- [UWP]实用的Shape指南
weixin_34195364
c#ui
在UWPUI系统中,使用Shape是绘制2D图形最简单的方式,小到图标,大到图表都用到Shape的派生类,可以说有举足轻重的地位。幸运的是从Silverlight以来Shape基本没有什么大改动,简直是UWP中的一股清流。上图来自ProSilverlight5inC#,可见Silverlight中的Shape和UWP的Shape基本架构一致。Shape的API从WPF以来就几乎没变,对熟悉WPF/
- Silverlight for Windows Phone 7:Hello Windows P...
chengyixian7877
前言WindowsPhone7是一个崭新的移动电话操作系统,在应用程序的开发上跟先前也有些许的不同;首先在应用程序的开发上,不再支持使用Nativecode做为开发使用的语言,只支持managedcode的开发,而开发上的支持的framework为Silverlight以及XNA,两种framework主要的差异是XNA是Loop-based的应用程序,Silverlight是event-driv
- C#面:MVC同时适用于Windows应用和Web应用吗?
那个那个鱼
C#面试题c#c#mvc.net
相比Windows应用,MVC架构更适用于Web应用。对于Windows应⽤,MVP(ModelViewPresenter)架构更好⼀点。如果使用WPF和Silverlight,MVVM更适合。MVC(Model-View-Controller)模式可以同时适用于Windows应用和Web应用。MVC是一种软件设计模式,它将应用程序分为三个主要部分:模型(Model)、视图(View)和控制器(C
- 前端上传组件Plupload使用指南
梦想的征途
其他
Plupload有以下功能和特点:1、拥有多种上传方式:HTML5、flash、silverlight以及传统的。Plupload会自动侦测当前的环境,选择最合适的上传方式,并且会优先使用HTML5的方式。所以你完全不用去操心当前的浏览器支持哪些上传方式,Plupload会自动为你选择最合适的方式。2、支持以拖拽的方式来选取要上传的文件3、支持在前端压缩图片,即在图片文件还未上传之前就对它进行压缩
- 转载 #if DEBUG用法解析
Bug丶Maker
#ifDEBUGC#C++
转载自https://www.cnblogs.com/flyking/archive/2011/03/04/1971321.html#ifDEBUG,这个东东其实以前刚开始学习C#的时候就知道了,也知道怎么用,但就是没有使用过。随想,很多人估计也都没有用过吧(嘿,自我安慰下)。最近看MVVMLight的代码时看到#ifSILVERLIGHT的东东,于是想起来#ifdebug来了,于是在代码中疯狂的
- Word控件Spire.Doc 【超链接】教程(2):在 Silverlight 中插入 Word 超链接
慧都小妮子
Spire.Docfor.net教程(完)wordpythonc#pdfspire.doc
Spire.Docfor.NET是一款专门对Word文档进行操作的.NET类库。在于帮助开发人员无需安装MicrosoftWord情况下,轻松快捷高效地创建、编辑、转换和打印MicrosoftWord文档。拥有近10年专业开发经验Spire系列办公文档开发工具,专注于创建、编辑、转换和打印Word/PDF/Excel等格式文件处理,小巧便捷。Word超链接可以引导用户获取内容的其他相关信息。它可以
- Html5开发的在线画板涂鸦,使用html5 canvas制作涂鸦画板
人行有师
Html5开发的在线画板涂鸦
HTML5的canvas元素是HTML5新特性中最有用的元素之一。通过html5canvas,我们可以做图像处理、绘图、保存、恢复层和渲染图像等等操作,而不用依赖像AdobeFlashplayer和silverlight之类的外部插件。在这篇文章中,我们将编写一个Javascript插件来使大家可以在canvas上随意涂写和绘画,就像一块涂鸦画板一样。另外再添加一些额外的小功能,如选择线条的宽度和
- 【C#】MVVM架构
Z_W_H_
C#c#WPF
示例结果展示前提了解MVVM是Model-View-ViewModel的缩写形式,它通常被用于WPF或Silverlight开发。Model——可以理解为带有字段,属性的类。例如学校类,教师类,学生类等View——可以理解为我们所看到的UI。前端界面。ViewModel在View和Model之间,起到连接的作用,并且使得View和Model层分离。ViewModel不仅仅是Model的包装,它还包
- DYCom多平台聊天室Sample
内Cool超人
聊天平台silverlightmobilewindows2010
本示例演示了如何通过DYcom开发一个多平台的简单聊天室。本演示包括了一个silverlight客户端,一个Win客户端和一个windowMobile客户端。以下是应用截图:登陆后可从本文下载源代码。运行本示例前请先确定连接ip地址与你本机的地址一致。本示例两含两个项目。一个项目使用vs2010篇写,另一个windowsmobile项目使用的是vs2008篇写,请各位注意。谢谢。欢迎您参与更多关于
- 还有什么不能做?——细谈在C#中读写Excel系列文章之四
ddjq1044
作为这一系列文章的最后一篇,向大家介绍下如何在Silverlight中解压和创建ExcelOpenXmlZIP压缩包。由于Silverlight对本地客户端文件系统访问的安全级别要求比较高,不太容易像Windows应用程序那样可以随意地读写目录和文件,我们不得不考虑使用一些其它的办法。如使用Silverlight的OOB(OutofBrowser)模式,可以允许Silverlight程序读写本地的
- 如何写了一个silverlight显示在blog的公共栏上
shansheng
silverlightblogblendpathobject
Silverlight现在正流行,看了一些资料后,终于动手搞个简单的HelloWord似的程序。用Blend2创建一个Silverlight应用程序,在画布上添加了几个汉字,由于silverlight显示汉字有问题,所以把汉字转化为path即可。选中汉字点击object菜单里面有个path转化。ok。下面就是创建一个简单的动画了。添加一个timeline,生成几个关键帧后Bllend自动形成动画。
- .NET报表控件ActiveReports 教程:应用系统中如何完成各种报表系统的需求
不如温暖过生活
界面开发教程.NETActiveReports报表开发
在开始专题内容之前,我们还是了解一下ActiveReports是一款什么产品:ActiveReports是一款在全球范围内应用非常广泛的报表控件,以提供.NET报表所需的全部报表设计功能领先于同类报表控件,包括对交互式报表的强大支持、丰富的数据可视化形式、与VisualStudio的完美集成、以及对WPF/WinForm/ASP.NET/Silverlight和WindowsAzure的多平台支持
- 浅谈Windows 8, WinRT, XAML 和Silverlight
李明杨
Windows8C#SilverlightMetroWinRTXamlsilverlightwindowsjavascriptapi编程c#
相信大家都很关注即将出世的Windows8,2月29日(也就是明天)的全球移动通信大会(MWC)上,微软将带来Windows8消费者预览版(ConsumerPreview),让我们来先睹为快,了解下windows8给我们带来了哪些新特性。桌面与MetroWindows8有两种模式,分别是“桌面”和“Metro”。这些名字都是暂时的,很可能在系统发布前改变。Silverlight和WPF将继续运行在
- 昂捷-ERP GetSignList sql注入
Hxdih
安全web安全mysql
介绍:昂捷信息,以软件开发为核心,聚焦于零售行业数字化赋能,为超市、便利店、百货、购物中心、专营专卖等各零售业态提供全面的数字化解决方案和咨询服务,是业界领先的全链路数字化解决方案服务商,旗下的办公自动化管理信息系统存在SQL漏洞FOFAFOFA语句:body="CheckSilverlightInstalled"漏洞复现:接口:/EnjoyRMIS_WS/WS/OA/CWSOffice.asmx
- MVVM
泡杯感冒灵
摘自:https://www.cnblogs.com/iovec/p/7840228.htmlModel–View–ViewModel(MVVM)是一个软件架构设计模式,由微软WPF和Silverlight的架构师KenCooper和TedPeters开发,是一种简化用户界面的事件驱动编程方式。由JohnGossman(同样也是WPF和Silverlight的架构师)于2005年在他的博客上发表。
- prism项目搭建 wpf_关于c#:使用MVVM,Prism,WPF和MEF的模块化应用程序-示例/教程...
weixin_39953481
prism项目搭建wpf
我正在开发模块化应用程序,因此决定重新启动Prism并将其集成到我要创建的内容中,而不是尝试重新创建轮子。要求:易于更新的新功能(UI/服务)WPF(不是Silverlight,尤其是因为MS表示不再更新:()共享库,其中包含常见任务/服务能够阻止对基于AD组的DLL导入/方法的访问与AvalonDock之类的东西兼容例如:普通用户:查看,创建,修改特殊工具的权限1超级用户:可以查看,创建,修改,
- Prism 框架解读之一系列
weixin_30649641
uishell游戏
名词解释1.什么是IOCIOC是InversionofControl的缩写,多数书籍翻译成“控制反转”。IOC和依赖注入(DI)所谓依赖注入,就是由IOC容器在运行期间,动态地将某种依赖关系注入到对象之中。2.Bootstrapper:在程序中使用框架需要找到一个切入点,将框架植入进去,将一部分功能委托给框架来实现。在Silverlight中使用Prism的切入点就是App.xaml.cs中的Ap
- Silverlight/Windows8/WPF/WP7/HTML5周学习导读(9月10日-9月16日)
jv9
Windows8SilverlightHtml5WPFWindowsPhonewindowsphonewpfsilverlightwindowshtml5charts
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(9月10日-9月16日)本周Silverlight学习资源更新Silverlight实用窍门系列:75.Silverlight中DataGrid制作复杂表头程兴亮解决SilverlightF5刷新问题浪子の无悔Silverlight4、5单元测试lianchangshuaiSilverlightdatagrid冻结或锁
- HTML 总结
嗳湫
1.HTML、XML、XHTML的区别HTML:超文本标记语言,是语法较为松散的、不严格的Web语言;XML:可扩展的标记语言,主要用于存储数据和结构,可扩展;XHTML:可扩展的超文本标记语言,基于XML,作用与HTML类似,但语法更严格。2.什么是HTML5以及和HTML的区别是什么概念HTML5是HTML的新标准,其主要目标是无需任何额外的插件如Flash、Silverlight等,就可以传
- 分享Silverlight/WPF/Windows Phone一周学习导读(8月22日-8月27日)
jv9
WPFSilverlightWindowsPhonesilverlightwpfwindowsphonedatagridsliverlightmicrosoft
分享Silverlight/WPF/WindowsPhone一周学习导读(8月22日-8月27日)本周Silverlight学习资源更新:ASP.NET与Silverlight简单对比aa5434[Silverlight入门系列]用扩展方法解决Prism导航Navigation在页面间传递复杂对象的问题Mainz在VS2010中F5调试Silverlight程序时,提示“无法启动调试,找不到Mic
- wpf 学习资料集合
WPF爱好者
wpfsilverlightwinformwindowsphonewcf企业应用
6-7[WPF技术]C#WPF的三种timer6-7[WPF技术]WPF中MAC地址输入控件6-7[WPF技术]WPF和Silverlight区别6-7[WPF技术]使用MVVM模式开发自定义UserControl6-7[WPF技术]让WPF和SL控件同时支持绑定和赋值6-7[WPF技术]WPF多语言功能简单示例6-7[WPF技术]WPF学习之初步了解6-7[WPF技术][MVVM专题]5.MSD
- Windows 8 Runtime(WinRT / Windows应用商店应用程序/ Windows 10通用应用程序)与Silverlight和WPF相比如何? [关闭]
CHCH998
wpfwindows-runtimewindows-10
本文翻译自:HowdoesWindows8Runtime(WinRT/WindowsStoreapps/Windows10UniversalApp)comparetoSilverlightandWPF?[closed]IamtryingtogetmyheadroundthenewWindows8RuntimethatisusedtocreateMetrostyleapps.我试图了解用于创建Met
- VUE课程笔记
~Wforikl
vue.js笔记前端
VUE课件一.第一个Vue程序什么是MVVMMVVM(Model-View-ViewModel)是一种软件设计模式,由微软WPF(用于替代WinForm,以前就是用这个技术开发桌面应用程序的)和Silverlight(类似于JavaApplet,简单点说就是在浏览器上运行WPF)的架构师KenCooper和TedPeters开发,是一种简化用户界面的事件驱动编程方式。由JohnGossman(同样
- ArcGIS API for Silverlight开发入门
weixin_30945039
javascriptc#illustratorViewUI
ArcGISAPIforSilverlight开发入门你用上3G手机了吗?你可能会说,我就是喜欢用nokia1100,ABCDEFG跟我都没关系。但你不能否认3G是一种趋势,最终我们每个人都会被包裹在3G网络中。1100也不是一成不变,没准哪天为了打击犯罪,会在你的1100上强制装上GPS。GIS工作既然建立在计算机的基础上,当然也得随着IT行业与时俱进。看看现在计算机应用的趋势吧。云(计算),这
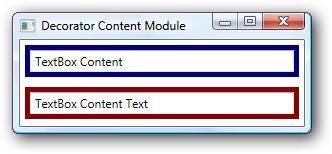
- 浅谈Silverlight2.0 beta1(1) 控件属性中的ContentControl与ContentTemplate
dkuxx82848
Silverlight2.0beta1在Mix08放出来以后,这几天都在仔细研究中。看了Terrylee的Silverlight系列,速度写的太快了收益颇多。加上这段时间的研究,准备写一些来和喜欢Silverlight的朋友一起学习研究下。本文将讲些关于Silverligh2.0beta1中控件属性方面的东西。System.Windows.Controls要了解Silverlight控件属性,我们
- 浅谈Silverlight2.0 beta1(2) 控件属性中的Style与DataTemplate
dkuxx82848
ui
上一次讲了关于ContentControl与ContentTemplate的一些东西。这次我们来说说控件属性中的Style(样式)与DataTemplate(数据模板)。Style样式说到样式,想到最多的可能是CSS,那么Silverlight中的Style与CSS又有怎么样的联系与区别呢?其实样式也就是程序用来统一UI界面风格,方便管理布局色彩等视觉方面属性的一套方法。在CSS中我们通过sele
- Silverlight/Windows8/WPF/WP7/HTML5周学习导读(7月30日-8月5日)
weixin_34192732
uic/c++人工智能
Silverlight/Windows8/WPF/WP7/HTML5周学习导读(7月30日-8月5日)本周Silverlight学习资源更新Silverlight之ControlandUserControl区别_eagleSilverlight布局系统总结_eagleSivlerlight之ListBox各种数据源绑定demo_eagleArcgisAPIforSilverlight开发之ASP.
- Silverlight项目在iis上发布
tzweilai
silverlightiiswindows扩展internetdomain
(一)、安装配置iis其实iis发布了7.0版本了,本来以为要安装最新版的,不过其实不必。照网上的说法,xp对应iis5.1,windows2003对应iis6.0,windowsVista、windows7和windows2008对应7.0,当然xp也可以安装iis6.0,不过要做些系统修改,网上有教程。这里不说了。我最后还是用了iis5.1.控制面板——添加或删除程序——添加/删除window
- 任天堂模拟器Silverlight版开发,POPNes Emulator!
weixin_33967071
数据结构与算法javascriptViewUI
如果你对Silverlight在游戏方面的还心存疑虑的话,l来看看自制的FC模拟器:)如果你想研究模拟器,咱们交流交流这是以Silverlight技术为基础开发的任天堂模拟器,大约断断续续做了三个月左右,POPNES名字自用,和大家分享的过程挣扎了很久,毕竟这个模拟器还不完善,它现在只能支持90年以前的游戏(大约100个),我期望是能够更加完善之后给大家瞧瞧,下面是一个截图:要想玩的话,请访问如下
- WCF 中使用Unity.WCF
SMILE_NO_09
近期有个项目,使用的是WCF+Silverlight,所以自己先学习WCF基础,这里做一个简单的记录。解决方案搭建的基本系统框架如截图,Data部分是用的EF链接数据库,domain本来想使用域服务类,因为他会根据ORM产生的表生成增删改查功能,后来还是改为WCF,下面的两个是是使用了TelerikSilverlight搭建的页面,只包含简单的菜单和一个查询显示到GridView的操作,后面补一个
- 强大的销售团队背后 竟然是大数据分析的身影
蓝儿唯美
数据分析
Mark Roberge是HubSpot的首席财务官,在招聘销售职位时使用了大量数据分析。但是科技并没有挤走直觉。
大家都知道数理学家实际上已经渗透到了各行各业。这些热衷数据的人们通过处理数据理解商业流程的各个方面,以重组弱点,增强优势。
Mark Roberge是美国HubSpot公司的首席财务官,HubSpot公司在构架集客营销现象方面出过一份力——因此他也是一位数理学家。他使用数据分析
- Haproxy+Keepalived高可用双机单活
bylijinnan
负载均衡keepalivedhaproxy高可用
我们的应用MyApp不支持集群,但要求双机单活(两台机器:master和slave):
1.正常情况下,只有master启动MyApp并提供服务
2.当master发生故障时,slave自动启动本机的MyApp,同时虚拟IP漂移至slave,保持对外提供服务的IP和端口不变
F5据说也能满足上面的需求,但F5的通常用法都是双机双活,单活的话还没研究过
服务器资源
10.7
- eclipse编辑器中文乱码问题解决
0624chenhong
eclipse乱码
使用Eclipse编辑文件经常出现中文乱码或者文件中有中文不能保存的问题,Eclipse提供了灵活的设置文件编码格式的选项,我们可以通过设置编码 格式解决乱码问题。在Eclipse可以从几个层面设置编码格式:Workspace、Project、Content Type、File
本文以Eclipse 3.3(英文)为例加以说明:
1. 设置Workspace的编码格式:
Windows-&g
- 基础篇--resources资源
不懂事的小屁孩
android
最近一直在做java开发,偶尔敲点android代码,突然发现有些基础给忘记了,今天用半天时间温顾一下resources的资源。
String.xml 字符串资源 涉及国际化问题
http://www.2cto.com/kf/201302/190394.html
string-array
- 接上篇补上window平台自动上传证书文件的批处理问卷
酷的飞上天空
window
@echo off
: host=服务器证书域名或ip,需要和部署时服务器的域名或ip一致 ou=公司名称, o=公司名称
set host=localhost
set ou=localhost
set o=localhost
set password=123456
set validity=3650
set salias=s
- 企业物联网大潮涌动:如何做好准备?
蓝儿唯美
企业
物联网的可能性也许是无限的。要找出架构师可以做好准备的领域然后利用日益连接的世界。
尽管物联网(IoT)还很新,企业架构师现在也应该为一个连接更加紧密的未来做好计划,而不是跟上闸门被打开后的集成挑战。“问题不在于物联网正在进入哪些领域,而是哪些地方物联网没有在企业推进,” Gartner研究总监Mike Walker说。
Gartner预测到2020年物联网设备安装量将达260亿,这些设备在全
- spring学习——数据库(mybatis持久化框架配置)
a-john
mybatis
Spring提供了一组数据访问框架,集成了多种数据访问技术。无论是JDBC,iBATIS(mybatis)还是Hibernate,Spring都能够帮助消除持久化代码中单调枯燥的数据访问逻辑。可以依赖Spring来处理底层的数据访问。
mybatis是一种Spring持久化框架,要使用mybatis,就要做好相应的配置:
1,配置数据源。有很多数据源可以选择,如:DBCP,JDBC,aliba
- Java静态代理、动态代理实例
aijuans
Java静态代理
采用Java代理模式,代理类通过调用委托类对象的方法,来提供特定的服务。委托类需要实现一个业务接口,代理类返回委托类的实例接口对象。
按照代理类的创建时期,可以分为:静态代理和动态代理。
所谓静态代理: 指程序员创建好代理类,编译时直接生成代理类的字节码文件。
所谓动态代理: 在程序运行时,通过反射机制动态生成代理类。
一、静态代理类实例:
1、Serivce.ja
- Struts1与Struts2的12点区别
asia007
Struts1与Struts2
1) 在Action实现类方面的对比:Struts 1要求Action类继承一个抽象基类;Struts 1的一个具体问题是使用抽象类编程而不是接口。Struts 2 Action类可以实现一个Action接口,也可以实现其他接口,使可选和定制的服务成为可能。Struts 2提供一个ActionSupport基类去实现常用的接口。即使Action接口不是必须实现的,只有一个包含execute方法的P
- 初学者要多看看帮助文档 不要用js来写Jquery的代码
百合不是茶
jqueryjs
解析json数据的时候需要将解析的数据写到文本框中, 出现了用js来写Jquery代码的问题;
1, JQuery的赋值 有问题
代码如下: data.username 表示的是: 网易
$("#use
- 经理怎么和员工搞好关系和信任
bijian1013
团队项目管理管理
产品经理应该有坚实的专业基础,这里的基础包括产品方向和产品策略的把握,包括设计,也包括对技术的理解和见识,对运营和市场的敏感,以及良好的沟通和协作能力。换言之,既然是产品经理,整个产品的方方面面都应该能摸得出门道。这也不懂那也不懂,如何让人信服?如何让自己懂?就是不断学习,不仅仅从书本中,更从平时和各种角色的沟通
- 如何为rich:tree不同类型节点设置右键菜单
sunjing
contextMenutreeRichfaces
组合使用target和targetSelector就可以啦,如下: <rich:tree id="ruleTree" value="#{treeAction.ruleTree}" var="node" nodeType="#{node.type}"
selectionChangeListener=&qu
- 【Redis二】Redis2.8.17搭建主从复制环境
bit1129
redis
开始使用Redis2.8.17
Redis第一篇在Redis2.4.5上搭建主从复制环境,对它的主从复制的工作机制,真正的惊呆了。不知道Redis2.8.17的主从复制机制是怎样的,Redis到了2.4.5这个版本,主从复制还做成那样,Impossible is nothing! 本篇把主从复制环境再搭一遍看看效果,这次在Unbuntu上用官方支持的版本。 Ubuntu上安装Red
- JSONObject转换JSON--将Date转换为指定格式
白糖_
JSONObject
项目中,经常会用JSONObject插件将JavaBean或List<JavaBean>转换为JSON格式的字符串,而JavaBean的属性有时候会有java.util.Date这个类型的时间对象,这时JSONObject默认会将Date属性转换成这样的格式:
{"nanos":0,"time":-27076233600000,
- JavaScript语言精粹读书笔记
braveCS
JavaScript
【经典用法】:
//①定义新方法
Function .prototype.method=function(name, func){
this.prototype[name]=func;
return this;
}
//②给Object增加一个create方法,这个方法创建一个使用原对
- 编程之美-找符合条件的整数 用字符串来表示大整数避免溢出
bylijinnan
编程之美
import java.util.LinkedList;
public class FindInteger {
/**
* 编程之美 找符合条件的整数 用字符串来表示大整数避免溢出
* 题目:任意给定一个正整数N,求一个最小的正整数M(M>1),使得N*M的十进制表示形式里只含有1和0
*
* 假设当前正在搜索由0,1组成的K位十进制数
- 读书笔记
chengxuyuancsdn
读书笔记
1、Struts访问资源
2、把静态参数传递给一个动作
3、<result>type属性
4、s:iterator、s:if c:forEach
5、StringBuilder和StringBuffer
6、spring配置拦截器
1、访问资源
(1)通过ServletActionContext对象和实现ServletContextAware,ServletReque
- [通讯与电力]光网城市建设的一些问题
comsci
问题
信号防护的问题,前面已经说过了,这里要说光网交换机与市电保障的关系
我们过去用的ADSL线路,因为是电话线,在小区和街道电力中断的情况下,只要在家里用笔记本电脑+蓄电池,连接ADSL,同样可以上网........
- oracle 空间RESUMABLE
daizj
oracle空间不足RESUMABLE错误挂起
空间RESUMABLE操作 转
Oracle从9i开始引入这个功能,当出现空间不足等相关的错误时,Oracle可以不是马上返回错误信息,并回滚当前的操作,而是将操作挂起,直到挂起时间超过RESUMABLE TIMEOUT,或者空间不足的错误被解决。
这一篇简单介绍空间RESUMABLE的例子。
第一次碰到这个特性是在一次安装9i数据库的过程中,在利用D
- 重构第一次写的线程池
dieslrae
线程池 python
最近没有什么学习欲望,修改之前的线程池的计划一直搁置,这几天比较闲,还是做了一次重构,由之前的2个类拆分为现在的4个类.
1、首先是工作线程类:TaskThread,此类为一个工作线程,用于完成一个工作任务,提供等待(wait),继续(proceed),绑定任务(bindTask)等方法
#!/usr/bin/env python
# -*- coding:utf8 -*-
- C语言学习六指针
dcj3sjt126com
c
初识指针,简单示例程序:
/*
指针就是地址,地址就是指针
地址就是内存单元的编号
指针变量是存放地址的变量
指针和指针变量是两个不同的概念
但是要注意: 通常我们叙述时会把指针变量简称为指针,实际它们含义并不一样
*/
# include <stdio.h>
int main(void)
{
int * p; // p是变量的名字, int *
- yii2 beforeSave afterSave beforeDelete
dcj3sjt126com
delete
public function afterSave($insert, $changedAttributes)
{
parent::afterSave($insert, $changedAttributes);
if($insert) {
//这里是新增数据
} else {
//这里是更新数据
}
}
- timertask
shuizhaosi888
timertask
java.util.Timer timer = new java.util.Timer(true);
// true 说明这个timer以daemon方式运行(优先级低,
// 程序结束timer也自动结束),注意,javax.swing
// 包中也有一个Timer类,如果import中用到swing包,
// 要注意名字的冲突。
TimerTask task = new
- Spring Security(13)——session管理
234390216
sessionSpring Security攻击保护超时
session管理
目录
1.1 检测session超时
1.2 concurrency-control
1.3 session 固定攻击保护
- 公司项目NODEJS实践0.3[ mongo / session ...]
逐行分析JS源代码
mongodbsessionnodejs
http://www.upopen.cn
一、前言
书接上回,我们搭建了WEB服务端路由、模板等功能,完成了register 通过ajax与后端的通信,今天主要完成数据与mongodb的存取,实现注册 / 登录 /
- pojo.vo.po.domain区别
LiaoJuncai
javaVOPOJOjavabeandomain
POJO = "Plain Old Java Object",是MartinFowler等发明的一个术语,用来表示普通的Java对象,不是JavaBean, EntityBean 或者 SessionBean。POJO不但当任何特殊的角色,也不实现任何特殊的Java框架的接口如,EJB, JDBC等等。
即POJO是一个简单的普通的Java对象,它包含业务逻辑
- Windows Error Code
OhMyCC
windows
0 操作成功完成.
1 功能错误.
2 系统找不到指定的文件.
3 系统找不到指定的路径.
4 系统无法打开文件.
5 拒绝访问.
6 句柄无效.
7 存储控制块被损坏.
8 存储空间不足, 无法处理此命令.
9 存储控制块地址无效.
10 环境错误.
11 试图加载格式错误的程序.
12 访问码无效.
13 数据无效.
14 存储器不足, 无法完成此操作.
15 系
- 在storm集群环境下发布Topology
roadrunners
集群stormtopologyspoutbolt
storm的topology设计和开发就略过了。本章主要来说说如何在storm的集群环境中,通过storm的管理命令来发布和管理集群中的topology。
1、打包
打包插件是使用maven提供的maven-shade-plugin,详细见maven-shade-plugin。
<plugin>
<groupId>org.apache.maven.
- 为什么不允许代码里出现“魔数”
tomcat_oracle
java
在一个新项目中,我最先做的事情之一,就是建立使用诸如Checkstyle和Findbugs之类工具的准则。目的是制定一些代码规范,以及避免通过静态代码分析就能够检测到的bug。 迟早会有人给出案例说这样太离谱了。其中的一个案例是Checkstyle的魔数检查。它会对任何没有定义常量就使用的数字字面量给出警告,除了-1、0、1和2。 很多开发者在这个检查方面都有问题,这可以从结果
- zoj 3511 Cake Robbery(线段树)
阿尔萨斯
线段树
题目链接:zoj 3511 Cake Robbery
题目大意:就是有一个N边形的蛋糕,切M刀,从中挑选一块边数最多的,保证没有两条边重叠。
解题思路:有多少个顶点即为有多少条边,所以直接按照切刀切掉点的个数排序,然后用线段树维护剩下的还有哪些点。
#include <cstdio>
#include <cstring>
#include <vector&