简述js原型链
(在React 16.8.0之前)((before React 16.8.0))
Yeah, I know that there are terabytes of data available that help you learn React.js but in the newbie’s perspective, you rarely find those basic concepts all in one place. I will try my best to cover the briefing in simple language which may help you not only to take a quick look right before the interviews but also to learn a few basics collectively.
是的,我知道有数TB的数据可以帮助您学习React.js,但是从新手的角度来看,您很少会在一处找到这些基本概念。 我将尽力用简单的语言介绍情况,这不仅可以帮助您在面试之前快速看一眼,还可以帮助您集体学习一些基础知识。
React.js is a javascript library used for building the user interface components. There are quite a good number of pros coming to using React.js and here are a few of them.
React.js是用于构建用户界面组件的javascript库。 有很多使用React.js的专业人士,以下是其中一些。
- Since React.js is a library introduced and widely used by Facebook, the documentation for the library is outstanding and so does the community support. A lot of companies use React.js and community support is almost unlimited. 由于React.js是Facebook引入并广泛使用的库,因此该库的文档非常出色,社区支持也是如此。 许多公司使用React.js,社区支持几乎是无限的。
Virtual DOM: React.js boosts the performance of the application as it uses a concept called virtual DOM(V-DOM). Traditionally when there is a change/update, the whole DOM refreshes to apply the change. The V-DOM is a lightweight replica(blueprint) of the actual DOM and whenever there are changes/updates, the V-DOM is updated and compares itself to the DOM. This process is called diffing. If they are different, the V-DOM then updates only that part of the DOM where changes occurred instead of refreshing the whole DOM. This helps in boosting performance.
虚拟DOM: React.js使用称为虚拟DOM(V-DOM)的概念来提高应用程序的性能。 传统上,当有更改/更新时,整个DOM都会刷新以应用更改。 V-DOM是实际DOM的轻量级副本(蓝图),每当有更改/更新时,V-DOM就会更新并将其与DOM进行比较。 此过程称为差异。 如果它们不同,则V-DOM然后仅更新发生更改的DOM部分,而不刷新整个DOM。 这有助于提高性能。
- There are several React based component libraries available that provide styled-functional-components and which can be readily used in your application. 有几个基于React的组件库可用,这些库提供样式化的功能组件,可以在您的应用程序中轻松使用。
JSX: JSX is just an syntax extension for javascript. It looks just like HTML elements but it executes javascript. The browser cannot understand JSX, so we use transpilers like Babel to convert the JSX to actual javascript which can be read by the browser. We can build the React components without using JSX but it gets very complicated with the traditional Javascript. So, JSX is pretty much like a syntactical sugar for the developer to understand/build the components.
JSX: JSX只是javascript的语法扩展。 它看起来像HTML元素,但执行javascript。 浏览器无法理解JSX,因此我们使用Babel之类的编译器将JSX转换为实际JavaScript,浏览器可以读取。 我们可以不使用JSX来构建React组件,但是使用传统的Javascript会使它变得非常复杂。 因此,对于开发人员来说,JSX非常像一种语法糖,它可以理解/构建组件。
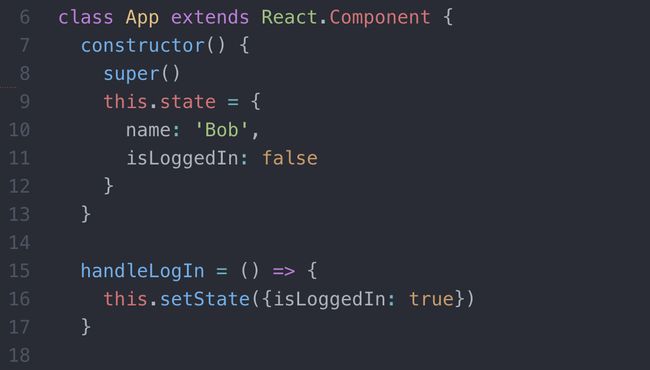
COMPONENTS: React.js has class components and functional components. Class components are also called stateful components. (State in React is an object where the property values will be stored for a class component. The state CANNOT be modified directly as “this.state.isLoggedIn=true”. It can be updated using a setState method.)
组件: React.js具有类组件和功能组件。 类组件也称为有状态组件。 (React中的State是一个对象,将在其中存储类组件的属性值。状态不能直接修改为“ this.state.isLoggedIn = true”。可以使用setState方法对其进行更新。)
The functional components do not have a state. They are also called dumb components or stateless/presentational components.We can pass the state to a different component as attributes and access them using “props”.
功能组件没有状态。 它们也称为哑组件或无状态/表示组件。我们可以将状态作为属性传递给其他组件,并使用“道具”进行访问。
KEYS: Keys are unique identifiers used by react to render a list efficiently. It is useful for react to keep a track of list that is altered(added/modified/deleted). When an array of elements are mapped, keys are assigned with a unique identifier for each element. Indexes are used sometimes as keys but it is not suggested as it will cause confusion especially when elements added/deleted as the index of the altered element will be assigned to the previous/next element respectively.
密钥:密钥是react用来有效呈现列表的唯一标识符。 对于React以跟踪更改(添加/修改/删除)列表很有用。 映射元素数组时,将为每个元素分配唯一的标识符给键。 有时将索引用作键,但是不建议使用索引,因为它会引起混乱,尤其是当作为更改元素的索引将添加/删除的元素分别分配给上一个/下一个元素时。
REFS: As mentioned above, React uses a concept called Virtual DOM. So, it doesn’t directly modify the actual DOM, but if there are scenarios to access the DOM directly, we can use refs to do that. Refs are also used to access the child nodes.
REFS:如上所述,React使用一个称为虚拟DOM的概念。 因此,它不会直接修改实际的DOM,但是如果有直接访问DOM的方案,我们可以使用refs来完成。 引用还用于访问子节点。
PURE COMPONENTS: React is all about performance. Pure components help to optimize react applications, especially when building a complex application. You can just build a pure component by importing and extending the class-based as a React.PureComponent.
纯组件: React就是性能。 纯组件有助于优化React应用程序,尤其是在构建复杂应用程序时。 您可以通过导入和扩展基于类的React.PureComponent来构建纯组件。
import React, {PureComponent} from ‘react’;class Spacetime extends React.PureComponent {
render() {
return Mass distorts spacetime
}
}Pure components always return the same output with the same input. Meaning, if a pure component is updated with new values of input and if the new values and the old values are the same the re-rendering doesn’t occur. If the old values and new values are different the re-rendering of the component occurs. Hence the performance is boosted. There is a catch here. While using pure components, it is better to know thoroughly what you are doing because if you are calling another component in the render method of the pure component that needs to be executed with every single action performed, it will be a disaster to use pure components.
纯组件始终使用相同的输入返回相同的输出。 意思是,如果用新的输入值更新纯组件,并且新值和旧值相同,则不会进行重新渲染。 如果旧值和新值不同,则会重新渲染组件。 因此,性能得以提高。 这里有一个陷阱。 在使用纯组件时,最好彻底了解自己在做什么,因为如果您要在纯组件的render方法中调用另一个组件,而该组件需要通过执行每个操作来执行,那么使用纯组件将是一场灾难。 。
MEMO: Memo is a higher-order component that is used to wrap a functional component to make it a pure component.
备注:备注是一种高阶组件,用于包装功能组件以使其成为纯组件。
function BlackHole(props) {
/* render using props */
}function Gravity(prevProps, nextProps) {
/*
return true if passing nextProps to render would return
the same result as passing prevProps to render,
otherwise return false
*/
}export default React.memo(MyComponent, areEqual)FRAGMENTS: While newbie, it is common running into tiny mistakes like returning multiple JSX elements in a component that throws errors. After googling you figure out that component’s return should be always wrapped into a single element like
片段:虽然是新手,但经常会遇到一些小错误,例如在抛出错误的组件中返回多个JSX元素。 谷歌搜索之后,您会发现组件的返回值应始终包装在单个元素中,例如
class Content extends React.Component {
render() {
return (
{this.props.componentData.component}
{this.props.componentData.id}
)
}
}In the code above, an additional
在上面的代码中,附加的
class Content extends React.Component {
render() {
return (
{this.props.componentData.component}
{this.props.componentData.id}
)
}
}OR in short
或简而言之
class Content extends React.Component {
render() {
return (
<>
{this.props.componentData.component}
{this.props.componentData.id}
)
}
}
This story is happy to accept any suggestions/corrections and enhancements to the content it narrates. Please feel free to write comments. This story is an ongoing development and will try to update more content.
这个故事很高兴接受其叙述内容的任何建议/更正和增强。 请随时发表评论。 这个故事是一个持续的发展,将尝试更新更多内容。
翻译自: https://medium.com/@dinesh.space/brief-react-js-8fc2b1a2ae49
简述js原型链