HTML-HTML5+CSS3权威指南阅读(五、深入理解viewport)
1.手机浏览器与桌面浏览器的不同
现在手机浏览器的显示分辨率与桌面浏览器差不多,但是手机的尺寸比电脑要小很多。一个没做过响应式处理的网站,在手机和电脑上显示完全一样的内容, 不可避免的会出现字体被缩小的现象。想象一下电脑里12号字体缩小好几倍的效果吧。 所以如果将web网页移植为wap应用上,还是有许多问题需要考虑。
2.理解两个viewport的概念
做过wap开发的都知道 html的 <meta name=”viewport”> ,这是一个从iphone引入的meta,现在几乎所有手机浏览器都支持。下边要讲的 viewport 是从手机浏览器的角度出发,而不是html,请不要混淆。
把 viewport 分为2个方面来学习,更有助于理解它的原理:
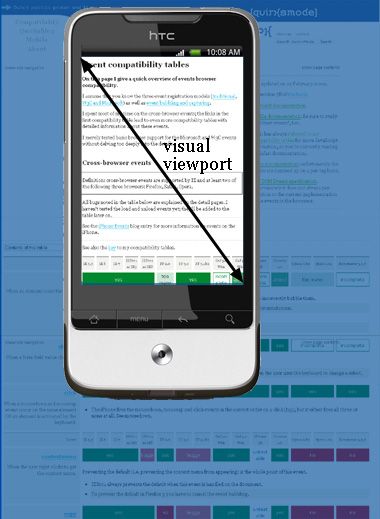
- visual viewport
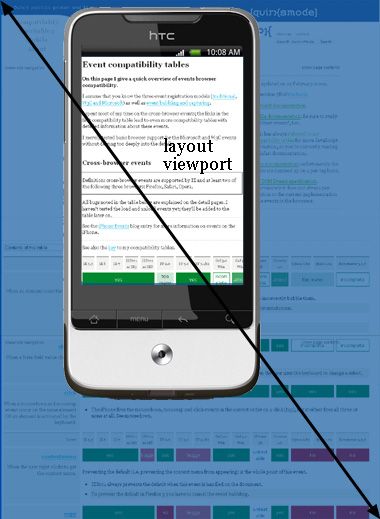
- layout viewport
想象有个房间,你可以操控它放大变小,现在你站在它的窗户前。正对着窗户的墙壁涂满了壁画,你走到离窗口1米的位置往房间里看,假设房间现在很大很 大,你能看到对面墙壁上的整个壁画,但是因为距离太远了,你看不清壁画上的题词,于是你让房间缩小,缩小到壁画离你很近,近到能看清壁画上的细节。在这里 窗户就是 visual viewport。墙壁就是 layout viewport
对应到手机浏览器,visual viewport就是当前显示给用户内容的窗口,你可以拖动或者放大缩小网页,来看清楚网页的内容。layout viewport 有网页的所有内容,他可以全部或者部分展示给用户。
对于css布局,特别是用宽度百分比做排版的时候,比率是按照layout viewport 来计算的。也就是说如果一个div相对的宽度50%,用户在手机浏览器放大缩小,DIV的宽度不会一直显示相对于窗口50%,这个div可能会填满整个窗 口或小到看不见。(可以电脑和手机分别体验一下这个网址:http://zhaoyuhao.com/demo/34.html)
那么layout viewport有多宽?不同的设备、不同的浏览器都不相同。 Safari浏览器为980px,Opera 850px,Android WebKit 800px, IE 974px.(手机像素宽度、浏览器像素、设备像素是不同的概念,这个需要注意.)
原文对于这两者还有一些其他的分析,不过不是什么重点,就不翻了
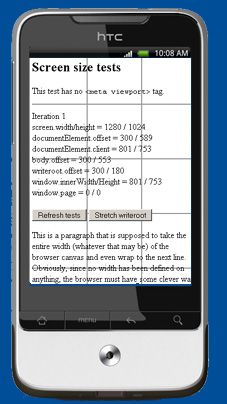
3.viewport 长宽的测量
上文提到有2个viewport,分别有2对属性值对应这两者。(这里有个故事,按道理桌面浏览器是只需要一个属性对的,可是由于浏览器大战导致出现了不同标准,刚好手机浏览器用上了,也算是一种应祸得福吧。)
layout viewport 的 长宽 (document.documentElement.clientWidth / document.documentElement.clientHeight)
visual viewport 的 长宽 (window.innerWidth / window.innerHeight)
4.screen(设备) 长宽的测量
screen 的大小其实就是设备的像素大小,在针对桌面浏览器的开发中,这个数值不重要,你不需要关系电脑屏幕的像素,但是对于wap开发,这个数值有它的含义,因为手机浏览器宽度=设备宽度,可以通过他们的比例计算到页面的缩放比例
screen.width/height
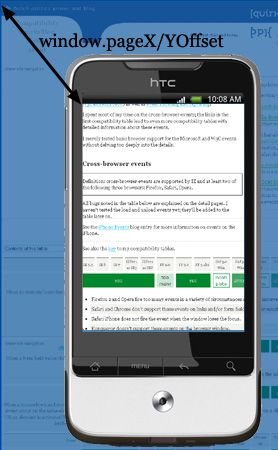
5. Scrolling offset
我们有时候要知道visual viewport与layout viewport的相对距离 :
window.pageXOffset window.pageYOffset
6.Media queries
Media queries 是html5的特性 可以根据 device-width(设备的宽度 screen.width) 来确定显示不同CSS。
我在IPHONE4S – CHROME 浏览器 ,测试结果如下:
|
1
2
3
|
1. visual viewport 宽度 : 默认980 实际大小与缩放比例相关,可以通过meta的viewport属性修改
2. layout viewport 宽度 : 980
3. screen.width :320
|
可见IPHONE4S 在做响应设计的时候 ,width应该是320px。
你也可以在 http://zhaoyuhao.com/demo/35.html 测试你设备的情况
7.Meta viewport
最后,我们讨论下 <meta name=”viewport” content=”width=device-width”> 还记得之前窗户和壁画的例子么?设置viewport就相当于放大和缩小房间,找到合适的像素给用户最好的体验。
我们一步步分析:
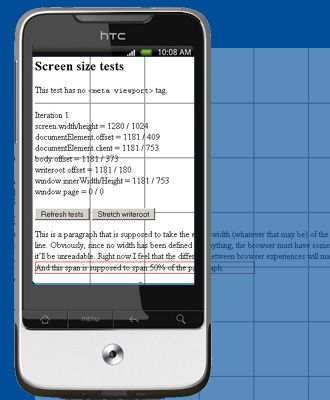
1.假设你有个简单的页面,不给里面的DIV设置宽度,默认是相对于 layout viewport 的 100%。对于iphone4S而言,这个宽度的数值是980,所以显示出来的效果是这样
2.用户通过放大网页比率,缩小visual viewport的值,相对的用户就能看清楚DIV里的内容,但是layout viewport并没有变,所以会出现下边的效果,部分文档显示在了浏览器外边,需要通过滚动条查看全部文档
3.所以为了解决这个问题,引入了viewport标签。当你看到 <meta name=”viewport” content=”width=device-width”> 说明这个网页把layout viewport的像素设置成了设备的像素,这样实现了 visual viewport = layout viewport = screen.width的最佳体验。
8.小结
文中viewport的介绍不确定是所有浏览器产商实现浏览器的原理,但是对于wap开发人员而言很有帮助。
转自:http://blog.jobbole.com/44903/