Python 初级项目入狱6 (数据可视化工具ECharts)
通过ECharts展现出可视化数据
- 一、看图了解使用ECharts
- 二、自定义ECharts架构
- 三、上手实例了解ECharts的可视化
-
-
- ECharts数据可视化与SQList展示
-
接触ECharts让你有种高逼格的技术(除程序员外)
一、看图了解使用ECharts
1.给你们:
点击上车
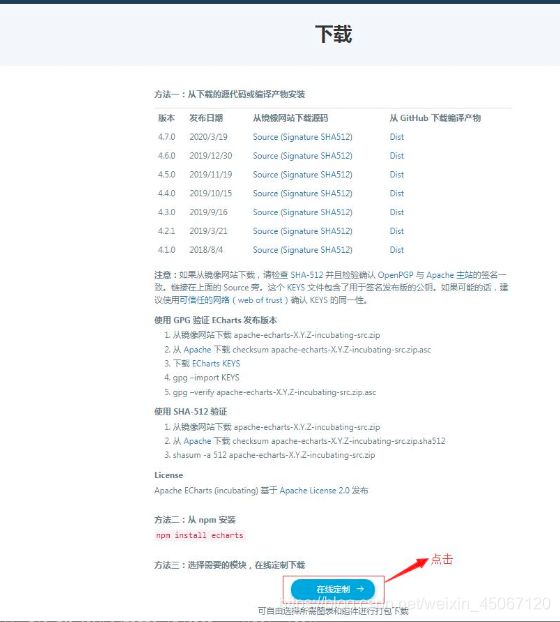
2.下载需要的js工具包
懒人直通车


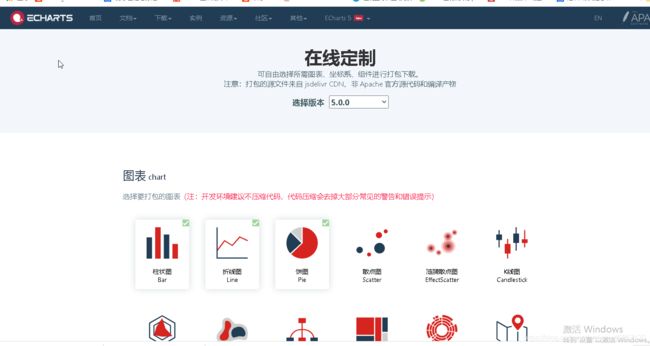
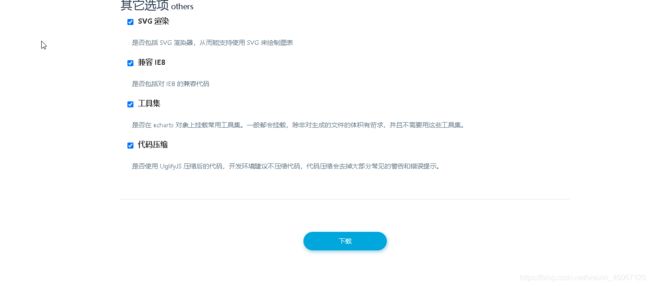
3.自定义下载需要的图形、地图、代码


二、自定义ECharts架构
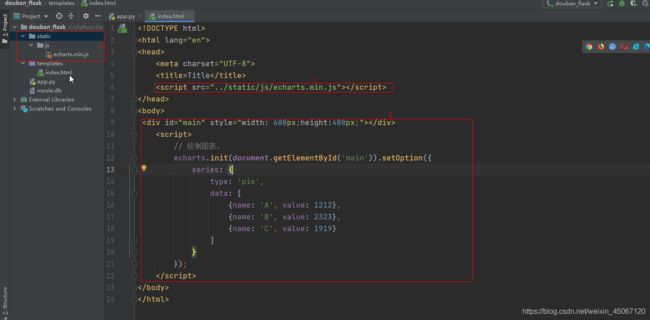
1.导入下载的echarts.min.js包flask学习点我♂️


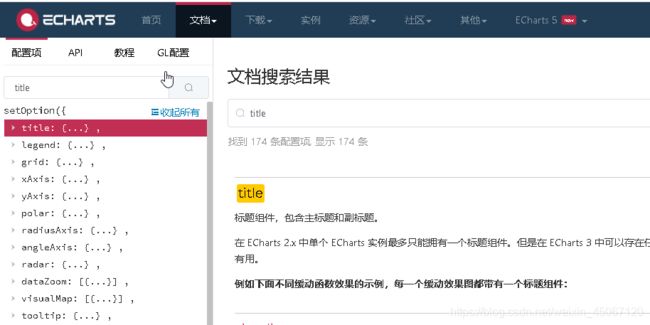
2.了解ECharts-DOM 节点
| 系列 | series |
|---|---|
| 系列类型 | type |
| 折线图 | line |
| 柱状图 | bar |
| 饼图 | pie |
| 散点图 | scatter |
| 关系图 | graph |
| 树图 | tree |
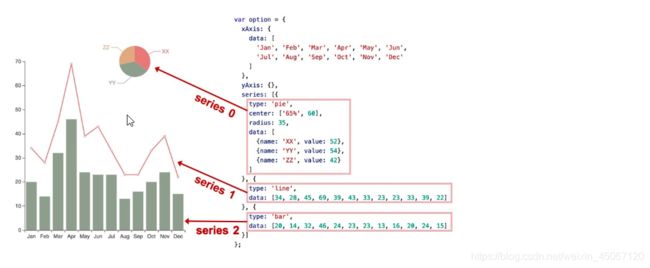
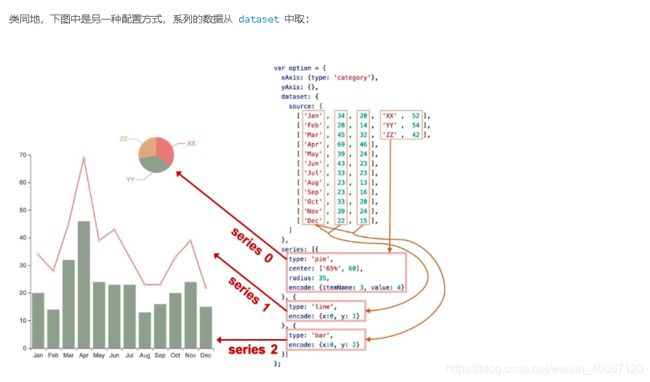
如下图的 option 中声明了三个 系列(series):pie(饼图系列)、line(折线图系列)、bar(柱状图系列),每个系列中有他所需要的数据(series.data)。

3.了解节点赋值

4.入门初级组合组件(看着好复杂但是了解爽翻天)
| 组件 | component |
|---|---|
| 直角坐标系 X 轴 | xAxis |
| 直角坐标系 Y 轴 | yAxis |
| 直角坐标系底板 | grid |
| 极坐标系角度轴 | angleAxis |
| 极坐标系半径轴 | radiusAxis |
| 极坐标系底板 | polar |
| 地理坐标系 | geo |
| 数据区缩放组件 | dataZoom |
| 视觉映射组件 | visualMap |
| 提示框组件 | tooltip |
| 工具栏组件 | toolbox |
| 系列 | series |
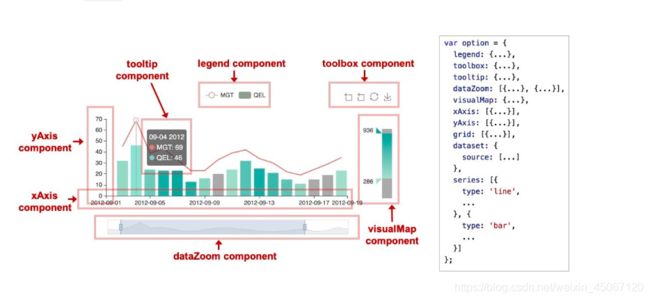
如下图,右侧的 option 中声明了各个组件(包括系列),各个组件就出现在图中。

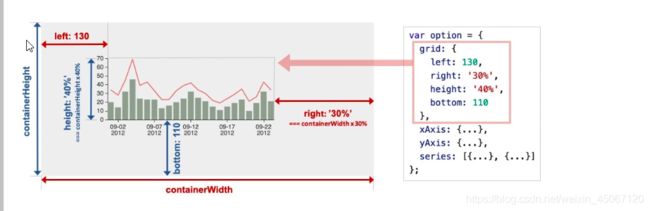
如下图,组件类 CSS 的绝对定位

5.到这是不是根据option这个没有讲解啦...........马上上代码(官网代码)
上面已经出现了 option 这个概念。echarts 的使用者,使用 option 来描述其对图表的各种需求,包括:有什么数据、要画什么图表、图表长什么样子、含有什么组件、组件能操作什么事情等等。简而言之,option 表述了:数据、数据如何映射成图形、交互行为。
// 创建 echarts 实例。
var dom = document.getElementById('dom-id');
var chart = echarts.init(dom);
// 用 option 描述 `数据`、`数据如何映射成图形`、`交互行为` 等。
// option 是个大的 JavaScript 对象。
var option = {
// option 每个属性是一类组件。
legend: {
...},
grid: {
...},
tooltip: {
...},
toolbox: {
...},
dataZoom: {
...},
visualMap: {
...},
// 如果有多个同类组件,那么就是个数组。例如这里有三个 X 轴。
xAxis: [
// 数组每项表示一个组件实例,用 type 描述“子类型”。
{
type: 'category', ...},
{
type: 'category', ...},
{
type: 'value', ...}
],
yAxis: [{
...}, {
...}],
// 这里有多个系列,也是构成一个数组。
series: [
// 每个系列,也有 type 描述“子类型”,即“图表类型”。
{
type: 'line', data: [['AA', 332], ['CC', 124], ['FF', 412], ... ]},
{
type: 'line', data: [2231, 1234, 552, ... ]},
{
type: 'line', data: [[4, 51], [8, 12], ... ]}
}]
};
// 调用 setOption 将 option 输入 echarts,然后 echarts 渲染图表。
chart.setOption(option);
系列里的 series.data 是本系列的数据。而另一种描述方式,系列数据从 dataset 中取:
var option = {
dataset: {
source: [
[121, 'XX', 442, 43.11],
[663, 'ZZ', 311, 91.14],
[913, 'ZZ', 312, 92.12],
...
]
},
xAxis: {
},
yAxis: {
},
series: [
// 数据从 dataset 中取,encode 中的数值是 dataset.source 的维度 index (即第几列)
{
type: 'bar', encode: {
x: 1, y: 0}},
{
type: 'bar', encode: {
x: 1, y: 2}},
{
type: 'scatter', encode: {
x: 1, y: 3}},
...
]
};
三、上手实例了解ECharts的可视化
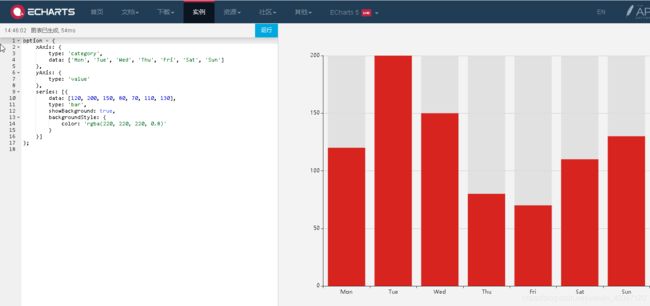
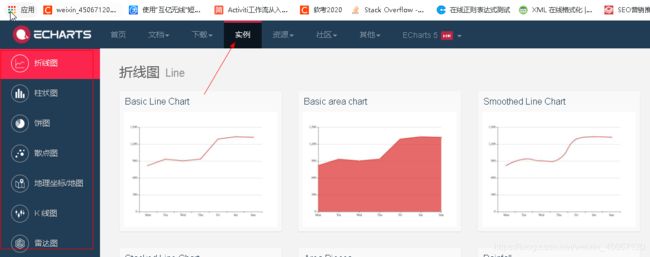
1.官网实例里面选择需要的图形

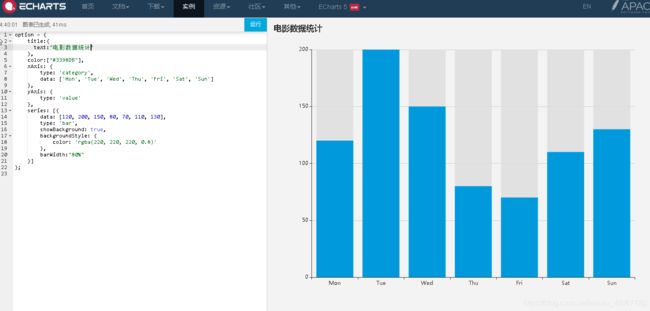
2.选择图形里面,左侧可以进入节点以及组件,点运行会让右侧更改需要的样式图形
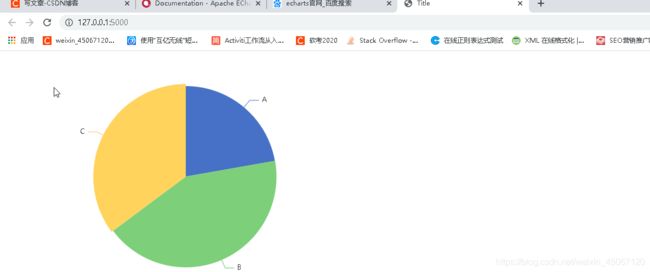
- 初始化的图形:
- 添加DOM节点以及组件后
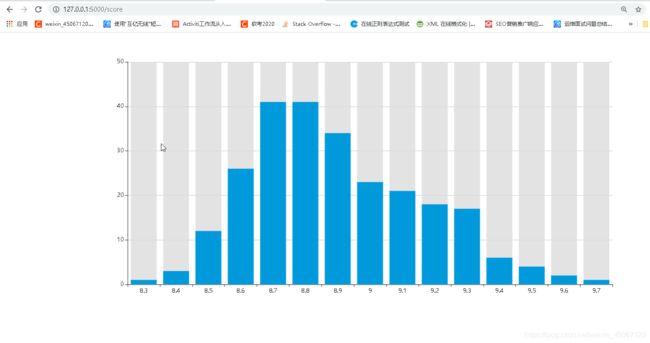
3.动态数据展示ECharts
- 爬取网页数据保存到数据库(SQList)
Demo1.py:
# -*- codeing = utf-8 -*-
# @Time 2020-12-6
# @Author: Hjj
# @File: Demo1.py
# @Software: PyCharm
from bs4 import BeautifulSoup # 1.网页解析~获取数据
import re # 2.正则表达式~进行文字匹配
import urllib.request, urllib.error # 3.制定URL~获取网页数据
import xlwt # 4.进行保存Excel操作
import sqlite3 # 5.进行SQLite数据库操作
def main():
baseUrl = "https://movie.douban.com/top250?start="
# 1.爬取网页
datalist = getData(baseUrl)
# 4.保存数据
dbpath = "movie.db"
saveData2DB(datalist, dbpath)
# 获取影片的链接
finlink = re.compile(r'') # 指定读取详情规则
# 获取影片图片
finimg = re.compile(r', re.S) # re包中S函数去除换行避免获取不全数据
# 获取影片片名
fintitle = re.compile(r'(.*)')
# 获取影片评分
finrating = re.compile(r'')
# 获取影片评价
finpj = re.compile(r'(\d*)人评价')
# 找到概况
fininq = re.compile(r'(.*)')
# 获取影片的相关内容
finBd = re.compile(r'(.*?)
', re.S)
# 爬取网页
def getData(baseUrl):
datalist = []
for i in range(0, 10): # 1.调用获取页面信息的函数·十次
url = baseUrl + str(i * 25) # 2.每进入一遍读取25次数据
# 2.获取数据
html = askURL(url) # 3.保存获取到的网页源码
soup = BeautifulSoup(html, "html.parser") # 1.获取到html类型的数据
# 3.逐一解析数据
for item in soup.find_all("div", class_="item"): # 2.循环遍历符合指定字符串,形成列表
# print(item) #3.测试:获取到指定内容的所有信息
data = [] # 4.保存一组指定的数据
item = str(item) # 5.把遍历出来的item数据转为字符串
alink = re.findall(finlink, item)[0] # 6.使用re正则查找符合指定字符串
data.append(alink) # 7.保存到data
imglink = re.findall(finimg, item)[0]
data.append(imglink) # 添加图片
titlelink = re.findall(fintitle, item)
if (len(titlelink) == 2): # 查询出来有两条相同数据需要不同添加
ctitle = titlelink[0]
data.append(ctitle) # 添加名称
otitle = titlelink[1].replace("/", "") # replace替换函数("条件","替换")
data.append(otitle)
else:
data.append(titlelink[0])
data.append(' ') # 给相同列流于位置
ratinglink = re.findall(finrating, item)[0]
data.append(ratinglink) # 添加评分
judgelink = re.findall(finpj, item)[0]
data.append(judgelink) # 添加评价
inqlink = re.findall(fininq, item)
if (len(inqlink) != 0):
inq = inqlink[0].replace("。", "")
data.append(inq) # 添加概况
else:
data.append(" ") # 保留位置为空
bd = re.findall(finBd, item)[0] # 添加内容
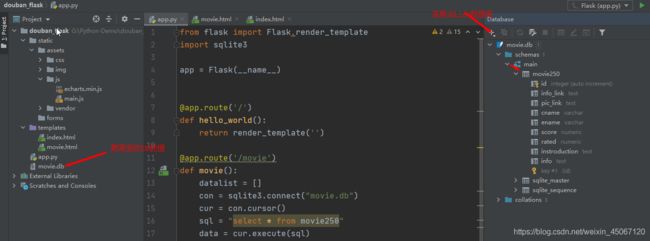
bd = re.sub(' from flask import Flask,render_template
import sqlite3
app = Flask(__name__)
@app.route('/')
def hello_world():
return render_template('')
@app.route('/movie')
def movie():
datalist = []
con = sqlite3.connect("movie.db")
cur = con.cursor()
sql = "select * from movie250"
data = cur.execute(sql)
for item in data:
datalist.append(item)
cur.close()
con.close()
return render_template("movie.html",movies = datalist)
@app.route('/score')
def score():
score = [] #评分
num = [] #每个评分所统计出的电影数量
con = sqlite3.connect("movie.db")
cur = con.cursor()
sql = "select score,count(score) from movie250 group by score"
data = cur.execute(sql)
for item in data:
score.append(item[0])
num.append(item[1])
cur.close()
con.close()
return render_template("index.html",score = score,num = num)
if __name__ == '__main__':
app.run()
movie.html:
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@4/dist/echarts.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-gl@1/dist/echarts-gl.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-stat@1/dist/ecStat.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@4/dist/extension/dataTool.min.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@4/map/js/china.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@4/map/js/world.js"></script>
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=xfhhaTThl11qYVrqLZii6w8qE5ggnhrY&__ec_v__=20190126"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@4/dist/extension/bmap.min.js"></script>
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {
};
option = null;
option = {
grid:{
left:260,
bottom:210
},
color:['#3398DB'],
xAxis: {
type: 'category',
data: {
{
score }} <!-- ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun','ECar'] -->
},
yAxis: {
type: 'value'
},
series: [{
data:{
{
num }}, <!--[120, 200, 150, 80, 70, 110, 130,200]-->
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(220, 220, 220, 0.8)'
}
}]
};;
if (option && typeof option === "object") {
myChart.setOption(option, true);
}
</script>
</body>
</html>