关于如何解决img标签中图片超出盒子div范围的讨论
关于如何解决img标签中图片超出盒子div范围的讨论
1.img标签
必要属性有两个src,alt


执行此代码由于url已给,图片显示,由alt不显示

执行此代码,可以看到给定宽100,高200,如图,图片失真
要解决这个只需要点开图片,右键——>调整大小就可以得到这张图片的宽度和高度
当然直接查看属性也可
得到这个宽度比就很好办办了,如图只要等比例放大或者缩小宽高图片就不会扁



2.div盒子
首先我们不对这个盒子做任何改动只命名,可以看到这张图片很大,且真正要集中显示的是中间部分

我们先尝试在img标签中等比例缩小,可以看到效果很明显缩小了,但是两边多余的部分依旧还在

我们现在对盒子进行定义,可以看到图片这样放是不合适的
#photo{
width: 600px;
height: 400px;
margin: 10px 100px auto 100px;
background-color: #544;
}我们现在通过对img标签进行调整,可以看到效果差强人意

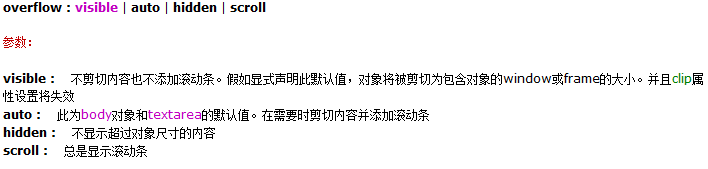
既然对img标签调整没有用,我们对盒子进行调整,此时我们要引入overflow
现在进行设置hidden,可以看到超出的地方已经隐藏掉了,但是主体内容依旧没有完美显示
#photo{
width: 600px;
height: 400px;
margin: 10px 100px auto 100px;
background-color: #544;
overflow: hidden;
}现在设置auto,可以看到多了滚动条,可以通过拖动显示完美,但是滚动条很难看
#photo{
width: 600px;
height: 400px;
margin: 10px 100px auto 100px;
background-color: #544;
overflow: auto;
}3.我的想法
我们只需要将img中的图片设为背景图,然后利用background-size和background-position进行调整
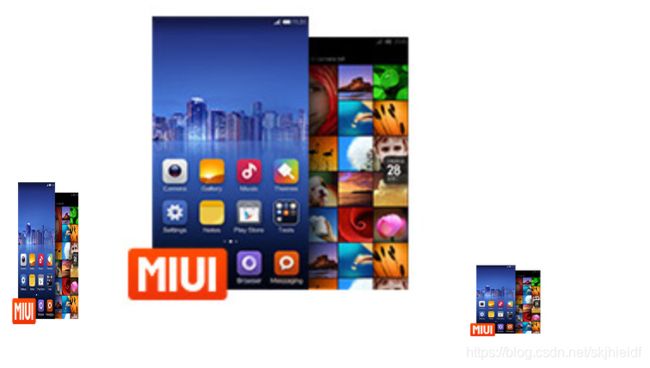
我们先将background-position设置为center居中,不对background-size进行额外设置,可以看到离成功不远了
width: 600px;
height: 400px;
margin: 10px 100px auto 100px;
background-color: #544;
background-image: url(./image/mi4.jpg);
background-size: ;
background-position: center;那么我们调整background-size,可以看到图片是作为背景融入了我们的盒子,但是图片扭曲了很多
width: 600px;
height: 400px;
margin: 10px 100px auto 100px;
background-color: #544;
background-image: url(./image/mi4.jpg);
background-size:600px 400px ;
background-position: center;4.解决方法
修图,哈哈哈,我们只要截取图片中需要的部分。
将多余部分截取掉之后,让盒子和我们图片的宽:高相等即可
5.疑问
搞了很久发现要通过调整盒子属性来使图片水平居中显示并隐藏多余部分很难实现,如果大家有不需要修图就可以搞定的方法请一定教给我,谢谢,欢迎大家评论区一起交流讨论