1: 说说库和框架的区别?
库(Library简称Lib),库是封装好的代码,通过调用开放出来的API获取相应的功能,需要什么就从库中调用什么,相对自由,不需要复杂的代码和加工。类似于工具,简化流程。
框架(Framework),框架是为解决一个(一类)问题而开发的产品,框架一般只需要使用框架提供的类或函数,即可实现全部功能,使用框架时,一般要使用这个框架的所有代码。类似于一个模板,内部可根据不同需求,添加、填充元素。
2: jquery 能做什么?
jqery是一个快速的小的,功能丰富的JS库,使用方便的API,拥有便捷的插件扩展机制和丰富的插件。定义了一套选择器规则,和CSS选择器目的一样,都是为了选择出符合特定规则的元素。
jQuery可以实现原生DOM元素的功能,提高效率,简化代码。
jQuery封装了很好的API,可以方便的进行事件处理,解决了浏览器兼容的问题。
jQery的设计宗旨是“write less ,Do more”,即写很少的代码,做更多的事情,它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
3: jquery 对象和 DOM 原生对象有什么区别?如何转化?
jquery 对象是通过 jquery 包装DOM对象后产生的对象。
二者的区别是:1、jqery选择器得到的jqery对象和标准的js中document.getElementByid()得到的dom对象是两种不同的类型。
2、jquery无法使用DOM对象的任何方法(属性),DOM对象也无法使用jquery的方法(属性)。
3、jQuery对象是一个类数组对象。代码和操作更为简单,兼容性更好。
二者转化:
jQuery对象转化成DOM对象,两种转换方式:[index]和.get(index)
var $btn=$("#btn")//jQuery对象;
var btn=$btn[0]//DOM对象;
var btn=$btn.get(0)//DOM对象;
DOM对象转化成jQuery对象,只需要用$()把DOM对象包装起来,即可得到jQuery对象
var btn=document.getElementById('#btn');//DOM对象
var $btn=$(btn);//jQuery对象
4:jquery中如何绑定事件?bind、unbind、delegate、live、on、off
都有什么作用?推荐使用哪种?使用on绑定事件使用事件代理的写法?
bind(type,[data],fn):为事件类型绑定处理程序
unbind():注销特定类型的指定事件处理程序函数,只能注销bind()和相关jquery方法注册的事件处理程序。
delegate(selector,[type],fn)将监听事件绑定在就近的父元素上,为被选的子元素添加一个或多个事件处理程序
live(type,[data],fn)绑定事件的方式和bind()一样,但是并没有将事件绑定到this上,而是利用了委托机制来完成事件的监听处理,把节点的处理委托给了document,新添加元素的话不用重新绑定事件
on(type,[selector],[data],fn)将监听事件绑定在就近的父元素上,为被选的子元素添加一个或多个事件处理程序
off(type,[selector],[data],fn)移除用on绑定的事件处理程序
其中,bind、unbind、delegate、live都是jquery1.7之前的版本,现在推荐使用on和off
//普通事件绑定
$('div').on('click',function(){
console.log(this)});
//事件代理
$('div').on('click','span',function(){
console.log(this)});
5:jquery 如何展示/隐藏元素?
show()显示出隐藏的元素
hide()隐藏元素
toggle()切换元素的可见状态,如果被选元素可见,则隐藏这些元素,如果被选元素隐藏,则显示这些元素
slideDown()以滑动的方式隐藏元素
css的div的style属性设置
var $box=$('.box');
$box.css('display','none');
$box.css('display','box');
6: jquery 动画如何使用?
以下事件中:duration表示动画持续多久,easing表示过渡使用哪种缓动函数,jQuery自身提供swing和linear,complete在动画完成时执行的函数。
1、.hide/show/toggle([duration][,easing][,complete])隐藏/显示/切换隐藏显示元素。
2、.fadeIn/fadeOut/fadeToggle([duration][,easing][,complete])通过淡入的方式显示匹配元素/淡出的方式隐藏元素/匹配元素的不透明度动画,来显示或隐藏 .fadeTo(duration,opacity[,easing][,complete])调整匹配元素的不透明度做动画效果。
3、.slideDown/slideUp/slideToggle([duration][,easing][,complete]),用滑动动画显示/隐藏/显示或隐藏
4、.animate(properties[,duration][,easing][,complete])
5、.stop([clearQueue][,jumpToEnd])停止匹配元素当前正在运行的动画。
7:如何设置和获取元素内部 HTML 内容?如何设置和获取元素内部文本?
设置和获取内部HTML内容
var html=$('#div').html();
$('#div').html('hello world!');
设置和获取内部文本内容
var html=$('#div').text();
$('#div').text('hello world!');
8:如何设置和获取表单用户输入或者选择的内容?如何设置和获取元素属性?
设置和获取表单用户输入或者选择的内容即获取input的value值
var value=$('#username').val();
$('#username').val('hello');
设置和获取元素属性
var value=$('#username').val();
$('.class').attr('src','http:// ');
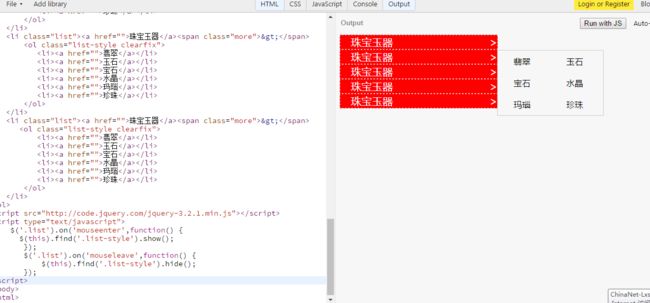
9: 使用 jquery实现如下效果
代码 :http://js.jirengu.com/gamequxuto/1/edit?html,output
10:. 使用 jquery 实现如下效果
11:实现如下效果
Ps:当点击按钮时使用如下数据
var products = [ { img: 'http://img10.360buyimg.com/N3/jfs/t2242/92/1446546284/374195/9196ac66/56af0958N1a723458.jpg', name: '珂兰 黄金手 猴哥款', price: '¥405.00' },{ img: 'http://img10.360buyimg.com/N3/jfs/t2242/92/1446546284/374195/9196ac66/56af0958N1a723458.jpg', name: '珂兰 黄金转运珠 猴哥款', price: '¥100.00' },{ img: 'http://img10.360buyimg.com/N3/jfs/t2242/92/1446546284/374195/9196ac66/56af0958N1a723458.jpg', name: '珂兰 黄金手链 3D猴哥款', price: '¥45.00' }];