HTML汇总_奋斗小新
HTML记录汇总
-
- 一.什么是前端
- 二.超文本标记语言结构层:html5—XHTML HTML4.0版本 超文本标记语言
- 三.HTML与
- 四.正式汇总
-
- 4.1.HTML基本结构
- 4.2.网页的基本标签
- 4.3.网页的图像标签img
- 4.4.超链接标签
-
- 4.4.1.锚点链接的用法与作用
- 4.4.2.功能性链接
- 4.5.块元素和行内元素
- 4.6.列表
- 4.7.表格标签
- 4.8.媒体元素:音频~视频
- 4.9.表单------>>重点
-
- 4.9.1.标单的基本标签和作用
- 4.9.2.标单的应用
- 4.9.3.标单的初级应用
- 4.9.4.post和get请求方法
-
- `get post`**总结**:
- 五.作者页
一.什么是前端
前端工程所需要掌握的内容:
技术栈HTML+CSS+JAVAScript 基础
Bootstrap jquery vue rect angular.js Node.js
Echars protype ES5 ES6 ajax 等
Mysql oracle redis
Linux centos redhat Nignx
网络协议: Http UDP TCP 等
WebService Websocket
须要掌握一门应用级语言 Java Python 等
数据结构和算法
二.超文本标记语言结构层:html5—XHTML HTML4.0版本 超文本标记语言
表现层:css3.0 -css2.0版本 层叠样式表
行为层:javascript 脚本语言 用于定义整个网站的行为
W3C -----万维网联盟定义一系列的标准 ----Web标准
符合HTTP协议 面向连接 符合Web通信的标准
我们所有的web项目都要尊崇W3C所提供的标准和HTTP协议。
三.HTML与
英文:Hyper Text Markup Language
区分:
HTML ----超文本标记语言—展示数据
XML ---- 可扩展标记语言 ----存储数据 配置文件 json
内容:
HTML ----固定标签 h1 body
XML ---- 没有固定标签 任何标签都可以。 标签—Tag
关于HTML+CSS 部分的知识内容 大家可以到W3C的网站去学习
四.正式汇总
4.1.HTML基本结构
--文档类型 html MIME类型
<html lang="en"> language=“en” zh-cn 属性节点
<head>
<meta charset="UTF-8"> 源 编码字符集----utf-8
<title>Documenttitle> 标题
head>
<body>
正文
body>
html>
4.2.网页的基本标签
网页的基本标签分为单标签和多标签。
常用基本标签如下:
<html>
<head>
<meta charset="utf-8">
<title>基本框架title>
head>
<body>
<hn> 这是标题<hn> --标题标签 n=1~6
<p>这是一个段p> --段标签
<br> --换行标签
<hr> --水平线标签
<-- 注释字符--> --快捷键:CTRL+/
> < ©
--这是几个常用特殊字符 还有很多
body>
html>
4.3.网页的图像标签img
img标签用于插入image,常用height``width属性控制台图片的size,单位为pxorn%。
<img src="图片地址" alt="上图像替代文" width=“100%” height="100%"/>
---图像无法显示时显示alt属性值替代
img标签的usermap属性:当用户单击其中某一个区域时,将被链接到不同的文档。需要配合area标签使用
<img src="1.png" alt="人像图" usemap="#peoplemap" />
<map name="peoplemap">
---herf:映射地址 -----shape:定义映射区域的形状
---coords:映射区域的范围定义
<area href="eye.htm" shape="rect" coords="0,0,110,260">Suna>
<area href="mouth.htm" shape="circle" coords="129,161,10">Mercurya>
<area href="venus.htm" shape="circle" coords="180,139,14">Venusa>
map>
4.4.超链接标签
超链接标签a分为锚点链接和功能性链接
4.4.1.锚点链接的用法与作用
<a href="http://www.w3school.com.cn">W3Schoola>
-- 用法一 跳转到herf属性的地址
<a href="1.html">W3Schoola>
--跳向指定页面
<a href="#point">W3Schoola>
---比如中间有一大堆带代码
--用法二 用于跳转至指定的锚点 常用于文章 返回首部等
<h3 name="point">W3School<h3>
4.4.2.功能性链接
具有特定属性的链接,如QQ和邮箱
--邮箱
<a href="mailt:[email protected]">herf中为邮箱属性a>
--点击会打开邮箱编辑功能向该邮箱发送 判断依据为@符号
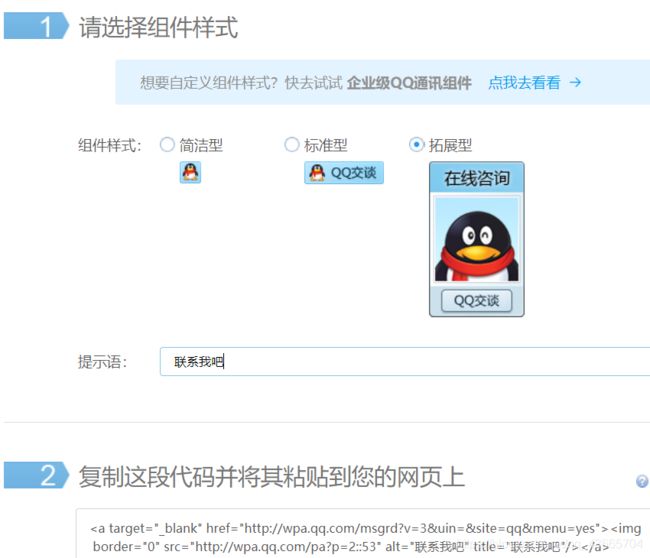
网页中常有和商家QQ联系的功能性按键。
腾讯旗下的QQ推广中的推广工具可以自动生成相关代码。

<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2::53" alt="联系我吧" title="联系我吧"/>a>
4.5.块元素和行内元素
行内元素:左右的元素能够被放在一行内
输入:<input type="text" >
输入:<input type="text" >
块 元 素:元素内不管有多少内容都被划分为一行
4.6.列表
列表分为:有序列表,无序列表,自定义列表
无序列表:
<ul> --以下是无序列表 可以用tyep属性替换标号形状,建议用css取代
<li>Coffeeli> -- ·Coffee
<li>Teali> 显示样式:-- ·Tea
<li>Milkli> -- ·Milk
ul>
有序列表:
<ol> --以下是有序列表
--reversed属性·规定列表顺序为降序
<li>Coffeeli> -- 1.Coffee
<li>Teali> 显示样式:-- 2.Tea
<li>Milkli> -- 3.Milk
ol>
自定义列表:
<dl> --以下是自定义列表 显示样式
<dt>计算机dt> -- 计算机
<dd>用来计算的仪器 ...dd> -- 用来计算的仪器 ...
<dt>显示器dt> -- 显示器
<dd>以视觉方式显示 ...dd> -- 以视觉方式显示 ...
dl>
4.7.表格标签
表格有四个要点:行,列,跨行,跨列
--表格属性:table width为宽
<table width='800px' border="1px">
<tr>
<th colspan="2">跨行th>
<th rowspan="2">跨列th>
<th>表头th>
tr>
<tr align="center">
<td>表行td>
<td>表行td>
<td>表行td>
tr>
table>
4.8.媒体元素:音频~视频
视频:video标签, 音频:audio标签
属性标签:src为文件路劲 , controls显示该控件, autoplay为自动播放。
<audio src="audio/wanfeng.mp3" controls autoplay>audio>
<video src="video/qifengle.mp4" controls autoplay>video>
body>
4.9.表单------>>重点
4.9.1.标单的基本标签和作用
表单form常用于注册,登录,信息提交。
而在表单中有两个必要属性:一个是method定义提交方式,另一个是at=ction定义向何处提交表单
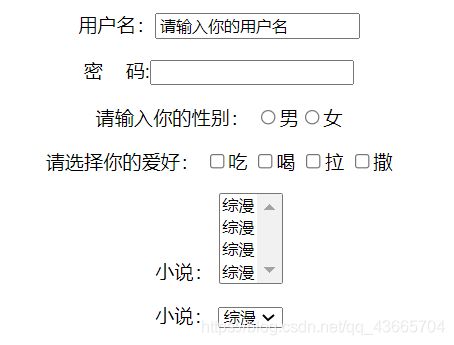
<form align="center" action="1.html" method="post">
<p>用户名:<input type="text" value="请输入你的用户名" name="username">p>
<p>密 码:<input type="password" name="password">p>
<p>请输入你的性别:
<input type="radio" name="sex" value="男">男<input type="radio" name="sex" value="女">女
p>
<p>请选择你的爱好:
<input type="checkbox" name="hobby" value="吃">吃
<input type="checkbox" name="hobby" value="喝">喝
<input type="checkbox" name="hobby" value="拉">拉
<input type="checkbox" name="hobby" value="撒">撒
p>
<p>
小说:
<select multiple="multiple">
<option>综漫option>
<option>综漫option>
<option>综漫option>
<option>综漫option>
select>
p>
<p>
小说:
<select>
<option>综漫option>
<option>综漫option>
<option>综漫option>
<option>综漫option>
select>
p>
form>
还有许多标签:提交按钮:submit ,重置按钮:reset,文件上传:file ,邮箱:email,数字number等等,可以根据需要在手册查询。像数字,邮箱此类属性含有最简单的判断功能。
4.9.2.标单的应用
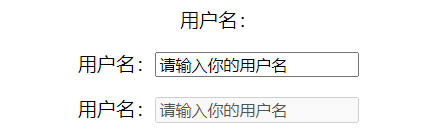
在标单的实际应用中,有许多的内容不允许用户随意修改。不必要的内容被隐藏,还有些功能禁止用户使用。故在此描述三个方面的应用:1.隐藏域hidden。2.禁用:display。3:只读:readonly。
<form align="center" action="1.html" method="post">
<p>用户名:<input type="text" value="请输入你的用户名" name="username" hidden>p>
<p>用户名:<input type="text" value="请输入你的用户名" name="username" readonly>p>
<p>用户名:<input type="text" value="请输入你的用户名" name="username" disabled="1">p>
form>
以下为:隐藏域,只读,禁用的结果

其中在表单中,必须点击相应文本框才能输入相应的内容,这个问题可以用
<p> <label for="mark">用户名:label>
<input type="text" id="mark" value="请输入你的用户名" name="username" >p>
![]()
4.9.3.标单的初级应用
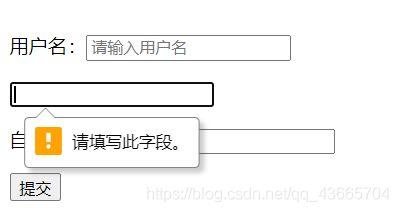
一般的网站含有标单的地方都有一些初级判断,我将此归为三种。1.提示信息:palceholder。2.非空判断:required。3.正则表达式:pattern
<form action="1.html" method="post">
<p>用户名:<input type="text" name="username" placeholder="请输入用户名">p>
<p><input type="email" name="email" required>p>
<p>自定义邮箱:
<input type="text" name="diyemail" pattern="^[A-Za-z0-9\u4e00-\u9fa5]+@[a-zA-Z0-9_-]+(\.[a-zA-Z0-9_-]+)+$">
p>
<p><input type="submit">p>
form>

正则表达式有很多,通常能够在网上找得到。正则表达式的逻辑更加的严谨。
4.9.4.post和get请求方法
Method的提交方式来源于HTTP协议。HTTP协议的请求方式有9种,而常用的两种方式非别为get和post。
当以get方式提交时获取到的路径:
file:///D:/Project/code/1.html?
https://www.baidu.com/?
file:///D:/Project/code/1.html
当以post方式提交时获取到的路径:
https://www.baidu.com/?username=zhangsanfeng&pwd=123123
file:///D:/Project/code/1.html?username=zhangsan&pwd=123&sex=on&hobby=on&hobby=on
file:///D:/Project/code/1.html?username=zhangsan&pwd=123&sex=%E7%94%B7&hobby=%E7%9D%A1%E8%A7%89&hobby=%E5%90%AC%E6%AD%8C
路径的规则 : ? 和 &
? 号表示的是 路径的跳转地址结束
& 号表示的是 属性之间的间隔
get post总结:
- 由以上路径可知:
get方式提交会在访问路径上携带表单属性信息访问问,而post会将相关属性隐藏。method的默认请求方式为get。 - post请求提交时路径上没有属性的信息 相对安全
Get 请求提交路径上存在属性的信息 不安全 - 因为get请求在路径的地址上存在属性值 url的地址是有限制的最大为64kb
- 如果数据的性质需要安全性比较高时 那么一定要使用post
在写文件上传的功能时 请求必须是post的提交方式 - 不重要的数据,可以提供给用户查看的信息,可以使用get提交方式。
五.作者页
接下来会对css进行总结。刚刚写博客,语言还不够严谨,比较口水话,可能写漏了一些东西,或者一部分内容写的不够完善或有错。如有建议可以尽管提。感谢大家的阅读和建议。