lamp架构-nginx常见配置(高速缓存memcache+并发优化+平滑升级与回退+负载均衡)
文章目录
-
-
- 1. nginx高速缓存memcache
-
- 1.1 设置高速缓存前
- 1.2 设置高速缓存
- 1.3 进行压力测试
- 2. nginx并发优化
- 3. nginx平滑升级与版本回退
-
- 3.1 平滑升级
- 3.2 版本回退
- 4. nginx虚拟主机负载均衡
- 5. 添加ssl
- 6. 权重与backup设置
- 7. 添加算法
-
- 7.1 添加ip_hash算法:
- 7.2 添加sticky算法
-
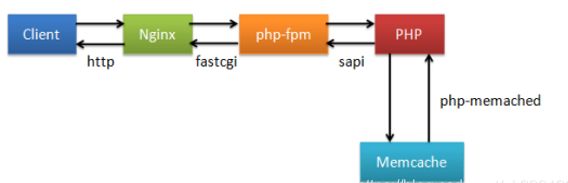
1. nginx高速缓存memcache
1.1 设置高速缓存前
[root@server11 nginx]# cd html/
[root@server11 html]# pwd
/usr/local/openresty/nginx/html
[root@server11 html]# cp ~/memcache-4.0.5.2/example.php . ##将测试页放置到openresty中nginx的默认发布目录下
[root@server11 html]# ls
50x.html example.php index.html
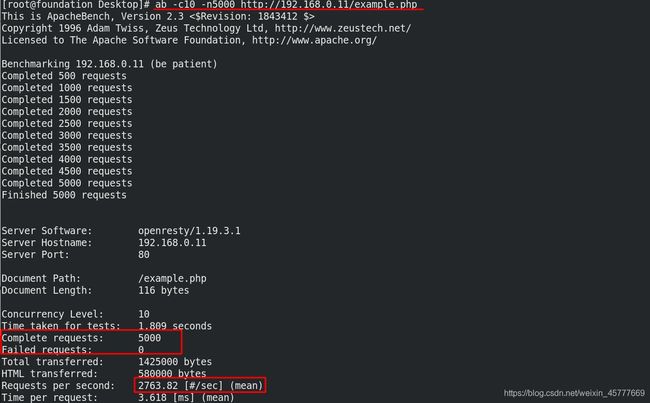
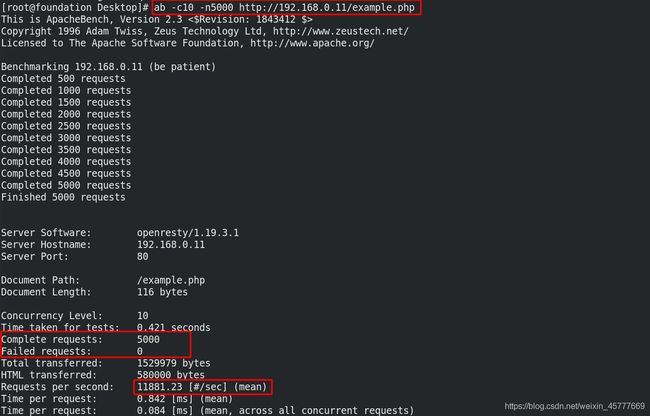
[root@foundation Desktop]# ab -c10 -n5000 http://192.168.0.11/example.php
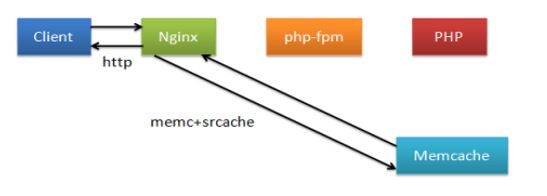
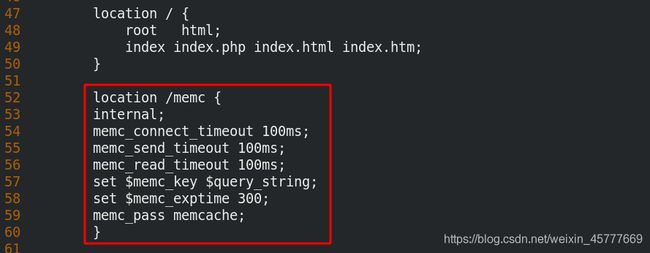
1.2 设置高速缓存
[root@server11 conf]# pwd
/usr/local/openresty/nginx/conf
[root@server11 conf]# vim nginx.conf
http {
upstream memcache {
server 127.0.0.1:11211;
keepalive 512;
}
location /memc {
internal;
memc_connect_timeout 100ms;
memc_send_timeout 100ms;
memc_read_timeout 100ms;
set $memc_key $query_string;
set $memc_exptime 300;
memc_pass memcache;
}
location ~ \.php$ {
set $key $uri$args;
srcache_fetch GET /memc $key; ##现在memcache中找,如果有则直接返回,如果没有再通过fastcgi去后端找
srcache_store PUT /memc $key; ##将在后端找到的值存储到memcache中,下次再请求的时候可以直接返回
root html;
fastcgi_pass 127.0.0.1:9000;
fastcgi_index index.php;
#fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
include fastcgi.conf;
}
[root@server11 conf]# /usr/local/openresty/nginx/sbin/nginx -t ##检测是否有语法错误
nginx: the configuration file /usr/local/openresty/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/openresty/nginx/conf/nginx.conf test is successful
[root@server11 conf]# /usr/local/openresty/nginx/sbin/nginx -s reload ##重新加载
[root@foundation Desktop]# ab -c10 -n5000 http://192.168.0.11/example.php
1.3 进行压力测试
2. nginx并发优化
[root@server11 conf]# /usr/local/openresty/nginx/sbin/nginx -s stop
[root@server11 ~]# systemctl start nginx.service ##停止openresty中的nginx,开启原生nginx
[root@server11 ~]# cd /usr/local/nginx/conf
[root@server11 conf]# vim nginx.conf
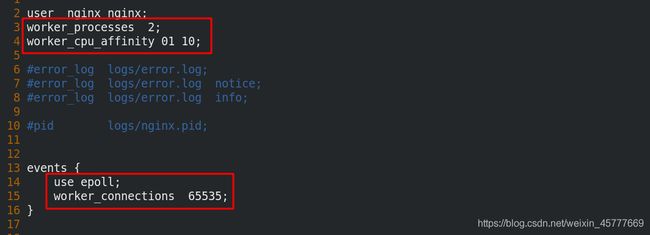
3 worker_processes 2; ## 工作进程数(最好将其设置为可用的CPU内核数)或者,可以将其设置为auto。 这样nginx会自动根据核心数为生成对应数量的worker进程。
4 worker_cpu_affinity 01 10;
14 use epoll;
15 worker_connections 65535; ##单个工作进程并发连接数
[root@server11 conf]# nginx -s reload
[root@server11 conf]# cd /etc/pam.d/
[root@server11 pam.d]# cd ..
[root@server11 etc]# vim /etc/security/limits.conf
62 nginx - nofile 65535
[root@server12 ~]# systemctl start httpd
[root@server12 ~]# cd /var/www/html/
[root@server12 html]# ls
[root@server12 html]# echo server12 > index.html
[root@server12 html]# curl localhost
server12
[root@server13 ~]# systemctl start httpd
[root@server13 ~]# cd /var/www/html/
[root@server13 html]# echo server13 > index.html
[root@server13 html]# curl localhost
server13
01表示启用第一个CPU内核,10表示启用第二个CPU内核;
使用epoll模型

修改用户进程可打开文件数限制

[root@server11 conf]# pwd
/usr/local/nginx/conf
[root@server11 conf]# vim nginx.conf ## 编辑nginx配置文件
20 upstream westos {
21 server 192.168.0.12:80;
22 server 192.168.0.13:80;
23 }
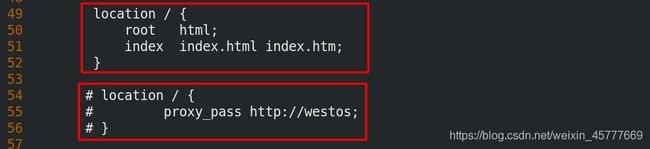
49 # location / {
50 # root html;
51 # index index.php index.html index.htm;
52 # }
54 location / {
55 proxy_pass http://westos;
56 }
[root@server11 conf]# nginx -t
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[root@server11 conf]# nginx -s reload
[root@server11 ~]# curl 192.168.0.11
server13
[root@server11 ~]# curl 192.168.0.11
server12
3. nginx平滑升级与版本回退
3.1 平滑升级
[root@server11 ~]# tar zxf nginx-1.19.1.tar.gz
[root@server11 ~]# cd nginx-1.19.1/
[root@server11 nginx-1.19.1]# ls
auto CHANGES CHANGES.ru conf configure contrib html LICENSE man README src
[root@server11 nginx-1.19.1]# vim auto/cc/gcc ## 注释debug选项
171 # debug
172 #CFLAGS="$CFLAGS -g"
[root@server11 nginx-1.19.1]# ./configure --prefix=/usr/local/nginx --with-http_ssl_module --with-http_stub_status_module
[root@server11 nginx-1.19.1]# make ##注意不要make install
[root@server11 objs]# cd /usr/local/nginx/sbin/
[root@server11 sbin]# mv nginx nginx.old
[root@server11 ~]# cd nginx-1.19.1/objs/
[root@server11 objs]# cp nginx /usr/local/nginx/sbin/ ##复制新版nginx到相关目录下
[root@server11 objs]# cd /usr/local/nginx/sbin/
[root@server11 sbin]# ls
nginx nginx.old
[root@server11 sbin]# ./nginx.old -v
nginx version: nginx/1.18.0
[root@server11 sbin]# ./nginx -v
nginx version: nginx/1.19.1
[root@server11 sbin]# curl -I localhost
Server: nginx/1.18.0
[root@server11 sbin]# ps ax | grep nginx
[root@server11 sbin]# kill -USR2 18678 ##升级新程序
[root@server11 sbin]# kill -WINCH 18678 ##关闭原worker进程但保留主进程:为了回退
[root@server11 sbin]# curl -I localhost
HTTP/1.1 200 OK
Server: nginx/1.19.1
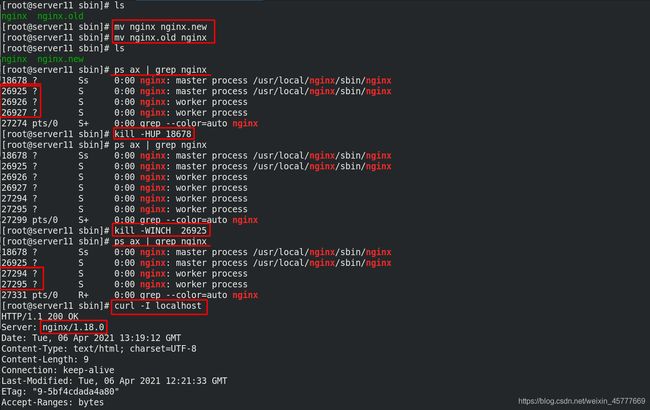
3.2 版本回退
[root@server11 sbin]# ls
nginx nginx.old
[root@server11 sbin]# mv nginx nginx.new ##还原nginx程序
[root@server11 sbin]# mv nginx.old nginx
[root@server11 sbin]# ls
nginx nginx.new
[root@server11 sbin]# kill -HUP 18678 ##唤醒原进程
[root@server11 sbin]# kill -WINCH 26925 ##回收新版本的worker进程
[root@server11 sbin]# curl -I localhost
Server: nginx/1.18.0
4. nginx虚拟主机负载均衡
构建nginx虚拟主机,可以使在访问同一台主机不同域名的时候访问不同的页面
[root@server11 conf]# pwd
/usr/local/nginx/conf
[root@server11 conf]# vim nginx.conf ##编辑配置文件添加相应设置
server {
listen 80;
server_name www.westos.org;
location / {
proxy_pass http://westos;
}
}
[root@server11 conf]# nginx -s reload
[root@server11 conf]# kill 18678 26925 27294 27295 27776 27777
[root@server11 conf]# nginx
[root@server11 conf]# curl localhost
[root@foundation file_recv]# vim /etc/hosts
192.168.0.11 server11 www.westos.org www.linux.org ##主机添加解析
[root@server11 conf]# vim nginx.conf
server {
listen 80;
server_name www.linux.org;
location / {
root /web1;
index index.html;
}
}
}
[root@server11 conf]# nginx -t ## 语法检测
nginx: the configuration file /usr/local/nginx/conf/nginx.conf syntax is ok
nginx: configuration file /usr/local/nginx/conf/nginx.conf test is successful
[root@server11 conf]# nginx -s reload
[root@server11 conf]# mkdir /web1
[root@server11 conf]# cd /web1/
[root@server11 web1]# echo web1 > index.html ##编辑默认发布页面
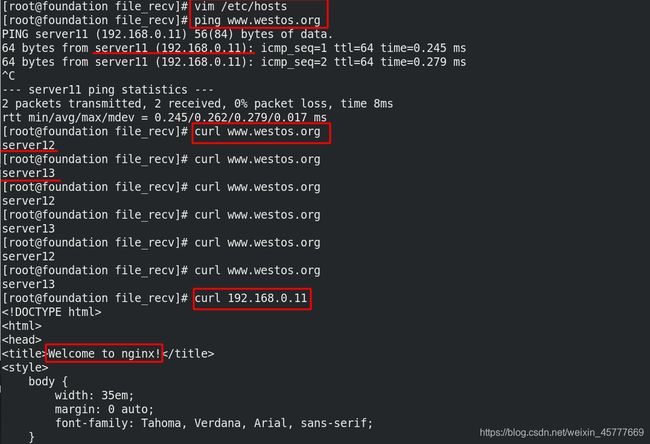
[root@foundation file_recv]# ping www.linux.org
192.168.0.11 server11 www.westos.org www.linux.org
[root@foundation file_recv]# curl www.linux.org ##访问www.linux.org 显示web1测试页面
web1
[root@foundation file_recv]# curl www.westos.org ## 访问www.westos.org 负载均衡
server12
[root@foundation file_recv]# curl www.westos.org
server13
5. 添加ssl
[root@server11 web1]# cd -
/usr/local/nginx/conf
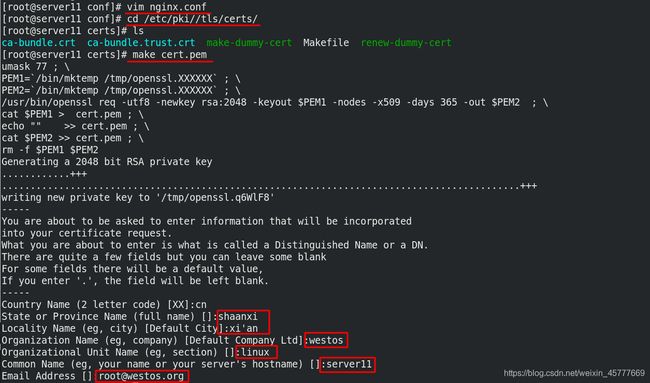
[root@server11 conf]# vim nginx.conf ##编辑配置文件
[root@server11 conf]# cd /etc/pki//tls/certs/ ##在相关目录下创建cert.pem文件
[root@server11 certs]# ls
[root@server11 certs]# make cert.pem ##创建证书与key的相关文件
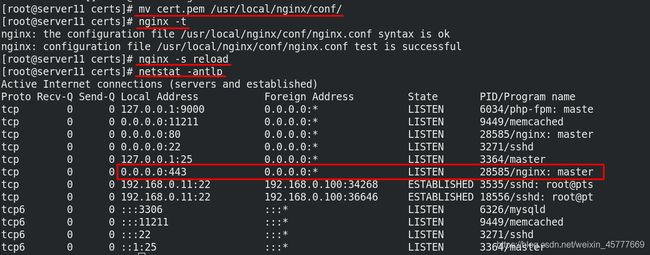
[root@server11 certs]# mv cert.pem /usr/local/nginx/conf/ ##将文件移动到nginx配置文件所在目录中
[root@server11 certs]# nginx -t
[root@server11 certs]# nginx -s reload
[root@server11 certs]# netstat -antlp ##443端口开启
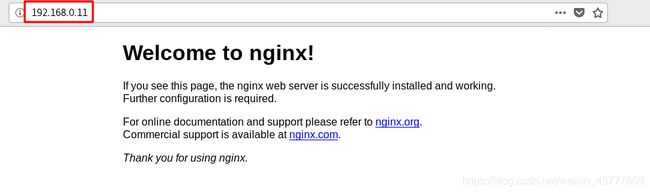
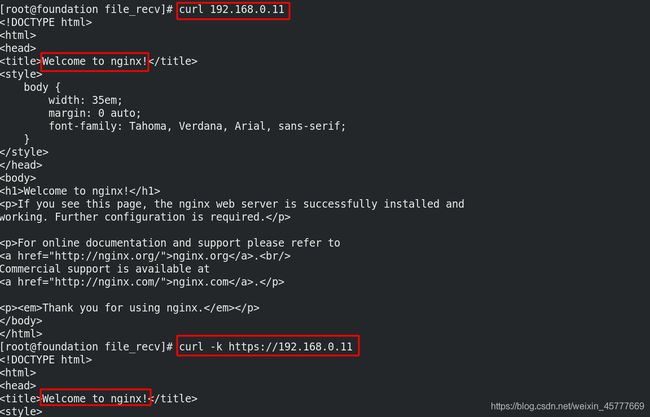
[root@foundation file_recv]# curl 192.168.0.11
[root@foundation file_recv]# curl -k https://192.168.0.11
6. 权重与backup设置
[root@server11 conf]# vim nginx.conf
22 server 192.168.0.12:80 weight=3; 62
[root@server11 conf]# nginx -s reload
[root@foundation ~]# curl www.westos.org
server12
[root@foundation ~]# curl www.westos.org
server12
[root@foundation ~]# curl www.westos.org
server12
[root@foundation ~]# curl www.westos.org
server13
[root@server12 html]# systemctl stop httpd
[root@server13 html]# systemctl stop httpd
[root@foundation ~]# curl www.westos.org
502 Bad Gateway<<span class="token operator">/</span>title><<span class="token operator">/</span>head>
<span class="token namespace">[root@server11 conf]</span><span class="token comment"># vim nginx.conf</span>
24 server 127<span class="token punctuation">.</span>0<span class="token punctuation">.</span>0<span class="token punctuation">.</span>1:80 backup<span class="token punctuation">;</span>
<span class="token namespace">[root@server11 conf]</span><span class="token comment"># nginx -s reload</span>
<span class="token namespace">[root@foundation ~]</span><span class="token comment"># curl www.westos.org</span>
<title>Welcome to nginx<span class="token operator">!</span><<span class="token operator">/</span>title>
<span class="token namespace">[root@server12 html]</span><span class="token comment"># systemctl start httpd</span>
<span class="token namespace">[root@server13 html]</span><span class="token comment"># systemctl start httpd</span>
<span class="token namespace">[root@foundation ~]</span><span class="token comment"># curl www.westos.org</span>
server12
<span class="token namespace">[root@foundation ~]</span><span class="token comment"># curl www.westos.org</span>
server12
<span class="token namespace">[root@foundation ~]</span><span class="token comment"># curl www.westos.org</span>
server13
</code></pre>
<p>当两台后端服务器都挂掉后访问不会报错,会返回nginx测试页。<br> <a href="http://img.e-com-net.com/image/info8/887479c491f44f1c991fa6725db55e83.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/887479c491f44f1c991fa6725db55e83.jpg" alt="lamp架构-nginx常见配置(高速缓存memcache+并发优化+平滑升级与回退+负载均衡)_第29张图片" width="650" height="130" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/9d6f708effa342be9d54749e96a8cdb4.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9d6f708effa342be9d54749e96a8cdb4.jpg" alt="lamp架构-nginx常见配置(高速缓存memcache+并发优化+平滑升级与回退+负载均衡)_第30张图片" width="650" height="272" style="border:1px solid black;"></a><br> <a href="http://img.e-com-net.com/image/info8/a5aa46117c044d1aa432938d42261a25.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/a5aa46117c044d1aa432938d42261a25.jpg" alt="lamp架构-nginx常见配置(高速缓存memcache+并发优化+平滑升级与回退+负载均衡)_第31张图片" width="650" height="253" style="border:1px solid black;"></a></p>
<h3>7. 添加算法</h3>
<h4>7.1 添加ip_hash算法:</h4>
<p>源地址不变,则后端调度不变,同一个ip过来的请求会发往同一个后端,不会改变。</p>
<pre><code class="prism language-powershell"><span class="token namespace">[root@server11 conf]</span><span class="token comment"># vim nginx.conf</span>
21 ip_hash<span class="token punctuation">;</span>
<span class="token namespace">[root@server11 conf]</span><span class="token comment"># nginx -t</span>
nginx: the configuration file <span class="token operator">/</span>usr<span class="token operator">/</span>local<span class="token operator">/</span>nginx<span class="token operator">/</span>conf<span class="token operator">/</span>nginx<span class="token punctuation">.</span>conf syntax is ok
nginx: configuration file <span class="token operator">/</span>usr<span class="token operator">/</span>local<span class="token operator">/</span>nginx<span class="token operator">/</span>conf<span class="token operator">/</span>nginx<span class="token punctuation">.</span>conf test is successful
<span class="token namespace">[root@server11 conf]</span><span class="token comment"># nginx -s reload</span>
<span class="token namespace">[root@foundation ~]</span><span class="token comment"># curl www.westos.org</span>
server12
<span class="token namespace">[root@foundation ~]</span><span class="token comment"># curl www.westos.org</span>
server12
<span class="token namespace">[root@foundation ~]</span><span class="token comment"># curl www.westos.org</span>
server12
</code></pre>
<p>注意:添加ip_hash时要注释掉backup选项,因为backup不支持ip_hash算法,同时开启会报错。<br> <a href="http://img.e-com-net.com/image/info8/91631db71fac412c93fb9fe915b4f95a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/91631db71fac412c93fb9fe915b4f95a.jpg" alt="lamp架构-nginx常见配置(高速缓存memcache+并发优化+平滑升级与回退+负载均衡)_第32张图片" width="650" height="134" style="border:1px solid black;"></a></p>
<p><a href="http://img.e-com-net.com/image/info8/1677b4228e6e4400aa2f2b5e1d224542.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1677b4228e6e4400aa2f2b5e1d224542.jpg" alt="在这里插入图片描述" width="650" height="77"></a><br> 后端调度不变<br> <a href="http://img.e-com-net.com/image/info8/5962dd8ac0ce4bafb7e9d3afc7d0738d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/5962dd8ac0ce4bafb7e9d3afc7d0738d.jpg" alt="lamp架构-nginx常见配置(高速缓存memcache+并发优化+平滑升级与回退+负载均衡)_第33张图片" width="650" height="177" style="border:1px solid black;"></a></p>
<h4>7.2 添加sticky算法</h4>
<pre><code class="prism language-powershell"><span class="token namespace">[root@server11 ~]</span><span class="token comment"># unzip nginx-goodies-nginx-sticky-module-ng-08a395c66e42.zip</span>
<span class="token namespace">[root@server11 ~]</span><span class="token comment"># cd nginx-1.18.0/</span>
<span class="token namespace">[root@server11 nginx-1.18.0]</span><span class="token comment"># make clean </span>
<span class="token function">rm</span> <span class="token operator">-</span>rf Makefile objs
<span class="token namespace">[root@server11 nginx-1.18.0]</span><span class="token comment"># ./configure --prefix=/usr/local/nginx --with-http_ssl_module --with-http_stub_status_module --add-module=/root/nginx-goodies-nginx-sticky-module-ng-08a395c66e42 ##添加相关模块重新编译</span>
<span class="token namespace">[root@server11 nginx-1.18.0]</span><span class="token comment"># make</span>
<span class="token namespace">[root@server11 nginx-1.18.0]</span><span class="token comment"># cd objs/</span>
<span class="token namespace">[root@server11 objs]</span><span class="token comment"># nginx -s stop</span>
<span class="token namespace">[root@server11 objs]</span><span class="token comment"># cp nginx /usr/local/nginx/sbin/ -f </span>
<span class="token function">cp</span>: overwrite ‘<span class="token operator">/</span>usr<span class="token operator">/</span>local<span class="token operator">/</span>nginx<span class="token operator">/</span>sbin<span class="token operator">/</span>nginx’? y <span class="token comment">##复制重新编译好的nginx到相关目录下</span>
<span class="token namespace">[root@server11 objs]</span><span class="token comment"># nginx -v</span>
nginx version: nginx<span class="token operator">/</span>1<span class="token punctuation">.</span>18<span class="token punctuation">.</span>0
<span class="token namespace">[root@server11 objs]</span><span class="token comment"># nginx</span>
<span class="token namespace">[root@server11 objs]</span><span class="token comment"># cd /usr/local/nginx/conf</span>
<span class="token namespace">[root@server11 conf]</span><span class="token comment"># vim nginx.conf ##编辑配置文件</span>
<span class="token namespace">[root@server11 conf]</span><span class="token comment"># nginx -t</span>
nginx: the configuration file <span class="token operator">/</span>usr<span class="token operator">/</span>local<span class="token operator">/</span>nginx<span class="token operator">/</span>conf<span class="token operator">/</span>nginx<span class="token punctuation">.</span>conf syntax is ok
nginx: configuration file <span class="token operator">/</span>usr<span class="token operator">/</span>local<span class="token operator">/</span>nginx<span class="token operator">/</span>conf<span class="token operator">/</span>nginx<span class="token punctuation">.</span>conf test is successful
<span class="token namespace">[root@server11 conf]</span><span class="token comment"># nginx -s reload</span>
22 sticky<span class="token punctuation">;</span>
<span class="token namespace">[root@foundation ~]</span><span class="token comment"># curl www.westos.org</span>
server12
<span class="token namespace">[root@foundation ~]</span><span class="token comment"># curl www.westos.org</span>
server13
</code></pre>
<p><a href="http://img.e-com-net.com/image/info8/f1504b53968a448fb641e435fe2c24f1.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f1504b53968a448fb641e435fe2c24f1.jpg" alt="lamp架构-nginx常见配置(高速缓存memcache+并发优化+平滑升级与回退+负载均衡)_第34张图片" width="650" height="158" style="border:1px solid black;"></a><a href="http://img.e-com-net.com/image/info8/4765aeb28b1d4fa6af13025818cd6bf9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4765aeb28b1d4fa6af13025818cd6bf9.jpg" alt="lamp架构-nginx常见配置(高速缓存memcache+并发优化+平滑升级与回退+负载均衡)_第35张图片" width="650" height="304" style="border:1px solid black;"></a><br> 使用curl的方式仍能访问到不同的后端,因为上述基于cookie的算法只在浏览器中生效。<br> <a href="http://img.e-com-net.com/image/info8/cda6cfe3a5e44125b32a6bb216cd6e74.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/cda6cfe3a5e44125b32a6bb216cd6e74.jpg" alt="lamp架构-nginx常见配置(高速缓存memcache+并发优化+平滑升级与回退+负载均衡)_第36张图片" width="650" height="191" style="border:1px solid black;"></a><br> 如果不清除浏览器缓存,访问到的始终是一个后端。<br> <a href="http://img.e-com-net.com/image/info8/56a55e2f0c1e4222a89aad1ddb8cc941.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/56a55e2f0c1e4222a89aad1ddb8cc941.jpg" alt="lamp架构-nginx常见配置(高速缓存memcache+并发优化+平滑升级与回退+负载均衡)_第37张图片" width="650" height="197" style="border:1px solid black;"></a></p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1387545289337950208"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(lamp架构-nginx常见配置(高速缓存memcache+并发优化+平滑升级与回退+负载均衡))</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1882394541592473600.htm"
title="企业级网络架构" target="_blank">企业级网络架构</a>
<span class="text-muted">哦吼吼吼tian</span>
<div>目录三层交换机三层交换机使用过程:连接外网动态路由ospf协议,开放最短路径优先协议ospf区域区域ID骨干区域0ospf配置:传输层传输层的作用传输层两个重要的协议TCP的应用UDP应用ACL访问控制列表ACL的主要类型ACL规则三层交换机使用三层交换技术实现VLAN间通信三层交换=二层交换+三层转发三层交换机使用过程:1.添加VLAN(vlanbatch23)2.对应的接口添加相应的VLAN(</div>
</li>
<li><a href="/article/1882392652150796288.htm"
title="【linux 时间同步】" target="_blank">【linux 时间同步】</a>
<span class="text-muted">星辰&与海</span>
<a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a>
<div>文章目录1.使用NTP(NetworkTimeProtocol)2.使用Chrony3.使用timedatectl配置时间和时区4.手动设置时间5.检查时间同步状态6.总结.适用场景在Linux系统中,时间同步通常用于确保系统的时钟与标准时间源(如NTP服务器)保持一致。通过时间同步,可以避免系统时钟漂移导致的问题,特别是在分布式系统、日志记录和任务调度等场景中。以下是常见的Linux时间同步方法</div>
</li>
<li><a href="/article/1882390761006231552.htm"
title="Spring Boot & MyBatis Plus 版本兼容问题(记录)" target="_blank">Spring Boot & MyBatis Plus 版本兼容问题(记录)</a>
<span class="text-muted">michael.csdn</span>
<a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/plus/1.htm">plus</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a>
<div>SpringBoot&MyBatisPlus版本兼容问题(Invalidvaluetypeforattribute'factoryBeanObjectType':java.lang.String)问题描述问题排查1.检查`@MapperScan`的路径2.项目中没有配置`FactoryBean`3.检查`Spring`和`MyBatisPlus`版本兼容性解决方法问题描述当使用spring-boo</div>
</li>
<li><a href="/article/1882390381115535360.htm"
title="STM32学习和实践笔记(28):printf重定向实验" target="_blank">STM32学习和实践笔记(28):printf重定向实验</a>
<span class="text-muted">复业思维20240108</span>
<a class="tag" taget="_blank" href="/search/STM32/1.htm">STM32</a><a class="tag" taget="_blank" href="/search/stm32/1.htm">stm32</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a>
<div>1.printf重定向简介在C语言中printf函数里,默认输出设备是显示器,如果想要用这个函数将输出结果到串口或者LCD上显示,就必须重定义标准库函数里中printf函数调用的与输出设备相关的函数。比如要使用printf输出到串口,需要先将fputc函数里面的输出指向串口,这个更改就叫重定向。</div>
</li>
<li><a href="/article/1882390380159234048.htm"
title="【AI日志分析】基于机器学习的异常检测:告别传统规则的智能进阶" target="_blank">【AI日志分析】基于机器学习的异常检测:告别传统规则的智能进阶</a>
<span class="text-muted">网罗开发</span>
<a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a>
<div>网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO</div>
</li>
<li><a href="/article/1882387231117733888.htm"
title="Element-plus封装表格Validate" target="_blank">Element-plus封装表格Validate</a>
<span class="text-muted">努力搬砖的宣</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/elementui/1.htm">elementui</a>
<div>Element-plus实现表格内的表单验证:useAttrValidateHook在Vue.js项目中,表单验证是一个常见的需求,尤其在处理复杂表格编辑场景时。本文将详细介绍一个基于Vue3的自定义Hook——useAttrValidate,它提供了一种便捷的方式来处理表格组件中的字段校验。效果如下:1.导入与初始化Javascriptimport{reactive,nextTick}from"</div>
</li>
<li><a href="/article/1882386349328232448.htm"
title="大腾智能CAD:基于云原生架构,融合AI技术的高效三维设计解决方案" target="_blank">大腾智能CAD:基于云原生架构,融合AI技术的高效三维设计解决方案</a>
<span class="text-muted">大腾智能</span>
<a class="tag" taget="_blank" href="/search/cad/1.htm">cad</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%B8%9A%E8%BD%AF%E4%BB%B6/1.htm">工业软件</a><a class="tag" taget="_blank" href="/search/%E4%BF%A1%E5%88%9B/1.htm">信创</a><a class="tag" taget="_blank" href="/search/%E5%9B%BD%E4%BA%A7%E5%8C%96/1.htm">国产化</a><a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%B8%9A%E6%95%B0%E5%AD%97%E5%8C%96/1.htm">工业数字化</a>
<div>CAD(计算机辅助设计)技术自诞生以来,在工业设计中经历了从二维到三维、从单一功能到集成化、智能化的飞跃式发展。这一技术不仅极大地提高了设计效率,还使得设计精度和创新能力得到了前所未有的提升,已成为现代工业设计不可或缺的重要工具。随着“中国制造2025”等战略的实施,国产CAD软件迎来了前所未有的市场机遇。大腾智能公司紧跟时代步伐,推出了一款完全基于云原生架构的国产三维CAD设计软件,它集三维建模</div>
</li>
<li><a href="/article/1882384962590666752.htm"
title="JS通过ASCII码值实现随机字符串的生成(可指定长度以及解决首位不出现数值)" target="_blank">JS通过ASCII码值实现随机字符串的生成(可指定长度以及解决首位不出现数值)</a>
<span class="text-muted">觉醒法师</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a>
<div>在之前写过一篇“JS实现随机生成字符串(可指定长度)”,当时写的过于简单和传统,比较粗放。此次针对此问题,对随机生成字符串的功能进行优化处理,对随机取到的字符都通过程序自动来完成。在写之前,我们先了解下String.charCodeAt、Array.from()、String.fromCharCode等方法,以及随机获取指定范围中的值,这些在此次功能优化中起到关键作用。一、String.charC</div>
</li>
<li><a href="/article/1882383953344655360.htm"
title="uniapp小程序项目从0到1开发" target="_blank">uniapp小程序项目从0到1开发</a>
<span class="text-muted">扶园</span>
<a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a>
<div>一、在HBuilderX新建项目,然后可以先把可能用到的文件夹建好二、引入UI框架,根据npm方式配置文档uView2地址:https://uviewui.com/components/install.htmlcmd执行npminstalluview-ui@2.0.36引入并使用uView的JS库,注意这两行要放在importVue之后。//main.jsimportuViewfrom"uview</div>
</li>
<li><a href="/article/1882382312881057792.htm"
title="uniapp 小程序目录搭建以及 pages.json 配置" target="_blank">uniapp 小程序目录搭建以及 pages.json 配置</a>
<span class="text-muted">YZRHANYU</span>
<a class="tag" taget="_blank" href="/search/uniapp%2B%E5%BE%AE%E4%BF%A1%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">uniapp+微信小程序</a><a class="tag" taget="_blank" href="/search/json/1.htm">json</a><a class="tag" taget="_blank" href="/search/uni-app/1.htm">uni-app</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a>
<div>uniapp小程序目录搭建1.分包结构├──api各个模块接口文件夹├──login.js登录模块接口文件├──common公共模块,包含公共基础css等├──base.css公共基础css├──components主包当中使用的组件或者复用率较高的组件作为全局组件├──node_modulesnodejs相关依赖包文件目录├──pages主包:业务页面文件存放的目录├──common├──sys</div>
</li>
<li><a href="/article/1882382060648198144.htm"
title="webrtc代码走读之rtc::ArrayView<const uint8_t>" target="_blank">webrtc代码走读之rtc::ArrayView<const uint8_t></a>
<span class="text-muted">wu_qz</span>
<a class="tag" taget="_blank" href="/search/webrtc/1.htm">webrtc</a>
<div>rtc::ArrayView是WebRTC(或其他基于rtc命名空间的库)中常见的一个类型,它通常用于表示一块只读的内存区域,该内存区域由一系列uint8_t类型(无符号8位整数)元素组成。1.rtc::ArrayView的含义rtc::ArrayView是一种轻量级的容器,主要用于包装一个已知大小的数组或内存区域,以便能够安全地访问其中的元素。它不像std::vector那样拥有自己的内存管理功</div>
</li>
<li><a href="/article/1882381805949087744.htm"
title="代码工艺:高并发解决方案介绍" target="_blank">代码工艺:高并发解决方案介绍</a>
<span class="text-muted">rongqing2019</span>
<a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81%E5%B7%A5%E8%89%BA/1.htm">代码工艺</a><a class="tag" taget="_blank" href="/search/1024%E7%A8%8B%E5%BA%8F%E5%91%98%E8%8A%82/1.htm">1024程序员节</a>
<div>扩容方案:横向扩展“横向扩展”就是增加更多的服务器来解决性能瓶颈问题。例如,如果应用服务器是瓶颈,就添加更多应用服务器;如果数据库服务器是瓶颈,就添加更多的从库。这种做法虽然看似简单粗暴,但在50%以上的场景中,尤其是读多写少的场景下,这种方案非常有效。举例:当系统处理1000QPS时,使用三台应用服务器和一台数据库服务器就足够了;当处理2000QPS时,则增加到六台应用服务器和两台数据库服务器(</div>
</li>
<li><a href="/article/1882381425768984576.htm"
title="LNMP——搭建论坛(Linux、Nginx、Mysql、PHP)" target="_blank">LNMP——搭建论坛(Linux、Nginx、Mysql、PHP)</a>
<span class="text-muted">ML908</span>
<a class="tag" taget="_blank" href="/search/Web%E6%9C%8D%E5%8A%A1%E5%99%A8%E7%BE%A4%E9%9B%86/1.htm">Web服务器群集</a><a class="tag" taget="_blank" href="/search/LNMP/1.htm">LNMP</a><a class="tag" taget="_blank" href="/search/discuz/1.htm">discuz</a>
<div>LNMP指的是一个基于CentOS/Debian编写的Nginx、Linux、MySQL、PHP,可以在独立主机上轻松的安装LNMP生产环境。此次我们使用LNMP框架部署Discuz!社区论坛应用。Nginx安装Nginx作为Web服务器。相比Apache,Nginx使用更少的资源,支持更多的并发连接,体现更高的效率。Nginx作为负载均衡服务器:Nginx既可以在内部直接支持Rails和PHP,</div>
</li>
<li><a href="/article/1882380795960684544.htm"
title="HAProxy集群与常见的Web集群软件调度器对比" target="_blank">HAProxy集群与常见的Web集群软件调度器对比</a>
<span class="text-muted">EsDeath_99</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a>
<div>一、Web集群调度器1.常见的Web集群调度器常用的Web集群调度器分为软件和硬件,负载均衡性能(硬件负载均衡器F5>LVS>Haproxy>Nginx)软件调度器(开源)1.LVS:性能最好,搭建复杂2.Nginx:性能较好,但集群节点健康检查功能不强,高并发性能较弱3.Haproxy:高并发性能好硬件调度器1.F52.梭子鱼、绿盟、F5、Array等2.常见集群调度器的优缺点(LVS、Ngin</div>
</li>
<li><a href="/article/1882378529824370688.htm"
title="【超详细】深入解析Kali Linux:常见指令大全,助你成为安全专家" target="_blank">【超详细】深入解析Kali Linux:常见指令大全,助你成为安全专家</a>
<span class="text-muted">wit_@</span>
<a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/kail/1.htm">kail</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C%E5%AE%89%E5%85%A8/1.htm">网络安全</a>
<div>深入解析KaliLinux:常见指令大全,助你成为安全专家KaliLinux是网络安全领域最受欢迎的操作系统之一,专为渗透测试、数字取证和网络安全研究而设计。无论你是网络安全新手,还是经验丰富的安全专家,掌握KaliLinux的常见指令都是必不可少的。本文将详细介绍KaliLinux中的一些常见指令,帮助你更好地利用这个强大的工具。1.基本系统指令1.1apt-get包管理KaliLinux基于D</div>
</li>
<li><a href="/article/1882377899990904832.htm"
title="Java网络编程" target="_blank">Java网络编程</a>
<span class="text-muted">逆风局?</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a>
<div>基本的通信架构1.CS架构(Client客户端/Server服务端)Client客户端:需要程序员开发客户端软件需要用户下载安装客户端软件Server服务端:需要程序员开发服务端程序BS架构(Browser浏览器/Server服务端)。Browser浏览器不需要程序员开发需要用户下载安装浏览器Server服务端需要程序员开发服务端程序网络通信三要素IP地址设备在网络中的地址,是设备在网络中的唯一标</div>
</li>
<li><a href="/article/1882377773666856960.htm"
title="前端——Html+CSS" target="_blank">前端——Html+CSS</a>
<span class="text-muted">逆风局?</span>
<a class="tag" taget="_blank" href="/search/css/1.htm">css</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a>
<div>目录CSS引入方式颜色表达方式CSS选择器去掉超链接的下划线路径表示行高和首行缩进常见标签布局标签flex布局表单标签表单项标签改变鼠标指针的样式表格标签div{box-sizing:border-box;}CSS引入方式具体有3种引入方式,语法如下表格所示:名称语法描述示例行内样式在标签内使用style属性,属性值是css属性键值对。中国新闻网内部样式定义标签,在标签内部定义css样式。h1{.</div>
</li>
<li><a href="/article/1882377143401377792.htm"
title="Vue.js 深度剖析:2024 前端高频面试题详解" target="_blank">Vue.js 深度剖析:2024 前端高频面试题详解</a>
<span class="text-muted">跟着小郑学前端</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>Vue.js深度剖析:2024前端高频面试题详解1.Vue的响应式原理是什么?2.Vue组件通信方式有哪些?3.Vue的生命周期是什么?4.如何优化Vue应用性能?5.什么是Vue的CompositionAPI?6.什么是Vue的VirtualDOM?7.Vuex与Pinia的区别是什么?1.Vue的响应式原理是什么?答:Vue的响应式系统基于数据劫持和发布-订阅模式。数据劫持:Vue2使用Obj</div>
</li>
<li><a href="/article/1882376890694561792.htm"
title="《Python期末备考全攻略:高分秘籍与实用技巧大合集!》" target="_blank">《Python期末备考全攻略:高分秘籍与实用技巧大合集!》</a>
<span class="text-muted">跟着小郑学前端</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a>
<div>《Python期末备考全攻略:高分秘籍与实用技巧大合集!》1Python基础语法1.1变量与数据类型1.2条件语句1.3循环语句2.常见数据结构2.1列表2.2元组2.3字典2.4集合3.函数与模块3.1自定义函数3.2匿名函数(lambda)3.3标准库与第三方库4.文件操作4.1文件读写操作5.面向对象编程5.1类与对象5.2继承与多态6.综合练习题与答案1Python基础语法1.1变量与数据</div>
</li>
<li><a href="/article/1882376638465896448.htm"
title="Vue-Router路由动态缓存组件(keep-alive),vue2/vue3不同写法" target="_blank">Vue-Router路由动态缓存组件(keep-alive),vue2/vue3不同写法</a>
<span class="text-muted">码喽的自我修养</span>
<a class="tag" taget="_blank" href="/search/vue2%2F3/1.htm">vue2/3</a><a class="tag" taget="_blank" href="/search/%E4%BB%8E%E5%9F%BA%E7%A1%80%E5%88%B0%E8%B5%B7%E9%A3%9E/1.htm">从基础到起飞</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/vue/1.htm">vue</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a><a class="tag" taget="_blank" href="/search/AI%E7%BC%96%E7%A8%8B/1.htm">AI编程</a>
<div>个人简介:某大型国企资深软件开发工程师,信息系统项目管理师、CSDN优质创作者、阿里云专家博主、华为云云享专家,分享前端后端相关技术与工作常见问题~作者:码喽的自我修养❣️专栏:vue2/3从基础到起飞若有帮助,还请关注➕点赞➕收藏,不行的话我再努努力文章目录一、简介它的主要作用是缓存不活动的组件实例,而不是销毁它们。基本用法生命周期钩子二、定义是否缓存组件三、缓存组件相关配置1.通过:inclu</div>
</li>
<li><a href="/article/1882375881851203584.htm"
title="使用 JUnit 和 SuiteRunner 测试私有方法" target="_blank">使用 JUnit 和 SuiteRunner 测试私有方法</a>
<span class="text-muted">肉三</span>
<a class="tag" taget="_blank" href="/search/Java/1.htm">Java</a><a class="tag" taget="_blank" href="/search/junit/1.htm">junit</a><a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>我第一次使用JUnit是为了为ServiceUIAPI构建一个一致性测试工具包[1]。一致性测试工具包的目的是帮助确保同一API的替代实现与API的规范兼容。由于API规范仅定义API的公共接口,而不是API的实现,因此一致性测试仅测试公共接口。换句话说,一致性测试是一种“黑盒”测试。它将测试中的API视为黑盒,可以看到其外部接口,但看不到其内部实现。因此,JavaAPI的一致性测试只需要访问测试</div>
</li>
<li><a href="/article/1882375627475054592.htm"
title="模型压缩与优化技术——神经架构搜索(Neural Architecture Search, NAS)" target="_blank">模型压缩与优化技术——神经架构搜索(Neural Architecture Search, NAS)</a>
<span class="text-muted">DuHz</span>
<a class="tag" taget="_blank" href="/search/%E8%BD%BB%E9%87%8F%E5%8C%96%E6%A8%A1%E5%9E%8B/1.htm">轻量化模型</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E8%A7%86%E8%A7%89/1.htm">计算机视觉</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E7%A5%9E%E7%BB%8F%E7%BD%91%E7%BB%9C/1.htm">神经网络</a><a class="tag" taget="_blank" href="/search/%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">深度学习</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E6%8C%96%E6%8E%98/1.htm">数据挖掘</a><a class="tag" taget="_blank" href="/search/%E8%AF%AD%E9%9F%B3%E8%AF%86%E5%88%AB/1.htm">语音识别</a>
<div>模型压缩与优化技术中的神经架构搜索(NeuralArchitectureSearch,NAS)技术1.引言在深度学习领域,神经网络的架构设计对模型的性能至关重要。传统的手动设计网络架构的过程费时费力,且通常依赖于经验和直觉。为了提升效率与效果,神经架构搜索(NeuralArchitectureSearch,NAS)作为一种自动化的方法,能够通过算法寻找和优化最佳的神经网络架构。NAS可以在图像识别</div>
</li>
<li><a href="/article/1882375629068890112.htm"
title="Vue 3中的路由(Router)详解" target="_blank">Vue 3中的路由(Router)详解</a>
<span class="text-muted">scorpion_V</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>在前端开发中,路由是构建单页应用程序的核心慨念之一。允许应用根据URL的变化动态地渲染不同的组件或页面。Vue.js提供了官方的路由管理工具——VueRouter。接下来这篇文章将逐步讲解Vue3中的路由概念以及使用。一、什么是路由?路由其实就是URL与应用程序视图之间的映射关系。在传统的多页应用里面,每次跳转都是向服务器发送请求,服务器返回新的页面的过程。但是在SPA中,页面并不会刷新,而是根据</div>
</li>
<li><a href="/article/1882374619629940736.htm"
title="Spring Boot 使用 Micrometer 集成 Prometheus 监控 Java 应用性能" target="_blank">Spring Boot 使用 Micrometer 集成 Prometheus 监控 Java 应用性能</a>
<span class="text-muted">liuyunshengsir</span>
<a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E7%9B%91%E6%8E%A7/1.htm">性能监控</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a><a class="tag" taget="_blank" href="/search/boot/1.htm">boot</a><a class="tag" taget="_blank" href="/search/prometheus/1.htm">prometheus</a>
<div>在SpringBoot中使用Micrometer集成Prometheus来监控Java应用性能是一种常见的做法。一、Micrometer简介Micrometer是一个开源的Java项目,主要用于为JVM应用程序提供监控和度量功能。以下是对Micrometer的详细介绍:定义与功能Micrometer是一个针对基于JVM的应用程序的Metrics标准检测库。它提供了一个简单的仪表客户端外观,使得开发</div>
</li>
<li><a href="/article/1882374492630609920.htm"
title="PID控制的优势与LabVIEW应用" target="_blank">PID控制的优势与LabVIEW应用</a>
<span class="text-muted">LabVIEW开发</span>
<a class="tag" taget="_blank" href="/search/LabVIEW%E7%9F%A5%E8%AF%86/1.htm">LabVIEW知识</a><a class="tag" taget="_blank" href="/search/labview/1.htm">labview</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a>
<div>PID控制(比例-积分-微分控制)已在工业控制领域得到广泛应用,尤其在实时控制和自动化系统中,其核心优点是简单、稳定且高效。尽管许多现代控制方法(如自适应控制、模型预测控制等)逐渐崭露头角,PID控制依然保持着无可替代的地位。以下是PID控制长期无法被取代的根本原因,并结合LabVIEW在PID控制中的应用进行详细探讨。1.PID控制长期无法取代的原因1.1控制目标的简单性与稳定性PID控制能够在</div>
</li>
<li><a href="/article/1882373448521543680.htm"
title="【AI日志分析】基于机器学习的异常检测:告别传统规则的智能进阶" target="_blank">【AI日志分析】基于机器学习的异常检测:告别传统规则的智能进阶</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0%E6%B7%B1%E5%BA%A6%E5%AD%A6%E4%B9%A0/1.htm">人工智能机器学习深度学习</a>
<div>摘要随着系统规模的扩大和复杂性增加,传统基于规则的日志分析方法难以识别隐藏的复杂异常模式。本文将介绍基于机器学习的日志异常检测技术,包括模型选择、特征工程及实现步骤。通过具体的代码示例与图表,展示如何高效检测异常日志,并提供应用场景与优化策略。引言日志是系统运行状态的关键数据来源,但面对海量日志数据,传统规则式分析显得力不从心。机器学习能够根据日志的历史数据和行为模式,通过训练模型检测异常情况,不</div>
</li>
<li><a href="/article/1882373449880498176.htm"
title="大模型密度定律:AI代码生成器将迎来爆发式增长?" target="_blank">大模型密度定律:AI代码生成器将迎来爆发式增长?</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>近年来,人工智能(AI)技术飞速发展,尤其是在代码生成领域,涌现出许多强大的AI代码生成器。清华大学刘知远团队近期提出的“大模型密度定律”,为我们理解AI技术的发展速度提供了新的视角,也预示着AI代码生成技术的未来发展趋势。该定律指出,模型能力密度每3.3个月翻倍,这将如何改变我们对AI发展的认知,并对AI代码生成器产生怎样的影响呢?让我们深入探讨。大模型密度定律:能力密度与指数级增长“大模型密度</div>
</li>
<li><a href="/article/1882373068173668352.htm"
title="2024实力进阶:百度智能云千帆AppBuilder年度盘点" target="_blank">2024实力进阶:百度智能云千帆AppBuilder年度盘点</a>
<span class="text-muted"></span>
<div>2024,AI浪潮奔涌,百度智能云千帆AppBuilder持续升级,以AI原生之力,革新企业级大模型应用开发范式,重塑行业生态!企业级RAG实现重大突破,支持无限存储,高并发秒速响应,且能实现随业务弹性扩缩容。此外RAG支持一键联网,无缝连接百度搜索、文库、百科等全网最新资源,资讯获取实时更新,全面且精准。多语言RAG为企业开拓全球市场保驾护航;强图表解析功能让报告与报表分析更精准高效。企业级Ag</div>
</li>
<li><a href="/article/1882372982047830016.htm"
title="《CMake实践》笔记三:构建静态库(.a) 与 动态库(.so) 及 如何使用外部共享库和头文件【转】..." target="_blank">《CMake实践》笔记三:构建静态库(.a) 与 动态库(.so) 及 如何使用外部共享库和头文件【转】...</a>
<span class="text-muted">嵌入式小庄老师</span>
<a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a>
<div>本文转载自:五、静态库与动态库构建读者云,太能罗唆了,一个HelloWorld就折腾了两个大节。OK,从本节开始,我们不再折腾HelloWorld了,我们来折腾HelloWorld的共享库。本节的任务:1、建立一个静态库和动态库,提供HelloFunc函数供其他程序编程使用,HelloFunc向终端输出HelloWorld字符串。2、安装头文件与共享库。(一)、准备工作:在/backup/cmak</div>
</li>
<li><a href="/article/1882372941065285632.htm"
title="AI代码生成器赋能:提升软件开发效率的自动化测试策略" target="_blank">AI代码生成器赋能:提升软件开发效率的自动化测试策略</a>
<span class="text-muted"></span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>在当今竞争激烈的职业环境中,持续提升自身技能和工作效率至关重要。对于软件开发者而言,掌握高效的开发方法和工具,直接关系到职业发展前景和个人竞争力。而自动化测试作为提升软件开发效率的关键环节,正日益受到重视。本文将深入探讨如何利用先进的AI代码生成器等工具,提升自动化测试效率,从而助力个人职业发展。自动化测试的挑战与机遇传统的软件开发流程中,测试环节往往占据大量时间和人力资源。编写和维护测试代码耗时</div>
</li>
<li><a href="/article/82.htm"
title="java类加载顺序" target="_blank">java类加载顺序</a>
<span class="text-muted">3213213333332132</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "</div>
</li>
<li><a href="/article/209.htm"
title="Hibernate与mybitas的比较" target="_blank">Hibernate与mybitas的比较</a>
<span class="text-muted">BlueSkator</span>
<a class="tag" taget="_blank" href="/search/sql/1.htm">sql</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/%E6%A1%86%E6%9E%B6/1.htm">框架</a><a class="tag" taget="_blank" href="/search/ibatis/1.htm">ibatis</a><a class="tag" taget="_blank" href="/search/orm/1.htm">orm</a>
<div>第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:</div>
</li>
<li><a href="/article/336.htm"
title="php多维数组排序以及实际工作中的应用" target="_blank">php多维数组排序以及实际工作中的应用</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/PHP/1.htm">PHP</a><a class="tag" taget="_blank" href="/search/usort/1.htm">usort</a><a class="tag" taget="_blank" href="/search/uasort/1.htm">uasort</a>
<div>自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q</div>
</li>
<li><a href="/article/463.htm"
title="DOM改变字体大小" target="_blank">DOM改变字体大小</a>
<span class="text-muted">周华华</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q</div>
</li>
<li><a href="/article/590.htm"
title="c3p0的配置" target="_blank">c3p0的配置</a>
<span class="text-muted">g21121</span>
<a class="tag" taget="_blank" href="/search/c3p0/1.htm">c3p0</a>
<div>c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope</div>
</li>
<li><a href="/article/717.htm"
title="Java获取工程路径的几种方法" target="_blank">Java获取工程路径的几种方法</a>
<span class="text-muted">510888780</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“</div>
</li>
<li><a href="/article/844.htm"
title="在类Unix系统下实现SSH免密码登录服务器" target="_blank">在类Unix系统下实现SSH免密码登录服务器</a>
<span class="text-muted">Harry642</span>
<a class="tag" taget="_blank" href="/search/%E5%85%8D%E5%AF%86/1.htm">免密</a><a class="tag" taget="_blank" href="/search/ssh/1.htm">ssh</a>
<div>1.客户机
(1)执行ssh-keygen -t rsa -C "xxxxx@xxxxx.com"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat</div>
</li>
<li><a href="/article/971.htm"
title="Java新手入门的30个基本概念一" target="_blank">Java新手入门的30个基本概念一</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/java+%E5%85%A5%E9%97%A8/1.htm">java 入门</a><a class="tag" taget="_blank" href="/search/%E6%96%B0%E6%89%8B/1.htm">新手</a>
<div>在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合</div>
</li>
<li><a href="/article/1098.htm"
title="Memcached for windows 简单介绍" target="_blank">Memcached for windows 简单介绍</a>
<span class="text-muted">antlove</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/windows/1.htm">windows</a><a class="tag" taget="_blank" href="/search/cache/1.htm">cache</a><a class="tag" taget="_blank" href="/search/memcached/1.htm">memcached</a>
<div>1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo</div>
</li>
<li><a href="/article/1225.htm"
title="数据库对象的视图和索引" target="_blank">数据库对象的视图和索引</a>
<span class="text-muted">百合不是茶</span>
<a class="tag" taget="_blank" href="/search/%E7%B4%A2%E5%BC%95/1.htm">索引</a><a class="tag" taget="_blank" href="/search/oeacle%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">oeacle数据库</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E5%9B%BE/1.htm">视图</a>
<div>
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&</div>
</li>
<li><a href="/article/1352.htm"
title="Mockito(一) --入门篇" target="_blank">Mockito(一) --入门篇</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E6%8C%81%E7%BB%AD%E9%9B%86%E6%88%90/1.htm">持续集成</a><a class="tag" taget="_blank" href="/search/mockito/1.htm">mockito</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E5%85%83%E6%B5%8B%E8%AF%95/1.htm">单元测试</a>
<div> Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb</div>
</li>
<li><a href="/article/1479.htm"
title="精通Oracle10编程SQL(5)SQL函数" target="_blank">精通Oracle10编程SQL(5)SQL函数</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/plsql/1.htm">plsql</a>
<div>/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度</div>
</li>
<li><a href="/article/1606.htm"
title="【Log4j一】Log4j总体介绍" target="_blank">【Log4j一】Log4j总体介绍</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/log4j/1.htm">log4j</a>
<div>Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe</div>
</li>
<li><a href="/article/1733.htm"
title="Java IO笔记" target="_blank">Java IO笔记</a>
<span class="text-muted">白糖_</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div> public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu</div>
</li>
<li><a href="/article/1860.htm"
title="Docker 监控" target="_blank">Docker 监控</a>
<span class="text-muted">ronin47</span>
<a class="tag" taget="_blank" href="/search/docker%E7%9B%91%E6%8E%A7/1.htm">docker监控</a>
<div>
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的</div>
</li>
<li><a href="/article/1987.htm"
title="java-顺时针打印图形" target="_blank">java-顺时针打印图形</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19</div>
</li>
<li><a href="/article/2114.htm"
title="关于iReport汉化版强制使用英文的配置方法" target="_blank">关于iReport汉化版强制使用英文的配置方法</a>
<span class="text-muted">Kai_Ge</span>
<a class="tag" taget="_blank" href="/search/iReport%E6%B1%89%E5%8C%96/1.htm">iReport汉化</a><a class="tag" taget="_blank" href="/search/%E8%8B%B1%E6%96%87%E7%89%88/1.htm">英文版</a>
<div>对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin</div>
</li>
<li><a href="/article/2241.htm"
title="[并行计算]论宇宙的可计算性" target="_blank">[并行计算]论宇宙的可计算性</a>
<span class="text-muted">comsci</span>
<a class="tag" taget="_blank" href="/search/%E5%B9%B6%E8%A1%8C%E8%AE%A1%E7%AE%97/1.htm">并行计算</a>
<div>
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb</div>
</li>
<li><a href="/article/2368.htm"
title="用OpenGL实现无限循环的coverflow" target="_blank">用OpenGL实现无限循环的coverflow</a>
<span class="text-muted">dai_lm</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/coverflow/1.htm">coverflow</a>
<div>网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV</div>
</li>
<li><a href="/article/2495.htm"
title="JAVA数据计算的几个解决方案1" target="_blank">JAVA数据计算的几个解决方案1</a>
<span class="text-muted">datamachine</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/Hibernate/1.htm">Hibernate</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97/1.htm">计算</a>
<div>老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs</div>
</li>
<li><a href="/article/2622.htm"
title="简单的用户授权系统,利用给user表添加一个字段标识管理员的方式" target="_blank">简单的用户授权系统,利用给user表添加一个字段标识管理员的方式</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a>
<div>怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte</div>
</li>
<li><a href="/article/2749.htm"
title="未选之路" target="_blank">未选之路</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/%E8%AF%97/1.htm">诗</a>
<div>作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再</div>
</li>
<li><a href="/article/2876.htm"
title="Java处理15位身份证变18位" target="_blank">Java处理15位身份证变18位</a>
<span class="text-muted">蕃薯耀</span>
<a class="tag" taget="_blank" href="/search/18%E4%BD%8D%E8%BA%AB%E4%BB%BD%E8%AF%81%E5%8F%9815%E4%BD%8D/1.htm">18位身份证变15位</a><a class="tag" taget="_blank" href="/search/15%E4%BD%8D%E8%BA%AB%E4%BB%BD%E8%AF%81%E5%8F%9818%E4%BD%8D/1.htm">15位身份证变18位</a><a class="tag" taget="_blank" href="/search/%E8%BA%AB%E4%BB%BD%E8%AF%81%E8%BD%AC%E6%8D%A2/1.htm">身份证转换</a>
<div>
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201</div>
</li>
<li><a href="/article/3003.htm"
title="SpringMVC4零配置--应用上下文配置【AppConfig】" target="_blank">SpringMVC4零配置--应用上下文配置【AppConfig】</a>
<span class="text-muted">hanqunfeng</span>
<a class="tag" taget="_blank" href="/search/springmvc4/1.htm">springmvc4</a>
<div>从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:</div>
</li>
<li><a href="/article/3130.htm"
title="Android中webview跟JAVASCRIPT中的交互" target="_blank">Android中webview跟JAVASCRIPT中的交互</a>
<span class="text-muted">jackyrong</span>
<a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/%E8%84%9A%E6%9C%AC/1.htm">脚本</a>
<div> 在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int</div>
</li>
<li><a href="/article/3257.htm"
title="8个最佳Web开发资源推荐" target="_blank">8个最佳Web开发资源推荐</a>
<span class="text-muted">lampcy</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/%E7%A8%8B%E5%BA%8F%E5%91%98/1.htm">程序员</a>
<div>Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受</div>
</li>
<li><a href="/article/3384.htm"
title="架构师之面试------jdk的hashMap实现" target="_blank">架构师之面试------jdk的hashMap实现</a>
<span class="text-muted">nannan408</span>
<a class="tag" taget="_blank" href="/search/HashMap/1.htm">HashMap</a>
<div>1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>></div>
</li>
<li><a href="/article/3511.htm"
title="html禁止清除input文本输入缓存" target="_blank">html禁止清除input文本输入缓存</a>
<span class="text-muted">Rainbow702</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/input/1.htm">input</a><a class="tag" taget="_blank" href="/search/%E8%BE%93%E5%85%A5%E6%A1%86/1.htm">输入框</a><a class="tag" taget="_blank" href="/search/change/1.htm">change</a>
<div>多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n</div>
</li>
<li><a href="/article/3638.htm"
title="POJO和JavaBean的区别和联系" target="_blank">POJO和JavaBean的区别和联系</a>
<span class="text-muted">tjmljw</span>
<a class="tag" taget="_blank" href="/search/POJO/1.htm">POJO</a><a class="tag" taget="_blank" href="/search/java+beans/1.htm">java beans</a>
<div>POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规</div>
</li>
<li><a href="/article/3765.htm"
title="java中单例的五种写法" target="_blank">java中单例的五种写法</a>
<span class="text-muted">liuxiaoling</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E4%BE%8B/1.htm">单例</a>
<div>/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>