学生成绩管理系统(jsp+jquery+java+mysql+tomcat)有源码,你的毕设我的心
当年从学校毕业做毕设的时候,网络还没有现在那么普遍,想要找个参考却也不容易,我当时是费了不少功夫才顺利的通过了答辩,所以最近就自己写了一个学生成绩管理系统,希望给做毕设的同学和刚入行做开发不久的同行,做个参考,应该会有一点的启发吧,从表的设计到代码的编写全部都是自己一手弄的,大家点个关注不过分吧!哈哈!
系统介绍
以学生成绩作为主题,辅以班级、学生、老师、课程、选课等管理模块(当然因为是做实例,也没有把所有的模块都涉及到)。
系统角色
1.admin
admin是管理员,可以管理系统所有的模块,权限最大。
2.老师
老师拥有仅次于管理员的权限,除了选课、维护老师信息以外的所有功能。
3.学生
学生是权限最小的角色,仅有成绩查询、选课两个功能。
预览图:
登录
主页面
表结构介绍
学生表
CREATE TABLE `student` (
`no` varchar(12) NOT NULL COMMENT '学号',
`pwd` varchar(6) NOT NULL COMMENT '密码',
`name` varchar(32) default NULL COMMENT '名字',
`gender` varchar(1) default NULL COMMENT '性别',
`classes` varchar(4) default NULL COMMENT '班级',
PRIMARY KEY (`no`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;老师表
CREATE TABLE `teacher` (
`no` varchar(8) NOT NULL COMMENT '教师号',
`pwd` varchar(6) NOT NULL COMMENT '密码',
`name` varchar(32) default NULL COMMENT '名字',
`gender` varchar(1) default NULL COMMENT '性别',
`course` varchar(8) default NULL COMMENT '所授课程',
PRIMARY KEY (`no`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;主菜单表
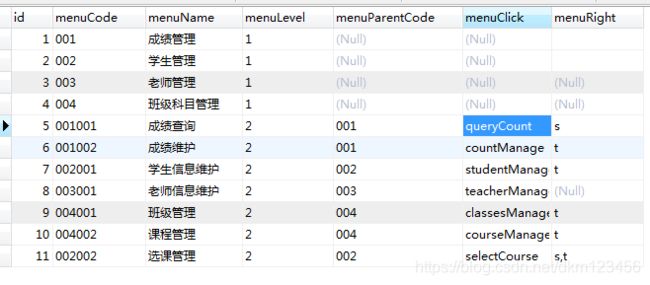
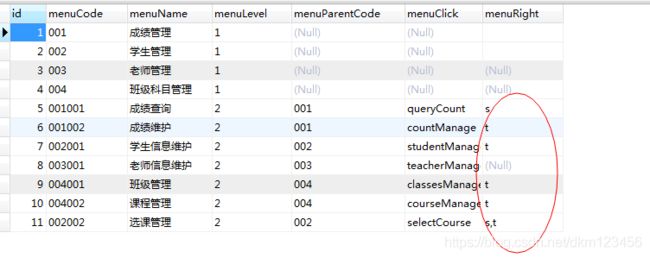
CREATE TABLE `menu` (
`id` int(11) NOT NULL,
`menuCode` varchar(8) default NULL COMMENT '菜单编码',
`menuName` varchar(16) default NULL COMMENT '菜单名字',
`menuLevel` varchar(2) default NULL COMMENT '菜单级别',
`menuParentCode` varchar(8) default NULL COMMENT '菜单的父code',
`menuClick` varchar(16) default NULL COMMENT '点击触发的函数',
`menuRight` varchar(8) default NULL COMMENT '权限s表示学生,t表示老师,管理员拥有全部',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;班级表
CREATE TABLE `classes` (
`id` int(11) NOT NULL default '3',
`classNo` varchar(32) default NULL COMMENT '班级号',
`className` varchar(32) default NULL COMMENT '班级名',
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8;课程表
CREATE TABLE `course` (
`id` int(11) NOT NULL auto_increment COMMENT '主键',
`code` varchar(8) NOT NULL COMMENT '科目编码',
`course` varchar(32) NOT NULL COMMENT '科目名称',
`courseType` varchar(4) default '2' COMMENT '课程类型,1必修,2选修',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=9 DEFAULT CHARSET=utf8;
成绩表
CREATE TABLE `score` (
`id` int(11) NOT NULL auto_increment COMMENT '主键',
`s_no` varchar(8) NOT NULL COMMENT '对应学号',
`course` varchar(6) NOT NULL COMMENT '对应科目',
`counts` varchar(32) default NULL COMMENT '分数',
`year` varchar(8) default NULL COMMENT '年份',
`term` varchar(2) default NULL COMMENT '学期',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=12 DEFAULT CHARSET=utf8;选课关联表
CREATE TABLE `student_course_rel` (
`id` int(11) NOT NULL auto_increment,
`student_no` varchar(8) default NULL COMMENT '学号',
`course_code` varchar(8) default NULL COMMENT '课程编码',
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=7 DEFAULT CHARSET=utf8;
系统模块介绍
1.登录模块
登录模块3个角色来分别登录,当选择管理员的时候用户名密码:admin/admin,因为目前是写的固定值,哈哈(偷懒),选择学生的话会查询student学生表验证,选择老师的话后台会去查teacher老师表来判断用户名密码是否正确(type为t代表 老师,s 代表学生,a代表管理员admin)。
用学生登录后
现在页面做的比较简单,用frameset 来分为上、中、下三个部分;
- 上面是logo和退出系统
- 中间分为2个模块,左边为菜单,右边为主操作窗口,现在没搞东西在上面,哈哈
- 下面是日期和当前登录人
学生的功能比较少
1.成绩查询
2.选课,列表的后面有选课的按钮(必选课不需要选择,默认了)。
老师的模块多一些
成绩管理
老师查询到自己授课内,所有人的成绩,可以添加、修改、删除成绩。
老师可以看到自己授课的人员选择情况,如果是必选课就能直接看到。
班级和课程的管理,目前老师是可以操作的,如果不想给也可以在menu表里面配置,比较方便。
配置s就学生有权限,如果t就表示老师有权限,同时配置表示老师和同学都有,admin则不需要配置,默认就全部都有。
老师信息维护(管理员才有的权限)
说说有哪些没有处理的
- 功能肯定有些不齐全、因为没有去调查,离开校园也很久了,估计表的设计没有那么合理吧,但是模板模样都有了,要加东西我觉得比较容易了。
- 样式什么的,没有怎么去处理,肯定不太好看。
- 时间比较仓促,没有花心思去测试,肯定会有些bug(有bug不是很正常吗?程序员都会碰到)。
- 文档我没写,自己看着办吧,嘿嘿。
给个三连吧兄弟们。
源码下载
方式1:完整代码下载
方式2:关注下方公众号,回复 【103】 下载代码
![]()
★ 更多源码
♥ 抖音很火的华为太空人表盘(附源码)♥
♥ 基于JavaScript页面动态验证码(附源码)♥
♥ 基于JavaScript的拖动滑块拼图验证(附源码)♥
♥ 基于JavaScript的幸运大转盘(附源码)♥
♥ 抖音很火的罗盘时钟(附源码)♥
♥ 基于JavaScript的俄罗斯方块小游戏(附源码)♥
♥ 基于JavaScript的贪吃蛇游戏(附源码)♥
♥ 基于JavaScript的拼图游戏(附源码)♥
♥ 用JavaScript给女儿做的烟花特效(附源码)♥
♥ 老父亲给女儿做的下雪特效,满足女儿看雪的愿望(附源码)♥
♥ 雷达扫描特效(附源码)♥
♥ 香港黄金配角吴孟达去世,80后程序员以轮播图来悼念达叔,达叔一路走好!(附源码)♥
♥ 仿抖音刷新进度条(附源码)♥
♥ 仿头条方形刷新进度条(附源码)♥
♥ 仿360加速球、水波评分特效(附源码)♥
♥ 基于canvas的刮刮卡(附源码)♥
♥ 原生js写的左侧飞入拼图特效,你是喜欢美女单飞还是双飞(附源码)♥
♥ 用js写的旋转木马,在新年献给各位刚登基的皇帝,让你的后宫转起来!程序员就是可以为所欲为!(附源码)♥
♥ 用js写的轮播图,八位女明星,你翻谁的牌,程序员就是可以为所欲为!(附源码)♥
♥ 原生js实现美女拼图,把美女老婆抱回家,5个美女够不够!程序员就是可以为所欲为!(附源码)♥
♥ 用js仿探探拖拽卡片的效果、飞卡片的效果,感觉挺酷,最后有美女看哦!(附源码)♥
♥ 老婆说程序员不懂浪漫,程序员默默拿起了键盘,这就亲手带你去看流星雨,女人真的会影响男人拔刀的速度!(附源码)♥