Allure有很多好用的功能,这里只是记录我自己的总结的一些经验。
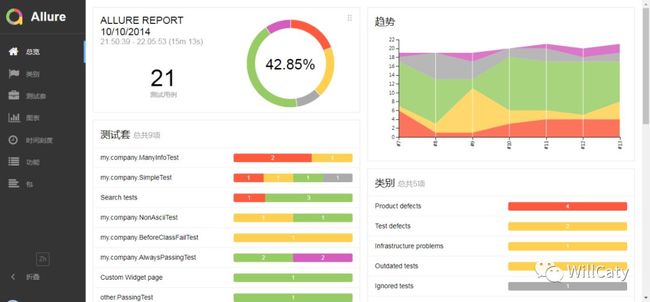
首页(Overview)
报告首页,可以选择中文语言展示。右侧的面板可以拖拽。放到自己喜欢的位置。设置会存到 local Storage 中,下次访问直接显示中文。ALLURE_REPORT_SETTINGS:{"language":"zh","sidebarCollapsed":false}。 ALLURE_REPORT_SETTINGS_WIDGETS存放页面模块展示位置。
修改报告Logo
将Logo图片放在allure\plugins\custom-logo-plugin\static目录下。编辑当前目录下的styles.css。
.side-nav__brand {background: url('logo.png') no-repeat left center !important;padding-left: 180px !important;margin-left: 10px;}
替换背景图片。
本地运行时,展示趋势图(TREND)的方法
当本地运行时,无法展示历史执行信息。
- 测试执行结束,先不要生产测试报告
- 将
html\history下的所有文件复制 - 黏贴到
report\history下。(可能不存在此文件,先创建) - 执行生成报告命令。
该操作影响到:
-
Graphs页面历史信息展示 - Case详情中的
History信息
定义环境信息
创建 environment.xml 文件,将文件放在 report 目录下。
report目录是执行pytest --alluredir report时,生成的测试报告数据文件夹
文件格式
Browser Chrome Browser.Version 78.0 执行环境 Develop 执行机 10.0.228.51
首页展示效果:
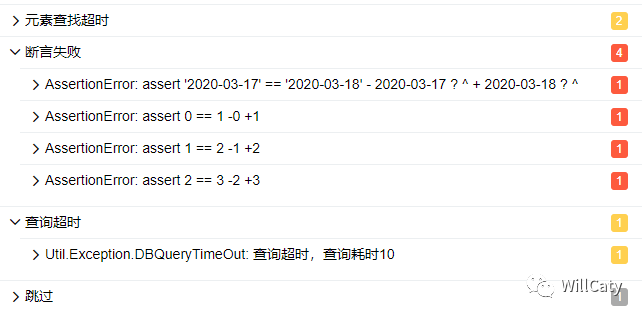
分类页(Categories)
此页面默认分类为:
- Product defects (failed tests)
- Test defects (broken tests)
创建 categories.json 放在report目录下。
[ { "name": "跳过", "messageRegex": ".*", "matchedStatuses": ["skipped"] }, { "name": "查询超时", "traceRegex": ".*QueryTimeOut.*", "matchedStatuses": ["broken","failed"] }, { "name": "元素查找超时", "traceRegex": ".*TimeoutException.*", "matchedStatuses": ["broken","failed"] }, { "name": "断言失败", "traceRegex": ".*AssertionError.*", "matchedStatuses": ["broken","failed"] }, { "name": "HTTP调用错误", "traceRegex": ".*HTTPError.*", "matchedStatuses": ["broken","failed"] }]
将异常或是错误,通过正则进行分类展示。利用这个功能可以将测试结果进行有效分类,比如如上所示,将QueryTimeOut都归到 查询超时的分类中。
测试框架中自定义详细的异常。便于归类展示。
测试套(Suites)和功能(Behaviors)
巧用标签
这两个页面的使用场景不同,使用方法基本一致。只说Suites。页面展现的层级结构完全由不同的标签决定。在测试类或方法上添加标签。
@allure.parent_suite('创建基础数据')@allure.suite('基础数据')@allure.sub_suite('工单基础数据')@allure.title('修改2017001为一级施工人员')
这里有个使用上的小技巧, 当一个py文件存在多个用例时,每个方法或类上都添加相同的标签,显得很累赘,也浪费时间。可以使用pytestmark来定义 module 级别的标签。在文件最上方,定义一次。影响当前所有的测试用例。
pytestmark = [pytest.mark.OrderWork, allure.parent_suite("创建基础数据"), allure.suite("基础数据"), allure.sub_suite('工单基础数据') ]
这样在测试用例上只添加title即可。同理,其他标记也可以这样使用。
标签:
class LabelType(str): EPIC = 'epic' FEATURE = 'feature' STORY = 'story' PARENT_SUITE = 'parentSuite' SUITE = 'suite' SUB_SUITE = 'subSuite' SEVERITY = 'severity' THREAD = 'thread' HOST = 'host' TAG = 'tag' ID = 'as_id' FRAMEWORK = 'framework' LANGUAGE = 'language'
巧用Step
在测试过程中增加详细测试步骤。并将格式约定为'操作:内容'。
- 冒号左边为操作,如:Step,验证,API,聚合,查询等。
- 中文冒号,页面展示更舒服。
- 冒号右边为具体操作内容。
- 还可以将参数添加到step中。
所有接口和页面操作方法的封装。均添加装饰器:
@allure.step("API:调用XXX接口")
@allure.step("Step:点击XXX按钮") 确保所有测试执行过程都有记录。
方法中使用 with allure.step() 增加测试步骤。
with allure.step('Step: 创建营销方案'): ...
效果:
title
测试类和方法均添加 title,定义中文用例名称。
@allure.title('测试登录')
只是一些想到的心得。之后会分享一些具体的使用~