第二天——基本UI组件
组件是Android程序设计的基本组成单元,通过组件可以高效的开发Android应用程序。
一、文本类组件
Android中提供了一些与文本显示、输入相关的组件,通过这些组件可以显示或者输入文本。其中用于显示的组件为文本框组件,使用Test View类表示;用于编辑的组件为编辑框组件,用Edit View类表示。Edit Text是Test View的子类。
1 文本框
Test View支持的常用XML属性如下:
| Android:autoLink | 用于指定是否将指定格式的文本转为可单击的超链接形式,其属性值有none、web、Email、phone、map、all |
| Android:drawableBottom | 用于在文本框内文本的底端绘制指定图像,该图像是可以放在res/mipmap目录下的图片,通过“@mipmap/文件名”设置 |
| Android:drawableLeft | 用于在文本框内文本的左侧绘制指定图像,该图像是可以放在res/mipmap目录下的图片,通过“@mipmap/文件名”设置 |
| Android:drawableLStart | 用于在文本框内文本的左侧绘制指定图像,该图像是可以放在res/mipmap目录下的图片,通过“@mipmap/文件名”设置 |
| Android:drawableLRight | 用于在文本框内文本的右侧绘制指定图像,该图像是可以放在res/mipmap目录下的图片,通过“@mipmap/文件名”设置 |
| Android:drawableLEnd | 用于在文本框内文本的右侧绘制指定图像,该图像是可以放在res/mipmap目录下的图片,通过“@mipmap/文件名”设置 |
| Android:drawableLTop | 用于在文本框内文本的顶端绘制指定图像,该图像是可以放在res/mipmap目录下的图片,通过“@mipmap/文件名”设置 |
| Android:gravity | 用于设置文本框文本的对齐方式,属性值有TOP、bottom、left、right、center_vertical、fill_vertical、center_horizontal、fill_horizontal、center、fill、clip_vertical、clip_horizontal,这些属性值可以同时指定,之间同 | 竖线隔开。 |
| Android:hint | 用于设值文本为空时,默认显示的提示文本。 |
| Android:inputType | 用于指定当前文本框显示的文本类型,其可选值有textPassword、testEmailAddress、phone、date等,这些属性值可以同时指定,之间同 | 竖线隔开。 |
| Android:singleLine | 用于指定文本框是否为单行模式,属性值为Boolean值,但设置为true时,文本框不会换行,当文本框中的文本超过一行时,超出的部门就会被省略,用....代替。 |
| Android:text | 用于指定该文本框显示的内容,可以直接在属性中指定,也可以在res/value/string.xml文件中定义文本常量的方式。 |
| Android:textcolor | 用于指定文本框内文本的颜色。其属性值可以是#rgb、#argb、#rrgggbb、#aarrggbb格式指定。 |
| Android:textSize | 用于指定文本框文本的大小,属性值有代表大小的数值和单位组成,其单位格式可以是dp、px、sp、in等 |
| Android:width | 用于指定文本框的宽度,其单位可以是dp、px、pt、sp、in等 |
| Android:height | 用于指定文本框的高度,其单位可以是dp、px、pt、sp、in等 |
例如:实现一个QQ聊天的纪律
2 编辑框
由于EditText类是TextView的子类,所以TextView中的所有属性EditText都支持,需要注意的是,在EditText组件中,Android:inputType属性可以控制输入框的显示类型。例如要添加一个密码框,可以将inputType属性设置为textPassword。
在屏幕中添加了编辑框之后,还需要获取编辑框中输入的内容,可以通过编辑框组件提供的getText方法实现。使用该方法时,首先需要获取到编辑框组件,然后再调用getText()方法。
EditText et=findviewById(R.id.login);
String loginText=et.getText().tostring();例:实现QQ说说页面。
二、按钮类组件
按钮Bottom时TextView的子类,所以TextView支持的属性Buttom都是支持的。
1 普通按钮
例:实现开心消消乐的授权登录按钮。
(1)在res/drawable目录上新建shape资源文件,在文件中绘制圆角矩形,并设置文字与按钮边界的间距。
(2)编写activity_main.xml文件
(3)在MainActivity文件中为按钮添加监听事件
package com.xiaomi.kaixinxiaoxiaole;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.button);//通过Id获取布局按钮
//为布局按钮添加监听事件
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "您已经授权登录", Toast.LENGTH_SHORT).show();
}
});
}
}
2 图片按钮
图片按钮与普通按钮的使用方法基本相同,图片按钮用
重要属性说明:
Android:src 属性:用于指定按钮上显示的图片
Android:scaleType 属性:用于指定图片的缩放方式。其属性
| 属性值 | 描述 |
| matrix | 适应matrix(矩阵)方式进行缩放 |
| fitXY | 对图片横向、纵向独立缩放,使得图片完全适用于ImageButton,图片的纵横比可能回改变 |
| fitStart | 保持纵横比缩放图片,直到图片完全显示在ImageButton中,缩放完的图片放在ImageButton的左上角。 |
| fitCenter | 保持纵横比缩放图片,直到图片完全显示在ImageButton中,缩放完的图片放在ImageButton的中央。 |
| fitEnd | 保持纵横比缩放图片,直到图片完全显示在ImageButton中,缩放完的图片放在ImageButton的右上方。 |
| Center | 将图片放在ImageButton中央,但不进行任何缩放。 |
| centerCrop | 保持纵横比缩放图片,使得图片能完全覆盖ImageButton |
| centerInside | 保持纵横比缩放图片,使得ImageButton能够完全显示该图片 |
例:实现开心消消乐开始游戏的按钮
package com.xiaomi.kaixinxiaoxiaole;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.view.WindowManager;
import android.widget.Button;
import android.widget.ImageButton;
import android.widget.Toast;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置全屏的代码
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
ImageButton button = findViewById(R.id.start);//通过Id获取图片布局按钮
//为布局按钮添加监听事件
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Toast.makeText(MainActivity.this, "您单击了开始游戏按钮", Toast.LENGTH_SHORT).show();
}
});
}
}3 单选按钮
在默认情况下,单选按钮显示为一个圆形图标,并且在该图标旁边放置一些说明性的文字。在程序中一般将多个单选按钮设置在图片组中,使这些单选按钮表现出某种功能,当用户选中某个单选按钮后,该按钮组中的其他按钮就会被自动取消选中状态。
通过
RadioButton组件的Android:checked属性用于指定选中状态,其中属性值为true时,表示选中,默认值为false。通常情况下,RadioButton组件需要与RadioGroup组件一起使用,组成一个单选按钮组,在XML布局文件文件中,RadioGroup组件的基本格式如下:
在屏幕中添加单选按钮组后,还需要获取单选按钮组中的选中项的值,通常存在以下两种情况:
(1)在改变单选按钮组的值时获取
在改变单选按钮组的值时获取选中的单选按钮的值,首先需要获取单选按钮组,然后在为其添加OnCheckedChangeListener,并在OnCheckedChanged方法中根据参数checkedId获取被选中的单选按钮,通过getText()方法获取单选按钮对应的值。
RadioGroup radioGroup= findViewById(R.id.rg);//通过布局ID获取单选按钮组
radioGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {//为单选按钮组提供事件监听器
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
RadioButton radioButton=findViewById(checkedId);//根据参数checkedId获取选中的单选按钮
if (radioButton.getText().equals("B:100")){
Toast.makeText(MainActivity.this,"正确",Toast.LENGTH_LONG).show();
}else { //错误消息提示框
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);//创建一个builder用来发送信息
builder.setMessage("错误,正确是100");
builder.setPositiveButton("确定",null).show();//单击确定消失
}
}
});(2)单选其他按钮时获取
单选其他按钮获取选中项的值,首先需要在该按钮的单击事件监听器的OnClick()方法中,通过for循环语句遍历当前单选按钮组,并根据被遍历到的单选按钮的isChecked()方法判断该按钮是否被选中,当被选中时,通过单选按钮的getText()方法获取对应的值。
button=findViewById(R.id.button1);//通过布局ID获取布局提交按钮
rg=findViewById(R.id.rg);//通过布局ID获取单选按钮组
button.setOnClickListener(new View.OnClickListener() {//为提交按钮设置单击事件监听器
@Override
public void onClick(View v) {
for (int i = 0; i < rg.getChildCount(); i++) {
RadioButton radioButton = (RadioButton) rg.getChildAt(i);//根据索引值获取单选按钮
if (radioButton.isChecked()){//判断单选按钮是否被选中
if (radioButton.getText().equals("B:100")){
Toast.makeText(MainActivity.this,"正确",Toast.LENGTH_LONG).show();
}else { //错误消息提示框
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);//创建一个builder用来发送信息
builder.setMessage("错误,正确是100");
builder.setPositiveButton("确定",null).show();//单击确定消失
}
break;
}
}
}
});例:实现在屏幕上添加的逻辑推理题,要求在单选按钮组显示备选答案。
package com.xiaomi.tuili;
import androidx.appcompat.app.AppCompatActivity;
import android.app.AlertDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.RadioButton;
import android.widget.RadioGroup;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button button; //定义提交按钮
RadioGroup rg; //定义按钮组
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=findViewById(R.id.button1);//通过布局ID获取布局提交按钮
rg=findViewById(R.id.rg);//通过布局ID获取单选按钮组
button.setOnClickListener(new View.OnClickListener() {//为提交按钮设置单击事件监听器
@Override
public void onClick(View v) {
for (int i = 0; i < rg.getChildCount(); i++) {
RadioButton radioButton = (RadioButton) rg.getChildAt(i);//根据索引值获取单选按钮
if (radioButton.isChecked()){//判断单选按钮是否被选中
if (radioButton.getText().equals("B:100")){
Toast.makeText(MainActivity.this,"正确",Toast.LENGTH_LONG).show();
}else { //错误消息提示框
AlertDialog.Builder builder = new AlertDialog.Builder(MainActivity.this);//创建一个builder用来发送信息
builder.setMessage("错误,正确是100");
builder.setPositiveButton("确定",null).show();//单击确定消失
}
break;
}
}
}
});
}
}4 复选框
在默认情况下,复选框显示为一个方块图标,并且在该图标盘放置一些说明性的文字,与单选框不同的是,复选框可以进行多选设置,每一个复选框都提供“选中”和“不选中”两种状态。
复选框
由于复选框中可以选中多项,所以为了确定用户时候选择了某一项,还需要为每一项提供一个事件监听器。
final CheckBox checkBox=findViewById(R.id.one);//通过布局ID获取复选框按钮
checkBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {//为复选框添加监听事件
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if (checkBox.isChecked()){//判断复选框是否被选中
String string = checkBox.getText().toString();//获取复选框的值
Toast.makeText(MainActivity.this,string,Toast.LENGTH_LONG).show();//显示该值
}
}
});例:实现开心消消乐的授权登录页面。
package com.xiaomi.xiaxoaiolelogin;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
Button button;//定义登录按钮
CheckBox checkBox1,checkBox2,checkBox3;//定义三个复选框按钮
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
button=findViewById(R.id.bt);//获取登录ann
checkBox1=findViewById(R.id.checkbox1);//获取复选框按钮1
checkBox2=findViewById(R.id.checkbox2);//获取复选框按钮2
checkBox3=findViewById(R.id.checkbox3);//获取复选框按钮3
button.setOnClickListener(new View.OnClickListener() {//为登录按钮添加监听器
@Override
public void onClick(View v) {
String string="";//保存选中的值
if (checkBox1.isChecked()){//如果复选框1被选中
string+=checkBox1.getText().toString();
}
if (checkBox2.isChecked()){//如果复选框2被选中
string+=checkBox2.getText().toString();
}
if (checkBox3.isChecked()){//如果复选框3被选中
string+=checkBox3.getText().toString();
}
//显示被选中的值
Toast.makeText(MainActivity.this,string,Toast.LENGTH_LONG).show();
}
});
}
}三 日期时间类组件
在Android中提供了一些日期和时间相关的组件,常用的组件有日期选择器、时间选择器、计时器等,其中日期选择器使用DatePicker类表示,时间选择器常用TimePicker类表示,计时器使用Chronometer表示。其中日期选择器DatePicker类和时间选择器TimePicker类继承Framelayout类,Framelayout类继承ViewGroup类,ViewGroup类继承View类。计时器Chronometer继承Text View类,Text View类继承View类。
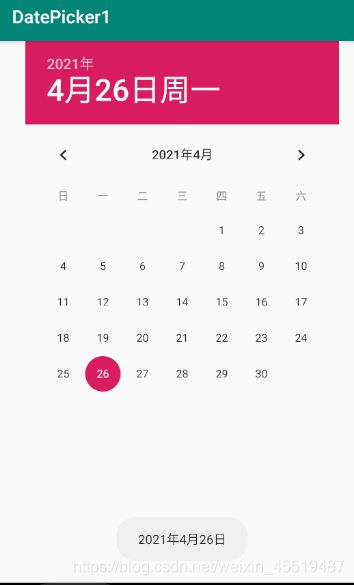
1 日期选择器
通过一个具体的实例来演示
package com.xiaomi.datepicker1;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.DatePicker;
import android.widget.Toast;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
int year, month, day;//定义年月日
DatePicker datePicker;//定义日期选择器
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
datePicker = findViewById(R.id.datepicker);//通过Id获取日期选择器
//创建一个日期对象,获取当前的年月日
Calendar calendar = Calendar.getInstance();
year = calendar.get(Calendar.YEAR);
month = calendar.get(Calendar.MONTH);
day = calendar.get(Calendar.DAY_OF_MONTH);
//初始化日期选择器,并在初始化的时候为其设置事件监听器
datePicker.init(year, month, day, new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker view, int year, int monthOfYear, int dayOfMonth) {
MainActivity.this.year = year;
MainActivity.this.month = monthOfYear;
MainActivity.this.day = dayOfMonth;
show(year, month, day);
}
});
}
//通过消息框显示先择的日期
private void show(int year, int month, int day) {
String string = year + "年" + (month + 1) + "月" + day + "日";//获取选择器的日期
Toast.makeText(MainActivity.this, string, Toast.LENGTH_LONG).show();
}
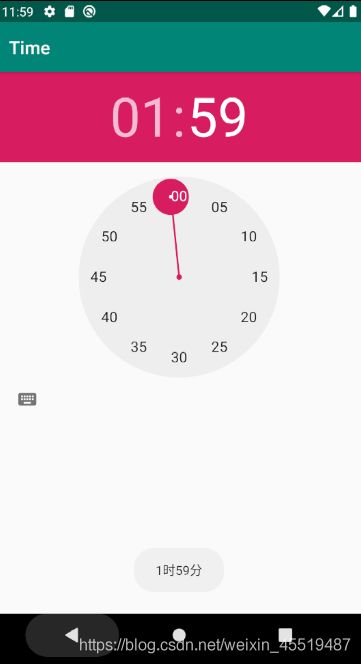
}2 时间选择器
通过一个具体的实例来演示,实现在改变时间的时候,通过消息提示框显示改变后的时间。
package com.xiaomi.time;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TimePicker;
import android.widget.Toast;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
TimePicker timePicker;//定义事件选择器
int hour,minute;//定义小时和分钟
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//通过布局id获取时间选择器
timePicker=findViewById(R.id.time);
//将时间选额选择器设置为24 小时
timePicker.setIs24HourView(true);
//创建一个时间对象,获取当前的时间
Calendar calendar = Calendar.getInstance();
hour=calendar.get(Calendar.HOUR_OF_DAY);
minute=calendar.get(Calendar.MINUTE);
//初始化时间选择器,并为其设置监听器
timePicker.setOnTimeChangedListener(new TimePicker.OnTimeChangedListener() {
@Override
public void onTimeChanged(TimePicker view, int hourOfDay, int minute) {
MainActivity.this.hour=hourOfDay;//改变小时后的参数
MainActivity.this.minute=minute;//改变分钟后的参数
show(hourOfDay,minute);//通过消息提示框显示选择的时间
}
private void show(int hourOfDay, int minute) {
String string=hourOfDay+"时"+minute+"分";//获取选择器设置的时间
Toast.makeText(MainActivity.this,string,Toast.LENGTH_LONG).show();
}
});
}
}3 计时器
计时器(chronometer)组件用于显示一串文本,该文本为从某个时间开始,到现在一共过去了多长时间。由于该组件继承Text View组件,所以它以文本的形式显示内容。该组件通过
实际上在使用Chronometer组件时,通常使用以下5个方法。
(1)setBase():用于设置计时器的起始时间,
(2)setFormat():用于设置显示时间的格式。
(3)start():用于指定开始计时。
(4)stop():用于指定停止计时。
(5)SetOnChronometerListenter():用于为计时器绑定事件监听器。
例:模仿开心消消乐一关6秒计时功能
package com.xiaomi.kaixinxiaoxiaoleguanka;
import androidx.appcompat.app.AppCompatActivity;
import android.app.Activity;
import android.os.Bundle;
import android.os.SystemClock;
import android.view.WindowManager;
import android.widget.Chronometer;
public class MainActivity extends Activity {
Chronometer chronometer;//定义计时器
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置全局显示
getWindow().setFlags(WindowManager.LayoutParams.FLAG_FULLSCREEN,WindowManager.LayoutParams.FLAG_FULLSCREEN);
//通过布局Id获取计时器
chronometer=findViewById(R.id.chronometer);
//设置起始时间
chronometer.setBase(SystemClock.elapsedRealtime());
//设置显示格式
chronometer.start();
chronometer.setFormat("%s");
//添加监听器
chronometer.setOnChronometerTickListener(new Chronometer.OnChronometerTickListener() {
@Override
public void onChronometerTick(Chronometer chronometer) {
//判断时间计时器达到60秒
if (SystemClock.elapsedRealtime()-chronometer.getBase()>=6000){
chronometer.stop();
}
}
});
}
}