- 使用 Airbyte Typeform 加载器进行数据文档化
shuoac
python
在数据集成的世界中,Airbyte是一个非常强大的平台,它为我们的ETL管道提供了从API、数据库和文件到数据仓库和湖泊的连接器。但是,随着技术的快速发展,某些工具和方法可能会被弃用,例如AirbyteTypeform加载器。不过这并不意味着不能使用其他更好的解决方案。因此,这篇文章就带大家一起了解如何使用Airbyte原生支持的加载器来处理Typeform的数据文档化。技术背景介绍Airbyte
- AF3 rot_matmul 和 rot_vec_mul函数解读
qq_27390023
生物信息学深度学习pytorchpython
AlphaFold3rigid_utils模块的rot_matmul和rot_vec_mul函数实现了手动计算两个旋转矩阵的乘法A×B以及矩阵-向量乘法R×t,避免了直接用矩阵乘法的AMP(AutomaticMixedPrecision)问题。源代码:defrot_matmul(a:torch.Tensor,b:torch.Tensor)->torch.Tensor:"""Performsmatr
- Angular与ASP.NET Core:解决表单数据传输问题
t0_54coder
编程问题解决手册angular.jsasp.net前端个人开发
在现代Web开发中,Angular和ASP.NETCore是两个非常流行的框架,它们的组合可以构建出高效且易于维护的应用程序。然而,在使用Angular发送表单数据到ASP.NETCoreAPI时,开发者常常会遇到一些数据传输的问题。今天我们就来探讨如何正确地处理这种情况,并通过实际例子来展示解决方案。问题描述假设我们有一个Angular前端应用,需要将一个包含文件和其他数据的表单提交到ASP.N
- TVBOX最新配置地址,TVBOX直播源接口配置地址,TVBOX最新直播接口
keysoso
TV电视盒子电视盒子电视电视机
TVbox直播源最新配置地址如何获取与设置?TVbox直播源的配置与获取是许多用户关心的问题,因为这关系到能否顺利观看各类直播节目。下面,我们将逐步向大家介绍如何获取和设置TVbox最新的直播源配置地址。一、TVbox直播源的基本认识TVbox直播源最新配置地址如何获取与设置?上述标题满足了您的要求,它是一个带疑问的中文长标题,且符合用户搜索需求,同时包含了tvbox直播源和最新配置地址的关键词,
- ZTE MU5001 5G Mobile WiFi Router Review
小2不语
5Gandroid
ZTEMU5001isanew5GmobileWiFiHotspotwithWiFi6whichiswidelyavailableformanynetworkprovidersinmanycountries.IfyouhadusedtheZTE4GMobileWiFiRoutersuchasZTEMF970orZTEMF980,youwillfindthenew5GpocketWiFirouter
- Java高频面试之集合-13
牛马baby
面试职场和发展java哈希算法HashMap
hello啊,各位观众姥爷们!!!本baby今天来报道了!哈哈哈哈哈嗝面试官:为什么hash函数能降哈希碰撞?哈希函数通过以下核心机制有效降低碰撞概率,确保不同输入尽可能映射到不同的哈希值:一、设计原理与数学基础均匀分布(UniformDistribution)目标:使任意输入经过哈希计算后,结果在输出空间中均匀分布。数学方法:利用模运算、位操作等,确保输入变化时哈希值的变化无规律。示例:#简单哈
- JavaScript基础-事件对象
難釋懷
javascript开发语言
在现代Web开发中,事件处理是实现动态和交互式网页的核心。当用户与页面进行交互时(如点击按钮、提交表单等),浏览器会生成相应的事件。为了有效地响应这些事件,JavaScript提供了事件对象,它包含了关于事件的详细信息。本文将详细介绍事件对象的概念、重要的属性和方法,并通过实例展示其应用场景。一、什么是事件对象?每当一个事件被触发时,浏览器都会创建一个事件对象,这个对象包含了该事件的所有相关信息,
- CCNP之IGP学习笔记(2022)
码龄4年 审核中
笔记OSPFRIPEIGRPIGPCCNP
evecommunityedition2.0.3-92_v1.4.1.ovaOVF(OpenVirtualizationFormat:开放虚拟化格式)和OVA(OpenVirtualizationAppliance:开放虚拟化设备)appliance器具collaborative合作的;协力完成的translation翻译;译文;译本;转化CollaborativeTranslationFrame
- 《AI医疗系统开发实战录》第6期——智能导诊系统实战
骆驼_代码狂魔
程序员的法宝人工智能djangopythonneo4j知识图谱
关注我,后期文章全部免费开放,一起推进AI医疗的发展核心主题:如何构建95%准确率的智能导诊系统?技术突破:结合BERT+知识图谱的混合模型设计一、智能导诊架构设计python基于BERT的意图识别模型(PyTorch)fromtransformersimportBertTokenizer,BertForSequenceClassificationimporttorchclassTriageMod
- RISC-V生态架构浅析(认识RISC-V)
JKX_geek
RISC-V生态架构浅析前言RISC-V最近越来越多的出现在科技新闻中,大量的公司加入到RISC-V研究和生产中。在越来越多的RISC-V研究热下,毋容置疑的是RISC-V的时代即将到来。让我们在这浪潮翻滚起来前,一起掀开RISC-V的神秘面纱,提前了解一下RISC-V究竟是什么。什么是RISC-VRISC-V应该泛指RISC-V指令集及其衍生出来的一系列生态。而RISC-V指令集,类似于INTE
- 计算机基础:编码04,认识反码和补码
水饺编程
MFC学习笔记Win32学习笔记windowsc++mfcc语言
专栏导航本节文章分别属于《Win32学习笔记》和《MFC学习笔记》两个专栏,故划分为两个专栏导航。读者可以自行选择前往哪个专栏。(一)WIn32专栏导航上一篇:计算机基础:编码03,根据十进制数,求其原码回到目录下一篇:无(二)MFC专栏导航上一篇:计算机基础:编码03,根据十进制数,求其原码回到目录下一篇:无本节前言在前两节,我讲解了关于原码的知识。本节,我来讲解反码和补码。在学习本节之前,你需
- form的表单序列化
码田里的小白菜
ajax服务器javascript
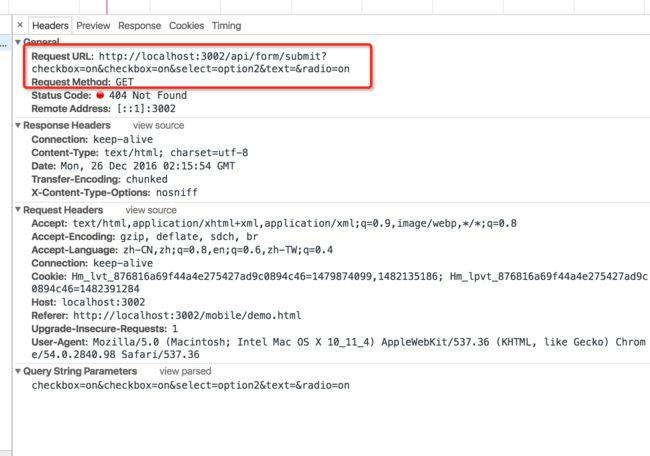
百度可知:表单序列化的作用是:将表单内容序列化成一个字符串,方便Ajax传递表单值给服务器。随着Ajax的出现,表单序列化成为一种常见需求序列化应满足以下几点要求:1、对表单字段和值进行url编码,使用&符号分割2、不发送表单的禁用字段3、只发送选则的复选框和单选按钮4、不发送type为“reset”和“button”的按钮functionserialize(data){letlist=[];Ob
- form 表单内容序列化成一个字符串
sayyy
jqueryjquery
html关键字1:关键字2:关键字3:form表单数据转json对象$('#form1').serialize()ajax调用时提交表单数据$.ajax({url:"http://localhost:8080/xxx",type:"POST",data:$('#form1').serialize(),success:function(data){$('#serverResponse').html(
- 188.HarmonyOS NEXT系列教程之列表切换案例工具类与最佳实践
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT系列教程之列表切换案例工具类与最佳实践效果演示1.日志工具类1.1Logger类实现classLogger{privatedomain:number;privateprefix:string;privateformat:string='
- unity3D获取游戏物体的四种方式
qq_35430208
unity3d游戏uinity3d图形渲染3d渲染游戏引擎unity3D获取游戏物体
一、第一种:二、第二种:voidStart(){print(transform.Find("GameObject(1)/GameObject"));print(transform.Find("GameObject(2)"));}三、第三种:比较耗性能,不推荐使用voidStart(){GameObjectmainCameraGo=GameObject.Find("MainCamera");//查找
- 今日BUG— java.lang.NumberFormatException
水晶果冻1125
其它bugint范围
今日照例巡检系统,打开系统的汇聚首页,发现数据都消失了,于是查看其他服务器上部署的版本也出现了同样的问题,而其他功能并未受影响,排除后台服务挂掉的可能,内心生出疑问一直运行稳定的程序怎么突然都查不出来内容了呢?赶紧查看系统运行日志,果然看见了报错信息java.lang.NumberFormatException:Forinputstring:"2315841207"于是赶紧确认了下int数据类型的
- NLP高频面试题(十)——目前常见的几种大模型架构是啥样的
Chaos_Wang_
NLP常见面试题自然语言处理架构人工智能
深入浅出:目前常见的几种大模型架构解析随着Transformer模型的提出与发展,语言大模型迅速崛起,已经成为人工智能领域最为关注的热点之一。本文将为大家详细解析几种目前常见的大模型架构,帮助读者理解其核心差异及适用场景。1.什么是LLM(大语言模型)?LLM通常指参数量巨大、能够捕捉丰富语义信息的Transformer模型,它们通过海量的文本数据训练而成,能够实现高度逼真的文本生成、复杂的语言理
- 深度学习 | pytorch + torchvision + python 版本对应及环境安装
zfgfdgbhs
深度学习pythonpytorch
目录一、版本对应二、安装命令(pip)1.版本(1)v2.5.1~v2.0.0(2)v1.13.1~v1.11.0(3)v1.10.1~v1.7.02.安装全过程(1)选择版本(2)安装结果参考文章一、版本对应下表来自pytorch的github官方文档:pytorch/vision:Datasets,TransformsandModelsspecifictoComputerVisionpytor
- C语言的scanf函数
海风有点咸
scanf函数c语言
scanf函数简介scanf是ScanFormat的缩写,意思是格式化扫描,也就是从键盘获得用户输入。scanf函数称为格式输入函数,即按用户指定的格式从键盘上把数据输入到指定的变量之中。scanf()是C语言中的一个输入函数。与printf函数一样,都被声明在头文件stdio.h里,因此在使用scanf函数时要加上#include。(在有一些实现中,printf函数与scanf函数在使用时可以不
- C# Serilog配置和使用
ryan68888
c#开发语言
1.安装NuGet安装2.LogSerilog.cs类代码如下:usingSerilog;usingSerilog.Events;usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Text;usingSystem.Threading.Tasks;namespaceWinFormPro{publiccla
- C#winform窗体应用如何新增button控件
出生猿
c#
1.在栏目视图中找到工具箱2.打开工具箱找到公共控件,点开下拉列表,选中button,鼠标拖动到winform窗体中即可完成。
- 时序数据库QuestDB在Winform窗体应用
ryan68888
时序数据库
以下是QuestDB在Winform使用的代码://初始化privatevoidInit(){//创建数据库对象(用法和EFDappper一样通过new保证线程安全)SqlSugarClientDb=newSqlSugarClient(newConnectionConfig(){ConnectionString=“host=10.3.5.227;port=8812;username=admin;p
- 先验地图--slam学习笔记
超级璐璐
人工智能机器学习
先验信息(PriorInformation)先验信息指的是在收集新数据之前已有的知识或假设。这种信息可以来自之前的实验、历史数据、理论模型或专家意见。地图信息:在无人驾驶中,车辆通常会预先加载高精度地图数据,这些地图数据提供了道路布局、车道线位置、交叉口结构等信息。这些信息就是先验信息。车辆动力学模型:车辆的动力学模型,包括车辆的物理特性(如质量、轮胎摩擦系数等),这些模型可以帮助预测车辆的行为。
- c# .net 4.0下载https文件
足球中国
c#.nethttps
usingSystem;usingSystem.Collections.Generic;usingSystem.Linq;usingSystem.Windows.Forms;namespaceWindowsFormsApp8{usingSystem;usingSystem.IO;usingSystem.Net;usingSystem.Windows.Forms;publicclassHttpsDo
- HTML+CSS案例展示(CSS3D效果旋转相册)
hacalili
htmlcss前端css3
参考来源:黑马程序员pink老师前端入门教程,零基础必看的h5(html5)+css3+移动端前端视频教程_哔哩哔哩_bilibili效果展示:总结:transform:translate(x,y)rotate(180deg)scale()...顺序对最后的效果有影响,需要根据需求安排位移和其他属性的顺序;实现暂停动画效果:animation-play-state:paused;经常和鼠标经过等其
- 【Html+CSS】3D旋转相册
小木荣
web前端csshtml3d
3D旋转木马相册&3D盒子相册因为代码大部分相同,就放一起了注释一下就是另一个相册3D旋转木马相册body{background-color:#000;/*视距,使子元素获得视距效果*/perspective:900px;}section{margin:20vhauto;position:relative;width:200px;height:200px;/*开启3D空间*/transform-s
- Linux部署模型报错OSError: Error no file named pytorch_model.bin, tf_model.h5, model.ckpt.index or flax_mod
dkgee
linuxpytorch运维
报错内容:OSError:Errornofilenamedpytorch_model.bin,tf_model.h5,model.ckpt.indexorflax_model.msgpackfoundindirectory主要原因是transformer版本不对,需要升级pipinstall--upgradehuggingface_hubpipinstalltransformers[torch]其
- Vue 中的日期格式化实践:从原生 Date 到可视化展示!!!
小丁学Java
产品资质管理系统vue.js前端javascriptts
Vue中的日期格式化实践:从原生Date到可视化展示在数据可视化场景中,日期时间的格式化显示是一个高频需求。本文将以一个邀请码关系树组件为例,深入解析Vue中日期格式化的核心方法、性能优化和最佳实践,并配合Mermaid流程图直观展示处理流程!一、️核心方法:原生Date对象处理代码实现privateformatDate(dateString:string|null):string{if(!dat
- AutoImageProcessor代码分析
fydw_715
Transformers人工智能
以下是对AutoImageProcessor类的整理,按照类属性、类方法、静态方法、实例属性和实例方法分类,并对每个方法的功能进行了描述。类属性无显式定义的类属性。全局方法IMAGE_PROCESSOR_MAPPING_NAMES1.遍历IMAGE_PROCESSOR_MAPPING_NAMES字典formodel_type,image_processorsinIMAGE_PROCESSOR_MA
- Emacs和SML的安装和使用
weixin_42281226
emacs编辑器
环境:Mac电脑参考文章:编程语言软件安装和使用:SML和Emacs1.Emacs安装和基本使用从官网EmacsForMacOSX下载最新版本,正常安装即可。Emacs使用组合键进行操作(组合键比较难记,可以先尝试通用键)。最重要的操作:(C表示Control)C-xC-c:退出EmacsC-g:取消当前操作C-xC-f:打开文件或新建文件C-xC-s:保存文C-xC-w:等同于saveasC-s
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。