this 相关问题
问题1: apply、call 、bind有什么作用,什么区别
apply() 方法调用一个函数, 其具有一个指定的this值,以及作为一个数组(或类似数组的对象)提供的参数。
fun.apply(thisArg, [argsArray])
// thisArg 在 fun 函数运行时指定的 this 值。
// argsArray 一个数组或者类数组对象
call() 方法调用一个函数, 其具有一个指定的this值和分别地提供的参数(参数的列表)。
fun.call(thisArg[, arg1[, arg2[, ...]]])
// thisArg在fun函数运行时指定的this值。
// arg1, arg2, ...指定的参数列表。
bind()方法创建一个新的函数, 当被调用时,将其this关键字设置为提供的值,在调用新函数时,在任何提供之前提供一个给定的参数序列。
fun.bind(thisArg[, arg1[, arg2[, ...]]])
// thisArg 当绑定函数被调用时,该参数会作为原函数运行时的 this 指向。当使用new操作符调用绑定函数时,该参数无效。
// arg1, arg2, ...指定的参数列表。
问题2: 以下代码输出什么?
var john = {
firstName: "John"
}
function func() {
alert(this.firstName + ": hi!")
}
john.sayHi = func
john.sayHi()
// 浏览器弹出提示:John: hi
问题3: 下面代码输出什么,为什么
func()
function func() {
alert(this)
}
// 浏览器弹出提示:[Object window] this是指调用函数的对象,若无指定对象,则默认为window
问题4:下面代码输出什么
document.addEventListener('click', function(e){
console.log(this);
setTimeout(function(){
console.log(this);
}, 200);
}, false);
// #document
// window setTimeout的函数里的this是全局变量
问题5:下面代码输出什么,why
var john = {
firstName: "John"
}
function func() {
alert( this.firstName )
}
func.call(john)
// John 因为call的作用是将括号内的john指定为this来调用func
问题6: 以下代码有什么问题,如何修改
var module= {
bind: function(){
$btn.on('click', function(){
console.log(this) //this指什么
this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
// this指向的不是对象实例,它不包含showMsg属性
修改
var module= {
bind: function(){
var __this = this
$btn.on('click', function(){
console.log(__this) //this指什么
__this.showMsg();
})
},
showMsg: function(){
console.log('饥人谷');
}
}
原型链相关问题
问题7:有如下代码,解释Person、 prototype、proto、p、constructor之间的关联。
function Person(name){
this.name = name;
}
Person.prototype.sayName = function(){
console.log('My name is :' + this.name);
}
var p = new Person("若愚")
p.sayName();
// Person是构造函数,p 是 Person 的实例对象
// prototype是p的对象原型,p从prototype继承方法sayName,p的__proto__指向其构造函数的prototype
// constructor属性在prototype对象中,默认指向prototype对象所在的构造函数
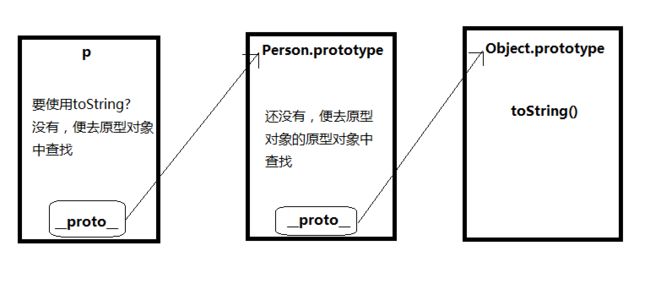
问题8: 上例中,对对象 p可以这样调用 p.toString()。toString是哪里来的? 画出原型图?并解释什么是原型链。
从Object()中继承来。p.proto.proto.toString()
原型链: 对象的属性和方法,有可能是定义在自身,也有可能是定义在它的原型对象。由于原型本身也是对象,又有自己的原型,所以形成了一条原型链(prototype chain)。
问题9:对String做扩展,实现如下方式获取字符串中频率最高的字符
var str = 'ahbbccdeddddfg';
str.__proto__.getMostOften = function () {
var arr = this
var count = 0
var most = 0
var value
for (var i = 0; i < arr.length; i++){
for (j = 0; j < arr.length; j++){
if(arr[i] === arr[j]){
count += 1
}
}
if (count > most){
value = arr[i]
most = count
}
count = 0
}
return value
}
var ch = str.getMostOften();
console.log(ch); //d , 因为d 出现了5次
问题10: instanceOf有什么作用?内部逻辑是如何实现的?
instanceof 一般用于判断一个变量是否为某个对象的实例。
查找某个变量的原型链上是否有某个对象的prototype。是则返回true,否则为false
继承相关问题
问题11:继承有什么作用?
继承可以让某个类型的对象获得另一个类型的对象的属性的方法,让其可以使用现有类的所有功能,并在无需重新编写原来的类的情况下对这些功能进行扩展。
问题12: 下面两种写法有什么区别?
//方法1
function People(name, sex){
this.name = name;
this.sex = sex;
this.printName = function(){
console.log(this.name);
}
}
var p1 = new People('饥人谷', 2)
//方法2
function Person(name, sex){
this.name = name;
this.sex = sex;
}
Person.prototype.printName = function(){
console.log(this.name);
}
var p1 = new Person('若愚', 27);
方法1每创建一个实例都会给它创建一个printName方法,这些实例printName方法作用相同,但是为不同的函数,会占用不同的内存空间,造成资源的浪费;
而方法2 创建实例对象则只是引用prototype的方法,所有实例的sayName都是一个方法,不会造成资源浪费。
问题13: Object.create 有什么作用?兼容性如何?
Object.create接受一个对象作为参数,然后以它为原型,返回一个实例对象。该实例完全继承继承原型对象的属性。
Object.create方法的实质是新建一个构造函数F,然后让F.prototype属性指向参数对象obj,最后返回一个F的实例,从而实现让该实例继承obj的属性。
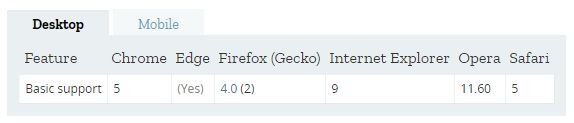
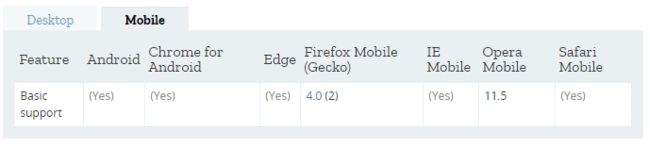
兼容性
问题14: hasOwnProperty有什么作用? 如何使用?
hasOwnProperty 可以判断某个属性定义在对象自身,还是定义在原型链上。
Date.hasOwnProperty('length')
// true
Date.hasOwnProperty('toString')
// false
问题15:如下代码中call的作用是什么?
function Person(name, sex){
this.name = name;
this.sex = sex;
}
function Male(name, sex, age){
Person.call(this, name, sex); //这里的 call 有什么作用
this.age = age;
}
在创建Male实例对象时,这个this是指实例对象,
call作用是让实例对象调用Person函数实现继承Person内属性的目的
问题16: 补全代码,实现继承
function Person(name, sex){
this.name = name
this.sex = sex
}
Person.prototype.getName = function(){
console.log(this.name)
};
function Male(name, sex, age){
Person.call(this, name, sex)
this.age = age
}
Male.prototype = Object.create(Person.prototype)
Male.prototype.constructor = Male
Male.prototype.printName = Person.prototype.getName
Male.prototype.getAge = function(){
console.log(this.age)
};
var ruoyu = new Male('若愚', '男', 27)
ruoyu.printName()