- nuxt3+vue3+vite+TS实现国际化
富朝阳
Nuxt.jsVuenuxt3国际化vue-i18nvue3国际化nuxt.js
前言博主最近打算用Nuxt3重构了自己SSR博客,打算添加国际化功能,众所周知,实现国际化已是一个很常见的功能。用户可以根据自己的喜好,设置页面的自己合适的语言,从而实现国际化浏览。这样用户体验度会大大提升。博客用的nuxt3+vue3+vite+TS实现国际化,国际化用的vue-i18n,下面我给大家详细介绍。一、安装依赖#npm安装依赖npmivue-i18nnpmi@nuxtjs/i18n@
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- Nuxt3+Vue3(Composition API)+TS+Vite+Ant Design Vue 搭建
拾荒李
vue.js前端javascript
最近官网搭建选择了nuxtjs,由于框架更新了,其中语法也有很多变化,中间遇到了一些问题点做下总结。nuxt3官方文档地址:https://nuxt.com/docs/getting-started/installation安装在安装Nuxt3之前,你需要保证你的node.js大于16.10.0或者最新版本,我是用得最新版本18创建一个nuxt项目npxnuxiinit切换到刚创建的项目根目录cd
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- 推荐一个好用的插件,vue-echarts
weixin_43160044
echartsvue.js前端
1.介绍这个插件好处就是可以帮我们在使用echarts的时候节省掉一些事情,比如浏览器窗口大小发生变化时需要根据resize事件重新渲染图表,数据发生变化时重新渲染图表等,这个插件都帮我们做好了这块2.使用方法首先先安装这个插件pnpminstallechartsvue-echarts//如果是npm就使用npm如果是vue2的话还需要安装这个插件pnpmi-D@nuxtjs/compositio
- nuxt.js之serverMiddleware的使用(踩坑)之路
我的昵称好听吗
nuxt.js官网https://zh.nuxtjs.org/serverMiddleware方法:https://zh.nuxtjs.org/api/configuration-servermiddleware使用serverMiddleware的目的:使用过express,koa等node框架的小伙伴相信都会知道中间件的作用。不知道怎么使用的看这里:express:http://express
- NuxtJs安装Sass后出现ERROR:Cannot find module ‘webpack/lib/RuleSet‘
觉醒法师
Nuxt.jssasswebpack前端node.jscssvue.jsnuxt.js
最近了解NuxtJs时,发现问题比较多,对于初学者来说是件比较头痛的事。这次是安装sass预处理器,通过命令安装后,出现了ERROR:Cannotfindmodule'webpack/lib/RuleSet'错误,于是根据之前经验,对版本进行分析修改版本。sass安装代码:npminstall--save-devnode-sasssass-loader安装后出现以下错误,如下图:一、修复版本于是从
- nuxtjs设置环境变量
强身健体,清神醒脑
nuxtVuenuxtnode.js
根目录下新建env.js文件;文件内容如下;exportdefault{dev:{server:{port:3000,//default:3000host:'0.0.0.0'//default:localhost},//项目访问路径api:{port:'',//default:3000host:'http://192.168.1.61:8080/schoolEdge'}//接口路径},qa:{se
- nuxtJs基础配置记录
前端程序媛~柚子
nuxtjs
nuxt学习记录项目流程图其中以下基础配置是与我们当前开发的后台管理系统进行对标的,方便我们快速上手,方便使用1.安装以上是本地安装所选项,具体安装所选项和安装后目录展示可以异步到这里https://blog.csdn.net/qq_28846389/article/details/1164599362.项目实现本来打算学习nuxt的,刚好有个后台管理系统入口的静态页面需要实现,就简单的撸了一下,
- nuxtjs项目中配置环境变量
Liaochjser
vuejavascriptnuxtjavascript前端vue.jsvuenode.js
1、先下载cross-envnpminstallcross-env然后在package.json中修改script配置"scripts":{"dev":"cross-envNODE_ENV=devnuxt--open","test":"cross-envNODE_ENV=testnuxt","build":"cross-envNODE_ENV=pronuxtbuild","start":"cros
- NuxtJS3配置多环境变量
猫在裙角jslms
NuxtJS3前端vue
1.在根目录添加开发环境.env.development#本地环境NODE_ENV=developmentVUE_APP_NUXT_API_URL=/apiNUXT_BASE_PORT=3000NUXT_BASE_LINK=http://192.168.21.80:6000NUXT_SYSTEM_TITLE=xx管理系统2.在根目录添加测试环境.env.test#测试环境NODE_ENV=test
- nuxt.config.js 配合微前端qiankun打包配置
小贵子的博客
前端javascript开发语言
constCompressionPlugin=require('compression-webpack-plugin')consttimeStamp=newDate().getTime();exportdefault{/***Nuxtrenderingmode**Seehttps://nuxtjs.org/api/configuration-mode*/mode:'spa',ssr:false,/
- nuxt.js中使用axios以及二次封装
小贵子的博客
javascript开发语言ecmascript
nuxtjs中使用axios有两种方法:1.普通的方式:1.1:npm或者yarn安装依赖包npminstallaxios-S普通使用方式网上查询,这里不再过多叙述。2.集成的方式:2.1:首先安装@nuxtjs/axiosnpminstall@nuxtjs/axios--save备注:当使用脚手架createnuxt-app创建项目时,会提示是否集成axios。2.2:在项目根目录新建plugi
- NUXTJS安装始终报错无法正常运行问题解决
觉醒法师
Nuxt.jsvue.jsnuxtjsjavascriptssrspa
近日在了解NuxtJS,按照官方给出方法进行安装后,不是报错,就是安装成功后运行不了。执行npmrundev后始终运行出错,判断肯定是对应版本问题,沿着这方向研究,最终运行成功了。文档地址:安装-NuxtJS|Nuxt.js中文网一、出现的问题node版本在14.18.0时出现错误Error:Cannotfindmodule"node:util":后期将node的版本升级到14.21.3,又出现错
- 解决NuxtJS3中安装pinia报错
猫在裙角jslms
NuxtJS3VUE3.0前端
使用npminstallpinia安装pinia报错。修改镜像后也报错:方式一:npmconfigsetregistryhttps://registry.npm.taobao.org/npminstallpinia方式二:npmconfigsetregistryhttps://registry.npmjs.org/npminstallpinia解决方法:1.修改镜像npmconfigsetregi
- 「nuxt2配置tailwindcss」nuxt2添加tailwindcss详细步骤!解决版本不对称各种报错~~
Amodoro
nuxtnuxt2tailwindcss
- 前端废物的自救之路(1)实现axios拦截器:对Nuxt.js中的@nuxtjs/axios进行封装
NoelleMu
前端废物的自救之路(1)实现axios拦截器:对Nuxt.js中的@nuxtjs/axios进行封装前言手头有一个去年五月写的遗留项目,以前使用的是SpringBoot+Thymeleaf+AmazeUI(前台)+X-admin(后台),由于用户反映有许多需要改进的地方(并且打开项目一看,那代码我自己也看不懂了,而且以现在的视角看那些代码真的是烂到极致),故进行彻底重构。由于前台需要SEO,并且考
- nuxt3 nuxtjs/i18n 配置
寻ing
nuxt3vueJSjavascript
安装、引入npminstall@nuxtjs/i18n@next--save-dev-------------------------nuxt.config.tsexportdefaultdefineNuxtConfig({...modules:["@nuxtjs/i18n",],})配置配置位置直接在文件中配置exportdefaultdefineNuxtConfig({modules:['@n
- vue绑定背景颜色或背景图片 和 nuxtjs动态设置background-image:
abiao1981
CSSweb前端vue.js前端javascriptvue.js
v-bind绑定样式表:----------------------------------------------------------------------------------------------------HTML写法:v-bind绑定style写法(里面是个json):nuxtjs动态设置background-image:nuxt绑定内联样式:style="{'title':'
- 「npm」安装依赖时,报错Error: EACCES: permission denied
莫奈小姐姐
解决问题npmvue.js前端
背景运行环境:CentOSLinuxrelease7.5.1804node版本:v16.19.0运行时执行:npminstall报错如下:
[email protected]/root/h-management-prototype/node_modules/@nuxtjs/i18n/node_modules/vue-deminode./scripts/postinstall.js
- 模块四(一):搭建自己的SSR
一棵开花的树,枝芽无限靠近你
Vuevue.js前端javascript
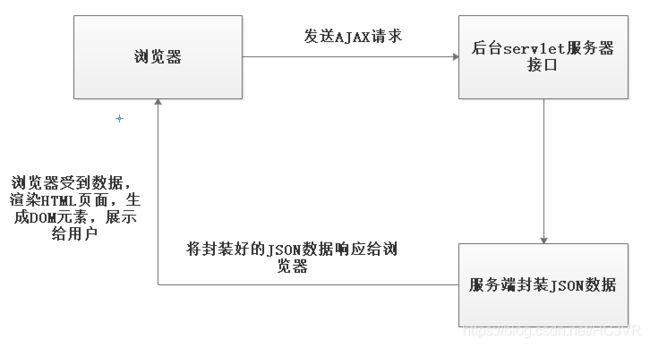
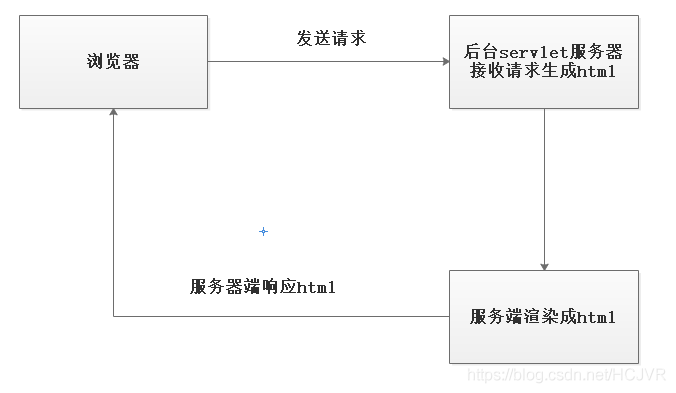
前言:同构渲染是将服务器渲染和客户端渲染相结合的一种渲染方式,在服务端生成初始页面,提升首屏加载速度,并且有利于SEO;在客户端接管HTML,并且将静态HTML激活为数据绑定的动态HTML,为用户提供更流畅的交互服务,并且可以更流畅的实现路由跳转,无需刷新整个页面。同构渲染可以使用NuxtJS实现,它非常的方便,开箱即用,给我们配置好了各种各样的配置,感兴趣的可以参考NuxtJS开发实例。然而,如
- Vue学习计划--Vue2(一)简单了解vue
化作繁星
#vue2学习路程vue学习vue.js前端
Vue2的终止支持时间为2023年12月31日。在这个矛盾的时间点,还是决定先把vue2的笔记放出来,在Vue2完结后再把Vue3的笔记补上。这样呢,2和3都不落下,也算是来一个启承的作用吧。在工作中呢,旧的项目可以维护,新的项目也可以上手。后续呢会有react16和react18、node、webpack、vite、以及实战项目,期间会包含umijs,nextjs,nuxtjs等等更多的更前沿的
- Nuxt.js刷新界面模板没有生效
sir.山
Nuxt.jsvueNuxtnuxt.jsNuxt3
刷新界面,在界面配置的layout没有效果环境:Nuxtjs2.*界面配置:layout:'mainLayout',结果:通过路由跳转界面效果正常,独立的模板生效;刷新界面,layout模板恢复默认default模板,界面布局乱掉。Nuxt3版本提供的default模板中提供了插槽,可以直接通过插槽实现模板间的切换,新版本提供了很多有趣的功能可以去看看Nuxt3官网跳转解决方案:都写在defaul
- vue的服务端渲染(nuxtjs)
banzhi9437
前端后端webpackViewUI
什么是服务端渲染??传统的web开发体验通过express来写一个案例npminit-ynpmiexpress-Sconstexpress=require('express')constapp=express()app.get('/',function(req,res){res.send(`开课吧开课吧还不错`)})app.listen(3000,()=>{console.log(`服务运行在ht
- nuxtJS框架使用流程
吃泡芙的中学生
vue.jsjavascriptcss
nuxtJS框架使用流程1、npxcreate-nuxt-app//创建项目2、想全局导入外部css,必须在nuxt.config.js文件下的css数组中引入配置3、配置env环境第一步:安装npminstallcross-env,在package.json中的script中写入"dev":"cross-envBASE_URL=https://meituan.thexxdd.cn/api/get
- nuxt.js框架记录
来赶鸭子上架
javascript前端开发语言
优点:服务端渲染(ssr)、有利于seonuxt官网链接:关于Nuxt.js-NuxtJS|Nuxt.js中文网目录结构:页面组成:1.布局文件(根组件):保存在layouts目录中、所有的页面都是布局文件中的子组件2.页面组件(页面):保存在pages目录、一个文件就是一个路由页面3.组件文件(组件):保存在components中、在每个页面中使用的组件布局文件:总结:布局页面包含页面组件,在布
- nuxt.js常见问题总结
慢半帧
nuxt.jsjavascript前端vue.js
最近在开发我司一项目,用的是nuxt.js开发的,nuxt版本号:2.14.8。主要记录一下,我在这个项目中一些用到的东西吧,地址:http://www.lawlawing.com/感觉基本包含了nuxt.js的大部分配置了。安装第一种办法:此方法可参考我的这篇文章:初识nuxt.js我的npm下载太慢了,所以用了第二种办法npxcreate-nuxt-app文档:https://nuxtjs.o
- 【vue】nuxt示例搭建-问题记录
杰在天涯
搭建服务器:Centos6.9参照官方文档:https://zh.nuxtjs.org/guide/installation/执行npxcreate-nuxt-app时遇到如下问题:image.png解决方案取消ssl验证:npmconfigsetstrict-sslfalse如果还没成功,则将npm源更换为国内镜像:npmconfigsetregistryhttp://registry.cnpm
- Using / for division is deprecated and will be removed in Dart Sass 2.0.0
家乡_a6ce
一:原因:发生这个问题,是由于sass版本升级引起的,这个是旧的@nuxtjs/vuetify没有升级到这了nuxt系统报错当然具体原因是由于sass一个小版本升级到这了大的变化。二:解决办法,想办法修改sass到原来的版本。我之所以出现这样的问题,是因为一直使用cnpm来进行包管理,cnpm快是快,缺点是并不生成类似yarn.lock,packagelock.json的文件,这样导致了,依赖包又
- 配置eslint代码规范
望南
nuxt3typescriptvscodejavascript
1、vscode安装eslint、Prettier和vetur2、安装依赖yarnaddeslintprettiereslint-config-prettiereslint-plugin-prettier-D要实现typescript环境,继续安装如下依赖yarnaddtypescript@nuxtjs/eslint-config-typescript@typescript-eslint/esli
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开