- 【YashanDB知识库】安装共享集群时报错:YAS-05721
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7919226.html?templateId=171...【标题】安装共享集群时报错:YAS-05721invalidinputparameter,reason:nodenameinvalid【问题分类】安装部署【关键字】YAS-05721、共享集群、主机名、特殊符号、中划线、部署【
- 【YashanDB知识库】YMP校验从yashandb同步到oracle的数据时,字段timestamp(0)出现不一致
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7901520.html?templateId=171...问题现象在YMP校验过程中,从yashandb同步到oracle的数据时,字段timestamp(0)出现不一致问题的风险及影响YMP校验出现数据内容不一致问题影响的版本yashandb版本:23.2.7.101YMP版本:2
- 【YashanDB知识库】Hive 命令工具insert崖山数据库报错
数据库
本文内容来自YashanDB官网,原文内容请见https://www.yashandb.com/newsinfo/7919217.html?templateId=171...【问题分类】功能兼容【关键字】spark30041、不兼容【问题描述】本项目的架构是hadoop+hive+yashandb使用崖山数据库,初始化所有的原数据表和数据新建表之后,插入数据时候报错,hadoopcode30041
- WebKit 的渲染引擎优化策略
简介:WebKit是一个开源的网页浏览引擎,被广泛应用于多种浏览器,包括Safari和许多移动设备浏览器。其高效的渲染性能和灵活的架构使得WebKit成为现代浏览器开发的重要组成部分。在这篇文章中,我们将深入探讨WebKit在渲染引擎优化方面的策略,尤其关注其在提高页面加载速度和渲染效率方面的技术实现。正文:什么是WebKit?WebKit起源于KHTML和KJS,最初由苹果公司用于Safari浏
- 深入解析Vue.js组件开发:从基础到进阶
冷夜雨.
vue.js
Vue.js作为一款渐进式的JavaScript框架,其独特的设计理念和易用性使得它在现代前端开发中占据了重要地位。Vue组件是Vue.js中最核心的组成部分,它是构建应用的基础单元,也是Vue项目模块化和重用的关键所在。在这篇文章中,我们将深入探讨Vue.js的组件开发,涵盖从基础到进阶的各个方面,包括组件的创建、通信、生命周期、性能优化等内容,帮助你掌握Vue组件开发的核心技巧。一、Vue组件
- 基于JavaScript的网页设计案例分析:打造现代化、交互性强的网站体验
冷夜雨.
javascript
引言随着互联网的快速发展,网页设计的要求也在不断提升。从最初的静态页面到如今的动态、交互式网页,JavaScript作为一种重要的前端开发语言,已成为现代网页设计中不可或缺的一部分。它能够为网页带来更强的交互性、灵活性和动态效果,不仅提升用户体验,也能在设计过程中实现更复杂的功能。本文将通过一个具体的JavaScript网页设计案例,来展示如何利用JavaScript打造现代化、交互性强的网站,并
- 总结 JavaScript 中的变体函数调用方式
javascript前端
JavaScript中函数调用有许多独特的变体方式,例如~function、-function等。这些变体不仅展现了JavaScript语言的灵活性,也可以在某些场景下让代码更加简洁。本文将通过示例代码和解析,来全面剖析这些特殊的函数调用方式及其返回值的区别。IIFE的基础:自执行函数在深入了解特殊调用方式之前,我们先来复习一下IIFE(ImmediatelyInvokedFunctionExpr
- Java语言基础 关键字与保留字
鹿人甲丁
javajava
关键字(keyword)的定义和特点定义:被Java语言赋予了特殊含义,用做专门用途的字符串(单词)特点:关键字中所有字母都为小写官方地址:https://docs.oracle.com/javase/tutorial/java/nutsandbolts/_keywords.html用于定义数据类型的关键字classinterfaceenumbyteshortintlongfloatdoublec
- 在VScode中配置Python开发环境
Python_魔力猿
vscodepythonide
1、安装python官网下载地址:https://www.python.org/ftp/python/3.8.0/python-3.8.0-amd64.exe双击打开.exe文件勾选AddPython3.8toPath选项,然后点击installnow即可安装。安装中:安装完毕后点击close即可。2、测试按键盘win+r,在左下角运行窗口里输入cmd,回车。在弹出的窗口里输入python,回车。
- 【学术会议论文投稿】JavaScript在数据可视化领域的探索与实践
小周不想卷
艾思科蓝学术会议投稿javascript
【ACM出版|EI快检索|高录用】2024年智能医疗与可穿戴智能设备国际学术会议(SHWID2024)_艾思科蓝_学术一站式服务平台更多学术会议请看学术会议-学术交流征稿-学术会议在线-艾思科蓝目录引言JavaScript可视化库概览D3.js基础入门1.引入D3.js2.绘制简单的条形图3.添加轴交互性与动画实际应用场景结论引言在数据驱动决策日益重要的今天,数据可视化成为连接数据与洞察的桥梁。J
- TypeScript 的类型系统如何提升代码质量?
引言在现代前端和后端开发中,代码质量的重要性毋庸置疑。良好的代码质量不仅能减少Bug,还能提升团队协作效率和项目的可维护性。而TypeScript的出现,为JavaScript引入了静态类型检查,成为提升代码质量的一大利器。本文将聚焦于TypeScript的类型系统,探讨它如何帮助开发者在开发阶段发现潜在问题、提升代码健壮性。类型系统的核心价值JavaScript是一门动态类型语言,这意味着变量的
- Chrome DevTools 剖析:调试 JavaScript 异常
引言ChromeDevTools是一款功能强大的开发者工具,广泛应用于前端开发,尤其是调试网页和Web应用的JavaScript代码。作为GoogleChrome浏览器的一部分,它为开发者提供了一整套调试、分析和优化网页性能的功能。本文将专注于ChromeDevTools中调试JavaScript异常的功能,并详细介绍如何使用它来有效捕获和解决JavaScript错误。1.JavaScript异常
- [Python数据可视化] Plotly:交互式数据可视化的强大工具
William数据分析
pythonpython数据分析数据可视化
引言:在数据分析和可视化的世界中,Plotly是一颗耀眼的明星。它是一个开源的交互式图表库,支持多种编程语言,包括Python、R和JavaScript。Plotly的强大之处在于它能够创建出既美观又具有高度交互性的图表,使得数据探索和分析变得更加直观和有趣。本文将详细介绍Plotly的功能,并通过实际示例展示其在数据可视化中的应用。Plotly的优势:交互性:Plotly图表具有丰富的交互功能,
- MoonBit 双周报 Vol.58:原生后端支持、多行字符串插值、json.inspect 功能等多项关键特性取得显著进展!
编程语言
MoonBit更新MoonBit支持native后端Wasm-gc后端支持Js-string-builtinsproposal当通过编译选项-use-js-builtin-string开启使用Js-string-builtins之后,Moonbit面向wasm-gc后端时,会使用JavaScript中的字符串类型表示MoonBit中的字符串,这时生成的wasm可执行文件中将需要从JavaScrip
- 5分钟内理解 .prototype 链 | 2024
CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读在JavaScript的世界里,原型(prototype)系统是一个常被讨论但不易掌握的概念。作为JavaScript继承模型的基石,理解原型对于构建大型应用或进行对象操作至关重要。让我们一起探索这个迷人的话题,揭开原型系统的神秘面纱。什么是原型?在JavaScript中,每个对象都有一个内部属性[[Prototype]]。这个属性
- 从javascript到python(一):基本环境搭建
写在前面本系列文章针对前端开发人员快速地通过javascript相关概念来理解学习python,如果你对javascript本身都不熟悉,可能这些文章就并不适合你的。这些文章主要用语本实验室的前端同学学习之用,描述可能有点累赘,还请读者理解。环境搭建安装VSCode安装Python3.7安装VSCode插件python库的安装说明:本文中的演示均是在macos环境下做的配置安装Python3.7特
- JavaScript 中的 Map 完全指南
szial
javascript开发语言
JavaScript中的Map完全指南引言在JavaScript中,Map是一种用于存储键值对的数据结构,具有灵活的键类型和丰富的方法。相较于传统的对象(Object),Map提供了更高效的键值对操作方式,特别适合处理大量数据和需要频繁操作键值对的场景。本文将详细介绍Map的创建、常用方法、迭代方式,并探讨它与对象的区别和实际应用场景。1.创建Map使用newMap()来创建一个空的Map。con
- Redis缓存
小笨猪-
Redis缓存redis数据库分布式
概念核⼼思路就是把⼀些常⽤的数据放到触⼿可及(访问速度更快)的地⽅,⽅便随时读取.速度快的设备,可以作为速度慢的设备的缓存(CPU寄存器>内存>硬盘>网络)最常见的是,使用内存作为硬盘的缓存硬盘也可以作为网络的缓存,浏览器的缓存浏览器通过http/https从服务器上获取到数据(html,css,js,图片,视频...),像图片这样体积大,又不太改变的数据,就可以保存到浏览器本地(浏览器所在主机的
- 实现列表拖拽排序功能,可新增,可删除,拖住排序,draggable,dragstart,dragend,dragover,利用好这几个事件,完美实现拖拽功能
Sherry Tian
javascriptjavascript前端
你好呀,我是爱编程的Sherry,很高兴在这里遇见你!我是一名拥有十多年开发经验的前端工程师。这一路走来,面对困难时也曾感到迷茫,凭借不懈的努力和坚持,重新找到了前进的方向。我的人生格言是——认准方向,坚持不懈,你终将迎来辉煌!欢迎关注我,我将在这里分享工作中积累的经验和心得,希望我的分享能够给你带来帮助。文章目录前言效果展示功能说明新增:删除:拖拽排序:关键点:代码实现html(结构)css(样
- python实现排列组合--itertools
Draina
杂项笔记python开发语言
这是一个python自带的工具集,简单好用功能强大,能够大大提升编写代码效率。功能不止排列组合,其他的用用加深理解了再整理。官方文档:https://docs.python.org/zh-cn/3/library/itertools.html1.1、itertools.permutations()所有可能的排列,元素不可以重复出现,第一个元素是字符集,第二个元素是组合的长度。itertools.p
- 1156 Sexy Primes (20)
圣保罗的大教堂
PAT刷题pat考试
Sexyprimesarepairsofprimesoftheform(p,p+6),so-namedsince"sex"istheLatinwordfor"six".(Quotedfromhttp://mathworld.wolfram.com/SexyPrimes.html)Nowgivenaninteger,youaresupposedtotellifitisasexyprime.Input
- 【论文投稿】探索JavaScript前端开发:开启交互之门的神奇钥匙(一)
小周不想卷
艾思科蓝学术会议投稿javascript
目录一、引言二、基础入门2.1变量与数据类型2.2条件与循环语句2.3函数三、DOM操作3.1获取DOM元素3.2修改DOM内容和样式3.3动态创建和删除DOM元素一、引言在当今数字化时代,互联网已然成为人们生活不可或缺的一部分,而网页作为互联网的主要载体,其用户体验的优劣直接关乎着信息的有效传递与用户的留存。JavaScript,这门在前端开发领域占据核心地位的编程语言,犹如一位神奇的魔法师,为
- Delphi 10.4.1 EdgeBrowser 模拟操作网页方法
Memoselect
Delphi10++
Delphi10.4.1EdgeBrowser模拟操作网页方法以往一直用TWebBrowser或者C++Builder中的TCcpWebBrowser来写网页模拟操作这两个控件可以使用WebBrowser.OleObject.document、WebBrowser.DocumentAsIHTMLDocument2来实现大部分的操作发现这两者都是依赖于IE内核,虽然可以设定IE11内核,但是今年微软
- Vue环境变量配置指南:如何在开发、生产和测试中设置环境变量
Front_Yue
前端探索之路vue.js前端javascript
-##前言Vue.js是一个流行的JavaScript框架,它提供了许多工具和功能来帮助开发人员构建高效、可维护的Web应用程序。其中一个重要的工具是环境变量,它可以让你在不同的环境中配置不同的参数和选项。在这篇博客中,我们将介绍如何在Vue应用程序中设置环境变量,以及如何在开发、生产和测试环境中使用它们。正文内容一、什么是环境变量环境变量是操作系统中的一组动态值,它们可以影响应用程序的行为。这些
- css 在div左上角添加类似书签的标记
嗬呜阿花
STYLELISTcss前端html
效果图html半导体CSS.mark{float:left;margin:06rpx;position:relative;padding:0;width:24px;color:#fff;writing-mode:sideways-rl;text-align:center;}.mark::after{position:absolute;content:"";left:0;top:100%;borde
- css 浮动在最上层_css样式如何控制div到最顶层
Xpc1
css浮动在最上层
展开全部1、新建一个html文件,命名为test.html2、在test.html文件内,使用css设置页面所有的div宽度为300px,高度为300px,div的位置为绝对定位。e68a8432313133353236313431303231363533313334313663343、在test.html文件内,创建三个div,并用文字标识,分别为底层div、中层div、最顶层div。4、在te
- 服务器是什么?
weixin_34258782
====转载于:https://www.cnblogs.com/Chamberlain/p/10739300.html
- 整理了一些上课学dw的笔记
臨鱼羡上天
计算机软件资料dw资料dw总结整理
整理了一下上课学dw的资料第一章:网页概述怎样查看网页的源代码:在网页的空白处右击,选择查看源代码,就可以看到网页的HTML代码文件,若表示是用HTMLS版本开发的网站。网页的相关概念:IP地址是:主机66.124.34.560-255之间域名:对应IP地址的www.sdcit.cnURL:网页的地址http://www.sdcit.cn/xyzx/jindex.htmlhttp:传输协议。HTM
- 回顾技术圈的2024尤雨溪喷React的“开年之战”
前端vue.jsreact
在2024年初,前端开发社区的一场激烈讨论围绕着React新版文档展开。这场讨论的导火索来自于Vue.js的创始人尤雨溪,他在Twitter上发表了对React新版文档的批评,认为React将复杂性转嫁给用户,未能有效地减轻使用该框架的心智负担。尤雨溪的言论迅速在React和Vue社区间引发了广泛的讨论,许多开发者开始针对React文档的设计哲学展开辩论,这一事件引起了前端开发者对框架设计理念和用
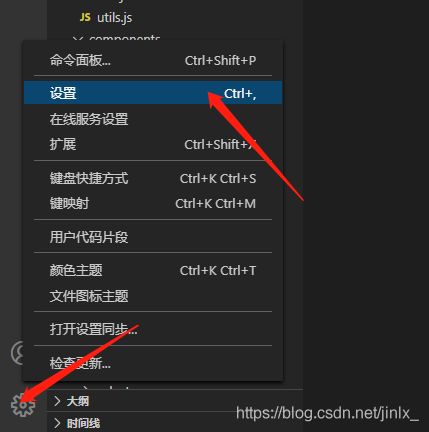
- 巧夺天工:VSCode Python 终端环境隔离的背后原理
每个写Python的小伙伴都会感慨,VSCode对Python环境的支持太好了!当你切换Python解释器后,新开的终端会自动激活对应的环境,不同项目互不干扰,用起来简直不要太舒服。但是,你知道这背后的实现原理吗?终端环境隔离的本质:环境变量首先,我们要理解终端中环境激活的本质。当我们在终端中执行sourcevenv/bin/activate或condaactivateenv_name时,这些命令
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它