自己动手写个微型 CSDN 吧,还能实现网页版 Blink,No.1
橡皮擦,一个逗趣的互联网高级网虫。新的系列,让我们一起进入 Django 世界。
滚雪球学 Python 第三轮
- 十九、微微型 CSDN 项目
-
- 19.1 补充知识之 Django 后台模型方法篇
-
- 19.1.1 save_model 方法
- 19.1.2 delete_model 方法
- 19.1.3 其余简单方法
- 19.2 微型 CSDN 初始化
- 19.3 从导航栏开始
-
- 19.3.1 静态页面渲染
- 19.4 本篇博客小节
- 继续阅读
十九、微微型 CSDN 项目
Django 框架的学习之旅还在继续,预计再有 10 篇以上才可以封笔,果然框架系列专栏是最难写的。
接下来的几篇博客将基于 Django 框架完成一个微型的 CSDN 博客项目,要实现的核心功能是发布博客以及发布 Blink,还会实现博客中的评论与友情链接功能。
该项目特别适合作为大学期末项目,如果你看到了本项目,要好好把本项目制作过程学习完毕,对你非常有帮助。
简单拆解该项目模块:
- 用户模块;
- 文章与分类模块;
- Blink 模块;
- 菜单模块;
- 友情链接模块;
- 评论模块。
19.1 补充知识之 Django 后台模型方法篇
在上一篇博客中介绍了 Django 的后台模型属性,本篇博客涉及的项目开始前,需要先把后台模型方法补充完整。
19.1.1 save_model 方法
重写该方法得到的结果就是保存数据时,可以在数据入库前进行细节处理。
方法原型如下:
def save_model(self, request, obj, form, change):
"""
Given a model instance save it to the database.
"""
obj.save()
其中 request 是 HttpRequest 实例,obj 是模型实例,form 表单传递进来的实例,change 是布尔值,用来标记是新增数据还是更新数据。
def save_model(self, request, obj, form, change):
print(form)
obj.name = "xxx"
super().save_model(request, obj, form, change)
上述代码不管前台传递过来的是何值,最终 name 字段得到都是 xxx,同时输出 form 得到如下内容:
<tr>
<th><label for="id_mobile">手机号码:label>th>
<td>
<input
type="number"
name="mobile"
value="15407564444"
class="vIntegerField"
requi
red
id="id_mobile"
/>
td>
tr>
<tr>
<th><label for="id_name">客户名:label>th>
<td>
<input
type="text"
name="name"
value="testr"
class="vTextField"
maxlength="20"
require
d
id="id_name"
/>
td>
tr>
可以看到这里是填写的表单内容与 HTML 标签。
19.1.2 delete_model 方法
重写该方法可以在进行删除操作的时候,处理一些细节。
方法原型如下:
def delete_model(self, request, obj):
"""
Given a model instance delete it from the database.
"""
obj.delete()
该方法的调用依旧采用 super().delete_model() 。
19.1.3 其余简单方法
get_readonly_fields 方法
返回一组只读字段。
get_autocomplete_fields
返回一组自动完成字段,与 autocomplete_fields 使用方法一致。
get_prepopulated_fields
返回一组自动填充字段。
get_list_display
返回表格字段,与 list_display 一致。
get_list_display_links
返回一组超链接显示的字段。
get_fields
返回一组字段,与 fields 一致。
其余更多方法不再进行罗列说明,除了官方手册可以进行学习以外,还可以打开 Django 文件夹下 admin 目录中的 options.py 文件,里面有这些方法的原型。
纯粹学习 API 是没有办法掌握 Django 中所有内容的的,还是要把他们应用到项目中。
19.2 微型 CSDN 初始化
准备工作与复习工作完成之后,就可以对微型 CSDN 项目进行初始化操作了,创建项目,创建 APP。
django-admin startproject my_csdn
cd my_csdn
python manage.py startapp csdn
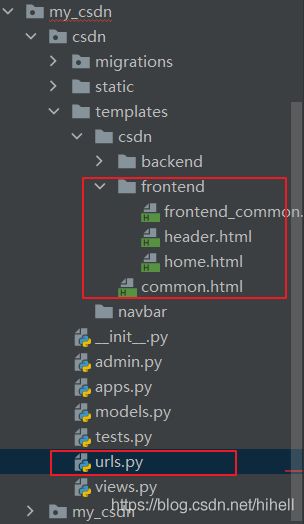
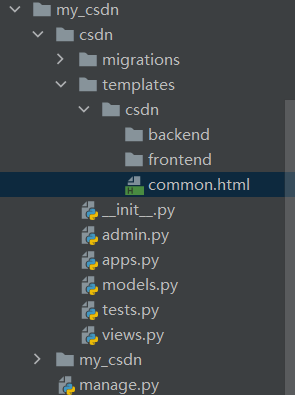
接下来在 csdn 文件夹中创建一个 templates 目录文件,然后在该目录中再嵌套一个 csdn 目录。
按照常见项目结构,在创建一个前端文件夹和一个后端文件夹,分别是 frontend 和 backend。
相同目录再创建一个 common.html 文件,该文件用于存放前后端通用的页面代码。
最终得到的目录结构如下:

在 common.html 中输入如下代码,重点关注 block 部分。
{% load static %}
<html>
<head>
<title>{% block title %}{% endblock%}title>
<link rel="stylesheet" href="{% static 'css/bootstrap.min.css' %}"/>
<link rel="stylesheet" href="{% static 'css/main.css' %}"/>
<script type="test/javascript" src="{% static 'js/jquery.min.js' %}">script>
<script type="test/javascript" src="{% static 'js/bootstrap.min.js' %}">script>
{% block ext_header %} {% endblock %}
head>
<body>
{% block body %} {% endblock %}
body>
{% block ext_js %} {% endblock %}
html>
文件中涉及的静态文件,提前存放到 static 文件夹中。
{% block title %}{% endblock%},网页标题占位;{% block ext_header %} {% endblock %},网页头部内容占位;{% block body %} {% endblock %},网页主体内容占位;{% block ext_js %} {% endblock %},网页页尾 JS 占位。
19.3 从导航栏开始
先通过一个前台的导航栏,练练手,打通页面之间的逻辑。
继续在 frontend 目录中创建静态文件,同时每个文件的代码都如下所示。
frontend_common.html
{% extends 'csdn/common.html' %}
{% block title%}{% endblock %}
{% block ext_header %} {% endblock %}
{% block body %}
{% include 'csdn/frontend/header.html' %}
<div class="main-page">
<div class="container">
<div class="row">
<div class="col-md-9 left-content">{% block left %} {% endblock %}div>
<div class="col-md-3 right-content">主要内容区域div>
div>
div>
div>
{% block ext_js %} {% endblock %}
{% endblock %}
header.html
该文件是我从 BootStrap 官方直接复制过来的代码段,为了实现菜单功能,你可以自行修改。
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页a>li>
<li><a href="#">关于我们a>li>
<li><a href="#">联系我们a>li>
ul>
div>
div>
nav>
home.html
{% extends 'csdn/frontend/frontend_common.html' %}
{% block title%} 微型CSDN {%endblock%}
{% block ext_header %} {% endblock %}
{% block left %} {% endblock%}
这部分主要掌握页面之间的引用关系,home.html 文件引入了 frontend_common.html,该文件又引入了 header.html 和 csdn/common.html 文件。
19.3.1 静态页面渲染
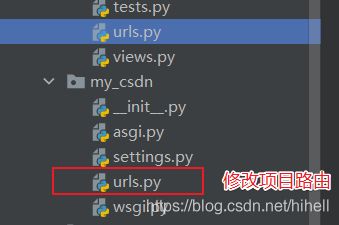
准备工作完成之后,就可以对页面进行渲染了,首先在 csdn 目录中新建一个 urls.py 路由文件,代码后面是目录结构的截图。
from django.urls import path
from . import views
urlpatterns = [
path('', views.HomepageView.as_view(), name="home")
]
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('csdn.urls'))
]
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'csdn'
]
到这里已经完成大部分工作,编写过程中涉及的文件较多,一定要细细梳理,很容易出错。
此时在回过头来看 csdn/urls.py 文件,可以看到在该文件的路由引入中调用了 views.py 文件中的 HomepageView 类,所以还需要对该目录下的 views.py 文件进行修改。
from django.shortcuts import render
from django.views.generic import TemplateView
class HomepageView(TemplateView):
template_name = "csdn/frontend/home.html"
上诉代码的 HomepageView 类继承自 TemplateView,它是一个通用视图,作用就是渲染某个模板,继承该类之后,只需要设置 template_name 模板名就可以渲染指定模板,当然也可以在宣传的时候增加额外的参数,重新 get_context_data 方法即可。
class HomeView(TemplateView):
template_name = "csdn/frontend/home.html"
def get_context_data(self, **kwargs):
context = super().get_context_data(**kwargs)
context["my_test"] = "橡皮擦测试文字"
return context
为了出现最终的效果,我调整了 header.html 文件代码,修改如下:
<nav class="navbar navbar-inverse">
<div class="container">
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">首页</a></li>
<li><a href="#">关于我们</a></li>
<li><a href="#">联系我们</a></li>
</ul>
</div>
</div>
</nav>
在 frontend_common.html 页面增加了对变量的调用,修改代码与最终呈现的效果如下。
div class="main-page">
<div class="container">
<div class="row">
<div class="col-md-9 left-content">
{
% block left %} {
% endblock %}
</div>
<div class="col-md-3 right-content">
{
{
my_test}}
</div>
</div>
</div>
</div>
19.4 本篇博客小节
一个新鲜的项目,微型 CSDN 开工啦,一点点,我们在补充一点点知识。
本文章属于《滚雪球学 Python 第三轮》中的一篇,欢迎继续关注。
今天是持续写作的第 143 / 200 天。可以点赞、评论、收藏啦。
继续阅读
- 游走在 “法律边缘” 的数据采集者,直播梳理
- CSDN 首发,收藏并实践本文,你就是大学最靓的仔~
- CSDN 的各位新博主们,交个朋友吧~
本文长尾关键词,提供给机器使用,阅读请忽略
Django 教程 python web 开发框架 django 官网 python 框架 django 入门
django rest framework 为什么 python 不适合开发网站
django 登录注册模块实现 django 配合什么前端好 django 官网中文文档