Vue.js-VueCLI详解
1.1 什么是Vue CLI
CLI是Command-Line Interface, 翻译为命令行界面, 但是俗称脚手架。
Vue CLI是一个官方发布 vue.js 项目脚手架,使用 vue-cli 可以快速搭建Vue开发环境以及对应的webpack配置。
1.2 Vue CLI使用前提条件
1.2.1 安装NodeJS
可以直接在官方网站中下载安装,网址: http://nodejs.cn/download/
默认情况下自动安装Node和NPM,Node环境要求8.9以上或者更高版本。
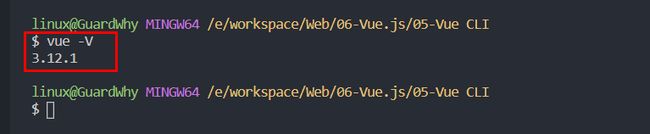
检测安装的版本
node -V
1.2.2 什么是NPM呢?
NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布Node模块(包)的标准。
注意事件
NPM官方的管理的包都是从 http://npmjs.com下载的,但是这个网站在国内速度很慢。这里推荐使用淘宝 NPM 镜像 http://npm.taobao.org/ ,淘宝 NPM 镜像是一个完整npmjs.com 镜像,同步频率目前为 10分钟一次,以保证尽量与官方服务同步。
设置镜像和存储地址:
# 由于npm代码仓库的服务器在国外,由于Great Firewall的缘故,这时可以使用淘宝的npm代码仓库,通过npm安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
# 安装成功后,可以通过以下命令查看cnpm版本:
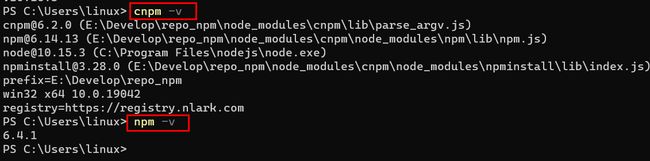
cnpm -v
#设置npm下载包时保存在本地的地址(建议英文目录),通过cnpm来操作下载速度会得到很大提升,但包的版本不一定是最新的。
cnpm config set prefix "E:\\Develop\\repo_npm"
#查看cnpm配置信息
cnpm config list
1.2.3 安装Webpack
Vue.js官方脚手架工具就使用了webpack模板,对所有的资源会压缩等优化操作。
它在开发过程中提供了一套完整的功能,能够使得我们开发过程中变得高效。
Webpack的全局安装
cnpm install [email protected] -g
1.3 Vue CLI2的使用
1.3.1 Vue CLl安装
目前主流版本是 2.x 和 3.x 版本(4.0 由于版本过高 很多插件不支持),安装3.x 以上的版本是因为该版本既可以创建2.x项目与3.x 项目。
安装Vue脚手架
npm install -g @vue/[email protected]
拉取 2.x 模板 (旧版本)
Vue CLI >= 3 和旧版使用了相同的 vue 命令,所以 Vue CLI 2 (vue-cli) 被覆盖了。如果仍然需要使用旧版本的 vue init 功能,可以全局安装一个桥接工具。
cnpm install -g @vue/cli-init
# `vue init` 的运行效果将会跟 `[email protected]` 相同
vue init webpack my-project
1.3.2 Vue CLI2详解
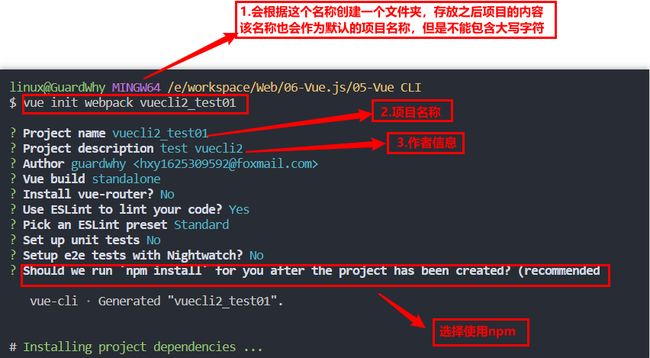
使用Vue CLI2创建工程
vue init webpack vuecli2_test01
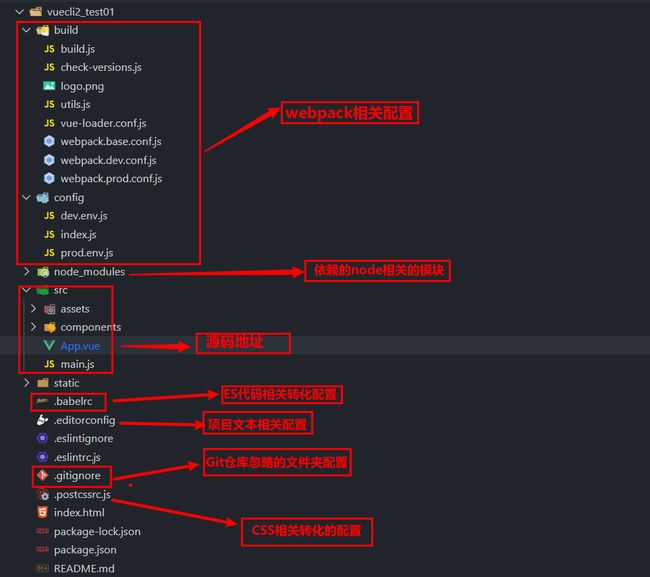
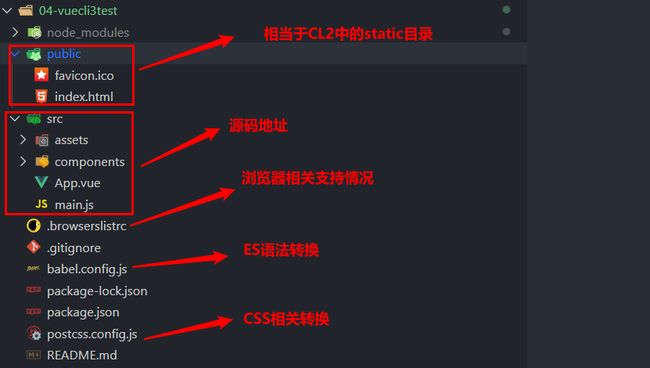
目录结构详解
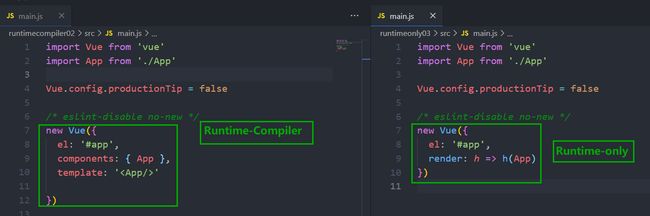
Runtime-Compiler和Runtime-only的区别
简单总结
如果在之后的开发中,你依然使用template,就需要选择Runtime-Compiler。如果之后的开发中,使用的是.vue文件夹开发,那么可以选择Runtime-only。
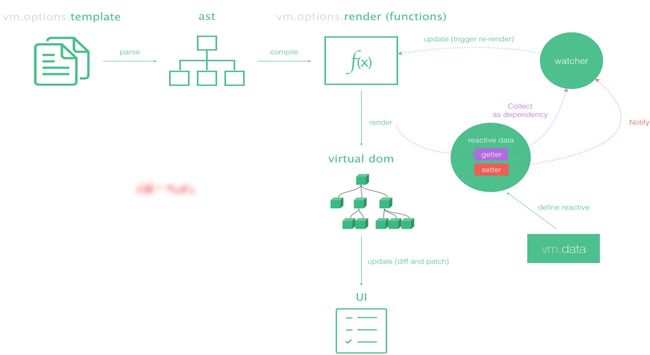
Vue程序运行过程
Runtime-Compiler执行过程,template -> ast ->render ->virtual dom ->UI
Runtime-only执行过程,render -> virtual dom ->UI,Runtime-only代码量更少,性能更加高效!!!
render函数的使用
Runtime-Compiler中的入口
import Vue from 'vue'
import App from './App'
// 注册组件
const cpn = {
template:'{
{message}}',
data(){
return {
message:'hello VueCLI!!!'
}
}
}
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
// components: { App },
// template: '执行结果
import Vue from 'vue'
import App from './App'
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
render: h => h(App)
})
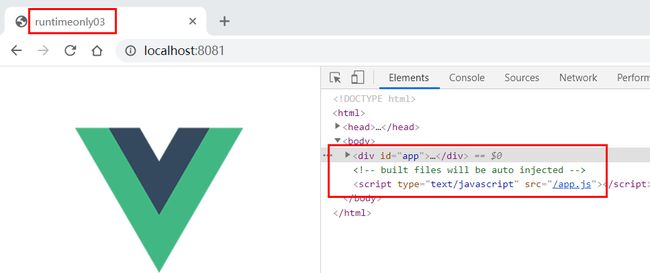
执行结果
Vue文件中的template是怎么处理的?
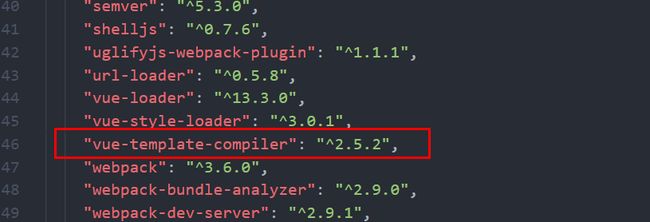
是由vue-template-compiler处理的(render -> virtual dom -> UI),可以在package.json文件中查看到版本号。
1.4 Vue CLI3 的使用
1.4.1 创建项目
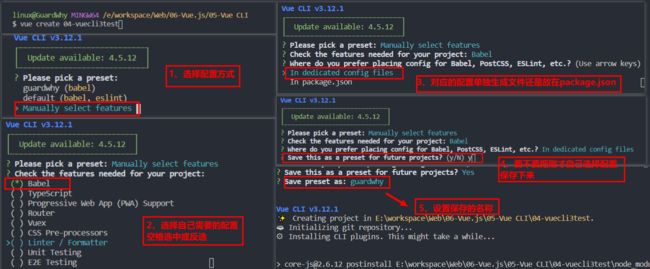
使用Vue CLI3创建工程
vue create vuecli3test
终端执行npm run serve,执行成功!!!
1.4.2 修改配置
方式1:终端执行
vue ui命令,可直接在浏览器中就行修改。
方式二:可以在Service.js修改!!

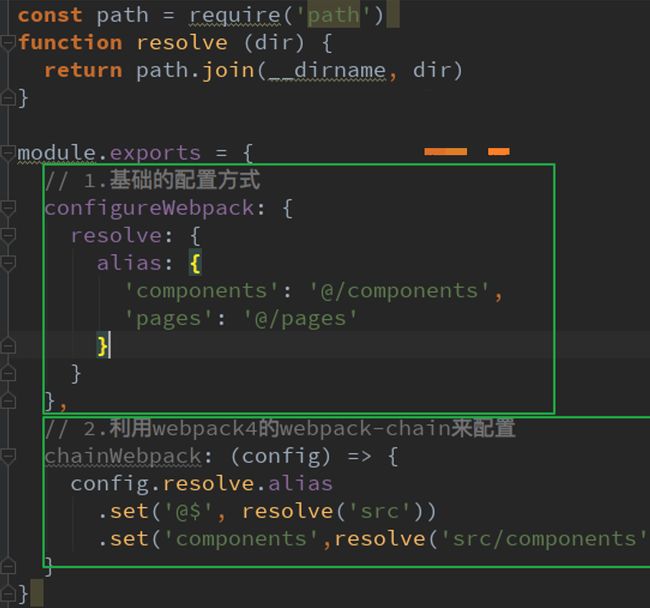
方式三: 自定义配置,起别名建立一个vue.config.js文件