- 计算机专业毕业设计题目推荐(新颖选题)本科计算机人工智能专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计人工智能毕业设计毕设题目毕业设计题目aiAI编程
文章目录前言最新毕设选题(建议收藏起来)本科计算机人工智能专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能
- 什么是MCP?看不懂你打我
X.Cristiano
深度学习MCP
什么是MCP?MCP是一种协议,它实现了大模型资源调用的标准化。千百年来,随着人类社会的发展,标准化的进程不断推进。大模型与外部资源的对接同样需要标准化,MCP正是为此而生!接下来的文字,或许,将帮助你奶奶明白MCP对于她意味着什么。2011年,微信发布。想象一下,你奶奶刚开始用微信。那时,还没有小程序。她的体验或许是这样的:第一个月,她惊喜地发现微信能订电影票了!再过一个月,她发现微信又能约出租
- 支付宝MAU全解析:小程序生态的核心指标
ckx666666cky
小程序性能优化支付宝搜索引擎支付宝mau支付宝mau优化
支付宝作为中国领先的移动支付和生活服务平台,其月活跃用户数(MonthlyActiveUsers,简称MAU)是衡量平台活力和商业价值的关键指标。MAU不仅反映了用户对平台的黏性和活跃度,还直接影响支付宝的商业潜力和市场竞争力。支付宝MAU概况截至最近公开数据,支付宝的MAU已突破9亿,这一庞大的用户基础为支付宝小程序生态提供了强大的流量支持。与微信支付等竞争对手相比,支付宝用户群体具有更强的消费
- Pollinations AI文生图html源码
酷爱码
htmlHTML
源码介绍用deepseek辅助制作了一个电脑端文生图小程序,html语言的,接口使用的是Pollinations,上传服务器访问首页即可一次生成4张,提示词最好用英文,点击小图可以预览大图,也可以点击下载按钮直接下载截图预览源码免费获取PollinationsAI文生图html源码
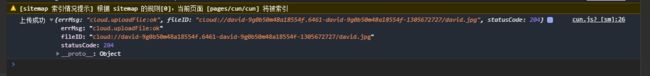
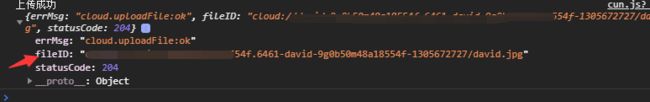
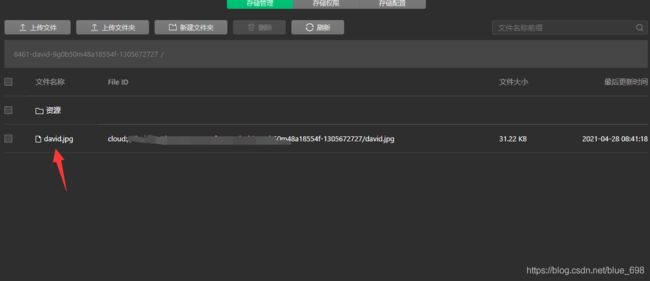
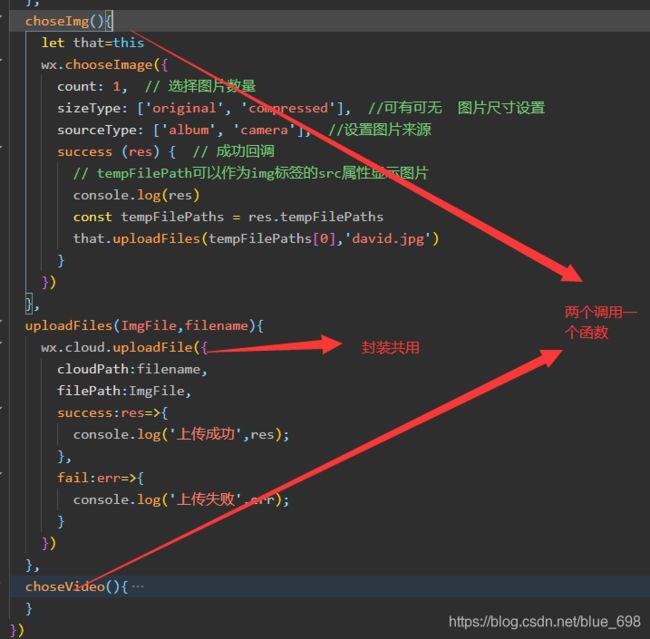
- 微信小程序云开发实现登录功能
Bilkan-studio
微信小程序小程序前端
使用云开发数据库实现登录功能,多的不说了直接看代码登录功能代码段WXML代码账号密码登录WXSS代码page{width:100%;height:100%;direction:ltr;}.waikuang{width:100%;height:100%;display:flex;align-items:center;justify-content:center;flex-direction:colu
- 【微信小程序(云开发模式)变通实现DeepSeek支持语音】
技术与健康
微信小程序notepad++小程序
整体架构前端(微信小程序):使用微信小程序云开发能力,实现录音功能。将录音文件上传到云存储。调用云函数进行语音识别和DeepSeek处理。界面模仿DeepSeek,支持文本编辑。后端(云函数+Node.js):使用云函数调用腾讯云语音识别(ASR)服务。调用DeepSeekAPI处理文本。步骤1:初始化云开发环境在微信开发者工具中创建小程序项目,并开通云开发。在project.config.jso
- HTML 教程:从零开始掌握常用语法
LoveYa!
前端html前端笔记学习
免费无广纯净版微信小程序测mbti很有趣,不需要任何授权,也不需要登录,直接就是测,几分钟了解自己的人格mbti,快来试试吧。可以微信直接搜索小程序名“一秒MBTI”HTML教程:从零开始掌握常用语法欢迎来到HTML的世界!HTML(HyperTextMarkupLanguage,超文本标记语言)是网页开发的基石,它负责定义网页的结构和内容。无论你是想成为一名前端开发者,还是仅仅想了解网页背后的魔
- uniapp集成保利威直播SDK,ios为什么不能后台挂起uniapp插件?
背景问题:用uniapp开发小程序和APP,集成保利威直播SDK的时候,ios端不能后台挂起uniapp插件,怎么处理?解决办法:ios端使用后台音频播放和画中画功能,没有在manifest.json进行权限配置,在manifest.json进行权限配置即可。
- 批量请求微信小程序封禁状态的C++代码示例
安丨
微信小程序c++小程序
概述:此C++代码示例将展示如何批量请求指定API接口,检查微信小程序是否被封禁。根据返回的code值,我们可以判断小程序是否被封禁,code为0时表示小程序被封禁,code为1表示正常。代码介绍:目标:通过C++编写批量请求的代码,检查多个小程序的封禁状态。使用的库:使用libcurl库来发送HTTP请求。libcurl是一个强大的库,广泛用于在C++中进行网络请求。API接口:https://
- 微信小程序检测滚动到某元素位置的计算方法
萧寂173
微信小程序微信小程序小程序
wxml{{item}}回到顶部jsPage({data:{arr:['111','222','333','444','555','666','777','888','999','101010','111111','121212','131313','141414'],btnShow:false,//是否显示btntargetViewHeight:0//目标view的高度},onLoad(){th
- UNI-APP+VUE3+VITE+VSCode开发经验及填坑记录(持续更新ING)
集成显卡
前端项目实践uni-appvscodeide
uni-app是一个使用Vue.js开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/飞书/QQ/快手/钉钉/淘宝)、快应用等多个平台。快速开发模板unibest:最好的uniapp开发框架,由uniapp+Vue3+Ts+Vite5+UnoCss+VSCode(可选webstorm)+uni插件+wot-ui(
- 【Spring AI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建
un_fired
spring人工智能java
系列文章目录【SpringAI】基于专属知识库的RAG智能问答小程序开发——完整项目(含完整前端+后端代码)【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心ChatClient对象相关构造函数【SpringAI】基于专属知识库的RAG智能问答小程序开发——代码逐行精讲:核心交互函数及RAG知识库构建文章目录系列文章目录前言1.Service层知识库构建与检索函数详
- 个人AI助手的未来:Yi AI开源系统助力快速搭建
耶耶Norsea
网络杂烩人工智能开源
摘要YiAI推出了一站式个人AI助手平台解决方案,助力用户快速搭建专属AI助手。该平台采用全套开源系统,涵盖前端应用、后台管理及小程序功能,并基于MIT协议开放使用。同时,平台集成了本地RAG方案,利用Milvus与Weaviate向量数据库支持本地部署,为用户提供高效、灵活的数据处理能力。关键词个人AI助手,快速搭建,开源系统,本地RAG,向量数据库一、YiAI开源系统概述1.1个人AI助手的发
- Demo发布- ClkLog客户端集成 uni-app
sdk开源软件数据分析埋点
前言在上一期推文中【Demo发布-ClkLog客户端集成-ReactNative】,我们与大家分享了ReactNative的集成demo。本期,我们将继续介绍ClkLog集成uni-app的demo。uni-app允许开发者编写一套代码,然后可以编译到iOS、Android、H5以及各种小程序等多个平台。因此,本次demo中将涵盖上述所有平台,并且我们会详细说明集成过程中遇到的难点及解决方案。un
- 计算机专业毕业设计题目推荐(新颖选题)本科计算机科学专业相关毕业设计选题大全✅
会写代码的羊
毕设选题课程设计计算机网络毕设选题毕设系统毕设题目计算机科学专业
文章目录前言最新毕设选题(建议收藏起来)本科计算机科学专业相关的毕业设计选题毕设作品推荐前言2025全新毕业设计项目博主介绍:✌全网粉丝10W+,CSDN全栈领域优质创作者,博客之星、掘金/华为云/阿里云等平台优质作者。技术范围:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、大数据、机器学习等设计与开发。主要内容:免费功能设计
- 【微信小程序变通实现DeepSeek支持语音】
技术与健康
微信小程序小程序
微信小程序实现录音转文字,并调用后端服务(Node.js)进行语音识别和,然后调用DeepSeek处理的完整实现。整体架构前端(微信小程序):实现录音功能。将录音文件上传到后端。接收后端返回的语音识别结果,并显示在可编辑的文本框中。调用DeepSeek处理文本。后端(Node.js):接收小程序上传的录音文件。调用腾讯云语音识别(ASR)服务,将语音转换为文字。返回识别结果给小程序。提供DeepS
- 10 分钟学会SpringValidation数据校验和全局异常处理
ohn.yu
springspringbootjava
以下是一个使用Spring开发的简单RESTAPI小程序,通过对一张user表进行操作,代码演示如何RestAPI开发中实现数据校验、全局异常处理和返回Json格式数据。使用的核心框架包括SpringBootSpringWebSpringDataJPABeanValidation(JSR-303)Lombok1.项目依赖(pom.xml)创建一个Maven项目,添加以下依赖:"xmlns:xsi=
- uniapp微信小程序分享给好友朋友圈-封装全局分享
不法
uniapp小程序uni-app小程序前端
不封装直接使用onLoad同级onLoad(){},//1.发送给朋友onShareAppMessage(res){console.log("res",res);console.log("page",uni.$u.page());if(res.from==='button'){//来自页面内分享按钮return{title:'首页',path:'/pages/home/home',imageUrl
- 计算机专业开题报告案例19: 基于spring boot的养老院信息管理系统的设计与实现
平姐设计
计算机毕业设计100套java项目实战网站开发与搭建实战项目springboot后端java计算机毕业设计养老院信息管理系统开题报告老人信息
计算机毕业设计100套微信小程序项目实战java项目实战需要源码可以滴滴我一、课题论证1.1国内外研究动态目前,基于springboot的养老院信息管理系统的研究和开发已经在国内外得到了较多关注和实践。北京大学医学部的研究人员开发了一套养老院信息管理系统,该系统可以实现对老人的生活、医疗、营养等方面的全面管理和监测。此外,南开大学、清华大学等高校也都开展了相关研究。其中就有采取建立于微信小程序平台
- 详解小程序多端框架全面测评
前端可乐老师
前端
现在流行的多端框架可以大致分为三类:1.全包型这类框架最大的特点就是从底层的渲染引擎、布局引擎,到中层的DSL,再到上层的框架全部由自己开发,代表框架是Qt和Flutter。这类框架优点非常明显:性能(的上限)高;各平台渲染结果一致。缺点也非常明显:需要完全重新学习DSL(QML/Dart),以及难以适配中国特色的端:小程序。这类框架是最原始也是最纯正的的多端开发框架,由于底层到上层每个环节都掌握
- 小程序Taro跨端框架实战总结
0xRick
小程序
1背景1.1项目项目需开发移动端,需支持以图表、表格等形式展示数据,对素材进行审核审批等功能。并需支持微信、企微小程序、h5等平台使用。2技术选型2.1基础框架选择从落地场景分析,我们需要具备,微信小程序,企微小程序,h5等平台的支持。如果采用小程序/h5等单平台框架开发,在开发效率与人力占用上的成本显然会与需要支持的平台数量成正比。同时小程序在原生开发上也无法使用工程化带来的部分提效功能,所以在
- 基于STM32+微信小程序设计的环境监测系统(腾讯云IOT)
DS小龙哥
智能家居与物联网项目实战stm32微信小程序腾讯云
一、设计需求基于STM32设计的环境检测系统(腾讯云物联网+微信小程序实现)【1】项目背景随着人们生活水平的提高,人们对生活环境的求越来越高尤其是在家居环境有害气体污染已经引起了人们的注意,温度和湿度控制等。有关研究人员发现,天然气主要组成部分为甲烷气,而且还有少量的乙烷、丙烷、丁烷等烷烃,还含有二氧化碳、氧、氮、硫化氢、水分等。甲醛是一种破坏生物细胞蛋白质的原生质毒物,会对人的皮肤、呼吸道及内脏
- 微信小程序面试内容整理-图片优化
不务正业的猿
面试微信小程序前端微信小程序notepad++小程序面试职场和发展
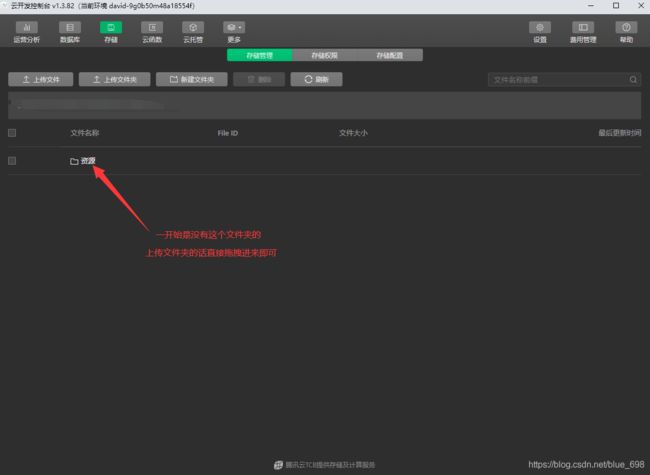
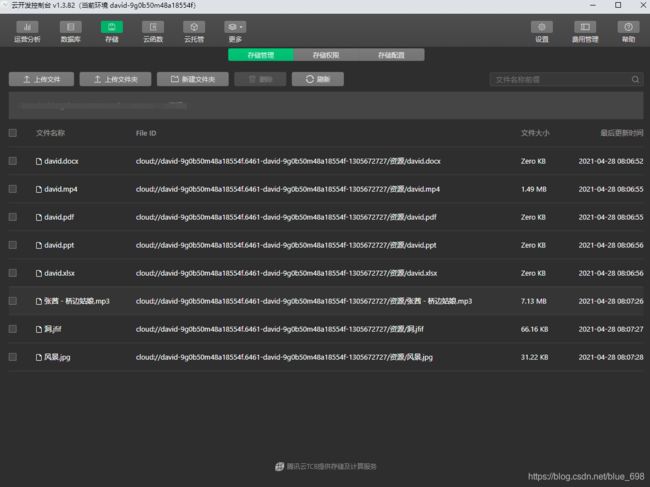
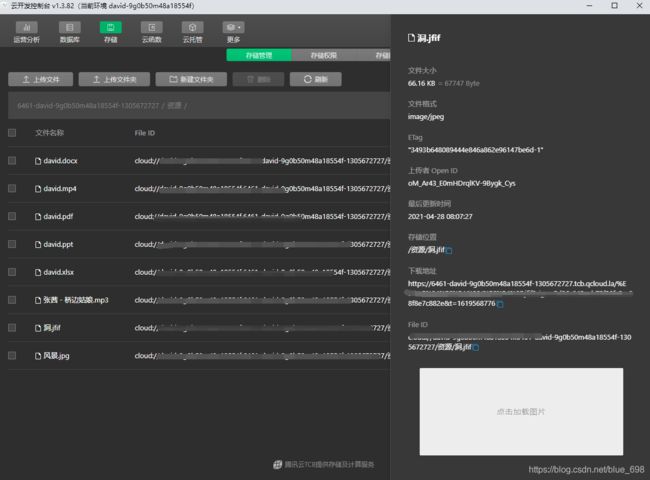
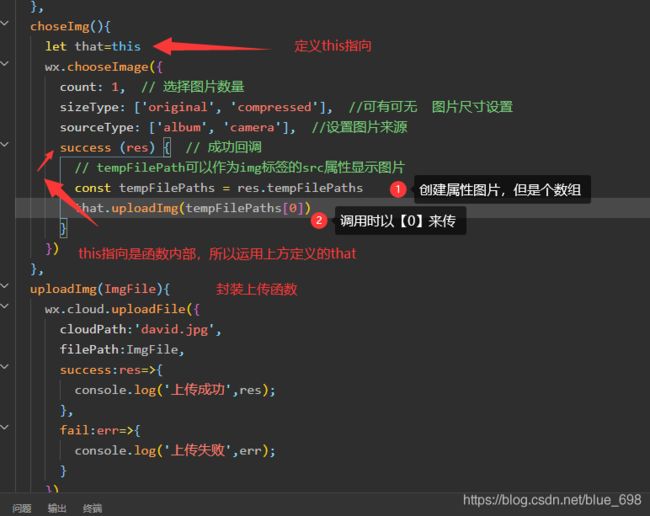
在微信小程序中,图片优化是提升加载速度、节省网络带宽和提高用户体验的重要步骤。图片通常是小程序页面中的主要资源,合理的图片优化能显著提高小程序的性能,尤其是在用户网络状况较差的情况下。1.选择合适的图片格式不同的图片格式有不同的特点,选择合适的格式能够有效减小图片的大小,同时保证图片质量。
- 微信小程序开发:开发者工具安装与配置
暮雨哀尘
微信小程序开发notepad++微信小程序开发语言小程序jsonhtml前端
微信开发者工具安装与配置摘要:本文深入研究了微信开发者工具的安装与配置过程,为开发者提供了详尽的指导。通过对工具的下载、安装步骤,以及开发环境的配置方法进行细致阐述,结合丰富的源代码实例和详细的表格,帮助开发者全面掌握微信开发者工具的使用,提升小程序开发的效率与质量,推动微信小程序生态的持续繁荣。一、引言在移动互联网蓬勃发展的当下,微信作为一款拥有庞大用户群体的社交应用,其小程序生态正呈现出蓬勃发
- 微信小程序:修改提示信息placeholder颜色
25号底片~
微信小程序微信小程序小程序
方法一:使用placeholder-style直接在input或textarea组件中使用placeholder-style属性来设置placeholder的样式。或者:方法二:使用placeholder-class你也可以通过placeholder-class属性来指定一个类名,然后在对应的.wxss文件中定义这个类的样式。wxss.custom-placeholder{color:#999;f
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- 计算机毕业设计PHP保利和院物业服务管理系统小程序(源码+程序+uni+lw+部署)
计算机专业毕设程序
课程设计php小程序
该项目含有源码、文档、程序、数据库、配套开发软件、软件安装教程。欢迎交流项目运行环境配置:phpStudy+Vscode+Mysql5.7+HBuilderX+Navicat11+Vue+Express。项目技术:原生PHP++Vue等等组成,B/S模式+Vscode管理+前后端分离等等。环境需要1.运行环境:最好是小皮phpstudy最新版,我们在这个版本上开发的。其他版本理论上也可以。2.开发
- Niushop开源微信商城+小程序商城源码
喵喵源码
微信小程序小程序微信前端
Niushop开源微信单商户V4Niushop单商户V4版,微信商城、小程序商城,支持分销、团购、直播、秒杀、优惠券、自定义页面等众多营销功能,插件化开发,全开源,更适合二开。做最牛、功能最强大的开源商城快速搭建专属店铺,迅速展开线上业务NIUSHOP开源商城B2C单商户V4,功能强大,安全便捷,框架成熟稳定便于扩展,源码100%开源,支持二次开发定制,让企业用更低的成本、更少的人力,更快的速度构
- 代练代打护航系统小程序源码:游戏生态的“双刃剑”
vue.jsmysql
近年来,随着游戏产业的蓬勃发展,代练代打行业也逐渐兴起。代练代打护航系统小程序的出现,为这一行业提供了一个新的平台,也引发了关于其利弊的讨论。本文将深入分析代练代打护航系统小程序源码,探讨其对游戏生态的影响。源码获取地址!!!!请点击!!!代练代打护航系统小程序通常包含以下功能模块:用户模块:用户注册、登录、个人信息管理、实名认证等。订单模块:玩家发布订单、代练接单、订单管理、交易担保等。评价模块
- 小程序API —— 51小程序界面交互 - loading 提示框
然后就去远行吧
前端微信小程序小程序
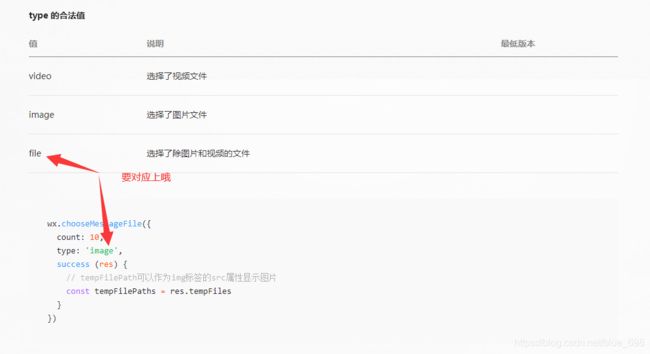
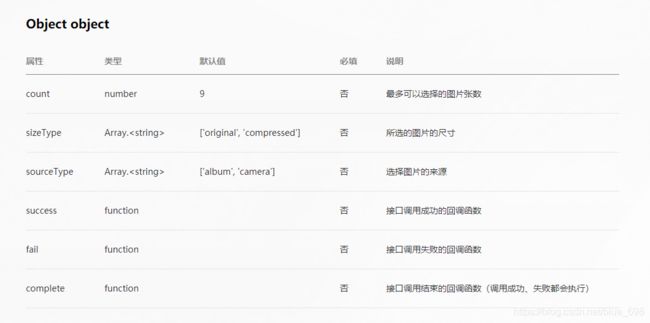
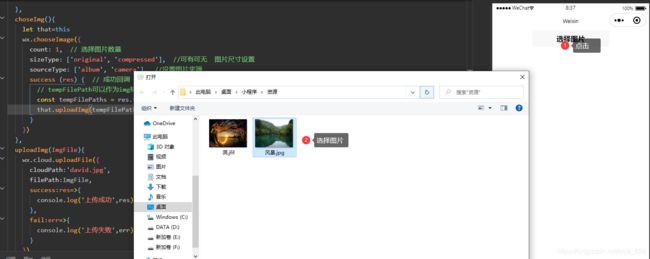
小程序提供了一些用于界面交互的API,例如loading提示框、消息提示框、模态对话框等API;loading提示框常配合网络请求来使用,用于提高用户体验,对应的API有两个:wx.showLoading()显示loading提示框;wx.hideLoading()关闭loading提示框;注意loading提示框显示之后不会自动关闭,必须主动调用hideLoading方法才能关闭loading提
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo







![]()