DOM对象提供了一系列属性让我们快速的获取dom元素的某些属性,一开始接触到clientHeight,offsetHeight,scrollHeight很容易混淆这几个系列的属性,今天好好梳理一遍:
一. clientXXX系列
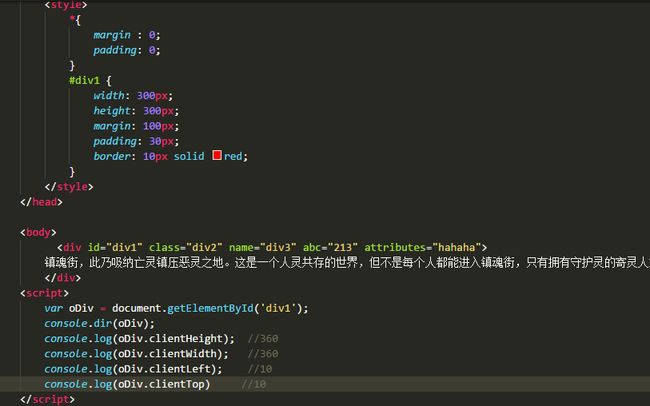
1.clientHeight: 元素可见区高度,等于内容高度加上下padding,对应上图360 = 300 + 30 + 30(和内容是否溢出没有任何关系)
2.clientWidth: 元素可见区宽度, 等于内容高度加左右padding,对应上图360 = 300 + 30 + 30(和内容是否溢出没有任何关系)
3.clientLeft: 元素左边框宽度 10
4.clientTop: 元素上边框宽度 10
二. offsetXXX系列
offsetParent:是当前dom元素的父级参照物
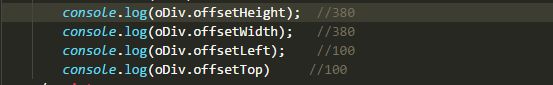
1.offsetHeight: 等于clientHeight加上下边框宽度 360 + 10 + 10(和内容是否溢出没有任何关系)
2.offsetWidth: 等于clientWidth加左右边框宽度 360 + 10 + 10(和内容是否溢出没有任何关系)
3.offsetLeft: 这个值和offsetParent息息相关,表示当前元素左外边框距离父级参照物左内边框的位移距离(距离offsetParent的偏移距离)
4.offsetTop: 这个值和offsetParent息息相关,表示当前元素上外边框距离父级参照物上内边框的位移距离(距离offsetParent的偏移距离)
三. scrollXXX系列
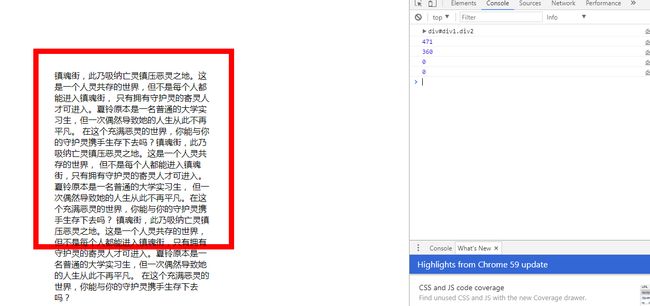
1.scrollHeight: 等于clientHeight,前提是内容没有溢出,如果内容溢出了,它的值就等于实际内容高度加上paddingTop
2.scrollWidth: 等于clientWidth, 前提是内容没有溢出,如果内容溢出了,它的值就等于实际内容宽度加上paddingLeft
以上2个值获取的值都是约等于的值:假如设置了overflow:hidden,获取到的值又变化了,并且在不同的浏览器中获取到的值都是不一样的
3.scrollLeft: 横向滚动条卷去的宽度
4.scrollTop: 纵向滚动条卷的高度
最后封装一个获取元素offset距离body的方法:
functiongetOffset(el) {
varoffsetX=0,//左偏移
offsetY=0,//右偏移
parent;//父级参照物
offsetX+=el.offsetLeft;
offsetY+=el.offsetTop;
parent=el.offsetParent;
// 直到parent是body
while(parent) {
//在ie8中,offetLeft/offsetTop的值是当前元素的外边框到到父级参照物的外边框,就是说offsetLeft/offsetTop的值是已经包含边框的宽度了
if( window.navigator.userAgent.toLocaleLowerCase.indexOf('msie 8.0')===-1){
offsetX+=parent.clientLeft;
offsetY=parent.clientTop;
}
offsetX+=parent.offsetLeft;//clientLeft是父级参照物的左边框宽度
offsetY+=parent.offsetTop;
parent=parent.offsetParent;
}
return{
offsetX:offsetX,
offsetY:offsetY
}
}