Nuxt.js基于Vue.js的服务端渲染
序言
想了解 Nuxt.js 我们先了解一下 Nuxt.js 出现的背景——SEO的需求
一、什么是SEO?
汉译为搜索引擎优化。是一种方式:利用搜索引擎的规则提高网站在有关搜索引擎内的自然排名。目的是让其在行业内占据领先地位,获得品牌收益。很大程度上是网站经营者的一种商业行为,将自己或自己公司的排名前移。
总结:seo是网站为了提高自已的网站排名,获得更多的流量(不做seo优化,那你的网站在搜索引擎的结果内容就靠后排名,导致很少人访问),对网站的结构及内容进行调整优化,以便搜索引擎的爬虫工具(百度,google等)更好抓取到更优质的网站的内容导入到搜索引擎库中。
二、出现SEO的背景
早年互联网公司把自己的网站发布到网上想让网民可以访问到自己的公司网站信息,但奇怪的是每次搜索都搜索不到或者排名靠后,于是出现了众多SEO的公司团队专门为这些网站优化结构
三、服务端渲染和客户端渲染
1、服务端渲染(有利于SEO,少量JS代码;如Servlet&&JSP)
服务端渲染的特点:
1、在服务端生成html网页的dom元素。
2、客户端(浏览器)只负责显示dom元素内容。
优点
有利于SEO,网站通过href的url将spider直接引到服务端,服务端提供优质的网页内容给spider。
缺点
服务端完成一部分客户端的工作,通常完成一个需求需要修改客户端和服务端的代码,开发效率低,不利于系统的稳定性
适用场景
对SEO有要求的系统,比如:门户首页、商品详情页面等。
2、客户端渲染(不利于SEO,大量JS代码;如Spring&&Ajax)
客户端渲染的特点:
1、在服务端只是给客户端响应的了数据,而不是html网页
2、客户端(浏览器)负责获取服务端的数据生成Dom元素。
缺点
不利于网站进行SEO,因为网站大量使用javascript技术,不利于spider抓取网页。
优点
客户端负责渲染,用户体验性好,服务端只提供数据不用关心用户界面的内容,有利于提高服务端的开发效率。
适用场景
对SEO没有要求的系统,比如后台管理类的系统,如电商后台管理,用户管理等。
Nuxt.js
一、什么是Nuxt.js?
移动互联网的兴起促进了web前后端分离开发模式的发展,服务端只专注业务,前端只专注用户体验,前端大量运
用的前端渲染技术,比如流行的vue.js、react框架都实现了功能强大的前端渲染。
但是,对于有SEO需求的网页如果使用前端渲染技术去开发就不利于SEO了,有没有一种即使用vue.js、react的前
端技术也实现服务端渲染的技术呢?其实,对于服务端渲染的需求,vue.js、react这样流行的前端框架提供了服务
端渲染的解决方案。
react框架提供next.js实现服务端渲染。
vue.js框架提供Nuxt.js实现服务端渲染。
Nuxt.js使用Vue.js+webpack+Babel三大技术框架/组件
Babel 是一个js的转码器,负责将ES6的代码转成浏览器识别的ES5代码。
Webpack是一个前端工程打包工具。
Vue.js是一个优秀的前端框架。
nuxt与vue还有一些其他方面的区别
参考;https://www.jianshu.com/p/b0626ba924c9
1、路由
nuxt按照 pages 文件夹的目录结构自动生成路由
vue需在 src/router/index.js 手动配置路由
2、入口页面
nuxt页面入口为 layouts/default.vue
vue页面入口为 src/App.vue
3、webpack配置nuxt内置webpack,允许根据服务端需求,在 nuxt.config.js 中的build属性自定义构建webpack的配置,覆盖默认配置vue关于webpack的配置存放在build文件夹下
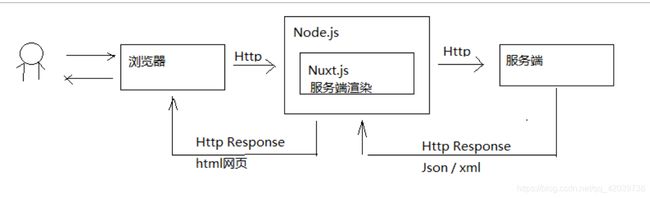
客户端请求到Nuxt.js进行服务端渲染的整体的工作流程如图:(Nuxt.js充当了前端和后端的中间处理)

1、用户打开浏览器,输入网址请求到Node.js
2、部署在Node.js的应用Nuxt.js接收浏览器请求,并请求服务端获取数据
3、Nuxt.js获取到数据后进行服务端渲染
4、Nuxt.js将html网页响应给浏览器
二、页面布局
nuxt.js将/layout/default.vue作为所有页面的默认布局,通常布局包括:页头、内容区、页尾
三、路由
Nuxt.js会根据文件目录结构来自动生成路由规则,不用自己手动编写
1、普通访问的路由规则
router: {
routes: [
{
name: 'user',
path: '/user',
component: 'pages/user/index.vue'
},
{
name: 'user‐one',
path: '/user/one',
component: 'pages/user/one.vue'
}
]
}
2、页面嵌套子页面的路由访问规则
user文件夹下的vue文件都作为user.vue的子页面

此时自动生成的路由规则
router: {
routes: [
{
path: '/user',
component: 'pages/user.vue',
children: [
{
path: '',
component: 'pages/user/index.vue',
name: 'user'
},
{
path: ':id',
component: 'pages/user/_id.vue',
name: 'user‐id'
}
]
}
]
}
user.vue文件
<template>
<div>
用户管理导航页面
<nuxt-link :to="'/user/one'">one页面</nuxt-link>,
<nuxt-link :to="'/user/101'">修改用户页面</nuxt-link>
<!-- 嵌套子页面 user文件夹下的vue文件 -->
<nuxt-child />
</div>
</template>
<script>
// 使用test.vue布局
export default {
layout: "test"
};
</script>
<style>
</style>
1、< nuxt-child />代表该页面嵌套一个子页面
2、user.vue文件与user文件夹同级,此时user文件夹中的vue文件的默认路由是作为user.vue的子页面
3、/user访问user.vue,此时没指定子页面,index.vue默认作为子页面(如果index.vue不存在则匹配user文件夹下具有Nuxt.js命名规则的vue文件,若实在没有则不显示该子页面)
4、若想指定user.vue的子页面,例one.vue,访问/user/one 即可
当想要利用路由传参时
跳转到 "_id.vue"的子页面
<nuxt-link :to="'/user/101'">修改用户页面</nuxt-link>
_id.vue
<template>
<div>修改用户信息{
{
id}}</div>
</template>
<script>
// 使用test.vue布局
export default {
layout: "test",
data() {
return {
id: ""
};
},
mounted() {
this.id = this.$route.params.id;
}
};
</script>
<style>
</style>
_id.vue是根据命名规则:接收参数名来命名的
我这里用 { {id}}来接收参数,所以文件必须命名为_id.vue,否则路由无法识别跳转到哪个子页面
<div>修改用户信息{
{
id}}</div>
四、asyncData 方法
1、asyncData 方法的作用是什么?(从服务端获取数据并与组件合并)
Nuxt.js 扩展了 Vue.js,增加了一个叫 asyncData 的方法, asyncData 方法会在组件(限于页面组件)每次加载
之前被调用。它可以在服务端或路由更新之前被调用。 在这个方法被调用的时候,第一个参数被设定为当前页面的
上下文对象,你可以利用 asyncData 方法来获取数据,Nuxt.js 会将 asyncData 返回的数据融合组件 data 方法
返回的数据一并返回给当前组件。
注意:由于 asyncData 方法是在组件 初始化 前被调用的,所以在方法内是没有办法通过 this 来引用组件的实例
对象
总结:在Vue组件实例化前获取数据,将组件和数据合并一同返回给页面
<template>
<div>修改用户信息{
{
id}} 名称:{
{
name}}</div>
</template>
<script>
// 使用test.vue布局
export default {
layout: "test",
asyncData(){
console.log("请求服务端等等啊啊。。");
//请求服务端接口
return{
name:"黑马程序员"
}
},
data() {
return {
id: "",
name:""
};
},
methods:{
getUser: function(){
this.name = "传智播客"
}
},
mounted() {
this.id = this.$route.params.id;
// this.getUser();
}
};
</script>
<style>
</style>
1)、asyncData的代码要编写在data()之上,表示它在Vue组件实例化前执行
2)、打开页面的源代码可以看到此时的 { {name}} 变量显示出来了,如果是客户端渲染的话则不会显示该属性值,证明了asyncData方法实现了服务端渲染(有利于搜索引擎的爬虫工具捕获到,实现SEO,提高了网站的搜索排名)

3)、asyncData 方法是在服务端运行的,所以console.log语句会打印在服务端输出台上,而alert语句是无法在后端运行的,所以会报错。
图示为服务台输出的语句,证明了asyncData 方法是在服务端中运行的

2、Nuxt.js使用async/await完成同步调用(平时使用回调函数实现同步:then(){ … })
同步调用需求:下一个函数需要上一个函数的结果才能成功执行
async asyncData(){
console.log("请求服务端等等啊啊。。");
var a = await new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("1")
resolve(1)
},2000)
});
var a = await new Promise(function (resolve, reject) {
setTimeout(function () {
console.log("2")
resolve(2)
},1000)
});
}


