由于项目需要在首页搞一个订单数量的走势图,经过多方查找,体验,感觉ECharts不错,封装的很细,我们只需要看自己需要那种类型的图表,搞定好自己的json数据就OK。至于说如何体现出来,官网的教程很详细。大家可以去看下。大概了解下用法就OK。
百度ECharts 3:http://echarts.baidu.com/index.html
其实还有很多,可以到官网中找。
下面是我进行操作的步奏,大家可以看下,做个参考。
ECharts初体验—01...
需要到官网下载最新的版本的js文件(完整版),其实只有一个,但是你要想出来一些好看的效果就应该把主题也下载好。
地址:http://echarts.baidu.com/download.html
其实只需要4步就OK。
:划分一块区域用来显示图形;
:初始化echart插件;
:填充option中的数据data;
:加载,装配数据到echart。
这样就OK了。其实最难的不是使用,而是如何将这个插件和自己的后台联系起来,比如数据应该展示那些,如何将数据json化之后传递过来。如何实现异步等……
ECharts初体验—02...
下面是MVC中一个简单的页面,只是为了将图表先展示出来。
///
/// 折线图
///
/// Index
@*引人外部JS文件,下面的vintage,dark是主题。*@
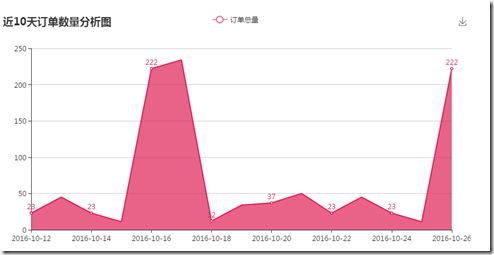
其中的每一步都有解释,每一个名词都有各自的意义,大家可以了解下。至于每一个data,都是使用静态的json,后面会从后台传递数据。下面是这个的效果。
ECharts初体验—03...
其实上面的数据都是静态的,很好的实现。但是对于我们实际的项目中都是从数据库中取到的数据,不可能是静态的,此时我们就需要将其json化,进行一定的转换。把数据从后面传递到前台,在进行操作。
dataList类
public class DateList
{
public IList datetime { get; set; }
public IList ordernumber { get; set; }
}
控制器Controller
[HttpGet]
public ActionResult ZhiXian()
{
return View();
}
[HttpPost, ActionName("ZhiXian")]
public ActionResult ZhiXianPost()
{
var listData = new List();
var datetimes = DateTime.Now.AddDays(1);
for (int i = 1; i <=15; i++)
{
listData.Add(datetimes.AddDays(-i).ToString("yyyy-MM-dd"));
}
listData.Reverse();
var aa = new int[] { 23, 45, 23, 11, 222, 234, 12, 34, 37, 50, 23, 45, 23, 11, 222 };
var data = new DateList()
{
datetime = listData,
ordernumber = aa,
};
return Json(new{status=1,result=data});
}
视图View
ZhiXian
@*引人外部JS文件*@
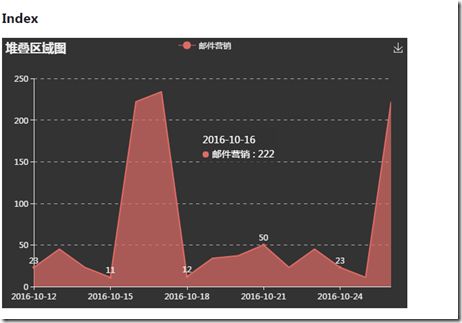
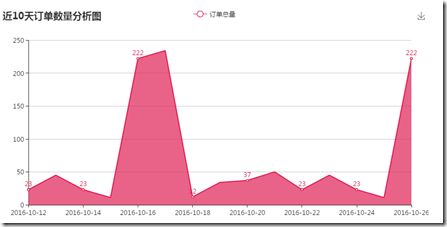
效果如下:
我们可以发现颜色和第二个的不一样,这个就是我们使用了主题,这个在获取dom元素的时候标记的。如下所示。
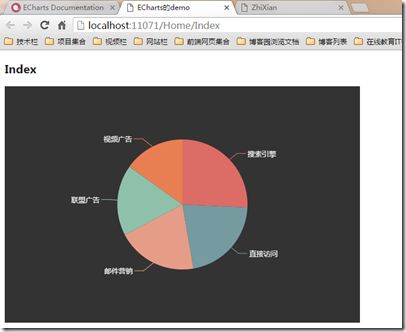
下面是一个饼状图的主要option,其余的不变;
myChart.setOption({
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
data: [
{ value: 400, name: '搜索引擎' },
{ value: 335, name: '直接访问' },
{ value: 310, name: '邮件营销' },
{ value: 274, name: '联盟广告' },
{ value: 235, name: '视频广告' }
]
}
]
});
我一直相信,只要我一直走,就一定可以到达。虽然我不知道要到那里去...