- 构建“酒馆“主题网页:HTML基础教程
Bobby陈兴博
本文还有配套的精品资源,点击获取简介:HTML是网页制作的基础,用于构建和设计网页内容。本文介绍了如何使用HTML标签和结构创建一个具有酒馆主题的网页,包括设置页面标题、布局、菜单、互动表单及图片展示。通过学习HTML元素的使用,可以掌握创建具有吸引力的在线体验的技术。1.HTML基础和页面结构在互联网的世界中,HTML(HyperTextMarkupLanguage)是构建网页的基石。它是超文本
- 前端全部文档
loodcover
任澎涛前端xhtmljavascript
HTML基础1.HTML文件中的DOCTYPE是什么作用?HTML超文本标记语言:是一个标记语言,就有对应的语法标准DOCTYPE即DocumentType,网页文件的文档类型标准。主要作用是告诉浏览器的解析器要使用哪种HTML规范或XHTML规范来解析页面。DOCTYPE需要放置在HTML文件的标签之前,如:...(目前主流)...(早期)2.HTML、XML、XHTML之间有什么区别?它们都属
- HTML 基础
硕.(持续更新版)
html前端
HTML基础HTML(HyperTextMarkupLanguage)是用于创建网页的标准标记语言,通过各种标签来定义页面结构和内容。以下是HTML的核心组成部分:一、基本标签基本标签构成了HTML文档的骨架:(标签快捷键:名称+tab)页面标题标题1这是一个段落。二、图像标签与超链接图像和链接是网页的重要元素:访问外部网站跳转到页面内锚点注:HTML锚点超链接详解1.基本语法锚点链接由两部分组成
- 0基础学前端------DAY2
学代码的小前端
0基础学前端前端html
0基础学前端------DAY1(续)视频参考:B站Pink老师HTML学习目标:1.能够说出标签的书写注意规范。2.能够写出HTML骨架标签。3.能够写出超链接标签。4.能够写出图片标签并说出alt和title的区别。5.能够说出相对路径的三种形式。1HTML基础1.1HTML语法规范1.HTML标签是由尖括号包围的关键词,例如。2.HTML标签通常是成对出现的,例如,我们成为双标签。标签中第一
- 小学期前端三件套学习(更新中)
第一阶段HTML基础结构页面标题页面内容常用内容标签文本类标签•~:标题(h1每个页面建议只用一次)•:段落•:行内文本容器•:加粗强调•:斜体强调媒体类标签•:图片(alt属性必须写)•:音频•:视频下拉框请选择选项1选项2选项3国家:--请选择--中国美国列表标签项目第一项超链接与锚点外部链接跳转到章节邮件链接表格![[Pastedimage20250628100803.png]]源码.tab
- <电子幽灵>前端第一件:HTML基础笔记下
靈镌sama
电子幽灵随手记前端html笔记
HTML基础笔记(下)介绍费曼学习法最重要的部分,即把知识教给一个完全不懂的孩子——或者小白。为了更好的自我学习,也为了让第一次接触某个知识范畴的同学快速入门,我会把我的学习笔记整理成电子幽灵系列。提示:文章的是以解释-代码块-解释的结构呈现的。当你看到代码块并准备复制复现的时候,最好先保证自己看过了代码块前后的解释。<电子幽灵>前端第一件:HTML基础笔记上中,最基础的一部分HTML标签和已经以
- 从HTML4到HTML5+CSS3,如何快速掌握?(有老版HTML基础或经验)
唐骁虎
html前端
从HTML4.0到HTML5+CSS3的升级是Web开发技术的一次重要迭代,两者在语法、功能、兼容性等方面存在显著差异。以下是具体异同点、学习注意事项及快速掌握方法:一、HTML5与HTML4.0的核心差异语义化标签HTML5新增:、、、、等,使代码结构更清晰,利于SEO和可维护性。HTML4.0依赖:主要用配合class/id实现布局,语义性较弱。多媒体支持HTML5原生支持:、标签,无需依赖F
- HTML打造石头剪刀布游戏实战
二院大蛙
本文还有配套的精品资源,点击获取简介:通过构建“石头剪刀布”游戏,学习HTML网页开发基础及编程知识。该项目详细解析了如何利用HTML、CSS和JavaScript创建一个互动的游戏界面,涵盖从页面结构到样式设计,再到游戏逻辑实现的整个过程。开发者将通过实践掌握创建基本网页结构、事件监听、DOM操作和游戏逻辑编写等技能。1.HTML基础与网页结构设计在这一章节中,我们将初步了解Web开发的基石——
- HTML5 教程第2节:HTML 基础语法
全栈前端老曹
HTML5教程htmlhtml5前端学习
HTML5教程第2节:HTML基础语法一、学习目标掌握HTML的基本语法结构与书写规范。理解HTML元素的分类:块级元素、行内元素、自闭合元素。学会使用HTML属性和注释。理解字符编码设置方法。了解W3C验证工具的使用。二、HTML元素结构1.什么是HTML元素?HTML文档由多个标签(tag)组成,这些标签构成了网页的结构。示例:这是一个段落。是开始标签(openingtag)是结束标签(clo
- HTML & JavaScript 开发总结
Auscy
htmljavascript前端
1.HTML基础HTML(HyperTextMarkupLanguage)是网页的骨架,定义页面结构和内容。核心结构htmlCopyCode页面标题常用标签文本标签:~,,,,。列表:,,。链接与图片:,。表单元素:,,,,。语义化标签(HTML5):,,,
- 【零基础入门HTML】第一课:认识网页的“骨架” - HTML基础标签详解
上单带刀不带妹
html前端
一切网页都是从HTML开始的。它就像建房子的骨架和砖块,决定了网页的结构和内容。今天,我就把我学到的最基础、最重要的HTML标签整理分享出来,希望能帮到同样刚开始的你。我们不讲太深奥的理论,就用最通俗易懂的方式,一起认识这些网页世界的“小积木”!一、HTML是什么?为什么需要它?想象一下你要搭建一个乐高模型:你需要图纸:告诉你哪里放窗户,哪里放门,哪里是墙。你需要积木:各种形状、颜色的砖块来构建结
- 第7课: bs4 库 的 BeautifulSoup 基础学习
宋哈哈呀
python3爬虫零基础快速入门教学专栏python爬虫bs4编程
这里写目录标题本节课内容所需要安装的库:BeautifulSoup简介:lxml简介:requests,BeautifulSoup和lxml相互三者关系:如何利用bs4的BeautifulSoup抓取和筛选需要的数据:bs4的BeautifulSoup详细解释:HTML基础:什么是html:网页的组成:list学习:for循环基础学习:for的使用方法:变量名:为什么find_all要用for才能
- 【前端】【HTML】基础知识
码字小萌新♡
前端前端html5
HTML基础知识一.什么是HTML?二.基本语法三.标签关系(一)包含关系(二)并列关系四.HTML基本结构标签(一)以下三个代码vscode自动生成基本不需要我们重写1.``文档类型声明标签2.``lang语言种类3.``字符集(二)HTML网页大至骨架如下五.特殊字符六.HTML常用标签(一)标题标签(二)段落标签(三)文本格式化标签(四)盒子标签(五)图像标签1.图片标签的属性2.图片路径(
- 【总结】HTML基础
挨踢女孩yyh
html前端
html实体在网页中编写的多个空格默认情况会自动被浏览器解析为一个空格在HTML中有些时候,我们不能直接书写一些特殊符号,比如,多个连续的空格,比如字母两侧的大于和小于号。实体的语法为&实体的名字:更全的查看www.w3school.com中html实体 ><©meta标签meta主要用于设置网页中的一些元数据,元数据不是给用户看的。charset指定网页的字符集n
- 【前端】【HTML】【总复习】一万六千字详解HTML 知识体系
患得患失949
面试考题专栏(前后端)前端html复习学习初学者
HTML知识体系一、HTML基础入门1.HTML简介与作用HTML(HyperTextMarkupLanguage,超文本标记语言)是构建网页的基础语言。它的核心作用是:定义网页内容的结构(标题、段落、图片、表格等)提供语义化标签,帮助搜索引擎与辅助设备理解页面内容配合CSS实现页面样式、配合JS实现交互功能简而言之:HTML是网页的骨架。2.HTML文件结构一个完整的HTML页面通常包含以下基本
- HTML基础
有人说风轻的像雨
前端html前端
1.HTML基础结构文档类型声明:HTML标签:、、字符编码:标题:示例:我的网页2.常用标签文本标签:标题:到段落:强调:(加粗)、(斜体)换行:水平线:链接:链接文本图片:列表:无序列表:+有序列表:+表格:、(行)、(表头)、(单元格)表单:、(文本、密码、按钮等)、、常用属性:type、name、placeholder、value示例:标题这是一个段落。访问示例网站项目1项目2提交3.语义
- html基础学习
_Mate
html学习前端
html(hypertextmarkuplanguage)超文本标记语言文字图像音频视频动画文本格式化菜鸟教程文本格式化这个文本是加粗的这个文本是加粗的这个文本是缩小的这个文本是放大的这个文本是斜体这个文本是斜体这个文本包含下标这个文本包含上标 标题-六号字体五号字体四号字体三号字体二号字体一号字体段落链接-target属性使用target属性,你可以定义被链接的文档在何处显示。href
- 构建费用跟踪器:从基础到样式设计
李多田
费用跟踪器HTML结构CSS样式设计响应式设计JavaScript交互
背景简介本文基于费用跟踪器项目,探讨了如何通过HTML、CSS和JavaScript构建和设计一个功能强大且用户友好的应用程序。费用跟踪器是一个实用的工具,它帮助用户记录和监控他们的收入和支出情况。HTML基础结构HTML是构建任何网页应用的骨架,我们的费用跟踪器也不例外。基础结构包括收入和支出的总结,交易历史的展示,以及添加新交易的表单。HTML代码简洁明了,使用div和form标签来构建交易记
- HTML实现个人简历信息展示页面
Hi_Html
html前端javascript
HTML基础结构首先,我们需要设置HTML的基础结构。以下是一个简单的HTML文档结构,其中包括头部信息和一个主体部分。简历body{font-family:Arial,sans-serif;margin:20px;display:flex;justify-content:center;flex-direction:column;align-items:center;}table{width:60
- 企业网站html源代码 企业网站管理源码模板
非凡网站
html前端
在数字化转型加速的今天,企业官网已成为品牌展示与业务拓展的核心阵地。本文将从技术实现角度,解析企业网站HTML基础架构与管理系统的源码设计逻辑,为开发者提供可复用的模板化解决方案。企业网站源码5000多套:Yunbuluo.Net一、企业网站HTML基础架构模板1.1语义化页面结构html企业官网-行业解决方案专家首页产品中心解决方案关于我们核心产品体系{%forproductinproducts
- HTML基础
Yu_Lijing
html学习前端
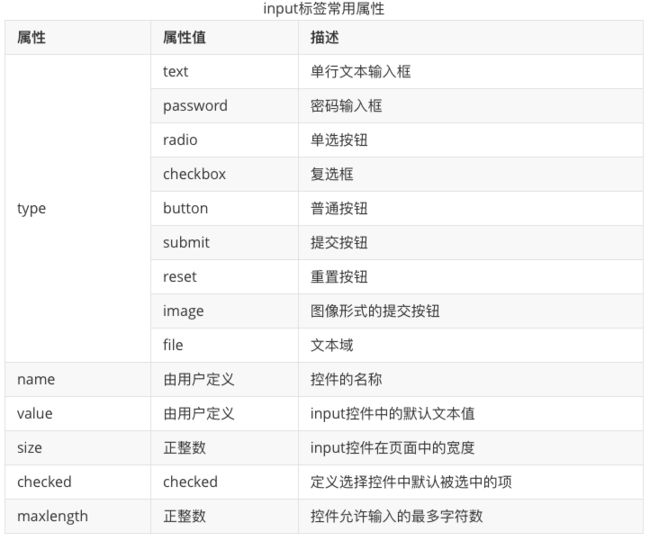
目录1.前言2.开发环境3.标签4.编写一个html页面5.vscode如何快速生成代码6.html标签&标题&段落7.格式化标签8.img标签9.a标签href和target属性10.表格标签11.列表标签——无序列表12.列表标签——有序列表13.列表标签——自定义列表14.表单域15.input文本框16.input密码框17.input单选框18.input复选框&普通按钮19.input
- 动态响应式左侧导航栏的创建与实现
心言星愿
本文还有配套的精品资源,点击获取简介:本文介绍如何使用HTML、JavaScript(通过jQuery库)创建一个既动态又响应式的左侧导航栏。文章首先指导构建基础的HTML导航栏结构,然后展示如何通过引入jQuery来添加动态效果,如平滑滚动和选中状态的切换。此外,还包含了使用CSS进行样式设计,以及通过媒体查询实现响应式布局的技巧,以便导航栏能在不同屏幕尺寸上保持良好的可用性。1.HTML基础导
- Html基础
assibe
html前端
HTML基础标签html是由不同的标签构成的文件的基本结构上面是代码的基本结构不需要慎重的思考!使用F12进入Elements,可以看到元素相关的内容!具体的代码实现的相关内容。整体的Html直接构成一个DOM树的结构。常见的标签注释的代码标题标签段落标签换行不需要结束标签加粗倾斜下划线图片标签路径分为直接路径,间接路径,网络路径这里是属于img标签之中的其他属性的东西。alt提示文本,如果图片显
- CSS 导航栏
智慧浩海
CSScss前端
垂直主页新闻联系关于水平主页新闻联系关于主页新闻联系关于导航栏熟练使用导航栏,对于任何网站都非常重要。使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单。导航栏=链接列表作为标准的HTML基础一个导航栏是必须的。在我们的例子中我们将建立一个标准的HTML列表导航栏。导航条基本上是一个链接列表,所以使用和元素非常有意义:实例主页新闻联系关于尝试一下»现在,让我们从列表中删除边距和填充:实例u
- 【HTML基础-4】CSS样式详解
像风一样9
#入门04:web安全之语言基础HTMLCSS样式
目录1CSS样式概述2CSS与HTML的三种组合方式2.1内联样式2.2内部样式表2.3外部引用3总结参考文章1CSS样式概述定义:CSS是CascadingStyleSheets的简称,中文名称为层叠样式表、级联样式表或样式表。作用:实现内容与样式相分离,提高代码的可重用性和可维护性。CSS样式:①元素内容的颜色color;元素内容的背景色background-color;③字体大小font-s
- Python爬虫:正则表达式的应用以及数据保存到excel表
MYH永恒
python爬虫python正则表达式爬虫
上一节学习了如何解析网页,说白了就是怎么将一个html文件中的信息提取出来,当然这需要有一定的html基础,这样对于一些标签的使用更加的容易和方便一些。解析来要学习的内容就是上节提到的比较常用而且比较重要的一个东西:正则表达式。然后讲一下如何将数据存储到excel表格当中。目录一、正则表达式代码测试二、保存数据代码测试总结一、正则表达式正则表达式简单来说就是:判断一个字符串是否符合一定的标准,当然
- Day-01 前端 Web - HTML&CSS
枫super
JavaWebhtml前端
目录一、HTML基础1.HTML简介2.HTML基本结构3.常用HTML标签二、CSS基础1.CSS简介2.CSS引入方式3.常用CSS选择器4.常用CSS属性一、HTML基础1.HTML简介HTML(HyperTextMarkupLanguage)即超文本标记语言,是用于创建网页的标准标记语言。它通过各种标签来描述网页的结构和内容,浏览器会根据这些标签来渲染网页。2.HTML基本结构一个基本的H
- 《Vue 实战:小型项目练手与感悟》
计算机毕设定制辅导-无忧学长
#Vuevue.js前端javascript
一、Vue基础与准备在开始Vue项目之前,对JavaScript、CSS、HTML基础知识的掌握至关重要。一、JavaScript基础知识要求数组常用方法filter():创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。map():返回一个新数组,数组中的元素为原始数组元素调用函数处理后的值。forEach():用于调用数组的每个元素,并将元素传递给回调函数。find():
- Python 爬虫实战:从网页中精准提取所需信息
西攻城狮北
python爬虫实战案例
一、引言二、网页数据提取基础(一)HTML基础(二)解析HTML三、使用BeautifulSoup提取信息(一)安装BeautifulSoup(二)获取网页内容(三)解析HTML(四)提取页面标题(五)提取段落内容(六)提取特定元素(七)提取所有链接四、使用lxml进行高级解析(一)安装lxml(二)解析HTML(三)使用XPath提取信息(四)提取特定元素的属性五、综合示例:提取求职网站的岗位信
- 爬虫学习[3]
Transistor_Red
爬虫python
爬虫学习[3]高性能HTML性能内容解析HTML基础XPath的介绍1.XPath语句格式2.标签1的选取3.哪些属性可以省略4.XPath的特殊情况BeautifulSoup4阶段案例——大麦网演出爬虫高性能HTML性能内容解析通过前面的学习,直接从网页得到所需要的信息没有太大的问题,但是网页是一种结构化的数据。直接使用正则表达式进行查找就好像是地摊式搜寻,这种方法是普适的,但是与之相对的是效率
- 基本数据类型和引用类型的初始值
3213213333332132
java基础
package com.array;
/**
* @Description 测试初始值
* @author FuJianyong
* 2015-1-22上午10:31:53
*/
public class ArrayTest {
ArrayTest at;
String str;
byte bt;
short s;
int i;
long
- 摘抄笔记--《编写高质量代码:改善Java程序的151个建议》
白糖_
高质量代码
记得3年前刚到公司,同桌同事见我无事可做就借我看《编写高质量代码:改善Java程序的151个建议》这本书,当时看了几页没上心就没研究了。到上个月在公司偶然看到,于是乎又找来看看,我的天,真是非常多的干货,对于我这种静不下心的人真是帮助莫大呀。
看完整本书,也记了不少笔记
- 【备忘】Django 常用命令及最佳实践
dongwei_6688
django
注意:本文基于 Django 1.8.2 版本
生成数据库迁移脚本(python 脚本)
python manage.py makemigrations polls
说明:polls 是你的应用名字,运行该命令时需要根据你的应用名字进行调整
查看该次迁移需要执行的 SQL 语句(只查看语句,并不应用到数据库上):
python manage.p
- 阶乘算法之一N! 末尾有多少个零
周凡杨
java算法阶乘面试效率
&n
- spring注入servlet
g21121
Spring注入
传统的配置方法是无法将bean或属性直接注入到servlet中的,配置代理servlet亦比较麻烦,这里其实有比较简单的方法,其实就是在servlet的init()方法中加入要注入的内容:
ServletContext application = getServletContext();
WebApplicationContext wac = WebApplicationContextUtil
- Jenkins 命令行操作说明文档
510888780
centos
假设Jenkins的URL为http://22.11.140.38:9080/jenkins/
基本的格式为
java
基本的格式为
java -jar jenkins-cli.jar [-s JENKINS_URL] command [options][args]
下面具体介绍各个命令的作用及基本使用方法
1. &nb
- UnicodeBlock检测中文用法
布衣凌宇
UnicodeBlock
/** * 判断输入的是汉字 */ public static boolean isChinese(char c) { Character.UnicodeBlock ub = Character.UnicodeBlock.of(c);
- java下实现调用oracle的存储过程和函数
aijuans
javaorale
1.创建表:STOCK_PRICES
2.插入测试数据:
3.建立一个返回游标:
PKG_PUB_UTILS
4.创建和存储过程:P_GET_PRICE
5.创建函数:
6.JAVA调用存储过程返回结果集
JDBCoracle10G_INVO
- Velocity Toolbox
antlove
模板toolboxvelocity
velocity.VelocityUtil
package velocity;
import org.apache.velocity.Template;
import org.apache.velocity.app.Velocity;
import org.apache.velocity.app.VelocityEngine;
import org.apache.velocity.c
- JAVA正则表达式匹配基础
百合不是茶
java正则表达式的匹配
正则表达式;提高程序的性能,简化代码,提高代码的可读性,简化对字符串的操作
正则表达式的用途;
字符串的匹配
字符串的分割
字符串的查找
字符串的替换
正则表达式的验证语法
[a] //[]表示这个字符只出现一次 ,[a] 表示a只出现一
- 是否使用EL表达式的配置
bijian1013
jspweb.xmlELEasyTemplate
今天在开发过程中发现一个细节问题,由于前端采用EasyTemplate模板方法实现数据展示,但老是不能正常显示出来。后来发现竟是EL将我的EasyTemplate的${...}解释执行了,导致我的模板不能正常展示后台数据。
网
- 精通Oracle10编程SQL(1-3)PLSQL基础
bijian1013
oracle数据库plsql
--只包含执行部分的PL/SQL块
--set serveroutput off
begin
dbms_output.put_line('Hello,everyone!');
end;
select * from emp;
--包含定义部分和执行部分的PL/SQL块
declare
v_ename varchar2(5);
begin
select
- 【Nginx三】Nginx作为反向代理服务器
bit1129
nginx
Nginx一个常用的功能是作为代理服务器。代理服务器通常完成如下的功能:
接受客户端请求
将请求转发给被代理的服务器
从被代理的服务器获得响应结果
把响应结果返回给客户端
实例
本文把Nginx配置成一个简单的代理服务器
对于静态的html和图片,直接从Nginx获取
对于动态的页面,例如JSP或者Servlet,Nginx则将请求转发给Res
- Plugin execution not covered by lifecycle configuration: org.apache.maven.plugin
blackproof
maven报错
转:http://stackoverflow.com/questions/6352208/how-to-solve-plugin-execution-not-covered-by-lifecycle-configuration-for-sprin
maven报错:
Plugin execution not covered by lifecycle configuration:
- 发布docker程序到marathon
ronin47
docker 发布应用
1 发布docker程序到marathon 1.1 搭建私有docker registry 1.1.1 安装docker regisry
docker pull docker-registry
docker run -t -p 5000:5000 docker-registry
下载docker镜像并发布到私有registry
docker pull consol/tomcat-8.0
- java-57-用两个栈实现队列&&用两个队列实现一个栈
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
/*
* Q 57 用两个栈实现队列
*/
public class QueueImplementByTwoStacks {
private Stack<Integer> stack1;
pr
- Nginx配置性能优化
cfyme
nginx
转载地址:http://blog.csdn.net/xifeijian/article/details/20956605
大多数的Nginx安装指南告诉你如下基础知识——通过apt-get安装,修改这里或那里的几行配置,好了,你已经有了一个Web服务器了。而且,在大多数情况下,一个常规安装的nginx对你的网站来说已经能很好地工作了。然而,如果你真的想挤压出Nginx的性能,你必
- [JAVA图形图像]JAVA体系需要稳扎稳打,逐步推进图像图形处理技术
comsci
java
对图形图像进行精确处理,需要大量的数学工具,即使是从底层硬件模拟层开始设计,也离不开大量的数学工具包,因为我认为,JAVA语言体系在图形图像处理模块上面的研发工作,需要从开发一些基础的,类似实时数学函数构造器和解析器的软件包入手,而不是急于利用第三方代码工具来实现一个不严格的图形图像处理软件......
&nb
- MonkeyRunner的使用
dai_lm
androidMonkeyRunner
要使用MonkeyRunner,就要学习使用Python,哎
先抄一段官方doc里的代码
作用是启动一个程序(应该是启动程序默认的Activity),然后按MENU键,并截屏
# Imports the monkeyrunner modules used by this program
from com.android.monkeyrunner import MonkeyRun
- Hadoop-- 海量文件的分布式计算处理方案
datamachine
mapreducehadoop分布式计算
csdn的一个关于hadoop的分布式处理方案,存档。
原帖:http://blog.csdn.net/calvinxiu/article/details/1506112。
Hadoop 是Google MapReduce的一个Java实现。MapReduce是一种简化的分布式编程模式,让程序自动分布到一个由普通机器组成的超大集群上并发执行。就如同ja
- 以資料庫驗證登入
dcj3sjt126com
yii
以資料庫驗證登入
由於 Yii 內定的原始框架程式, 採用綁定在UserIdentity.php 的 demo 與 admin 帳號密碼: public function authenticate() { $users=array( &nbs
- github做webhooks:[2]php版本自动触发更新
dcj3sjt126com
githubgitwebhooks
上次已经说过了如何在github控制面板做查看url的返回信息了。这次就到了直接贴钩子代码的时候了。
工具/原料
git
github
方法/步骤
在github的setting里面的webhooks里把我们的url地址填进去。
钩子更新的代码如下: error_reportin
- Eos开发常用表达式
蕃薯耀
Eos开发Eos入门Eos开发常用表达式
Eos开发常用表达式
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2014年8月18日 15:03:35 星期一
&
- SpringSecurity3.X--SpEL 表达式
hanqunfeng
SpringSecurity
使用 Spring 表达式语言配置访问控制,要实现这一功能的直接方式是在<http>配置元素上添加 use-expressions 属性:
<http auto-config="true" use-expressions="true">
这样就会在投票器中自动增加一个投票器:org.springframework
- Redis vs Memcache
IXHONG
redis
1. Redis中,并不是所有的数据都一直存储在内存中的,这是和Memcached相比一个最大的区别。
2. Redis不仅仅支持简单的k/v类型的数据,同时还提供list,set,hash等数据结构的存储。
3. Redis支持数据的备份,即master-slave模式的数据备份。
4. Redis支持数据的持久化,可以将内存中的数据保持在磁盘中,重启的时候可以再次加载进行使用。
Red
- Python - 装饰器使用过程中的误区解读
kvhur
JavaScriptjqueryhtml5css
大家都知道装饰器是一个很著名的设计模式,经常被用于AOP(面向切面编程)的场景,较为经典的有插入日志,性能测试,事务处理,Web权限校验, Cache等。
原文链接:http://www.gbtags.com/gb/share/5563.htm
Python语言本身提供了装饰器语法(@),典型的装饰器实现如下:
@function_wrapper
de
- 架构师之mybatis-----update 带case when 针对多种情况更新
nannan408
case when
1.前言.
如题.
2. 代码.
<update id="batchUpdate" parameterType="java.util.List">
<foreach collection="list" item="list" index=&
- Algorithm算法视频教程
栏目记者
Algorithm算法
课程:Algorithm算法视频教程
百度网盘下载地址: http://pan.baidu.com/s/1qWFjjQW 密码: 2mji
程序写的好不好,还得看算法屌不屌!Algorithm算法博大精深。
一、课程内容:
课时1、算法的基本概念 + Sequential search
课时2、Binary search
课时3、Hash table
课时4、Algor
- C语言算法之冒泡排序
qiufeihu
c算法
任意输入10个数字由小到大进行排序。
代码:
#include <stdio.h>
int main()
{
int i,j,t,a[11]; /*定义变量及数组为基本类型*/
for(i = 1;i < 11;i++){
scanf("%d",&a[i]); /*从键盘中输入10个数*/
}
for
- JSP异常处理
wyzuomumu
Webjsp
1.在可能发生异常的网页中通过指令将HTTP请求转发给另一个专门处理异常的网页中:
<%@ page errorPage="errors.jsp"%>
2.在处理异常的网页中做如下声明:
errors.jsp:
<%@ page isErrorPage="true"%>,这样设置完后就可以在网页中直接访问exc