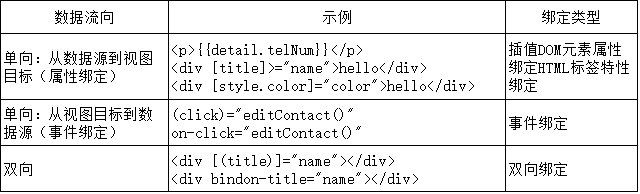
数据绑定为应用程序提供了一种简单一致的机制,来管理与协调数据的显示,以及数据值的变化。angular提供了多种数据绑定方式,可以根据数据流动的方向分为三种。
除插值外,在
=左侧都会有一个目标名称,它可以被
[]、
()包裹,或者加上一个前缀(
bind-、
on-、
bindon-),这被称为绑定目标。
=右侧或者插值符号
{{}}中的部分则被称为绑定源。
DOM对象属性和HTML标签特性
DOM对象属性(Property)以DOM元素作为对象,其附加的内容,是在文档对象模型里定义的,如childNodes、firstChild等。
HTML标签特性(Attribute)是DOM节点自带的属性,是在HTML里定义的,即只要是HTML标签中出现的属性都是Attribute,例如colspan、align等。
两者的联系和区别还体现在以下两个方面:
- 大多数情况下,DOM对象属性与HTML标签特性并不是一一对应的,但有少量属性既是DOM对象属性又是HTML标签特性,如
id、title、class等。 - 通常HTML标签特性代表着初始值,初始化后就不再发生改变,而DOM对象属性代表着当前值,默认为初始值,但它会随着属性值的变化而变化。
数据绑定是借助于元素和指令的DOM对象和事件来运作的,而不是HTML标签特性。在angular中,HTML标签特性的唯一作用就是用来进行元素和指令状态的初始化。
插值
数据绑定最常见的形式就是插值,默认使用双大括号{{}}的语法。使用插值可以在HTML元素标签和属性值内将变量输出。
{{detail.telNum}}
大括号中间的值通常是一个组件属性的变量名,angular使用相应组件属性的值来替换这个变量。大括号里还可以是一个合法的模板表达式,angular会首先进行求值,然后转换成一个字符串输出到页面上。
{{512+512}}
表达式甚至可以调用宿主组件的函数。
{{detail.getName()}}
模板表达式
绝大部分的JS表达式都是合法的模板表达式。模板表达式应用在插值语法的双大括号中和属性绑定“=”右侧的引号中。
模板表达式上下文
模板表达式的上下文通常就是它所在组件的实例,也可以包括组件之外的对象,如模板局部变量。
模板表达式不能引用任何全局命名空间中的成员,如window和document,也不能调用console.log()或者Math.random()等方法。
模板表达式的书写原则
1.避免视图变化的副作用
一个模板表达式只能改变目标属性的值,不应改变应用的任何状态,angular的“单向数据流”模式正式基于这条原则而来。在单独的渲染过程中,视图应是可预测到的,不必担心在读取组件值时会不小心改变其他的一些展示值。
2.能够高效地执行
3.使用简单的语句
4.幂等性优先
属性绑定
属性绑定是一种单向的数据绑定,数据从组件类流向模板。当要把一个视图元素的属性设置为模板表达式时,就需要用到模板的属性绑定。
属性绑定不能用来从目标元素获取值,或者调用目标元素的方法,也就是说目标元素的值只能被设置,不能被读取。但我们可以用@ViewChild和@ContentChild来读取目标元素的属性或调用它的方法。
DOM元素属性绑定
最常用的属性绑定是把元素的属性绑定到组件的属性上。
DOM对象属性(title)就是绑定目标
这种绑定又称为标准形式
//设置angular指令的属性
[ngStyle]绑定到styles属性
此外,还可以使用属性绑定设置自定义组件的输入属性。
中括号
在属性绑定中,=左侧中括号的作用是让angular执行=右侧的模板表达式,并将结果赋值给该目标属性。如果没有中括号,angular就会把=右侧的模板表达式当作一个字符串常量。
HTML标签特性绑定
anular推荐使用DOM元素属性绑定,但当元素没有对应的属性可绑定的时候,则可以使用HTML标签特性绑定来设置值。如 HTML标签特性绑定的中括号中的部分不是一个元素的属性名,而是由 CSS类既属于HTML标签特性,又属于DOM对象属性,所以可以使用两种方式来完成属性绑定。 CSS类属性绑定还有一种特有的绑定方式,即类似于 HTML标签内联样式可以通过 在设置内联样式时也可以带上样式单位。 样式属性可以采用烤肉串命名法(如 属性绑定和插值在本质上没有区别,在渲染视图前,angular会将插值表达式转换成属性绑定的形式。 事件绑定也是一种单向数据绑定形式,数据从模板流向组件类。angular通过监听用户操作事件,如键盘事件、鼠标事件等来执行其对应绑定的语法。事件绑定的语法是由 模板语句是用来响应由绑定目标所触发的事件。模板语句可以帮助我们实现接收用户的输入来更新应用的状态。模板语句和模板表达式的解析器不同,模板语句除了支持 模板语句的上下文环境就是绑定事件对应组件的实例。模板语句的上下文也可以包含组件之外的对象,如模板局部变量和事件绑定语句中的 在小括号中的事件名表示目标事件。除了小括号,也可以使用带 angular在解析目标事件时,会优先判断是否匹配已知指令的事件,如果事件名既不是某个已知指令的事件,也不是元素事件,angular会抛出一个“未知指令”的错误。 当用户单击某个元素时,就会触发元素绑定的事件,接着就会执行模板语句。这里可以通过 在angular中,组件要触发自定义事件可以借助于 可以利用属性绑定和事件绑定结合的形式实现双向数据绑定。 angular提供了 双向数据绑定实际上就是通过输入属性存储数据,同时通过一个与之对应的输出属性(输入属性 绑定目标必须被明确地标记为输入或输出属性。 定义输入输出属性别名有两种方式: 二,采用组件(指令)元数据的 安全导航操作符 {{detail.telNum}} 如果模板变量 {{detail&&detail.telNum}}中的
colspan或rowspan等HTML标签特性,是纯粹HTML标签特性,并没有相对应的DOM属性可供绑定,如果直接使用模板表达式赋值,会出现一个模板解析的错误,因为colspan在元素中并不是DOM元素属性,而是HTML标签特性。插值和属性绑定只能设置DOM元素属性,不能设置HTML标签特性。
合并单元格
attr.的前缀和HTML标签特性名称组成的形式,然后通过一个模板表达式来设置HTML标签特性的值。合并单元格
CSS类绑定
//changeGreen对象会重写div元素的全部class
[class.class-name]的语法形式来完成属性绑定,当被赋值为true时,将class-name这个类添加到该绑定的标签上,否则移除这个类。Style样式绑定
Style样式绑定的方式来设置。样式绑定在语法上采用形如[style.style-property]的写法。font-size),也可以采用驼峰式命名法(如fontSize)。属性绑定与插值的关系
事件绑定
=左侧小括号内的目标事件和=右侧引号中的模板语句组成。编辑
模板语句
=赋值操作外,也支持用分号或逗号串联起多条语句。有些JS表达式在模板语句中是不被支持的:
+=和-= ++和--)new操作符|和& $event。目标事件
on-前缀的形式来标记目标事件。目标事件可以是常见的元素事件,也可以是自定义指令的事件。编辑
编辑
编辑
$event事件对象
$event事件对象来获取该事件的相关信息。目标事件的类型决定了事件对象的形态,目标事件可以是DOM元素事件,也可以是自定义事件。若目标事件是原生DOM;元素事件,则$event将是一个包含target和target.value属性的DOM事件对象。
自定义事件
EventEmitter。在组件中可以创建一个EventEmitter实例对象,并将其以输出属性的形式暴露出来。父组件通过绑定这个输出属性来自定义一个事件,在组件中调用EventEmitter.emit(payload)来触发这个自定义事件,其中payload可以传入任何值,父组件绑定的事件可以通过$event对象来访问payload的数据。//item.component.ts
import { Component,Input,Output,EventEmitter } from '@angular/core';
import { Router } from '@angular/router';
@Component({
selector:'list-item',
templateUrl:'app/list/item.component.html',
styleUrls:['app/list/item.component.css']
})
export class ListItemComponent{
@Input() contact:any={};
@Output() routerNavigate=new EventEmitter
双向数据绑定
NgModule指令来更方便的实现双向数据绑定。
[()]这种语法只能设置一个数据绑定属性,若想完成更多不同的任务,可以采用展开形式。
双向数据绑定原理
[(ngModel)]可以拆分为ngModel和ngModelChange两部分。其中,ngModel是作为NgModel指令的输入属性用来设置元素的值,ngModelChange作为NgModel指令的输出属性用来监听元素值是否变化。
ngModelChange属性并不会生成DOM事件,实际上它是一个EventEmitter类型的对象。@Directive({
selector:"[ngModel]",
host:{
"[value]":"ngModel",
"(input)":"ngModelChange.next($event.target.value)"
}
})
class NgModelDirective{
@Input() ngModel:any;
@Output() ngModelChange:EventEmitter=new EventEmitter();
}
host属性用来描述和指令元素相关的输入输出属性变化,即当[ngModel]的ngModelChange事件发生时就会触发input事件,当[ngModel]的ngModel值变化时就会更新value属性。
当angular解析一个[(x)]的绑定目标时,相当于为这个x指令绑定一个名为x的输入属性和一个名为xChange的输出属性。
//等同于下面的代码
+Change后缀)监听输入属性的数据变化来触发相应的事件。
支持双向绑定的组件例子://amount.component.ts
import { Component,Input,Output,EventEmitter } from '@angular/core';
@Component({
selector:'amount',
template:`
子组件当前值:{{value}}-
输入输出属性
=右侧称之为数据绑定的源,=左侧称之为数据绑定的目标。
contact是属性绑定的目标,routerNavigate是事件绑定的目标。数据通过模板表达式流向目标属性contact,那么contact在组件ListComponent中是输入属性。在事件绑定中,数据流向routernavigate绑定源,传递给接收者,在组件ListComponent中routerNavigate是一个输出属性。声明输入和输出属性
输入和输出属性别名
一,通过@Input或@Output装饰器为属性指定别名。@Output('goto') clicks=new EventEmitterinputs或outputs数组可以为属性指定别名。@Component({
outputs:['clicks:goto']
})
安全导航操作符
?.是一种特殊的连接操作符。detail没被赋值,在angular中会因为报错而导致程序无法运行,从而使页面渲染失败。可以通过下面的方式来规避这种错误。你可能感兴趣的:(ng2数据绑定)