web第六章案例(含源代码)
目录
- 案例1、列表嵌套
- 案例2 图文混排
- 案例3 制作百度歌曲排行榜
- 案例4 锚点的使用
- 案例5 灵活的列表项目符号
- 案例6 导航栏
- 案例7 尖角导航条效果
- 百度网盘(包含图片)
案例1、列表嵌套
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表嵌套</title>
</head>
<body>
<ul type="disc">
<li>咖啡
<ul type="circle">
<li>摩卡</li>
<li>蓝山</li>
</ul>
</li>
<li>茶
<ul type="circle">
<li>红茶</li>
<li>绿茶
<ol>
<li>龙井</li>
<li>碧螺春</li>
</ol>
</li>
</ul>
</li>
<li>牛奶</li>
</ul>
</body>
</html>
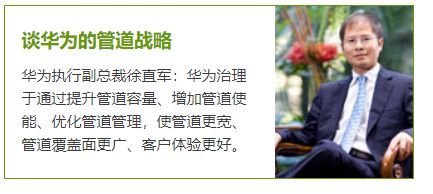
案例2 图文混排
1、 使用dt标记定义图像。
2、 使用dd标记定义对图像解释说明的文字。
3、 对dt和dd构成的盒子均设置浮动。

其中:整体颜色#3C3C3C字体:Arial,Helvetica,sans-serif;字体大小:12px;
总体高度137px,宽度:316px;外边距:上下20px水平居中;背景色:#FFFFFF;边框:1px 单实线颜色:#669800;图像右浮动;
内容:宽:180px;左浮动;内边距:18px 0 0 13px; 行高:19px;
三级标题:大小:15px;高度:28px;颜色:#669800;
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图文混排</title>
<link href="demo02.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<dl class="box">
<dt><img src="images/man.jpg"/></dt>
<dd>
<h3>谈华为的管道战略</h3>
<p>华为执行副总裁徐直军:华为治理于通过提升管道容量、增加管道使能、优化管道管理,使管道更宽、管道覆盖面更广、客户体验更好。</p>
</dd>
</dl>
</body>
</html>
css
*{
padding: 0;
margin: 0;
border: 0;
}
body{
color: #3c3c3c;
font-family: Arial, Helvetica, sans-serif;
font-size: 12px;
}
.box{
height: 137px;
width: 326px;
margin:20px auto;
background-color: #ffffff;
border:1px solid #669800;
}
.box dt{
float: right;
}
.box dd{
width: 180px;
float: left;
padding: 18px 0 0 13px;
line-height: 19px;
}
h3{
font-size: 15px;
height: 28px;
color: #669800;
}
案例3 制作百度歌曲排行榜
a) 定义有序列表
- 宽:300px;高:200px; 外边距:20px auto;边框:#f1f1f1 1px solid;
b) 再有序列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>百度歌曲排行榜</title>
<link href="demo03.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<ol class="box">
<li id="up">桥边工娘</li>
<li id="down">大鱼</li>
<li id="up">演员</li>
<li id="down">逆流成河</li>
<li id="up">记忆里的雪</li>
</ol>
</body>
</html>
css
*{
padding: 0;
margin: 0;
border: 0;
}
.box{
width: 300px;
height: 200px;
margin: 20px auto;
border: #f1f1f1 1px solid;
}
.box li{
width: 290px;
height: 30px;
color: #519b9f;
padding: 10px 0 0 10px;
list-style-position: inside;
}
#up{
background-image: url(images/up.jpg);
background-position: center;
background-repeat: no-repeat;
}
#down{
background-image: url(images/down.jpg);
background-position: center;
background-repeat: no-repeat;
background-color: rgb(235, 235, 235);
}
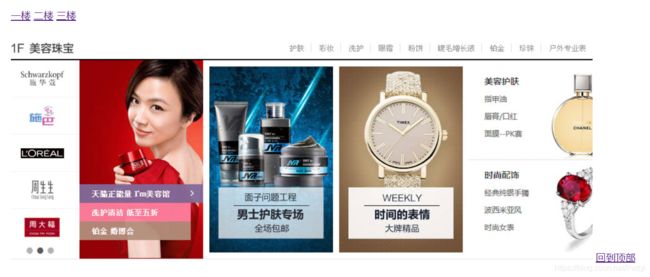
案例4 锚点的使用
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>锚点的使用</title>
<link href="demo04.css" type="text/css" rel="stylesheet"/>
</head>
<body>
<ul type=none>
<p id="top"></p>
<li><a href="#one">一楼</a>
<a href="#two">二楼</a>
<a href="#three">三楼</a></li>
<p id="one"></p>
<img src="images/01.jpg"/>
<a href="#top">回到顶部</a></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br>
<p id="two"></p>
<img src="images/02.jpg"/>
<a href="#top">回到顶部</a></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br>
<p id="three"></p>
<img src="images/03.jpg"/>
<a href="#top">回到顶部</a></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br></br>
</ul>
</body>
</html>
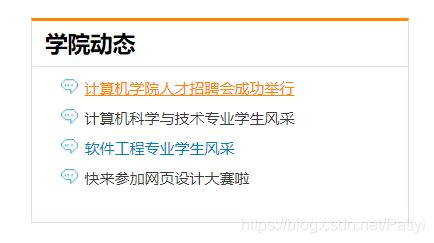
案例5 灵活的列表项目符号
a) 定义一个class为all的大盒子,用于对页面的整体控制。高:160px,宽300px;外边距上下20px,水平居中;边框:1px 单实线 #D9E0EE;上边框:3px solid #FF8400。
b) 使用h2标记和ul标记将页面分为标题和内容两部分。h2: 高35px; 左内边距:10px; 字体大小18px; 行高35px;
ul:上边框1px solid #D9E0EE; 内边距:5px 0 0 10px;
c) 为
- 设置背景图像qipao.jpg。行高:24px; 左内边距:18px;字体:12px
d) 通过链接伪类控制文本样式。
未访问、访问后无下划线,颜色:#3c3c3c;鼠标悬停时#FF8400,下划线。
计算机学院人才招聘会成功举行:未访问和访问后颜色:#FF8400;
软件工程专业学生风采:未访问和访问后颜色:#0080C0;鼠标悬停时颜色 #FF8400;

html -
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>灵活的列表项目符号</title> <link href="demo05.css" type="text/css" rel="stylesheet"> </head> <body> <div class="all"> <h2>学院动态</h2> <ul class="box"> <li><a href="#" class="one">计算机学院人才招聘会成功举行</a></li> <li><a href="#">计算机科学与技术专业学生风采</a></li> <li><a href="#" class="two">软件工程专业学生风采</a></li> <li><a href="#">快来参加网页设计大赛啦</a></li> </ul> </div> </body> </html>css
*{ padding:0; margin:0; border:0;} .all{ height: 160px; width: 300px; margin: 20px auto; border: 1px solid #D9E0EE; border-top: 3px solid #ff8400; } h2{ height: 35px; padding-left: 10px; font-size: 18px; line-height: 35px; } .box{ border-top: 1px solid #D9E0EE; padding: 5px 0 0 5px; } .box li{ list-style: inside url(images/qipao.jpg); background-repeat: no-repeat; line-height: 24px; padding-left: 18px; font-size: 12px; } a:link,a:visited{ text-decoration: none; color: #3c3c3c; } a:hover{ color: #ff8400; text-decoration: underline; } a.noe:link,a.one:visited{ color: #3c3c3c; text-decoration: underline; } a.one:hover{ color: #ff8400; } a.two:link,a.two:visited{ color: #0080c0; } a.two:hover{ color: #ff8400; }案例6 导航栏
a) 定义无序列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>导航栏</title> <link href="demo06.css" type="text/css" rel="stylesheet"> </head> <body> <a href="#">计算机科学系</a> <a href="#">软件工程系</a> <a href="#">网络工程系</a> <a href="#">电子商务系</a> <a href="#">信息管理与信息系统系</a> </body> </html>css
a{ margin-right: 20px; line-height: 30px; } a:link,a:visited{ text-decoration: none; color: black; } a:hover{ background-color: red; background-size: 10px; color: #000; text-decoration: none; }案例7 尖角导航条效果
- 将超链接(a)转换为行内块元素,为其指定宽度和高度。
- 定义超链接的背景图像,当鼠标经过时,更换背景图像。
当鼠标经过某一个超链接时,其背景图像发生改变,如下图所示。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>尖角导航效果</title> <link href="demo07.css" type="text/css" rel="stylesheet"> </head> <body> <a href="#">WEB前端技术</a> <a href="#">WEB前端技术</a> <a href="#">WEB前端技术</a> <a href="#">WEB前端技术</a> </body> </html>css
a{ display: inline-block; width: 90px; height: 41px; background: url(images/jian.png) no-repeat; color:#fff; text-decoration: none; text-align: center; line-height: 35px; font-size: 12px; } a:hover{ text-decoration: none; background-image: url(images/jian1.png); }百度网盘(包含图片)
链接:https://pan.baidu.com/s/1h5noYcoqaCxZSFROOKPJFw
提取码:1220