="message" placeholder="单击此处进行编辑">textarea>
<p style="white-space: pre">当前输入:{
{message}}p>
div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data :{
message :''
}
});
script>
2. 绑定复选框
复选框,顾名思义,就是一种可同时选中多项的基础控件。为复选框进行数据绑定有两种情况,分别是单个复选框进行数据绑定和多个复选框进行数据绑定。
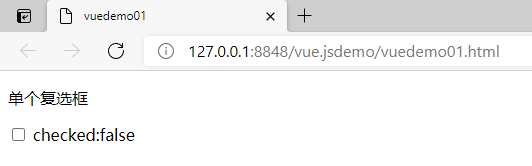
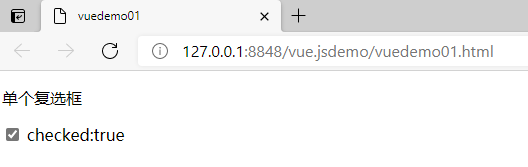
2.1 单个复选框
单个复选框,就是只有一个复选框,而在使用 v-model 绑定的是一个布尔值。当选中复选框时, v-model 指令绑定的 checked 属性值为 true,否则该属性值为 false,而 label 元素中的值也会随之改变。示例代码如下:
<div id="box">
<p>单个复选框p>
<input type="checkbox" v-model="checked">
<label for="checkbox">checked:{
{checked}}label>
div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data :{
checked:false//默认不选中
}
});
script>
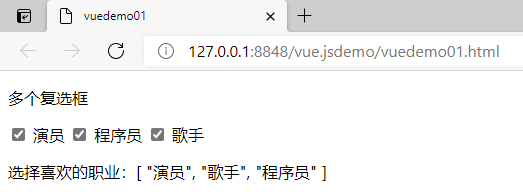
2.2 多个复选框
多个复选框,就是可以选择多个复选框。如果有多个复选框,应用 v-model 指令绑定的便是一个数组。应用 v-model 将多个复选框绑定到同一个数组 brand 中,当选中某个复选框时,该复选框的 value 值会存入 brand 数组中。当取消某个复选框时,该复选框的值会从 brand 数组中移除。示例代码如下:
<div id="box">
<p>多个复选框p>
<input type="checkbox" value="演员" v-model="brand">
<label for="演员">演员label>
<input type="checkbox" value="程序员" v-model="brand">
<label for="程序员">程序员label>
<input type="checkbox" value="歌手" v-model="brand">
<label for="歌手">歌手label>
<p>选择喜欢的职业:{
{brand}}p>
div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data :{
brand :[]
}
});
script>
3. 绑定单选按钮
单选按钮,顾名思义,就是存在多个按钮时,只可以选择一个,运用非常广泛,常用于一个人性别的选择。当某个单选按钮被选中时,v-model 指令绑定的属性值会被赋值为该单选按钮的 value 值。示例代码如下:
<div id="box">
<p>单选按钮p>
<input type="radio" value="男" v-model="sex">
<label for="man">男label>
<input type="radio" value="女" v-model="sex">
<label for="woman">女label>
<p>您的性别是:{
{sex}}p>
div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data :{
sex:''
}
});
script>
4. 绑定下拉菜单
同复选框一样,下拉菜单也分为单选下拉菜单和多选下拉菜单两种,在使用 v-model 指令绑定下拉菜单时也存在两种不同的情况。
4.1 单选下拉菜单
1、在单选的下拉菜单中,当选择某个选项时,如果为该选项设置了 value 值,则 v-model 指令绑定的属性值就会被赋值为该选项的 value 值,否则会被赋值为显示在该选项中的文本。示例代码如下:
<div id="box">
<select v-model="type">
<option value="">请选择职业option>
<option>演员option>
<option>歌手option>
<option>程序员option>
<option>导演option>
select>
<p>你的职业:{
{type}}p>
div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data :{
type:''
}
});
script>
运行结果如下图所示:

2、在使用单选下拉菜单时,会出现很多的下拉菜单,在这时在select 元素中使用大量的 option 元素操作时,会比较麻烦。因此,可以采用 v-for 指令动态生成下拉菜单中的 option,并且应用 v-model 指令对生成的下拉菜单进行绑定。示例代码如下所示:
<div id="box">
<select v-model="type">
<option value="">请选择职业option>
<option v-for="item in items" :value="item.value">{
{item.text}}option>
select>
<p>你的职业:{
{type}}p>
div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data :{
type:'',
items: [
{
text :'演员',value :'演员'},
{
text :'歌手',value :'歌手'},
{
text :'程序员',value :'程序员'},
{
text :'导演',value :'导演'}
]
}
});
script>
4.2 多选下拉菜单
如果为 select 元素设置 multiple 属性,下拉菜单中的选项就会以列表的方式显示,此时,下拉列表框中的选项可以进行多选。在进行多选时,应用 v-model 指令绑定的是一个数组。应用 v-model 指令将 select 元素绑定到数组 occupationtype 中,当选择某个选项时,该选项中的文本会存入 occupationtype 数组中。取消某个选项时,该选项中的文本会从 occupationtype 数组中移除。示例代码如下所示:
<div id="box">
<p>请选择喜欢的职业:p>
<select v-model="occupationtype" multiple="multiple" size="6">
<option v-for="item in items" :value="item.value">{
{item.text}}option>
select>
<p>你的职业:{
{occupationtype}}p>
div>
<script type="text/javascript">
var vm = new Vue({
el : '#box',
data :{
occupationtype:[],
items: [
{
text :'演员',value :'演员'},
{
text :'歌手',value :'歌手'},
{
text :'程序员',value :'程序员'},
{
text :'导演',value :'导演'},
{
text :'医生',value :'医生'},
{
text :'交警',value :'交警'}
]
}
});
script>
备注:后期会继续跟进 Vue.js前端框架:自定义指令,希望大家的多多支持和关注。