设置监听
下面是各种常用控件的事件监听的使用
①EditText(编辑框)的事件监听---OnKeyListener
②RadioGroup、RadioButton(单选按钮)的事件监听---OnCheckedChangeListener
③CheckBox(多选按钮)的事件监听---OnCheckedChangeListener
④Spinner(下拉列表)的事件监听---OnItemSelectedListener
⑤Menu(菜单)的事件处理---onMenuItemSelected
⑥Dialog(对话框)的事件监听---DialogInterface.OnClickListener()
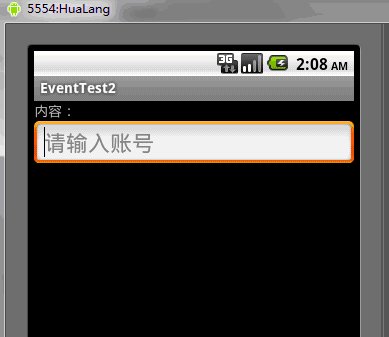
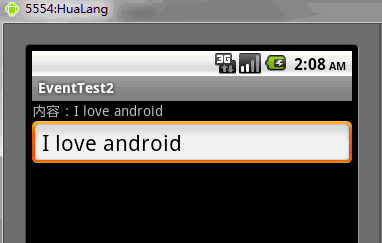
第一个例子:EditText的事件监听
- package org.hualang.eventtest2;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.KeyEvent;
- import android.view.View;
- import android.widget.EditText;
- import android.widget.TextView;
- public class EventTest2 extends Activity {
- /** Called when the activity is first created. */
- private TextView mytext;
- private EditText edittext;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mytext = (TextView)findViewById(R.id.mytext);
- edittext = (EditText)findViewById(R.id.edittext);
- /**
- * 设置当EditText为空,则提示“请输入账号”
- * 在配置文件main.xml中可以用android:hint="请输入账号"来实现
- */
- edittext.setHint("请输入账号");
- //下面为EditText事件监听
- edittext.setOnKeyListener(new EditText.OnKeyListener()
- {
- @Override
- public boolean onKey(View arg0, int arg1, KeyEvent arg2) {
- //得到文字,显示在TextView中
- mytext.setText("内容:"+edittext.getText().toString());
- return false;
- }
- });
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:id="@+id/mytext"
- />
- <EditText
- android:id="@+id/edittext"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:textSize="10pt"
- />
- </LinearLayout>
运行结果如下:


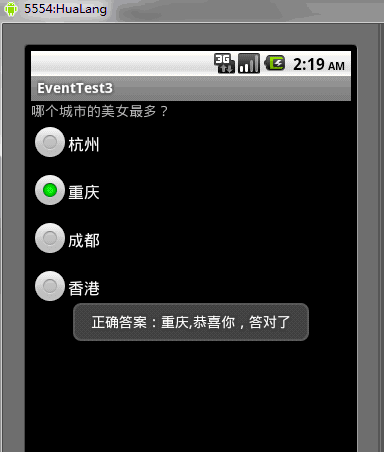
第二个例子:单选按钮的事件监听处理
- package org.hualang.eventtest;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Gravity;
- import android.widget.RadioButton;
- import android.widget.RadioGroup;
- import android.widget.Toast;
- public class EventTest3 extends Activity {
- /** Called when the activity is first created. */
- private RadioGroup group;
- private RadioButton radio1,radio2,radio3,radio4;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- group = (RadioGroup)findViewById(R.id.radiogroup1);
- radio1 = (RadioButton)findViewById(R.id.button1);
- radio2 = (RadioButton)findViewById(R.id.button2);
- radio3 = (RadioButton)findViewById(R.id.button3);
- radio4 = (RadioButton)findViewById(R.id.button4);
- group.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
- @Override
- public void onCheckedChanged(RadioGroup group, int checkedId) {
- // TODO Auto-generated method stub
- if (checkedId == radio2.getId())
- {
- showMessage("正确答案:" + radio2.getText()+",恭喜你,答对了");
- }
- else
- {
- showMessage("对不起,虽然很多,但不是公认的最多");
- }
- }
- });
- }
- public void showMessage(String str)
- {
- Toast toast = Toast.makeText(this, str, Toast.LENGTH_SHORT);
- toast.setGravity(Gravity.TOP, 0, 220);
- toast.show();
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:id="@+id/mytextview"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="哪个城市的美女最多?"
- />
- <RadioGroup
- android:id="@+id/radiogroup1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:orientation="vertical"
- >
- <RadioButton
- android:id="@+id/button1"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="杭州"
- />
- <RadioButton
- android:id="@+id/button2"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="重庆"
- />
- <RadioButton
- android:id="@+id/button3"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="成都"
- />
- <RadioButton
- android:id="@+id/button4"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:text="香港"
- />
- </RadioGroup>
- </LinearLayout>
运行结果如下:

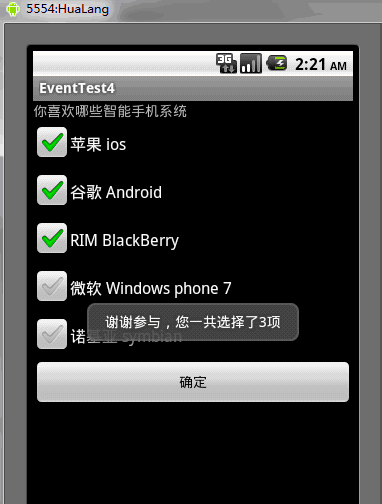
第三个例子:复选框的事件处理
- package org.hualang.eventtest4;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Gravity;
- import android.view.View;
- import android.widget.Button;
- import android.widget.CheckBox;
- import android.widget.CompoundButton;
- import android.widget.CompoundButton.OnCheckedChangeListener;
- import android.widget.Toast;
- public class EventTest4 extends Activity {
- /** Called when the activity is first created. */
- private CheckBox ch1,ch2,ch3,ch4,ch5;
- private Button mybutton;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- mybutton = (Button)findViewById(R.id.mybutton);
- ch1 = (CheckBox)findViewById(R.id.check1);
- ch2 = (CheckBox)findViewById(R.id.check2);
- ch3 = (CheckBox)findViewById(R.id.check3);
- ch4 = (CheckBox)findViewById(R.id.check4);
- ch5 = (CheckBox)findViewById(R.id.check5);
- ch1.setOnCheckedChangeListener(new CheckBox.OnCheckedChangeListener()
- {
- @Override
- public void onCheckedChanged(CompoundButton arg0, boolean arg1) {
- // TODO Auto-generated method stub
- if(ch1.isChecked())
- {
- showMessage("你选择了"+ch1.getText());
- }
- }
- });
- ch2.setOnCheckedChangeListener(new CheckBox.OnCheckedChangeListener()
- {
- @Override
- public void onCheckedChanged(CompoundButton arg0, boolean arg1) {
- // TODO Auto-generated method stub
- if(ch3.isChecked())
- {
- showMessage("你选择了"+ch2.getText());
- }
- }
- });
- ch3.setOnCheckedChangeListener(new CheckBox.OnCheckedChangeListener()
- {
- @Override
- public void onCheckedChanged(CompoundButton arg0, boolean arg1) {
- // TODO Auto-generated method stub
- if(ch3.isChecked())
- {
- showMessage("你选择了"+ch3.getText());
- }
- }
- });
- ch4.setOnCheckedChangeListener(new CheckBox.OnCheckedChangeListener()
- {
- @Override
- public void onCheckedChanged(CompoundButton arg0, boolean arg1) {
- // TODO Auto-generated method stub
- if(ch4.isChecked())
- {
- showMessage("你选择了"+ch4.getText());
- }
- }
- });
- ch5.setOnCheckedChangeListener(new CheckBox.OnCheckedChangeListener()
- {
- @Override
- public void onCheckedChanged(CompoundButton arg0, boolean arg1) {
- // TODO Auto-generated method stub
- if(ch5.isChecked())
- {
- showMessage("你选择了"+ch5.getText());
- }
- }
- });
- mybutton.setOnClickListener(new Button.OnClickListener()
- {
- @Override
- public void onClick(View arg0) {
- // TODO Auto-generated method stub
- int num = 0;
- if(ch1.isChecked())
- {
- num++;
- }
- if(ch2.isChecked())
- {
- num++;
- }
- if(ch3.isChecked())
- {
- num++;
- }
- if(ch4.isChecked())
- {
- num++;
- }
- if(ch5.isChecked())
- {
- num++;
- }
- showMessage("谢谢参与,您一共选择了"+num+"项");
- }
- });
- }
- public void showMessage(String str)
- {
- Toast toast = Toast.makeText(this, str, Toast.LENGTH_SHORT);
- toast.setGravity(Gravity.TOP, 0, 220);
- toast.show();
- }
- }
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="你喜欢哪些智能手机系统"
- />
- <CheckBox
- android:id="@+id/check1"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="苹果 ios"
- />
- <CheckBox
- android:id="@+id/check2"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="谷歌 Android"
- />
- <CheckBox
- android:id="@+id/check3"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="RIM BlackBerry"
- />
- <CheckBox
- android:id="@+id/check4"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="微软 Windows phone 7"
- />
- <CheckBox
- android:id="@+id/check5"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="诺基亚 symbian"
- />
- <Button
- android:id="@+id/mybutton"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="确定"
- />
- </LinearLayout>
运行结果:

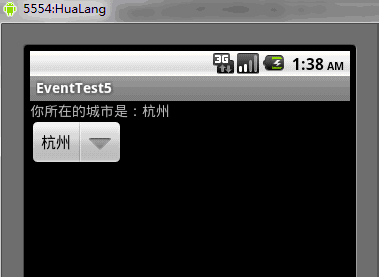
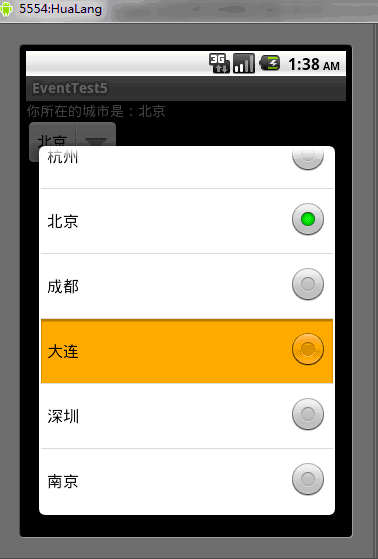
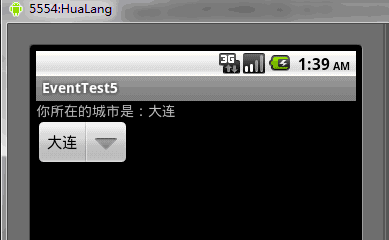
第四个例子:Spinner下拉菜单的事件处理
- package org.hualang.eventtest5;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.widget.AdapterView;
- import android.widget.ArrayAdapter;
- import android.widget.Spinner;
- import android.widget.TextView;
- public class EventTest5 extends Activity {
- /** Called when the activity is first created. */
- private static final String[] citys={"杭州","北京","成都","大连","深圳","南京"};
- private TextView text;
- private Spinner spinner;
- private ArrayAdapter<String> adapter;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- text=(TextView)findViewById(R.id.text);
- spinner=(Spinner)findViewById(R.id.spinner);
- //将可选内容与ArrayAdapter连接
- adapter=new ArrayAdapter<String>(this,android.R.layout.simple_spinner_item,citys);
- //设置下拉列表风格
- adapter.setDropDownViewResource(android.R.layout.simple_spinner_dropdown_item);
- //将adapter添加到spinner中
- spinner.setAdapter(adapter);
- //添加Spinner事件监听
- spinner.setOnItemSelectedListener(new Spinner.OnItemSelectedListener()
- {
- @Override
- public void onItemSelected(AdapterView<?> arg0, View arg1,
- int arg2, long arg3) {
- // TODO Auto-generated method stub
- text.setText("你所在的城市是:"+citys[arg2]);
- //设置显示当前选择的项
- arg0.setVisibility(View.VISIBLE);
- }
- @Override
- public void onNothingSelected(AdapterView<?> arg0) {
- // TODO Auto-generated method stub
- }
- });
- }
- }
main.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:id="@+id/text"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="您所在的城市"
- />
- <Spinner
- android:id="@+id/spinner"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_centerHorizontal="true"
- />
- </LinearLayout>
运行结果如下:



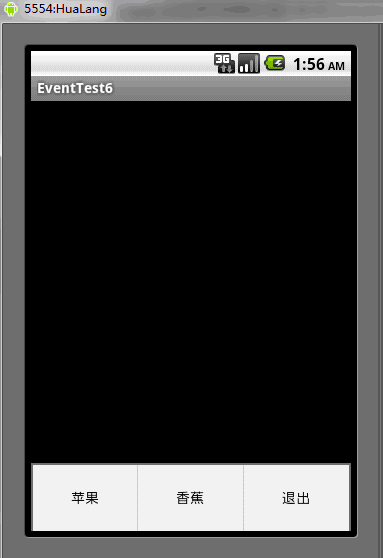
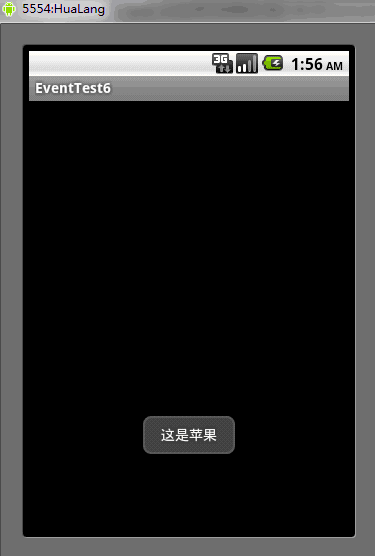
第五个例子:Menu(菜单)的事件处理
- package org.hualang.eventtest6;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.Menu;
- import android.view.MenuInflater;
- import android.view.MenuItem;
- import android.widget.Toast;
- public class EventTest6 extends Activity {
- /** Called when the activity is first created. */
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- }
- @Override
- public boolean onCreateOptionsMenu(Menu menu) {
- // TODO Auto-generated method stub
- MenuInflater inflater = getMenuInflater();
- //设置menu界面为res/menu/menu.xml
- inflater.inflate(R.menu.menu, menu);
- return true;
- }
- @Override
- public boolean onMenuItemSelected(int featureId, MenuItem item) {
- //得到当前选中的MenuItem的ID
- int itemId = item.getItemId();
- switch(itemId)
- {
- case R.id.apple:
- Toast toast = Toast.makeText(this, "这是苹果", Toast.LENGTH_SHORT);
- toast.show();
- break;
- case R.id.banana:
- Toast toast2 = Toast.makeText(this, "这是香蕉", Toast.LENGTH_SHORT);
- toast2.show();
- break;
- case R.id.exit:
- EventTest6.this.finish();
- break;
- }
- return true;
- }
- }
res/menu/menu.xml
- <?xml version="1.0" encoding="utf-8"?>
- <menu xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:id="@+id/apple"
- android:title="苹果"
- />
- <item android:id="@+id/banana"
- android:title="香蕉"
- />
- <item android:id="@+id/exit"
- android:title="退出"
- />
- </menu>
运行结果如下:


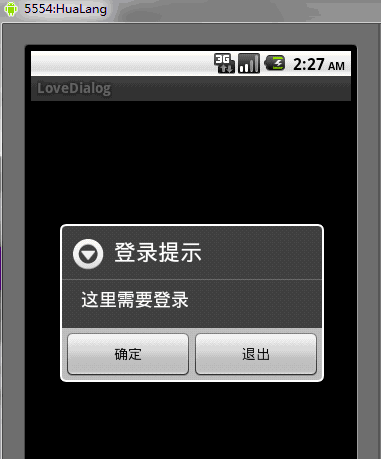
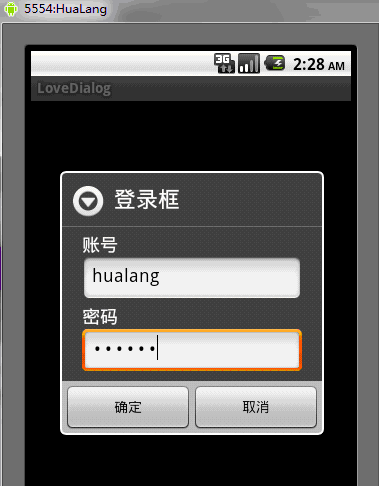
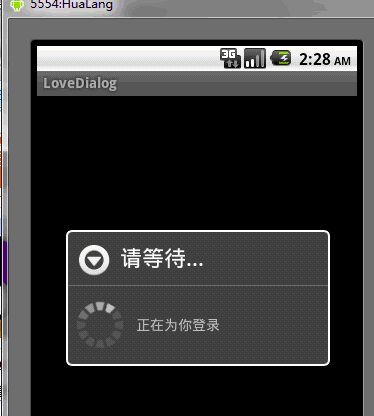
第六个例子:对话框的事件处理
- package org.hualang.dialog;
- import android.app.Activity;
- import android.app.AlertDialog;
- import android.app.Dialog;
- import android.app.ProgressDialog;
- import android.content.DialogInterface;
- import android.content.DialogInterface.OnClickListener;
- import android.os.Bundle;
- import android.view.LayoutInflater;
- import android.view.View;
- public class MainActivity extends Activity {
- /** Called when the activity is first created. */
- ProgressDialog myDialog;
- @Override
- public void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.main);
- Dialog dialog = new AlertDialog.Builder(MainActivity.this)
- .setTitle("登录提示")
- .setMessage("这里需要登录")
- .setPositiveButton("确定", new DialogInterface.OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- // TODO Auto-generated method stub
- LayoutInflater factory = LayoutInflater.from(MainActivity.this);
- final View DialogView = factory.inflate(R.layout.dialog, null);
- AlertDialog dlg = new AlertDialog.Builder(MainActivity.this)
- .setTitle("登录框")
- .setView(DialogView)
- .setPositiveButton("确定", new DialogInterface.OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int whichButton) {
- // TODO Auto-generated method stub
- myDialog = ProgressDialog.show(MainActivity.this, "请等待...", "正在为你登录", true);
- new Thread()
- {
- public void run()
- {
- try
- {
- sleep(3000);
- }catch(Exception e)
- {
- e.printStackTrace();
- }finally
- {
- myDialog.dismiss();
- }
- }
- }.start();
- }
- }).setNegativeButton("取消",
- new DialogInterface.OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- // TODO Auto-generated method stub
- MainActivity.this.finish();
- }
- }).create();
- dlg.show();
- }
- }).setNeutralButton("退出", new DialogInterface.OnClickListener() {
- @Override
- public void onClick(DialogInterface dialog, int which) {
- // TODO Auto-generated method stub
- MainActivity.this.finish();
- }
- }).create();
- dialog.show();
- }
- }
res/layout/dialog.xml
- <?xml version="1.0" encoding="utf-8"?>
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:orientation="vertical"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- >
- <TextView
- android:id="@+id/username"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20dip"
- android:layout_marginRight="20dip"
- android:text="账号"
- android:gravity="left"
- android:textAppearance="?android:attr/textAppearanceMedium"
- />
- <EditText
- android:id="@+id/myusername"
- android:layout_height="wrap_content"
- android:layout_width="fill_parent"
- android:layout_marginLeft="20dip"
- android:layout_marginRight="20dip"
- android:scrollHorizontally="true"
- android:autoText="false"
- android:capitalize="none"
- android:gravity="fill_horizontal"
- android:textAppearance="?android:attr/textAppearanceMedium"
- />
- <TextView
- android:id="@+id/password"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20dip"
- android:layout_marginRight="20dip"
- android:text="密码"
- android:gravity="left"
- android:textAppearance="?android:attr/textAppearanceMedium"
- />
- <EditText
- android:id="@+id/mypassword"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_marginLeft="20dip"
- android:layout_marginRight="20dip"
- android:scrollHorizontally="true"
- android:autoText="false"
- android:capitalize="none"
- android:gravity="fill_horizontal"
- android:password="true"
- />
- </LinearLayout>
运行结果: