(保姆式教学)python Django初识-----开发一个显示GitHub网站信息的网站!
写在前面:
(制作粗糙 但很详细 严格按照步骤来 基本一次会成功)
(Tips:[1]--再怎么说diango也是一个框架 有很多文件之间的通信 几句文字根本描述不清楚 所以前面的准备工作我会很详细的讲清楚 最后的项目的文件目录和每个文件的代码都会copy 上去 暗部照搬就能完成项目
[2]--按道理说用什么编译器都行 但是我跟老师学的是用的VScode 其实下载也很快 下载完选择下载python的工具就可以了(VScode很在意空格,比如''a''和'' a''完全不一样 妈的我有个这样错误找了半天!)
[3]--项目最后加载用户头像的时候可能会有延时或者展示不全(个人感觉可能是自己网不够好或者GitHub自己的原因)
[4]--点击按钮访问的用户主页的时候,速度可能会有点慢,但是这不是Django框架的原因,是跳转访问GitHub的速度慢,django本身是很快的
)
涉及到的工具:
windows powershell
vscode
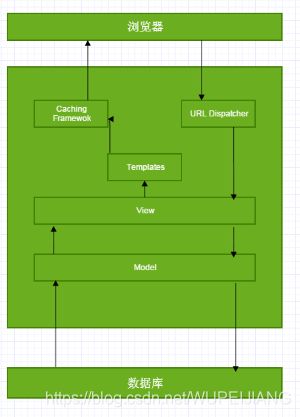
Django框架
bootstrap框架(部分)
还有python基本语句和HTML5基本语句
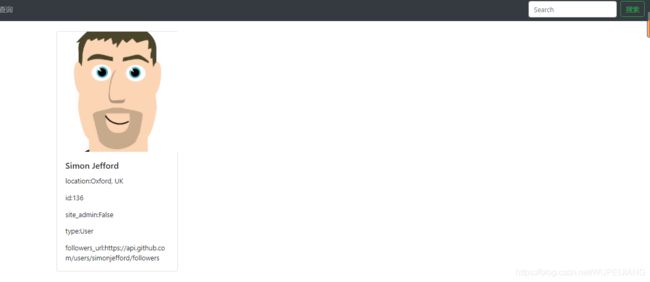
项目预览:
第一步:安装python环境-这一步大家都会就不多说了
安装成功的标志吧:打开CMD
第二步:
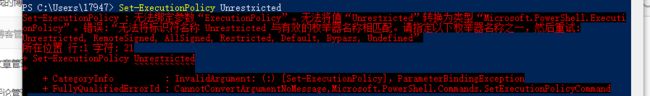
powershell 是windowS自带的(在这上面可以很方便的运行一些类似linux的命令)
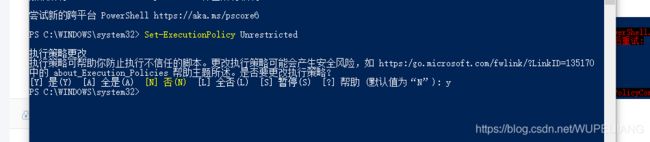
打开powershell------目的是获取电脑的一些权限
切记!以管理员方式运行!不然会报错,,如下:
正确的应该是:(敲y确定)
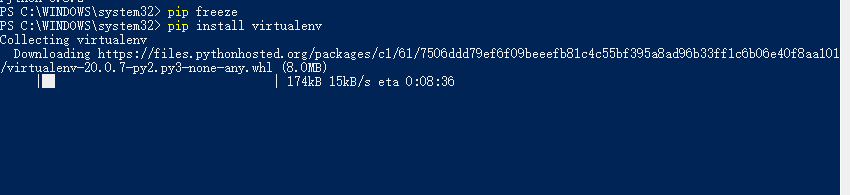
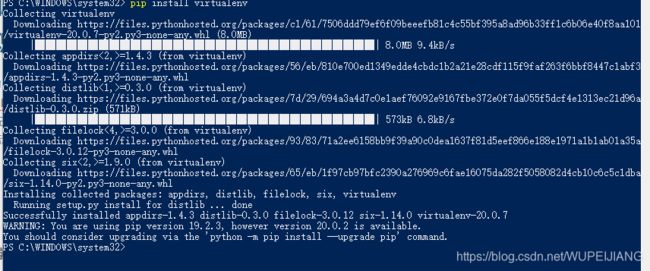
第三步:pip install virtualenv安装虚拟环境(虽然只有8M,可能会需要5-10min)
安装成功:
第五步:在桌面上创建一个空文件夹---名字叫django-project
回到powershell 然后进到这个文件夹的路径:(power shell也有自动补全功能)
![]()
第六步:在这个文件夹里面下载 virtualenv和 django环境(这个环境不关系统的事,就是文件夹里面的,所以在这个文件夹里你随便折腾)
命令:(下面三个命令依次执行)
virtualenv .(空格加一个点)(在文件夹中安装虚拟环境 好几分钟)
.\Scripts\activate (进到项目里)
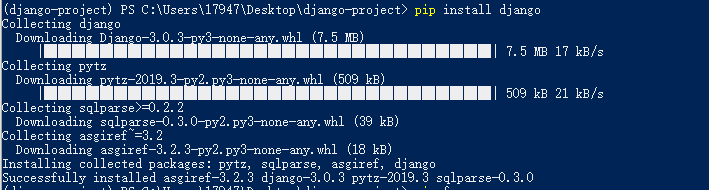
pip install django(依然需要好几分钟)
(我当时嫌慢 让他在后台下我去看书去了 结果直接断掉 最好还是停留在这个页面 安心等待下好吧)
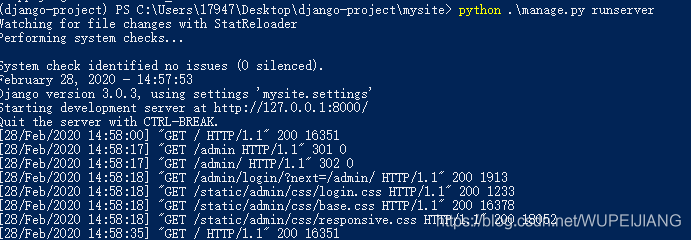
第七步:讲django 项目运行
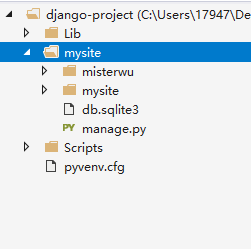
第八步:在主文件夹外 创建一个新的文件夹 虽然同级但是还是有主次之分
![]()
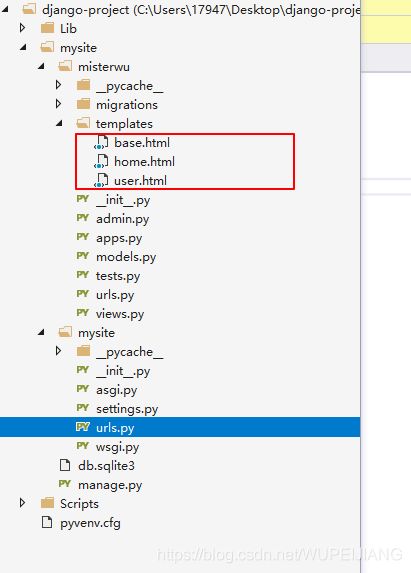
第九步:
在VS code 中打开这个文件夹 应该是这个样子
第十步:之后就是各个文件之间的互相交流了 最后会把各个文件给大家 以及VSCODE中的文件目录给大家
mysite.setting.py(表示mysite文件夹下的setting.py文件 下面同理)
import os
# Build paths inside the project like this: os.path.join(BASE_DIR, ...)
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/3.0/howto/deployment/checklist/
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = '7lfkcmg(ip=u512m75r5%#s@-8^92*fokvotdx@m8_+&l9deef'
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
ALLOWED_HOSTS = []
# Application definition
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
"misterwu",
]
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]
ROOT_URLCONF = 'mysite.urls'
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]
WSGI_APPLICATION = 'mysite.wsgi.application'
# Database
# https://docs.djangoproject.com/en/3.0/ref/settings/#databases
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': os.path.join(BASE_DIR, 'db.sqlite3'),
}
}
# Password validation
# https://docs.djangoproject.com/en/3.0/ref/settings/#auth-password-validators
AUTH_PASSWORD_VALIDATORS = [
{
'NAME': 'django.contrib.auth.password_validation.UserAttributeSimilarityValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.MinimumLengthValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.CommonPasswordValidator',
},
{
'NAME': 'django.contrib.auth.password_validation.NumericPasswordValidator',
},
]
# Internationalization
# https://docs.djangoproject.com/en/3.0/topics/i18n/
LANGUAGE_CODE = 'en-us'
TIME_ZONE = 'UTC'
USE_I18N = True
USE_L10N = True
USE_TZ = True
# Static files (CSS, JavaScript, Images)
# https://docs.djangoproject.com/en/3.0/howto/static-files/
STATIC_URL = '/static/'
mysite.urls.py
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('misterwu.urls')),
]
misterwu.templates.home.html
{% extends 'base.html'%}
{% block content %}
GitHub英雄榜访问网站
基于Django框架
{% for x in api %}
 {%endfor%}
{%endfor%}
{
{api}}
{% endblock%}misterwu.templates.base.html
Github英雄榜
{% block content %}
{% endblock%}
misterwu.templates.user.html
{% extends 'base.html'%}
{% block content %}
{% if notfound %}
{
{notfound}}
{% else %}

{
{username.name}}
location:{
{username.location}}
id:{
{username.id}}
site_admin:{
{username.site_admin}}
type:{
{username.type}}
followers_url:{
{username.followers_url}}
{% endif %}
{% endblock %}misterwu.urls.py
from django.urls import path
from . import views
urlpatterns = [
path('',views.home,name='home'),
path('user/',views.user,name='user'),
]misterwu.views.py
from django.shortcuts import render
# Create your views here.
def home(request):
import requests
import json
api_request = requests.get("https://api.github.com/users?since=135")
api = json.loads(api_request.content)
return render(request,'home.html',{"api":api})
def user(request):
if request.method == 'POST':
import requests
import json
user = request.POST['user']
user_request = requests.get("https://api.github.com/users/"+user)
username = json.loads(user_request.content)
return render(request,'user.html',{'user':user,'username':username})
else:
notfound = "请在右上角的搜索框输入用户名查找哦."
return render(request,'user.html',{'notfound':notfound})