- 神经网络:模拟人脑的 AI 信息处理系统
1.神经网络是什么:AI的“数字大脑”1.1从生物神经元到人工神经元人脑由860亿个神经元通过突触连接形成复杂网络,神经元通过电信号传递信息——当信号强度超过阈值时,神经元被激活并向其他神经元发送信号。神经网络正是模仿这一结构设计的计算模型,其核心是“人工神经元”和“层级连接”。人工神经元接收多个输入信号,通过权重(模拟突触强度)加权求和,再经激活函数处理(模拟神经元“是否激活”),输出结果。例如
- 2023-10-16 医院去不起啊
杨Jack
之前一直胃不舒服,今年想着体检看看能不能做个胃镜检查下,结果体检中心说只能去医院做,于是,今早上挂了医院的号,一大早就来医院排队做胃镜。首先,医生大概问了下症状,我简单表述了下,医生大手一挥,先去做个检查。一看单子,乖乖,检查项有三项,检查费用1400多,就算有医保也经不起这么花啊。仔细看了里边的血常规和心电图检查,我专门找到医生说,之前我体检做过这两项,都显示正常,是不是可以不用做这两项检查,和
- 网络安全态势感知模型 原理和架构及案例
hao_wujing
web安全架构安全
大家读完觉得有帮助记得关注和点赞!!!网络安全态势感知(NetworkSecuritySituationAwareness,NSSA)是通过多源数据融合、动态分析与预测,实现对网络环境安全状态的全局认知与风险预判的核心技术体系。其核心价值在于将碎片化威胁信息转化为可行动的防御策略,以下从原理、架构及典型案例三方面展开深度解析:一、核心原理:三层认知模型与动态融合1.Endsley三层模型10态势要
- 你有多强大,就有多自由
芳_f568
今日看到一篇文章,感触很深,你有多强大,就有多自由。只有当你足够强大。才能有说不得的权利,才能有更多的选择。感觉很多人经常抱怨这儿不行,那儿不行,我觉得只有两种选择,要么适应规则,要么变强,然后改变规则,要么就停止抱怨
- 疫情日记第二天
今日心不可得之心
从这两天的疫情防控中,我又明白了中文的“博大精深”封控区管控区临时管控区7+7也感受到了防疫过程中的几个问题,1、不断变动,没有统一的标准但是,其实我的健康宝始终都没有弹窗,也没有跟密接的密接有过任何路过的交集,我和家人上周大部分时间在家里。2、基层组织能力较弱,缺乏社区群众基础:我们的社区很大,大概30栋楼,1000多户人家,3-5千人,还有一所学校一个幼儿园,和一堆小商小铺,确实管理起来不容易
- 免费手游内部号平台是哪些 可以免费获得手游内部号的平台排名
诸葛村夫123
2024游戏盒子网站排行榜大全随着数位科技的发展,2024年手游市场持续火爆,各种新开手游持续涌现。本文为广大手游爱好者带来巅峰推荐,总结五个最具实力的手游新服发布网站,为您提供最全面的游戏资讯以及专业的游戏攻略。▶免费手游内部号平台推荐TOP1:游戏豹官网特点:内部特权游戏类型:多类型推荐日活跃人数:15万网址链接:www.ystt88.cn游戏介绍:游戏豹官网以快速获取新开手游的特点,把握游戏
- Day14: Spring代理大提速:深入JDK Proxy与CGLIB性能之战 —— 像赛车调校般优化你的动态代理
zhysunny
Springjavaspring后端
目录一、Spring代理车间:两种改装方案的选择1.1JDK动态代理的机械原理1.2CGLIB的暴力改装方案二、性能对决场:实测数据说话2.1启动速度对比测试2.2运行时性能较量三、Spring的调校手册:ProxyFactory的优化策略3.1智能选型机制3.2缓存优化机制四、调优实战技巧:赛车工程师的秘籍4.1强制指定代理类型4.2启动加速黑科技五、源码层级调校:FastClass的秘密5.1
- 《如何阅读一本书》—见感思行
亚会Jessica
见:关于全民阅读能力方面,绝大部分人大学毕业之后,仍然不具备通过阅读去提升整体认知的能力。虽然很多大学已经开设“速读”和“竞读”等课程,但多年的阅读习惯已养成,仍然不能从根本上解决问题。感:之前一直很困惑,读了那么多书,为什么都记不住呢?回顾自己之前的阅读方式,拿到一本书之后(且更倾向不须太多思考的小说类),从头到尾的浏览一遍,然后开始下一本,过程当中的思考少的可怜。总结的来说就是,虽然自认为读了
- 多地宣布延长婚假:10 天起步,有人欢喜有人愁,背后原因不简单
女码农的重启
python开发语言数据清洗爬虫数据分析
最近打算结婚的小伙伴注意了:你的婚假可能要变长了!山东、安徽、江西等15个省份陆续宣布延长婚假,最长能休30天,消息一出立刻冲上热搜。有人说"终于能好好办场婚礼",也有人担心"企业不落实等于白给",这场假期改革背后,藏着太多现实考量。婚假延长有多"猛"?看看这份各省婚假清单,差距真不小:安徽:3天+10天=13天(晚婚再加10天)江西:3天+15天=18天(仅限初婚)山东:3天+12天=15天(全
- 5月14日|今天
三里湖畔
昨晚第一次早睡,十二点多在沙发睡着了,早上六点多醒来,还是睡眠六小时,和以前还是一样。起来洗了澡,然后回房间睡觉。睡了差不多两小时,起来已经九点过几分。还没出门,艾热帕提·艾则孜打来电话,说已经到了学校,我说马上到。为了统一作业本,昨天收钱统一买作业本,就在艾热帕提家统一买的。一大早送到学校,我去了,大明说,老师,你看有快递到了。我一看,笑了,原来就是450个本子来了。上午没咋上课,总有事,所以让
- 无题
龙行天下谁与争锋
空山夜雨籁无声片叶不沾万花丛古来圣贤多寂寞极致风景唯树红图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App图片发自App
- 林兰书新媒体:一个新手如何做直播?主播有哪些聊天技巧?
林兰书自媒体
大家好,我是兰书,今天跟大家分享下主播有哪些聊天技巧除了多笑,新手主播也要考虑更多丰富的表情和动作:比如适当的剪刀手卖萌,手比爱心的温馨,吐舌头的调皮。介绍产品中途也可以唱唱歌,增加一些灵动的小手势和表情,这会让买家觉得你直播投入,增添很多个人魅力。不要小看这些细节,这些细节让粉丝们受到了感官刺激,不仅感受到你作为主播的积极与热情,更容易对你产生好感,从而更有意愿购买你推荐的产品。一、多积累专业知
- 略说NLP引入公理模型的可行性
金井PRATHAMA
知识图谱与NLP自然语言处理人工智能知识图谱
在自然语言处理(NLP)的深层语义分析中,公理化体系的引入具有理论可行性,但其实际应用仍面临挑战。以下从公理模型的设计思路、关键技术要点及注意事项三个方面展开分析,结合搜索结果的多个相关技术点进行综合说明:一、公理模型在深层语义分析中的设计思路公理的定义与语义形式化公理模型需以形式化逻辑为基础,定义语义分析中的原始概念(如谓词、实体、关系)和推理规则。例如:原始概念:将语义角色(如施事者、受事者)
- k8s 基本架构
一切顺势而行
k8s
基于Kubernetes(K8s)的核心设计,以下是其关键基本概念的详细解析。这些概念构成了K8s容器编排系统的基石,用于自动化部署、扩展和管理容器化应用。###一、K8s核心概念概览K8s的核心对象围绕容器生命周期管理、资源调度和服务发现展开,主要包括:1.**Pod**-**定义**:K8s最小调度单元,封装一个或多个紧密关联的容器(如主应用容器+辅助sidecar容器)。-**特性**:-共
- 2023-03-31
欧阳木木
魏徵:大唐盛世的缩影唐太宗和历史上其他普通帝王不一样的地方,他不仅允许不同意见的存在,听得进别人对自己的批评。当别人批评得有道理的时候,他还会深刻地自我反省,并向大臣和老百姓道歉。到贞观六年(632)的时候,唐太宗已经做了六年多的皇帝了,国家已经被治理得像点样子了。这时候就有很多拍马屁的大臣,劝他去泰山顶上举行“封禅”仪式。什么叫“封禅”呢?古人称皇帝为“天子”,意思就是说他是上天派下来管理这个国
- 2022-05-03
放下未来
2022年5月3日《纪律教育》培训总结——刘晓棉+春蕾五幼一,感受父母对于孩子的影响是非常巨大的,家庭是孩子的第一所学校,父母是孩子的第一任老师,孩子的榜样,教育孩子就是要以身示范。言行大于身教,我们教育孩子我们要用我们的行动去感化孩子,比你讲很多大道理好的多。二,收获作为家长也要多理解自己的孩子,让孩子感觉到自己被尊重的,其实孩子的生活是简单的,性格是天真的,家长应该多陪伴孩子,可以跟孩子一起玩
- 生活中的小确幸
清晨的阳光y
图片发自App正在写教练电话总结,突然发现我家帅哥在捣鼓什么,结果闻到了薰衣草的味道,我就问他干嘛呢,他来一句把香薰灯弄上让你明天睡不醒[捂脸]天哪这是要谋杀我吗哈哈,开玩笑的哈,我家帅哥是心疼我这几天太累,不想我明天早上去晨走,想让我多睡一会。现在每天早上六点半左右起床晚上十二点左右才睡觉,已经持续了好几天。今天晚上9点开始就不在状态,头晕眼花,看东西都是模糊的,坚持忙完下班都十一点了。最近的工
- 北京-4年功能测试2年空窗-报培训班学测开-第五十一天
amazinging
学习python面试
行叭,今天复习第一天,状态效率,差我发现,一旦换了新环境/知识,我就需要重新调整状态,少则一两天,多则一周多。从周日起就很迷茫,哪怕昨天老师讲了简历与面试,我也清楚地知道我很多地方都有短板,需要补,但是具体的,我现在要补什么,我真不清楚所以就造成这几天都不在状态,一会困了一会困了,精神不起来,然后自己就对自己越来越不满。其实自己制定的计划其实内心也不认可,所以就会犯困难以专注白天,一会整理老师的昨
- #教学 教学相长
张卿仪
这两天身体不舒服,尤其是昨天头痛的厉害,浑身没有劲,但是依然坚持着上完了全天的课程,上午上了4节课,下午上了3节课,认认真真的,没有一分一秒偷懒,为自己执着认真的态度点个赞。今天上午影视2班的课程,刚进教室还没有上讲台,看到孩子们美好的笑脸,还听到好多声音在说“老师好”……依旧浑身无力的我突然间被孩子们点燃了,我不好好讲课怎么对得起这些可爱的孩子们?我们的课堂从一个提问展开了,孩子们热烈的讨论着,
- 读书生产力特训营成长记录+10班4组jelly
jellyF86
今年因为疫情的原因,怕在家里闲的心慌,索性报了几个线上训练营,今天是最后一个训练营结营的日子,心里除了如释重负的轻松更多了一份不舍和怀念。知识只有不停地复盘才能及时固化!一、学习的初心来来回回参加了N多训练营,每个感受都不一样,为什么要来参加这个呢?其一:曾经朋友跟我提过现在有一个职位叫CLO(首席学习官),她说很适合我。我了解相关信息后,发现现在很多企业都有这个职位,而且目前公司也确实需要有一个
- 豆瓣9.3《育儿基本2》:父母多施爱少失控,是孩子温暖一生的底色
暖果果
偶然间看到了一段视频,多年前李安导演在拍完“家庭三部曲”中的《喜宴》之后接受采访时,说了一段话:“与父母的关系,能够彼此相爱就够了,不必要制造一个阶级观念。你一定要小的服从大的,但每个人都是一个个体,你都要尊重,他的爱好,他的任何东西。这是和平相处的一个基准。我觉得“孝顺”是一个过时的观念!当然跟中国人讲,几百年也讲不过去,这是一种根深蒂固的存在。可是在我的思想里面,我已经不教小孩”孝顺“这个东西
- 15潮汕陆湖寨王爷庙被盗木箱的案情被公布
余源鹏
十一月二十七日,星期天一早八点多,黄智扬接上陆雅柔,在这寒意重重的时节,一边开车一边吃早餐直奔陆湖寨而去。“黄叔,我们昨天找了那么多资料,但一丁点儿的线索都没找到,这福安里被盗的木箱里,不会就是宋井宝藏吧?”陆雅柔在副驾驶位上瞪大眼睛问黄智扬。“去听听会就知道了,别急。”黄智扬口说不急,但他内心也很好奇,不过他眼睛凝视前方,开始了分析,“我觉得福安里被盗的东西应该跟宋井宝藏没有关系才对。你想福安里
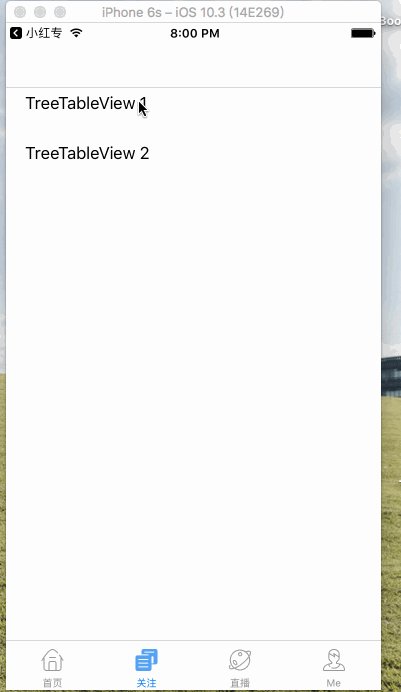
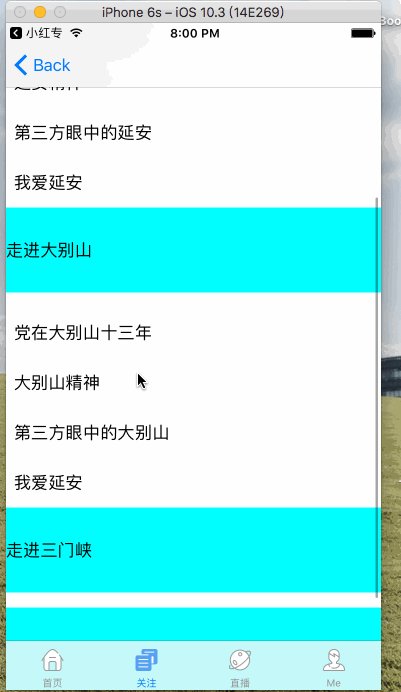
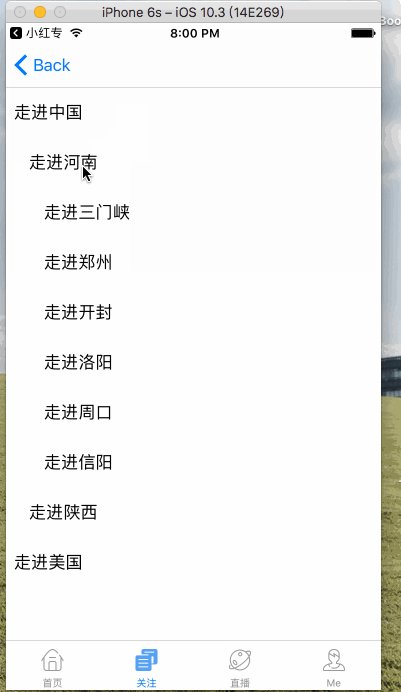
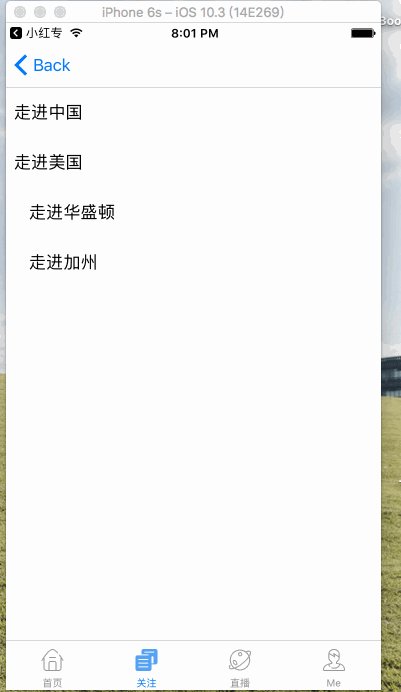
- UITableView的TableFooterView相关
狒狒James_Leo
1.UITableView的TableFooterView的默认高度可以通过(系统的屏幕高度-导航栏高度-tableView.contentSize.Height)可以获取到准确高度。2.必须在tableviewreloadData之后有数据才能获取到tableView.contentSize
- 应用集成体系深度解析:从数据互通到流程协同
一、应用集成核心概念框架应用集成功能互操作业务逻辑驱动异构系统协同语义互理解协议兼容1.本质定义核心内涵:多个应用系统基于业务逻辑的功能级互操作关键特征:业务逻辑驱动的功能调用(非简单数据传递)双向/多向的交互式通信实时或近实时的响应机制与传统集成区别:数据集成静态数据迁移字段映射应用集成动态功能协同服务调用二、分层支撑体系1.基础支撑层层级功能技术实现关键指标网络集成物理连通性TCP/IP,VL
- OPPO未来科技大会,科技感满满!你最爱哪些黑科技呢?
冬天不冷了
#OPPO未来科技大会#OPPO携手IHSMarkit发布《智能互融:借助5G、人工智能和云技术,释放机遇》白皮书,表明人工智能、云技术和边缘设备、互联和物联网的协同努力,将为企业和消费者带来价值。看了一下早上的,是说明年绿厂要发不少好玩的产品,比如智能手表AR眼镜之类的,有些可能跟Reno3一块发,对外是说构建生态万物互联,其实就是多卖几样多赚钱,然后用这钱砸了搞技术赚更大的钱,毕竟现场说了未来
- 我与你的过往(3.21)
想看你的风
嗨,最近时常会陷入两种交替的状态,一方面会想要我质问你,为什么要放开我的手?我们再坚持坚持不好么?一方面又会责怪我自己,既然你已经放手了,我应该祝你幸福,毕竟我们没有未来了。可是这一切的一切在昨天我那些疯狂的举动背后,这又是什么?想着你会经过哪里,开着车飞驰,看到你的车超级开心,却在见到你之后心痛。想多和你说一句话,所以会反问。嗨,你去结婚吧,大概我会死心的
- 0217
112233D
今天去智谷了,一整天很快就过去了,对于明天的上班,还是比较兴奋的,因为在项目中能力可以得到很大的锻炼,对于现在的阶段来说,上项目就是特别好的锻炼的机会,今天也没有做成特别多的事情,把后视镜做了一下,确实没有难度,但是想做的好看,确实也不容易,越是简单的东西,别人要求肯定也是越高,简单的东西不能做的让别人满意,那别人肯定对你的水平肯定就会有想法了。手速确实重要,什么时候重要呢,在别人看着你的时候,能
- 想要秋天少生病,多拍拍此处,预防大病小病!
中意桥刘明
中医认为要根据不同的季节来养护我们的主要脏器:春天养肝,夏天养心,秋天养肺,冬天养肾,四季养脾胃。秋天,生命进入了收获和收缩的时期;秋天养生的根本是“养收”。只要你了解肺经及肺经上的穴位,那么养肺护肺润肺就简单了。肺经有11个穴位,而且都在胳膊和手上,非常好找。1、排出体内浊气,揉:云门穴。“云”是流动的气体,指云门穴是一个气体宣发的地方。很多人爱生气,气完就憋在那里了,宣泄不出去,于是循着肺经走
- 20 春天的大风
不见长安1943
今年感觉春天来的很快,而且温度一下子升了上去,这段时间连续二十天左右温度都在10-15,甚至更高,很适宜的温度。然而近些天也很奇怪,我家这里已经连续三次刮大风了,是那种很突然(前一刻很平静天气很好,毫无征兆立刻就狂风大作)、表现很明显(风力强,声音超级大)的大风,简单记录了一下。第一次,上午阳光灿烂,下午有点阴天,到了傍晚六点多,天也要黑了,风突然就起来了,毫无征兆,外面就是呼呼的风声,声音超级大
- SBERT、CoSENT和BETR以及transformers的区别和联系
panshengnan
NLPnlptransformer
SBERT、CoSENT、BETR和Transformers的区别和联系这几个模型(SBERT、CoSENT、BETR)和框架(Transformers)都是围绕自然语言处理(NLP)的句子嵌入和语义理解任务展开的。它们的联系主要在于基于Transformer架构,并针对特定任务做了优化;区别则在于目标任务、优化策略、训练方法和适用场景等方面。1.联系基于Transformer架构:它们的核心编码
- log4j对象改变日志级别
3213213333332132
javalog4jlevellog4j对象名称日志级别
log4j对象改变日志级别可批量的改变所有级别,或是根据条件改变日志级别。
log4j配置文件:
log4j.rootLogger=ERROR,FILE,CONSOLE,EXECPTION
#log4j.appender.FILE=org.apache.log4j.RollingFileAppender
log4j.appender.FILE=org.apache.l
- elk+redis 搭建nginx日志分析平台
ronin47
elasticsearchkibanalogstash
elk+redis 搭建nginx日志分析平台
logstash,elasticsearch,kibana 怎么进行nginx的日志分析呢?首先,架构方面,nginx是有日志文件的,它的每个请求的状态等都有日志文件进行记录。其次,需要有个队 列,redis的l
- Yii2设置时区
dcj3sjt126com
PHPtimezoneyii2
时区这东西,在开发的时候,你说重要吧,也还好,毕竟没它也能正常运行,你说不重要吧,那就纠结了。特别是linux系统,都TMD差上几小时,你能不痛苦吗?win还好一点。有一些常规方法,是大家目前都在采用的1、php.ini中的设置,这个就不谈了,2、程序中公用文件里设置,date_default_timezone_set一下时区3、或者。。。自己写时间处理函数,在遇到时间的时候,用这个函数处理(比较
- js实现前台动态添加文本框,后台获取文本框内容
171815164
文本框
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://w
- 持续集成工具
g21121
持续集成
持续集成是什么?我们为什么需要持续集成?持续集成带来的好处是什么?什么样的项目需要持续集成?... 持续集成(Continuous integration ,简称CI),所谓集成可以理解为将互相依赖的工程或模块合并成一个能单独运行
- 数据结构哈希表(hash)总结
永夜-极光
数据结构
1.什么是hash
来源于百度百科:
Hash,一般翻译做“散列”,也有直接音译为“哈希”的,就是把任意长度的输入,通过散列算法,变换成固定长度的输出,该输出就是散列值。这种转换是一种压缩映射,也就是,散列值的空间通常远小于输入的空间,不同的输入可能会散列成相同的输出,所以不可能从散列值来唯一的确定输入值。简单的说就是一种将任意长度的消息压缩到某一固定长度的消息摘要的函数。
- 乱七八糟
程序员是怎么炼成的
eclipse中的jvm字节码查看插件地址:
http://andrei.gmxhome.de/eclipse/
安装该地址的outline 插件 后重启,打开window下的view下的bytecode视图
http://andrei.gmxhome.de/eclipse/
jvm博客:
http://yunshen0909.iteye.com/blog/2
- 职场人伤害了“上司” 怎样弥补
aijuans
职场
由于工作中的失误,或者平时不注意自己的言行“伤害”、“得罪”了自己的上司,怎么办呢?
在职业生涯中这种问题尽量不要发生。下面提供了一些解决问题的建议:
一、利用一些轻松的场合表示对他的尊重
即使是开明的上司也很注重自己的权威,都希望得到下属的尊重,所以当你与上司冲突后,最好让不愉快成为过去,你不妨在一些轻松的场合,比如会餐、联谊活动等,向上司问个好,敬下酒,表示你对对方的尊重,
- 深入浅出url编码
antonyup_2006
应用服务器浏览器servletweblogicIE
出处:http://blog.csdn.net/yzhz 杨争
http://blog.csdn.net/yzhz/archive/2007/07/03/1676796.aspx
一、问题:
编码问题是JAVA初学者在web开发过程中经常会遇到问题,网上也有大量相关的
- 建表后创建表的约束关系和增加表的字段
百合不是茶
标的约束关系增加表的字段
下面所有的操作都是在表建立后操作的,主要目的就是熟悉sql的约束,约束语句的万能公式
1,增加字段(student表中增加 姓名字段)
alter table 增加字段的表名 add 增加的字段名 增加字段的数据类型
alter table student add name varchar2(10);
&nb
- Uploadify 3.2 参数属性、事件、方法函数详解
bijian1013
JavaScriptuploadify
一.属性
属性名称
默认值
说明
auto
true
设置为true当选择文件后就直接上传了,为false需要点击上传按钮才上传。
buttonClass
”
按钮样式
buttonCursor
‘hand’
鼠标指针悬停在按钮上的样子
buttonImage
null
浏览按钮的图片的路
- 精通Oracle10编程SQL(16)使用LOB对象
bijian1013
oracle数据库plsql
/*
*使用LOB对象
*/
--LOB(Large Object)是专门用于处理大对象的一种数据类型,其所存放的数据长度可以达到4G字节
--CLOB/NCLOB用于存储大批量字符数据,BLOB用于存储大批量二进制数据,而BFILE则存储着指向OS文件的指针
/*
*综合实例
*/
--建立表空间
--#指定区尺寸为128k,如不指定,区尺寸默认为64k
CR
- 【Resin一】Resin服务器部署web应用
bit1129
resin
工作中,在Resin服务器上部署web应用,通常有如下三种方式:
配置多个web-app
配置多个http id
为每个应用配置一个propeties、xml以及sh脚本文件
配置多个web-app
在resin.xml中,可以为一个host配置多个web-app
<cluster id="app&q
- red5简介及基础知识
白糖_
基础
简介
Red5的主要功能和Macromedia公司的FMS类似,提供基于Flash的流媒体服务的一款基于Java的开源流媒体服务器。它由Java语言编写,使用RTMP作为流媒体传输协议,这与FMS完全兼容。它具有流化FLV、MP3文件,实时录制客户端流为FLV文件,共享对象,实时视频播放、Remoting等功能。用Red5替换FMS后,客户端不用更改可正
- angular.fromJson
boyitech
AngularJSAngularJS 官方APIAngularJS API
angular.fromJson 描述: 把Json字符串转为对象 使用方法: angular.fromJson(json); 参数详解: Param Type Details json
string
JSON 字符串 返回值: 对象, 数组, 字符串 或者是一个数字 示例:
<!DOCTYPE HTML>
<h
- java-颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I
bylijinnan
java
public class ReverseWords {
/**
* 题目:颠倒一个句子中的词的顺序。比如: I am a student颠倒后变成:student a am I.词以空格分隔。
* 要求:
* 1.实现速度最快,移动最少
* 2.不能使用String的方法如split,indexOf等等。
* 解答:两次翻转。
*/
publ
- web实时通讯
Chen.H
Web浏览器socket脚本
关于web实时通讯,做一些监控软件。
由web服务器组件从消息服务器订阅实时数据,并建立消息服务器到所述web服务器之间的连接,web浏览器利用从所述web服务器下载到web页面的客户端代理与web服务器组件之间的socket连接,建立web浏览器与web服务器之间的持久连接;利用所述客户端代理与web浏览器页面之间的信息交互实现页面本地更新,建立一条从消息服务器到web浏览器页面之间的消息通路
- [基因与生物]远古生物的基因可以嫁接到现代生物基因组中吗?
comsci
生物
大家仅仅把我说的事情当作一个IT行业的笑话来听吧..没有其它更多的意思
如果我们把大自然看成是一位伟大的程序员,专门为地球上的生态系统编制基因代码,并创造出各种不同的生物来,那么6500万年前的程序员开发的代码,是否兼容现代派的程序员的代码和架构呢?
- oracle 外部表
daizj
oracle外部表external tables
oracle外部表是只允许只读访问,不能进行DML操作,不能创建索引,可以对外部表进行的查询,连接,排序,创建视图和创建同义词操作。
you can select, join, or sort external table data. You can also create views and synonyms for external tables. Ho
- aop相关的概念及配置
daysinsun
AOP
切面(Aspect):
通常在目标方法执行前后需要执行的方法(如事务、日志、权限),这些方法我们封装到一个类里面,这个类就叫切面。
连接点(joinpoint)
spring里面的连接点指需要切入的方法,通常这个joinpoint可以作为一个参数传入到切面的方法里面(非常有用的一个东西)。
通知(Advice)
通知就是切面里面方法的具体实现,分为前置、后置、最终、异常环
- 初一上学期难记忆单词背诵第二课
dcj3sjt126com
englishword
middle 中间的,中级的
well 喔,那么;好吧
phone 电话,电话机
policeman 警察
ask 问
take 拿到;带到
address 地址
glad 高兴的,乐意的
why 为什么
China 中国
family 家庭
grandmother (外)祖母
grandfather (外)祖父
wife 妻子
husband 丈夫
da
- Linux日志分析常用命令
dcj3sjt126com
linuxlog
1.查看文件内容
cat
-n 显示行号 2.分页显示
more
Enter 显示下一行
空格 显示下一页
F 显示下一屏
B 显示上一屏
less
/get 查询"get"字符串并高亮显示 3.显示文件尾
tail
-f 不退出持续显示
-n 显示文件最后n行 4.显示头文件
head
-n 显示文件开始n行 5.内容排序
sort
-n 按照
- JSONP 原理分析
fantasy2005
JavaScriptjsonpjsonp 跨域
转自 http://www.nowamagic.net/librarys/veda/detail/224
JavaScript是一种在Web开发中经常使用的前端动态脚本技术。在JavaScript中,有一个很重要的安全性限制,被称为“Same-Origin Policy”(同源策略)。这一策略对于JavaScript代码能够访问的页面内容做了很重要的限制,即JavaScript只能访问与包含它的
- 使用connect by进行级联查询
234390216
oracle查询父子Connect by级联
使用connect by进行级联查询
connect by可以用于级联查询,常用于对具有树状结构的记录查询某一节点的所有子孙节点或所有祖辈节点。
来看一个示例,现假设我们拥有一个菜单表t_menu,其中只有三个字段:
- 一个不错的能将HTML表格导出为excel,pdf等的jquery插件
jackyrong
jquery插件
发现一个老外写的不错的jquery插件,可以实现将HTML
表格导出为excel,pdf等格式,
地址在:
https://github.com/kayalshri/
下面看个例子,实现导出表格到excel,pdf
<html>
<head>
<title>Export html table to excel an
- UI设计中我们为什么需要设计动效
lampcy
UIUI设计
关于Unity3D中的Shader的知识
首先先解释下Unity3D的Shader,Unity里面的Shaders是使用一种叫ShaderLab的语言编写的,它同微软的FX文件或者NVIDIA的CgFX有些类似。传统意义上的vertex shader和pixel shader还是使用标准的Cg/HLSL 编程语言编写的。因此Unity文档里面的Shader,都是指用ShaderLab编写的代码,
- 如何禁止页面缓存
nannan408
htmljspcache
禁止页面使用缓存~
------------------------------------------------
jsp:页面no cache:
response.setHeader("Pragma","No-cache");
response.setHeader("Cache-Control","no-cach
- 以代码的方式管理quartz定时任务的暂停、重启、删除、添加等
Everyday都不同
定时任务管理spring-quartz
【前言】在项目的管理功能中,对定时任务的管理有时会很常见。因为我们不能指望只在配置文件中配置好定时任务就行了,因为如果要控制定时任务的 “暂停” 呢?暂停之后又要在某个时间点 “重启” 该定时任务呢?或者说直接 “删除” 该定时任务呢?要改变某定时任务的触发时间呢? “添加” 一个定时任务对于系统的使用者而言,是不太现实的,因为一个定时任务的处理逻辑他是不
- EXT实例
tntxia
ext
(1) 增加一个按钮
JSP:
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
Stri
- 数学学习在计算机研究领域的作用和重要性
xjnine
Math
最近一直有师弟师妹和朋友问我数学和研究的关系,研一要去学什么数学课。毕竟在清华,衡量一个研究生最重要的指标之一就是paper,而没有数学,是肯定上不了世界顶级的期刊和会议的,这在计算机学界尤其重要!你会发现,不论哪个领域有价值的东西,都一定离不开数学!在这样一个信息时代,当google已经让世界没有秘密的时候,一种卓越的数学思维,绝对可以成为你的核心竞争力. 无奈本人实在见地