DHTMLX 前端框架 建立你的一个应用程序 教程(十一)--添加/删除表格中的记录
添加/删除表格中的记录
我们的最终功能是在表格中添加删除
我们通过单机工具栏上的按钮来实现添加删除
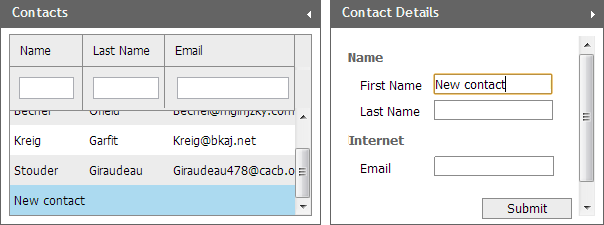
当我们单击添加按钮的时候, 表单中 第一行默认填写New contact 光标自动聚焦

当用户点击删除按钮的时候,当前选中行被删除 并自动选中下一行, 当选中是最后一行 删除后 默认选中上一行.
我们提供添加/删除事件来完成功能
提供一个可以添加、删除网格中的记录
1.给添加按钮添加一个onClick 事件
toolbar.attachEvent("onclick",function(id){
if(id=="newContact"){ //'newContact' is the id of the button in the toolbar
var rowId=contactsGrid.uid(); //generates an unique id
var pos = contactsGrid.getRowsNum(); //gets the number of rows in grid
contactsGrid.addRow(rowId,["New contact","",""],pos); //adds a new row };
});
添加方法接收三个参数:1.行的id 2.单元格的值 3.行的下标
2.添加onAfterUpdate 事件 这个事件是在成功添加一条到数据库后触发
"index.html"
var dpg = new dataProcessor("data/contacts.php");
dpg.init(contactsGrid);
dpg.attachEvent("onAfterUpdate", function(sid, action, tid, tag){
if (action == "inserted"){
contactsGrid.selectRowById(tid); //selects the newly-created row
contactForm.setFocusOnFirstActive();//set focus to the 1st form's input
}
});
setFocusOnFirstActive方法使得光标在表单的一个输入框中
3.给删除添加一个点击事件
"index.html"
toolbar.attachEvent("onclick",function(id){
if(id=="newContact"){
var rowId=contactsGrid.uid();
var pos = contactsGrid.getRowsNum();
contactsGrid.addRow(rowId,["New contact","",""],pos);
contactsGrid.selectRowById(rowId);
contactForm.setFocusOnFirstActive();
};
if(id=="delContact"){
var rowId = contactsGrid.getSelectedRowId();
var rowIndex = contactsGrid.getRowIndex(rowId);
if(rowId!=null){
contactsGrid.deleteRow(rowId);
if(rowIndex!=(contactsGrid.getRowsNum()-1)){
contactsGrid.selectRow(rowIndex+1,true);
} else{
contactsGrid.selectRow(rowIndex-1,true)
}
}
}});
至此,相信你已经喜欢上了DHTMLX 这个web 前端框架。这一个简单的web项目我们就做完了
参考这里 还有很多的示例教程