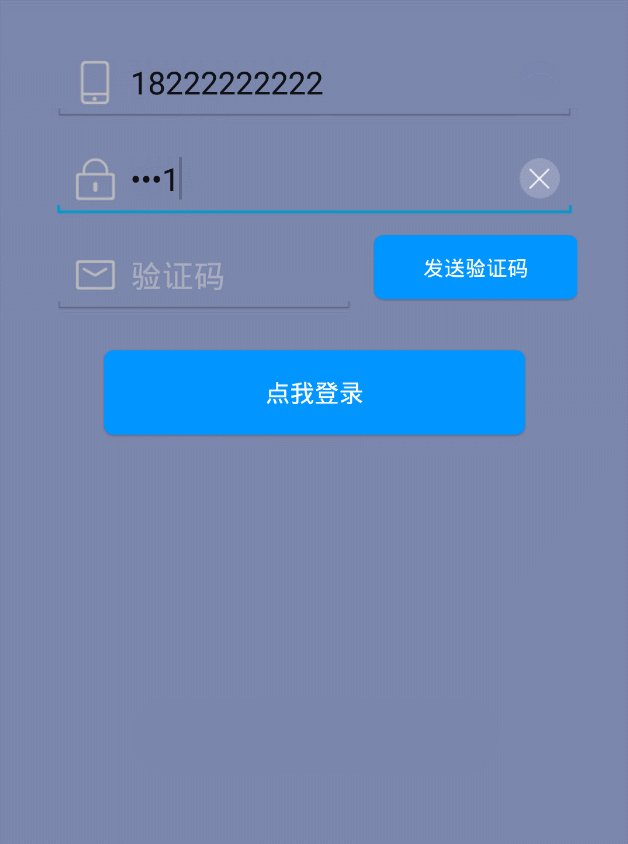
ClearEditTextView通过扩展EditText,添加了右边清除按钮、输入数据不合法时可左右抖动的功能。效果如下:
整体的实现代码如下:
public class ClearEditTextView extends EditText implements View.OnFocusChangeListener, TextWatcher {
//右边的删除按钮
private Drawable mClearDrawable;
public ClearEditTextView(Context context) {
this(context, null);
}
public ClearEditTextView(Context context, AttributeSet attrs) {
this(context, attrs, android.R.attr.editTextStyle);
}
public ClearEditTextView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
init();
}
private void init() {
mClearDrawable = getResources().getDrawable(R.drawable.clear);
//设置删除按钮的边界
mClearDrawable.setBounds(0, 0, mClearDrawable.getIntrinsicWidth(), mClearDrawable.getIntrinsicHeight());
//默认隐藏删除按钮
setClearIcon(false);
//监听EditText焦点变化,以根据text长度控制删除按钮的显示、隐藏
setOnFocusChangeListener(this);
//监听文本内容变化
addTextChangedListener(this);
}
/**
* 控制EditText右边制删除按钮的显示、隐藏
*/
private void setClearIcon(boolean isShow) {
Drawable rightDrawable = isShow ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0], getCompoundDrawables()[1],
rightDrawable, getCompoundDrawables()[3]);
}
/**
* 有焦点,并文本长度大于0则显示删除按钮
*
* @param v
* @param hasFocus
*/
@Override
public void onFocusChange(View v, boolean hasFocus) {
if (hasFocus) {
setClearIcon(getText().length() > 0);
} else {
setClearIcon(false);
}
}
/**
* 文本内容变化时回调
* 当文本长度大于0时显示删除按钮, 否则隐藏
*
* @param text
* @param start
* @param lengthBefore
* @param lengthAfter
*/
@Override
public void onTextChanged(CharSequence text, int start, int lengthBefore, int lengthAfter) {
super.onTextChanged(text, start, lengthBefore, lengthAfter);
setClearIcon(text.length() > 0);
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged(Editable s) {
}
/**
* 通过手指的触摸位置模式删除按钮的点击事件
*
* @param event
* @return
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
if (getCompoundDrawables()[2] != null) {
if (event.getAction() == MotionEvent.ACTION_UP) {
boolean xTouchable = event.getX() > (getWidth() - getPaddingRight() - mClearDrawable.getIntrinsicWidth())
&& (event.getX() < (getWidth() - getPaddingRight()));
boolean yTouchable = event.getY() > (getHeight() - mClearDrawable.getIntrinsicHeight()) / 2
&& event.getY() < (getHeight() + mClearDrawable.getIntrinsicHeight()) / 2;
//清除文本
if (xTouchable && yTouchable) {
setText("");
}
}
}
return super.onTouchEvent(event);
}
/**
* EditText抖动
*
* @param counts
* @return
*/
public void startShake(int counts) {
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 0);
translateAnimation.setInterpolator(new CycleInterpolator(counts));
translateAnimation.setDuration(500);
startAnimation(translateAnimation);
}
}
大致说一下流程,首先给EditText添加addTextChangedListener来监听输入文本的变化,如果EditText有焦点并文本长度大于0则将EditText的drawableRight设置为删除的图片否则设置为空:
@Override
public void onTextChanged(CharSequence text, int start, int lengthBefore, int lengthAfter) {
super.onTextChanged(text, start, lengthBefore, lengthAfter);
setClearIcon(text.length() > 0);
}
private void setClearIcon(boolean isShow) {
Drawable rightDrawable = isShow ? mClearDrawable : null;
setCompoundDrawables(getCompoundDrawables()[0], getCompoundDrawables()[1],
rightDrawable, getCompoundDrawables()[3]);
}
这样删除按钮就添加好了。由于不能直接给添加的删除按钮绑定点击事件,所以可以考虑通过重写EditText的onTouchEvent方法,如果手指的触摸x、y坐标在删除图片上则执行删除操作:
@Override
public boolean onTouchEvent(MotionEvent event) {
if (getCompoundDrawables()[2] != null) {
if (event.getAction() == MotionEvent.ACTION_UP) {
boolean xTouchable = event.getX() > (getWidth() - getPaddingRight() - mClearDrawable.getIntrinsicWidth())
&& (event.getX() < (getWidth() - getPaddingRight()));
boolean yTouchable = event.getY() > (getHeight() - mClearDrawable.getIntrinsicHeight()) / 2
&& event.getY() < (getHeight() + mClearDrawable.getIntrinsicHeight()) / 2;
//清除文本
if (xTouchable && yTouchable) {
setText("");
}
}
}
return super.onTouchEvent(event);
}
到这里删除按钮的逻辑就完成了。关于左右抖动的效果就是给EditText设置一个左右移动的动画:
public void startShake(int counts) {
Animation translateAnimation = new TranslateAnimation(0, 10, 0, 0);
translateAnimation.setInterpolator(new CycleInterpolator(counts));
translateAnimation.setDuration(500);
startAnimation(translateAnimation);
}
到这里一个简单的EditText扩展就实现了。
关于倒计时的功能可通过CountDownTimer类方便的实现:
mCountDownTimer = new CountDownTimer(long millisInFuture, long countDownInterval) {
@Override
public void onTick(long millisUntilFinished) {
//倒计时进行中
}
@Override
public void onFinish() {
//倒计时结束
}
}
参数millisInFuture代表倒计时的总时长,countDownInterval代表时间间隔,单位都是毫秒。通过CountDownTimer类的start()和cancel()方法可以开始和结束倒计时。
demo下载...