第一章 CSS入门
CSS3是CSS2的升级版本,3只是版本号,它在CSS2.1的基础上增加了很多强大的新功能。 目前主流浏览器chrome、safari、firefox、opera、甚至360都已经支持了CSS3大部分功能了,IE10以后也开始全面支持CSS3了。
在编写CSS3样式时,不同的浏览器可能需要不同的前缀。它表示该CSS属性或规则尚未成为W3C标准的一部分,是浏览器的私有属性,虽然目前较新版本的浏览器都是不需要前缀的,但为了更好的向前兼容前缀还是少不了的。
| 前缀 | 浏览器 |
|---|---|
| -webkit | chrome和safari |
| -moz | firefox |
| -ms | IE |
| -o | opera |
第2章 边框
2-1 圆角效果 border-radius
使用方法:border-radius:10px; /* 所有角都使用半径为10px的圆角 */
border-radius: 5px 4px 3px 2px; /*四个半径值分别是左上角、右上角、右下角和左下角,顺时针 */
单位:还可以用百分比或者em,但兼容性目前还不太好。
2-2 阴影 box-shadow(一)
box-shadow是向盒子添加阴影。支持添加一个或者多个。
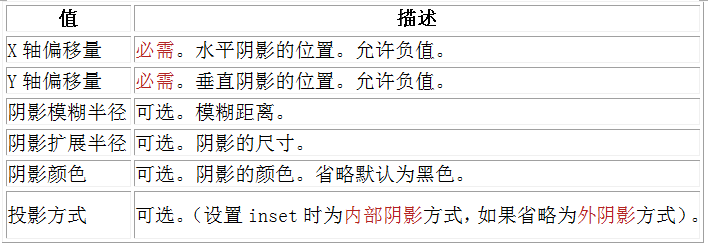
box-shadow: X轴偏移量 Y轴偏移量 [阴影模糊半径] [阴影扩展半径] [阴影颜色] [投影方式];
注意:inset 可以写在参数的第一个或最后一个,其它位置是无效的。
2-3 阴影 box-shadow(二)
1、阴影模糊半径与阴影扩展半径的区别
阴影模糊半径:此参数可选,其值只能是为正值,如果其值为0时,表示阴影不具有模糊效果,其值越大阴影的边缘就越模糊;
阴影扩展半径:此参数可选,其值可以是正负值,如果值为正,则整个阴影都延展扩大,反之值为负值时,则缩小;
2、X轴偏移量和Y轴偏移量值可以设置为负数
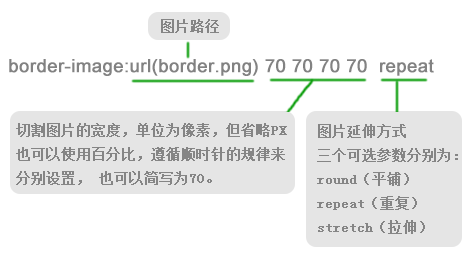
2-4 为边框应用图片 border-image
第3章 颜色相关
3-1 颜色之RGBA
RGB是一种色彩标准,是由红(R)、绿(G)、蓝(B)的变化以及相互叠加来得到各式各样的颜色。RGBA是在RGB的基础上增加了控制alpha透明度的参数。
语法:
color:rgba(R,G,B,A)
//以上R、G、B三个参数,正整数值的取值范围为:0 - 255。
//百分数值的取值范围为:0.0% - 100.0%。
//超出范围的数值将被截至其最接近的取值极限
//并非所有浏览器都支持使用百分数值。
//A为透明度参数,取值在0~1之间,不可为负值。
//代码实例:
background-color:rgba(100,120,60,0.5);
3-2 渐变色彩
CSS3 Gradient 分为线性渐变(linear)和径向渐变(radial)。
线性渐变:
例子
background-image:linear-gradient(to left, red, orange,
yellow,green,blue,indigo,violet);
第4章 文字与字体
4-1 text-overflow 与 word-wrap
text-overflow用来设置是否使用一个省略标记(...)标示对象内文本的溢出。
但是text-overflow只是用来说明文字溢出时用什么方式显示,要实现溢出时产生省略号的效果,还须定义强制文本在一行内显示(white-space:nowrap)及溢出内容为隐藏(overflow:hidden),只有这样才能实现溢出文本显示省略号的效果,代码如下:
text-overflow:ellipsis;
overflow:hidden;
white-space:nowrap;
word-wrap也可以用来设置文本行为,当前行超过指定容器的边界时是否断开转行。
4-2 嵌入字体@font-face
@font-face能够加载服务器端的字体文件,让浏览器端可以显示用户电脑里没有安装的字体。
语法:
@font-face {
font-family : 字体名称;
src : 字体文件在服务器上的相对或绝对路径;
}
这样设置之后,就可以像使用普通字体一样在(font-*)
中设置字体样式。
比如:
p {
font-size :12px;
font-family : "My Font";
/*必须项,设置@font-face中font-family同样的值*/
}
4-3 文本阴影text-shadow
text-shadow: X-Offset Y-Offset blur color;
X-Offset:表示阴影的水平偏移距离,其值为正值时阴影向右偏移,反之向左偏移;
Y-Offset:是指阴影的垂直偏移距离,如果其值是正值时,阴影向下偏移,反之向上偏移;
Blur:是指阴影的模糊程度,其值不能是负值,如果值越大,阴影越模糊,反之阴影越清晰,如果不需要阴影模糊可以将Blur值设置为0;
Color:是指阴影的颜色,其可以使用rgba色。
第5章 与背景相关的样式
5-1 background-origin
设置元素背景图片的原始起始位置。
语法:
background-origin : border-box | padding-box | content-box;
参数分别表示背景图片是从**边框**,
还是**内边距(默认值)**,
或者是**内容区域**开始显示。
5-2 background-clip
用来将背景图片做适当的裁剪以适应实际需要。
语法:
background-clip : border-box |
padding-box |
content-box |
no-clip
5-3 background-size
设置背景图片的大小,以长度值或百分比显示,还可以通过cover和contain来对图片进行伸缩。
语法:
background-size: auto |
<长度值> | <百分比> |
cover | contain
取值说明:
1、auto:默认值,不改变背景图片的原始高度和宽度;
2、<长度值>:成对出现如200px 50px,将背景图片宽高依次设置为前面两个值,当设置一个值时,将其作为图片宽度值来等比缩放;
3、<百分比>:0%~100%之间的任何值,将背景图片宽高依次设置为所在元素宽高乘以前面百分比得出的数值,当设置一个值时同上;
4、cover:顾名思义为覆盖,即将背景图片等比缩放以填满整个容器;
5、contain:容纳,即将背景图片等比缩放至某一边紧贴容器边缘为止。
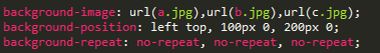
5-4 multiple backgrounds
第6章 征服CSS3选择器(上)
灵活运用强大的CSS3选择器,学会选择器的使用,可以直接将样式与元素绑定起来,
之前我们需要使用JavaScrip实现的功能,现在只需要用CSS3就能轻松搞定。
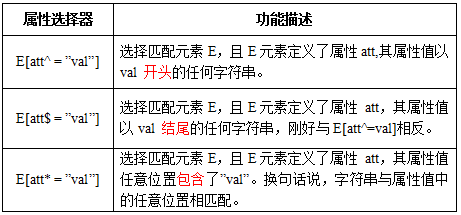
6-1 属性选择器
6-2 结构性伪类选择器—root
:root
选择器,从字面上我们就可以很清楚的理解是根选择器,他的意思就是匹配元素E所在文档的根元素。在HTML文档中,根元素始终是。
6-3 结构性伪类选择器—not
:not
选择器称为否定选择器,和jQuery中的:not选择器一模一样,可以选择除某个元素之外的所有元素。就拿form元素来说,比如说你想给表单中除submit按钮之外的input元素添加红色边框,CSS代码可以写成:
input:not([type="submit"]){
border:1px solid red;
}
6-4 结构性伪类选择器—empty
:empty选择器表示的就是空。
6-5 结构性伪类选择器—target
:target选择器称为目标选择器,用来匹配文档(页面)的url的某个标志符的目标元素。
html代码:
Brand
content for Brand
Brand
content for jake
Brand
content for aron
css代码:
#brand:target {
background: orange; color: #fff;
}
#jake:target {
background: blue; color: #fff;
}
#aron:target {
background: red; color: #fff;
}
6-6 结构性伪类选择器—first-child
6-7 结构性伪类选择器—last-child
6-8 结构性伪类选择器—nth-child(n)
6-9 结构性伪类选择器—nth-last-child(n)
6-10 first-of-type选择器
“:first-of-type”选择器类似于“:first-child”选择器,不同之处就是指定了元素的类型,其主要用来定位一个父元素下的某个类型的第一个子元素。
6-11 nth-of-type(n)选择器
当某个元素中的子元素不单单是同一种类型的子元素时,使用“:nth-of-type(n)”选择器来定位于父元素中某种类型的子元素是非常方便和有用的。在“:nth-of-type(n)”选择器中的“n”和“:nth-child(n)”选择器中的“n”参数也一样,可以是具体的整数,也可以是表达式,还可以是关键词。
6-12 last-of-type选择器
6-13 nth-last-of-type(n)选择器
6-14 only-child选择器
通过“:only-child”选择器,来控制仅有一个子元素的背景样式
6-15 only-of-type选择器
“:only-of-type”选择器用来选择一个元素是它的父元素的唯一一个相同类型的子元素
第7章 征服CSS3选择器(下)
UI元素状态伪类选择器也是CSS3选择器模块组中的一部分,
此类选择器主要运用于form表单元素上,
用来提高网页的人机交互、操作逻辑以及页面的整体美观。
7-1 :enabled选择器
在Web的表单中,有些表单元素有可用(“:enabled”)和不可用(“:disabled”)状态,比如输入框,密码框,复选框等。在默认情况之下,这些表单元素都处在可用状态。
7-2 :disabled选择器
7-3 :checked选择器
:checked”表示的是选中状态。
7-4 ::selection选择器
::selection{
background: orange;
color: white;
}
::-moz-selection{
background: orange;
color: white;
}
7-5 :read-only选择器
“:read-only”伪类选择器用来指定处于只读状态元素的样式。
//CSS代码:
input[type="text"]:read-only{
border-color: #ccc;
}
7-6 :read-write选择器
“:read-write”选择器刚好与“:read-only”选择器相反,主要用来指定当元素处于非只读状态时的样式。
7-7 ::before和::after
::before和::after这两个主要用来给元素的前面或后面插入内容,这两个常和"content"配合使用,使用的场景最多的就是清除浮动。
.clearfix::before,
.clearfix::after {
content: ".";
display: block;
height: 0;
visibility: hidden;
}
.clearfix:after {clear: both;}
.clearfix {zoom: 1;}
第8章 CSS3中的变形与动画(上)
彻底分清 Transform 、Transition、 Animations 三兄弟
8-1 变形--旋转 rotate()
旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。如果这个值为正值,元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转。
写法
-webkit-transform: rotate(45deg);
transform: rotate(45deg);
8-2 变形--扭曲 skew()
Skew()具有三种情况:
1、skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);
第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
2、skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形);
3、skewY(y)仅使元素在垂直方向扭曲变形**(Y轴扭曲变形)
-webkit-transform: skew(45deg);
-moz-transform:skew(45deg) ;
transform:skew(45deg);
8-3 变形--缩放 scale()
**缩放 scale()函数 **让元素根据中心原点对对象进行缩放。
缩放 scale 具有三种情况:
1、 scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
注意:Y是一个可选参数,如果没有设置Y值,则表示X,Y两个方向的缩放倍数是一样的。
2、scaleX(x)元素仅水平方向缩放(X轴缩放)
3、scaleY(y)元素仅垂直方向缩放(Y轴缩放)
-webkit-transform: scale(1.5,0.5);
-moz-transform:scale(1.5,0.5);
transform: scale(1.5,0.5);
8-4 变形--位移 translate()
translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
translate我们分为三种情况:
1、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
2、translateX(x)仅水平方向移动(X轴移动)
3、translateY(Y)仅垂直方向移动(Y轴移动)
-webkit-transform: translate(50px,100px);
-moz-transform:translate(50px,100px);
transform: translate(50px,100px);
8-5 变形--矩阵 matrix()
**matrix() **是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。
-webkit-transform:matrix(1,0,0,1,100,100);
transform: matrix(1,0,0,1,100,100);
8-6 变形--原点 transform-origin
任何一个元素都有一个中心点,默认情况之下,其中心点是居于元素X轴和Y轴的50%处。
transform-origin取值和元素设置背景中的background-position取值类似
-webkit-transform-origin: left top;
transform-origin: left top;
8-7 动画--过渡属性 transition-property
8-8 动画--过渡所需时间 transition-duration
8-9 动画--过渡函数 transition-timing-function
8-10 动画--过渡延迟时间 transition-delay
早期在Web中要实现动画效果,都是依赖于JavaScript或Flash来完成。但在CSS3中新增加了一个新的模块transition,它可以通过一些简单的CSS事件来触发元素的外观变化,让效果显得更加细腻。简单点说,就是通过鼠标的单击、获得焦点,被点击或对元素任何改变中触发,并平滑地以动画效果改变CSS的属性值。
transition: all 3s ease-in-out .8s;
(所有属性,持续3秒,
先加速再减速变化,延迟0.8秒再执行变化,对于零可以省略)
第9章 CSS3中的变形与动画(下)
animation实现动画效果主要由两个部分组成:首先通过类似Flash动画中的关键帧来声明一个动画,
然后在animation属性中调用关键帧声明的动画,从而实现一个更为复杂的动画效果。
9-1 Keyframes介绍
Keyframes
被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。
@keyframes changecolor{
0%{
background: red;
}
100%{
background: green;
}
}
9-2 调用动画
animation-name属性主要是用来调用** @keyframes** 定义好的动画。
9-3 设置动画播放时间
animation-duration主要用来设置CSS3动画播放时间,其使用方法和transition-duration类似,是用来指定元素播放动画所持续的时间长,也就是完成从0%到100%一次动画所需时间。单位:S秒
9-4 设置动画播放方式
animation-timing-function属性主要用来设置动画播放方式。主要让元素根据时间的推进来改变属性值的变换速率
它和transition中的transition-timing-function一样,
具有以下几种变换方式:
ease,ease-in,ease-in-out,ease-out,
linear和cubic-bezier。
9-5 设置动画开始播放的时间
animation-delay属性用来定义动画开始播放的时间,用来触发动画播放的时间点
9-6 设置动画播放次数
animation-iteration-count属性主要用来定义动画的播放次数。
语法规则:
animation-iteration-count: infinite |[, infinite | ]*
1、其值通常为整数,但也可以使用带有小数的数字,其默认值为1,这意味着动画将从开始到结束只播放一次。
2、如果取值为infinite,动画将会无限次的播放。
9-7 设置动画播放方向
animation-direction属性主要用来设置动画播放方向
9-8 设置动画的播放状态
animation-play-state属性主要用来控制元素动画的播放状态。
9-9 设置动画时间外属性
第10章 布局样式相关
10-1 多列布局——Columns
10-2 多列布局——column-width
10-3 多列布局——column-count
10-4 列间距column-gap
10-5 列表边框column-rule
10-6 跨列设置column-span
10-7 盒子模型
10-8 伸缩布局(一)
10-9 伸缩布局(二)
第11章 Media Queries 与Responsive 设计
传说中的响应式设计,根据浏览器的窗口大小选择使用不同的样式。
11-1 Media Queries——媒体类型(一)
11-2 media queries——媒体类型(二)
11-3 Media Queries使用方法
11-4 Responsive设计(一)
11-5 Responsive设计(二)
11-6 Responsive布局技巧
11-7 Responsive设计——meta标签
11-8 Responsive设计——不同设备的分辨率设置
第12章 用户界面与其它重要属性
轮廓相关样式、resize属性、initial属性
12-1 自由缩放属性resize
12-2 CSS3外轮廓属性
12-3 CSS生成内容
12-4 制作3D旋转视频展示区