这两天学习关于Scroller的一些知识,看了很多文章,在这里记录一下。
先说一下ScrollTo(),ScrollBy(), getScrollX(), 和 getScrollY()这几个函数,View的滚动的话一般都涉及到这几个函数。
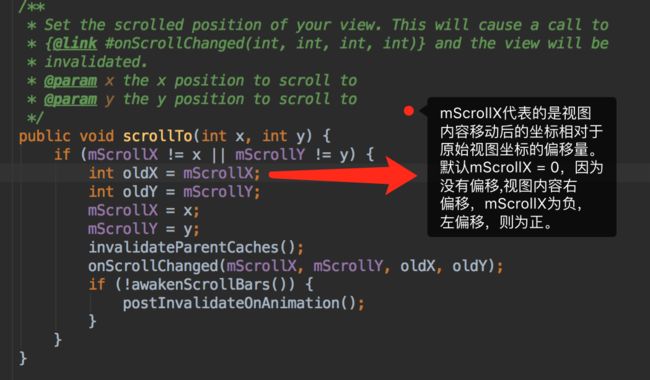
scrollTo()的介绍:
scrollTo()方法是让View相对于初始的位置滚动某段距离。记住,scrollTo()移动的是View的内容,不包括背景。举个例子解释一下mScrollX:一个LinearLayout里面只包含一个ImageView( 这个ImageView就是LinearLayout的内容),假设这个ImageView起始坐标(左上角)是(100,80),现在调用LinearLayout的scrollTo(),把ImageView的坐标移动到(120,100),也就是移动到右下方了,这时候mScrollX = 100-120=-20,mScrollY应该是80-100=-20。
通过上面的介绍,ScrollBy(), getScrollX(), getScrollY()就比较好理解了。
scrollBy()方法是让View相对于当前的位置滚动某段距离。
为什么使用Scroller
Scroller是一个专门用于处理滚动效果的工具类,可能在大多数情况下,直接使用Scroller的场景并不多,但是很多熟知的控件在内部都是使用Scroller来实现的,如ViewPager、ListView等。
为了让View或者ViewGroup的内容发生移动,我们常用scrollTo()和scrollBy()方法。但这两个方法执行的速度都很快,瞬间完成了移动感觉比较生硬。为了使View或者ViewGroup的内容发生移动时比较平滑或者有其他的移动渐变效果,可采用Scroller来实现。在具体实现时,我们继承并重写View或者ViewGroup时可生成一个Scroller由它来具体掌控移动过程和结合插值器Interpolator调用scrollTo()和scrollBy()方法。
Scroller的两个主要构造方法:
1 public Scroller(Context context) {}
2 public Scroller(Context context, Interpolator interpolator){}
采用第一个构造方法时,在移动中会采用一个默认的插值器Interpolator,也可采用第二个构造方法,为移动过程指定一个插值器Interpolator。
Scroller的基本用法,主要可以分为以下几个步骤:
1. 创建Scroller的实例
2. 调用Scroller的startScroll()方法来初始化滚动数据并调用invalidate()或者postInvalidate()刷新界面。
3. 重写View的computeScroll()方法,并在其内部借助Scroller的computeScrollOffset()方法完成平滑滚动的逻辑
Scroller的调用过程以及View的重绘:
1 调用public void startScroll(int startX, int startY, int dx, int dy)
该方法为scroll做一些准备工作。比如设置了移动的起始坐标,滑动的距离和方向以及持续时间等。该方法并不是真正的滑动scroll的开始,感觉叫prepareScroll()更贴切些。
2 调用invalidate()或者postInvalidate()使View(ViewGroup)树重绘,重绘会调用View的draw()方法。
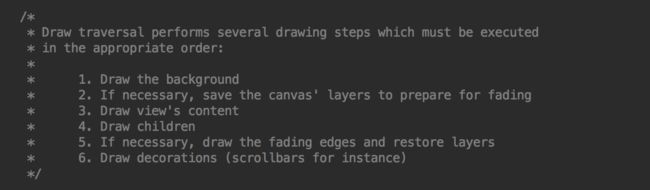
draw()一共有六步:
其中最重要的是第三步和第四步,第三步会去调用onDraw()绘制内容,第四步会去调用dispatchDraw()绘制子View。
重绘分两种情况:
2.1 ViewGroup的重绘
在完成第三步onDraw()以后,进入第四步ViewGroup的dispatchDraw()绘制子View,于是这样继续调用:
dispatchDraw()-->drawChild()-->child.computeScroll();
2.2 View的重绘
我们注意到在2提到的"调用invalidate()".那么对于View它又是怎么调用到了computeScroll()呢?View没有子View的。所以在View的源码里可以看到dispatchDraw()是一个空方法.所以它的调用路径和ViewGroup是不一样的。
在此不禁要问:View是怎么触发了重写的computeScroll()方法???
总的来说是这样的:当View调用invalidate()方法时,会导致整个View树进行,从上至下的一次重绘.比如从最外层的Layout到里层的Layout,直到每个子View。在重绘View树时ViewGroup和View时按理都会经过onMeasure()和onLayout()以及onDraw()方法。当然系统会判断这三个方法是否都必须执行,如果没有必要就不会调用。看到这里就明白了:当这个子View的父容器重绘时,也会调用上面提到的线路:
onDraw()-->dispatchDraw()-->drawChild()-->child.computeScroll();
于是子View中重写的computeScroll()方法就会被调用到。
3 View树的重绘会调用到View中的computeScroll()方法
4 在computeScroll()方法中,在View的源码中可以看到public void computeScroll(){}是一个空方法。具体的实现需要自己来写。在该方法中我们可调用scrollTo()或scrollBy()来实现移动。该方法才是实现移动的核心。
4.1 利用Scroller的computeScrollOffset()判断移动过程是否完成。
返回true时表示移动还没有完成。
4.2 若动画没有结束,则调用:scrollTo(By)(),使其滑动scrolling。
5 再次调用invalidate()。
调用invalidate()方法那么又会重绘View树。
从而跳转到第3步,如此循环,直到computeScrollOffset返回false。
简单的总结:
从上可见Scroller执行流程里面的三个核心方法
Scroller.startScroll()
Scroller.computeScrollOffset()
View.computeScroll()
1 在Scroller.startScroll()中为滑动做了一些初始化准备。比如:起始坐标,滑动的距离和方向以及持续时间(有默认值)等。
其实除了这些,在该方法内还做了些其他事情:
比较重要的一点是设置了动画开始时间.
2 Scroller.computeScrollOffset()方法主要是根据当前已经消逝的时间来计算当前的坐标点并且保存在mCurrX和mCurrY值中。
因为在Scroller.startScroll()中设置了动画时间,那么在Scroller.computeScrollOffset()方法中依据已经消逝的时间就很容易得到当前时刻应该所处的位置并将其保存在变量mCurrX和mCurrY中。
除此之外该方法还可判断动画是否已经结束.