nuxt.js框架记录
优点:服务端渲染(ssr)、有利于seo
nuxt官网链接:关于 Nuxt.js - NuxtJS | Nuxt.js 中文网
目录结构:
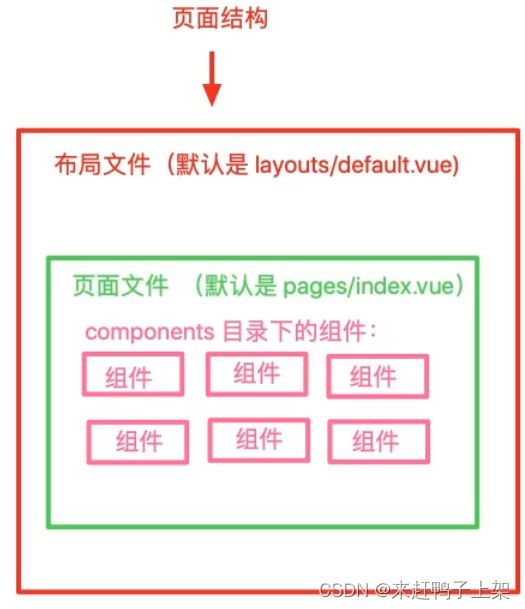
页面组成:
1.布局文件(根组件):保存在layouts目录中、所有的页面都是布局文件中的子组件
2.页面组件(页面):保存在pages目录、一个文件就是一个路由页面
3.组件文件(组件):保存在components中、在每个页面中使用的组件
布局文件:
总结:布局页面包含页面组件,在布局页面使用
layout Page
页面文件可以指定布局文件、需要在页面文件中配置指定布局文件名称
Home Page
自定义错误页面
在布局文件中定义一个名为error.vue的错误页面、当访问路由不存在时、就会显示这个页面
error.vue被认为是页面组件
路由:
1.nuxt内置router、创建页面路由只需要创建页面组件就自动生成相应路由、路由url与文件夹名称有关
2.相关内置组件:
3.路由切换激活类名:
目标:当前路由选中后
nuxt-link-active 模糊匹配
nuxt-link-exact-active 精确匹配
路由参数:
1.查询参数:
| 路径 | 对应文件 | 页面中接受 |
|---|---|---|
| /goods?id=100 | pages/goods.vue | $route.query.id |
| /goods/?id=12&sort=apple | pages/goods.vue | $route.query.id/$route.query.sort |
2.路径参数:以_参数名固定形式创建文件及文件夹
| 路径 | 对应文件 | 页面中接受 |
|---|---|---|
| /goods/100 | /goods/_id.vue | $route.params.id |
| /goods/100 | /goods/_i.vue | $route.params.i |
| /goods/100/200 | /goods/_cid/_gid | $route.params.cid/$route.params.gid |
asyncData:
使能够在设置组件的数据之前异步获取或处理数据
asyncData什么时候用及能在什么地方用:
1.只能在页面组件中使用
2.在获取页面初始化异步数据时使用
使用asyncData优势:
在这里获取的数据会显示在页面源代码中、有利于seo
特点:
默认具备很多参数:如query、params、route
刷新时机:服务端刷新----页面刷新时、页面刚启动
客户端刷新----路由跳转时
{{ msg }}
内置组件运行说明:
| 功能 | 执行的位置 |
|---|---|
| 中间件 | 服务器 或者路由更新 |
| asyncData | 服务器或者路由更新 |
| fetch | 服务器或者路由更新 |
| beforeCreated, created | 服务器或者路由更新 |
| nuxtServerInt | 服务器端 |
中间件:
就是目录中middleware文件夹下的js文件、返回处理函数、用于处理路由跳转前需要执行的操作
应用场景:路由守卫、权限判断等
使用中间件注意事项:
中间件会在前端后端都执行、所以写代码时要判断环境---process.server判断是否为服务端渲染
只有前端能操作浏览器
中间件执行流程顺序:1.nuxt.config.js;2.匹配布局;3.匹配页面
全局中间件:nuxt.config.js配置
router:{
middleware:'auth1'
},局部中间件:
布局文件
总结:
中间件:在访问一个组件之前自动执行的函数
中间件执行范围有三种:
1.全局执行:在加载所有的组件之前都会被自动调用----》配置文件中配置
2.布局文件执行:在某些组件加载之前会被自动执行---->布局文件中指定
3.单个文件执行:在某一个组件加载之前会被执行--->直接写在这个文件中即可
中间件执行时机:
1.在服务端、客户端都会执行
less、sass预处理语言使用
实现思路:
-
yarn/npm 安装less依赖包:yarn add less [email protected]
-
安装@nuxtjs/style-resources: yarn add -D @nuxtjs/style-resources
-
配置nuxt.config.js
css: ['~/assets/less/base.less'],
buildModules: [
'@nuxtjs/style-resources'
],
// global style resources 配置全局less变量
styleResources:{
less:[ '~/assets/less/variables.less']
},插件(plugins):
插件就是目录中plugins文件夹中的js文件、在每次刷新页面时都会在服务器和客户端执行一遍。
用途:
当我们需要使用第三方的库时(element ui,vant、axios等),通过插件来集成到vue中
插件分类:
1.默认插件、客户端和服务器端都会自动执行
注入插件:插件注入后、可以在整个应用程序中都可以使用、典型应用场景是axios的封装
vue插件:插件注入后、可以结合vue进行辅助开发、典型应用场景是vant、elementui使用
2.客户单插件:只在客户端自动执行的插件
3.服务端插件:只在服务端自动执行的插件
默认插件:
nuxt.config.js配置
plugins: [
'~/plugins/test'
],客户端插件:
plugins: [
{src:'~/plugins/test', mode:'client'} // 如果只在服务器端渲染只需要把mode:'server' 如果客户端和服务端都执行,设置mode:’both‘
],vue插件:
plugins/tooptips.js
import Vue from 'vue'
import tooltip from 'v-tooltip';
Vue.use(tooltip);nuxt.config.js
plugins: [
'~/plugins/tooltip'
],总结:
插件就是一个写在plugins目录下的js文件
需要在nuxt.config.js中配置两端运行还是指定某一端运行
每次刷新页面插件都会预先执行
用途:项目中集成第三方库或插件
设置页面头信息:
由于在浏览器渲染页面成html结构、想要实现更好的seo、设置meta是必不可少的方式
设置方式:
全局设置(为所有页面设置同样的head信息)
页面设置:在页面中使用head()设置每个页面的头信息
在设置头信息时添加hid可以覆盖全局的同名标签
除了设置每个页面的头信息之外、还可以用来加载js、css等外部文件
全局设置页面头信息:
nuxt.config.js中配置
页面设置头信息:
项目部署:
方式一:动态部署
使用内置的node服务器(动态网站)
yarn build /npm run build ------>上线前打包
yarn start /npm run start ------->启动服务器
特点:启动了一个内置node服务器
每次访问时、都要运行node服务器的代码、然后调用接口重新渲染页面(实时渲染/动态页面)
缺点:性能慢、每次访问数据都需要连接数据库、调用接口重新渲染页面
优点:页面中数据是实时更新的
方式二:静态部署
yarn generate ------>生成静态页dist
特点:生成静态页(预先执行代码、把渲染好的页面保存成静态页)
以后每次访问、直接返回静态页(静态页面)
缺点:数据是生成时的数据、所以如果数据库中的数据发生变化、他不会变化。
解决方法:
频繁数据变化的页面使用动态页
数据更新频率不高,就定期更新一次、比如(凌晨2点更新)
优点:性能高、高并发
性能比较:动态网站<静态网站
发布上线:
nginx部署:
生成静态页之后、将dist上传到服务器、通过nginx部署;
nginx:目前最流行的http服务器、支持高并发
部署流程:安装nginx
修改配置文件---->nginx -t(检查文件是否正确)
启动服务器nginx nginx安装目录地址 -c nginx配置文件地址
停止nginx: nginx -s stop
重启nginx: nginx -s reload