三天轻松搞定JQuery
三天轻松搞定JQuery
- DAY01
-
- 1. 1 JQuery介绍
- 1.2.JQuery 基础
-
- 1.2.1 jQuery 的下载
- 1.2.2. jQuery中的顶级对象$
- 1.2.3. jQuery 对象和 DOM 对象
- 1.3. jQuery 选择器
-
- 1.3.1. 基础选择器
- 1.3.2. 层级选择器
- 1.3.3. 筛选选择器
- 1.3.4 知识铺垫
- 1.4. jQuery 样式操作
-
- 1.4.1. 方法1: 操作 css 方法
- 1.4.2. 方法2: 设置类样式方法
- 1.5. jQuery 效果
-
- 1.5.1. 显示隐藏
- 1.5.2. 滑入滑出
- 1.5.3 淡入淡出
- 1.5.4 自定义动画
- 1.5.5 停止动画排队
- 1.5.6. 事件切换
DAY01
1. 1 JQuery介绍
- 概念: 一个JavaScript框架,简化JS开发。
JQuery是一个简洁而快速的JavaScript库,可用于简化事件处理,HTML文档遍历,Ajax交互和动画,以便快速开发网站。
目的是让开发者更容易地在网站上使用JavaScript。它不是一种单独的编程语言,与JavaScript一起工作。使用jQuery,将用更少的资源做更多的事情。
j 就是 JavaScript; Query 查询; 意思就是查询js,把js中的DOM操作做了封装,我们可以快速的查询使用里面的功能。
JavaScript框架:本质上就是一些js文件,封装了js的原生代码而已
1.2.JQuery 基础
1.2.1 jQuery 的下载
- jquery下载
- 导入JQuery的js文件(一般使用后缀为.min.js文件)
在文档最末尾插入 script 标签,书写体验代码。 - 使用:
入口函数:
$(function () {
... // 此处是页面 DOM 加载完成的入口
}) ;
1.2.2. jQuery中的顶级对象$
- $是 jQuery 的别称,在代码中可以使用 jQuery 代替,但一般为了方便,通常都直接使用 $ 。
- $是jQuery的顶级对象,相当于原生JavaScript中的 window。把元素利用$包装成jQuery对象,就可以调用jQuery 的方法。
1.2.3. jQuery 对象和 DOM 对象
- 用原生 JS 获取来的对象就是 DOM 对象
- jQuery 方法获取的元素就是 jQuery 对象。
- jQuery 对象本质是: 利用$对DOM 对象包装后产生的对象(伪数组形式存储)。
// 1.DOM对象转换成jQuery对象,方法只有一种
var box = document.getElementById('box'); // 获取DOM对象
var jQueryObject = $(box); // 把DOM对象转换为 jQuery 对象
// 2.jQuery 对象转换为 DOM 对象有两种方法:
// 2.1 jQuery对象[索引值]
var domObject1 = $('div')[0]
// 2.2 jQuery对象.get(索引值)
var domObject2 = $('div').get(0)
注意:
1. JQuery对象在操作时,更加方便。
2. JQuery对象和js对象方法不通用的.
3. 两者相互转换
- jq – > js : jq对象[索引] 或者 jq对象.get(索引)
- js – > jq : $(js对象)
1.3. jQuery 选择器
- 原生 JS 获取元素方式很多,很杂,而且兼容性情况不一致,因此 jQuery 给我们做了封装,使获取元素统一标准。
1.3.1. 基础选择器
$("选择器") // 里面选择器直接写 CSS 选择器即可,但是要加引号
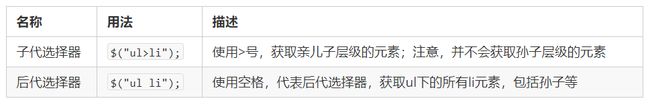
1.3.2. 层级选择器
<body>
<div>我是div</div>
<div class="nav">我是nav div</div>
<p>我是p</p>
<ul>
<li>我是ul 的</li>
<li>我是ul 的</li>
<li>我是ul 的</li>
</ul>
<script>
$(function() {
console.log($(".nav"));
console.log($("ul li"));
})
</script>
</body>
1.3.3. 筛选选择器
<body>
<ul>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ul>
<ol>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
<li>多个里面筛选几个</li>
</ol>
<script>
$(function() {
$("ul li:first").css("color", "red");
$("ul li:eq(2)").css("color", "blue");
$("ol li:odd").css("color", "skyblue");
$("ol li:even").css("color", "pink");
})
</script>
</body>
1.3.4 知识铺垫
- jQuery 设置样式
$('div').css('属性', '值')
-jQuery 里面的排他思想
<body>
<button>选择</button>
<button>选择</button>
<button>选择</button>
<button>选择</button>
<button>选择</button>
<script>
$(function() {
$("button").click(function() {
$(this).css("background", "pink");
$(this).siblings("button").css("background", "");
});
});
</script>
</body>
- 隐式迭代
// 遍历内部 DOM 元素(伪数组形式存储)的过程就叫做隐式迭代。
// 简单理解:给匹配到的所有元素进行循环遍历,执行相应的方法,而不用我们再进行循环,简化我们的操作,方便我们调用。
$('div').hide(); // 页面中所有的div全部隐藏,不用循环操作
- 链式编程
// 链式编程是为了节省代码量,看起来更优雅。
$(this).css('color', 'red').sibling().css('color', '');
1.4. jQuery 样式操作
- jQuery中常用的样式操作有两种:css() 和 设置类样式方法
1.4.1. 方法1: 操作 css 方法
jQuery 可以使用 css 方法来修改简单元素样式; 也可以操作类,修改多个样式。
常用以下三种形式 :
// 1.参数只写属性名,则是返回属性值
var strColor = $(this).css('color');
// 2. 参数是属性名,属性值,逗号分隔,是设置一组样式,属性必须加引号,值如果是数字可以不用跟单位和引号
$(this).css(''color'', ''red'');
// 3. 参数可以是对象形式,方便设置多组样式。属性名和属性值用冒号隔开, 属性可以不用加引号
$(this).css({
"color":"white","font-size":"20px"});
1.4.2. 方法2: 设置类样式方法
作用等同于以前的 classList,可以操作类样式, 注意操作类里面的参数不要加点。
常用的三种设置类样式方法:
// 1.添加类
$("div").addClass("current");
// 2.删除类
$("div").removeClass("current");
// 3.切换类
$("div").toggleClass("current");
1.5. jQuery 效果
jQuery 给我们封装了很多动画效果,最为常见的如下:
- 显示隐藏:show() / hide() / toggle() ;
- 划入画出:slideDown() / slideUp() / slideToggle() ;
- 淡入淡出:fadeIn() / fadeOut() / fadeToggle() / fadeTo() ;
1.5.1. 显示隐藏
显示隐藏动画,常见有三个方法:show() / hide() / toggle() ;
<body>
<button>显示</button>
<button>隐藏</button>
<button>切换</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
$("div").show(1000, function() {
alert(1);
});
})
$("button").eq(1).click(function() {
$("div").hide(1000, function() {
alert(1);
});
})
$("button").eq(2).click(function() {
$("div").toggle(1000);
})
// 一般情况下,我们都不加参数直接显示隐藏就可以了
});
</script>
</body>
1.5.2. 滑入滑出
- 滑入滑出动画,常见有三个方法:slideDown() / slideUp() / slideToggle() ;
代码演示
<body>
<button>下拉滑动</button>
<button>上拉滑动</button>
<button>切换滑动</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
// 下滑动 slideDown()
$("div").slideDown();
})
$("button").eq(1).click(function() {
// 上滑动 slideUp()
$("div").slideUp(500);
})
$("button").eq(2).click(function() {
// 滑动切换 slideToggle()
$("div").slideToggle(500);
});
});
</script>
</body>
1.5.3 淡入淡出
- 淡入淡出动画,常见有四个方法:fadeIn() / fadeOut() / fadeToggle() / fadeTo() ;
代码演示
<body>
<button>淡入效果</button>
<button>淡出效果</button>
<button>淡入淡出切换</button>
<button>修改透明度</button>
<div></div>
<script>
$(function() {
$("button").eq(0).click(function() {
// 淡入 fadeIn()
$("div").fadeIn(1000);
})
$("button").eq(1).click(function() {
// 淡出 fadeOut()
$("div").fadeOut(1000);
})
$("button").eq(2).click(function() {
// 淡入淡出切换 fadeToggle()
$("div").fadeToggle(1000);
});
$("button").eq(3).click(function() {
// 修改透明度 fadeTo() 这个速度和透明度要必须写
$("div").fadeTo(1000, 0.5);
});
});
</script>
</body>
1.5.4 自定义动画
- 自定义动画非常强大,通过参数的传递可以模拟以上所有动画,方法为:animate() ;
代码演示
<body>
<button>动起来</button>
<div></div>
<script>
$(function() {
$("button").click(function() {
$("div").animate({
left: 500,
top: 300,
opacity: .4,
width: 500
}, 500);
})
})
</script>
</body>
1.5.5 停止动画排队
-
动画或者效果一旦触发就会执行,如果多次触发,就造成多个动画或者效果排队执行。
停止动画排队的方法为:stop() ; -
stop() 方法用于停止动画或效果。
-
stop() 写到动画或者效果的前面, 相当于停止结束上一次的动画。
1.5.6. 事件切换
- jQuery中为我们添加了一个新事件 hover() ; 功能类似 css 中的伪类 :hover 。
语法
hover([over,]out) // 其中over和out为两个函数
- over:鼠标移到元素上要触发的函数(相当于mouseenter)
- out:鼠标移出元素要触发的函数(相当于mouseleave)
- 如果只写一个函数,则鼠标经过和离开都会触发它
======================================
‵□′)╯✧Duang~送你五毛钱特效!
动一动小手
♥点个♥