APICloud项目中使用官方模块`UICustomPicker`实现二级滚动选择器
实现步骤
- 一. 将模块添加到项目
- 二. 查看文档
- 三. 使用
一. 将模块添加到项目
-
上方tab栏的 模块Store 在里面搜索 UICustomPicker (点那个免费的)
-
进去之后点 立即使用 会出一个弹框就能选择添加到那个项目中(这是个官方的模块 不用下载到项目中,直接在项目中调用就可)
二. 查看文档
- 点击 立即使用 上方的 查看模块文档
- 在文档里面 就能看到模块的配置和使用方法了 在里面还会有一些例子
- 复制文档例子 改吧改吧 就可以了
三. 使用
// 导入模块
var UICustomPicker = api.require('UICustomPicker');
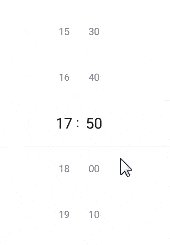
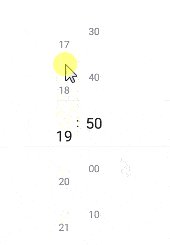
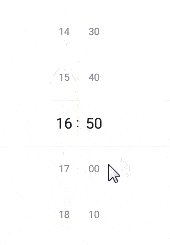
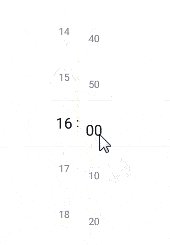
// 调出选择器
UICustomPicker.open({
rect: {
// 这样写 能实现将选择器放在 类名为remindTime-time 的盒子中的效果
x: $api.offset($api.dom('.remindTime-time')).l,
y: $api.offset($api.dom('.remindTime-time')).t,
w: $api.offset($api.dom('.remindTime-time')).w,
h: $api.offset($api.dom('.remindTime-time')).h
},
styles: {
bg: 'rgba(0,0,0,0)',
normalColor: '#7E838C',
selectedColor: '#18191C',
selectedSize: 18,
tagColor: '#18191C',
tagSize: 15,
},
data: [{
tag: ':', //这个是左边的数据这后面的 可以写成单位啥的 第二个也可以加
// scope: '0-23' 因为个位数的前面要加个0 所以只能手写一个了
scope: ['00', '01', '02', '03', '04', '05', '06', '07', '08', '09', '10', '11', '12', '13', '14', '15', '16', '17', '18', '19', '20', '21', '22', '23']
}, {
scope: ['00', '10', '20', '30', '40', '50']
}],
rows: 5,
autoHide: false, // 选中内容是 其他是否隐藏
fixedOn: api.frameName,
fixed: false, // 是否固定定位(false-> 可以像放在中那样)
loop: true // 数据是否循环滚动
}, function (ret, err) {
// 滚动后会执行的回调
if (ret) {
console.log('滚动后被选择的数据: ' + JSON.stringify(ret));
// 是一个对象 里面有被选中的数据 数据是数组类型 ['18', '00']
// 在这里就可以做一些赋值的操作
} else {
console.log(JSON.stringify(err));
}
});
获取后台数据之后也能调用方法设置选中项
// 设置时间
UICustomPicker.setValue({
id: 0, // 模块id
data: ['12', '30'] // 选中数据
})