0.一个纯 JavaScript 的图表库 ECharts ★Star 19690
ECharts,一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。ECharts 3 中更是加入了更多丰富的交互功能以及更多的可视化效果,并且对移动端做了深度的优化。
ECharts 提供了常规的折线图,柱状图,散点图,饼图,K线图,用于统计的盒形图,用于地理数据可视化的地图,热力图,线图,用于关系数据可视化的关系图,treemap,多维数据可视化的平行坐标,还有用于 BI 的漏斗图,仪表盘,并且支持图与图之间的混搭。
(详情:https://github.com/ecomfe/echarts)
1、网络幻灯片 nodePPT ★Star 4001
nodePPT 是使用 nodejs 写的网络幻灯片。基于 GFM 的 markdown 语法编写,支持 html 混排,再复杂的 demo 也可以做!支持18种转场动画,可以设置单页动画,有 overview 模式,双屏模式,socket 远程控制,摇一摇换页,使用 ipad 控制做分享更酷(详情:https://github.com/ksky521/nodeppt)
2、开源自动驾驶平台 ApolloAuto ★Star 3732
Apollo (阿波罗)是一个开放的、完整的、安全的平台,将帮助汽车行业及自动驾驶领域的合作伙伴结合车辆和硬件系统,快速搭建一套属于自己的自动驾驶系统。Apollo 是百度重点打造的 AI 开放平台之一,计划主要包含 4 个技术模块:定位/感知模块、车辆规划与运营(AI+大数据,精准控制车辆,适合不同路况)、软件运营框架(支持英特尔、英伟达等多种芯片)。(详情:https://github.com/ApolloAuto/apollo )
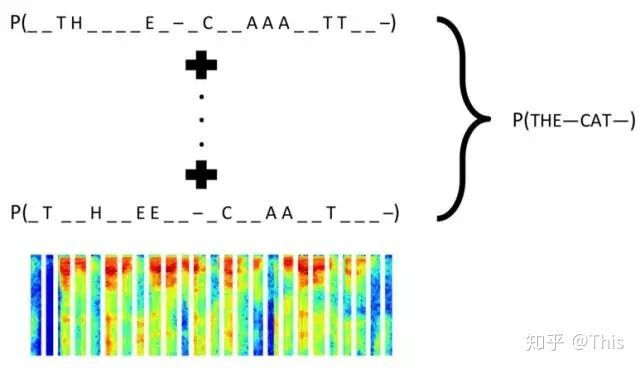
3、人工智能软件 WARP-CTC ★Star 2857
WARP-CTC 是百度硅谷 AI 研究所 (SVAIL) 开源的百度关键。 上图显示了 CTC 计算输出序列 “THE CAT” 的概率,作为可以映射到 “THE CAT” 的输入序列的所有可能对齐的总和,考虑到标签可能会被复制,因为它们可能会超过几个输入数据的时间步长(由图像底部的谱图表示)。由于所涉及的组合,显式地计算所有这些概率的总和将是非常昂贵的,但是 CTC 使用动态规划大大降低了计算的复杂度。因为 CTC 是一个可以区分的功能,它可以用于深层神经网络的标准SGD训练。(详情:https://github.com/baidu-research/warp-ctc)
4、前端集成解决方案 FIS ★Star 2800
F.I.S(FIS)所提供的集成解决方案依托于一套灵活高效的编译工具,F.I.S 借助该编译平台对前端开发资源进行整合。接触 F.I.S,可以从该平台入手。
前端团队发展大多会经历规范设计、技术选型、系统拆分、性能优化等阶段,我们将其中的技术需求总结为前端集成解决方案。通常,一套完整的前端技术解决方案包括四个方向:
(详情:https://github.com/fex-team/fis)
5、富文本 Web 编辑器 UEditor ★Star 2797
UEditor 是由百度 Web 前端研发部开发所见即所得富文本 Web 编辑器,具有轻量,可定制,注重用户体验等特点。兼容 Mozilla, MSIE,FireFox, Maxthon,Safari 和 Chrome,实现浏览器无差别化(详情:https://github.com/fex-team/ueditor)
6、分布式配置管理平台 Disconf ★Star 2643
Distributed Configuration Management Platform (分布式配置管理平台),如今 百度、滴滴打车、银联、网易、拉勾网 等知名互联网公司都在使用!(详情:https://github.com/knightliao/disconf)
7、轻量级Canvas类库 zrender ★Star 2000
zrender(ZlevelRender) 是一个轻量级的 Canvas 类库,MVC封装,数据驱动,提供类 Dom 事件模型,让 canvas 绘图大不同!MVC 核心封装实现图形仓库、视图渲染和交互控制(详情:https://github.com/ecomfe/zrender)
8、分布式表格系统 Tera ★Star 1395
Tera 是一个高性能、可伸缩的数据库系统,被设计用来管理搜索引擎万亿量级的超链与网页信息。为实现数据的实时分析与高效访问,我们使用按行键、列名和时间戳全局排序的三维数据模型组织数据,使用多级 Cache 系统,充分利用新一代服务器硬件大内存、SSD 盘和万兆网卡的性能优势,做到模型灵活的同时,实现了高吞吐与水平扩展。(详情:https://github.com/baidu/tera)
9、iSlider ★Star 1245
iSlider 是个非常平滑的滑块,支持移动端 WebApp,HTML5App 和混合型的 App。 iSlider是移动端的滑动组件的最佳解决方案。他和普通的 Web 端的滑动插件有很大不同,面向的用户和解决的问题也有很大差别,iSlider 的出现,解决的根本问题是内容的分屏显示,通过滑动操作来表示上一页内容或是下一页内容。而 iSlider 是用最优雅的方式去解决,尽可能的节省内存,提高性能。(详情:http://be-fe.github.io/iSlider/)
10、移动端组件库 GMU ★Star 1090
GMU(Global MobileUI)是百度前端通用组开发的移动端组件库,具有代码体积小、简单、易用等特点,组件内部处理了很多移动端的 bug,覆盖机型广,能大大减少开发交互型组件的工作量,非常适合移动端网站项目。(详情:https://github.com/fex-team/GMU)
11、地图可视化工具 Mapv ★Star 1048
Mapv 是一款基于百度地图的大数据可视化开源库,可以用来展示大量的点、线、面的数据,每种数据也有不同的展示类型,如直接打点、热力图、网格、聚合等方式展示数据。 Mapv 使用 canvas 开发,支持现在被称为“现代”浏览器, 通常兼容除了 IE8 及 IE 以下版本的其他大部分浏览器。(详情:http://mapv.baidu.com/)
12、Javascript库 Tangram ★Star 939
Tangram 是 Baidu 开发的一套简单可依赖的 Javascript 库,它的特点:
* 体积小巧,性能优良,使用简单。
* 模块化架构,方便定制与扩展。
* 适合团队开发,丰富的中文文档和本地技术优化,适合中国用户。
* 经过专业QA团队的测试以及百度各大产品线的应用,质量有保障。
13、企业级标准加载器 ESL ★Star 675
ESL 是一个浏览器端、符合 AMD 的标准加载器,适合用于现代 Web 浏览器端应用的入口与模块管理。(详情:https://github.com/ecomfe/esl)
14、前端应用开发平台 EDP ★Star 464
EDP 是基于 Node 的前端应用开发平台,是一个企业级前端应用的开发平台,提供了常用的项目管理工具、包管理工具、调试工具、构建工具、代码生成工具、代码检测工具等一系列开发时的支持,并允许用户自定义自己的扩展。(详情:https://github.com/ecomfe/edp)
15、WebGL 类库 Qtek ★Star 448
Qtek (WebGL Graphic Library) 是一个高品质的 WebGL 类库(物理组件:https://github.com/pissang/qtek-physics)
16、前端代码风格工具 FECS ★Star 427
FECS 是基于 Node.js 的前端代码风格工具。基于 Stream,文件流转十分迅速,支持四大语言,前端代码质量有保障。 包含 HTML、CSS、JavaScript与 Less 代码的检查与修复。(详情:http://fecs.baidu.com/)
17、jQuery 插件 SlipHover ★Star 388
SlipHover 是一个基于 jQuery 的插件,它能够感知鼠标移动方向,并在相应的方向(或反方向)以动画的方式显示出一个遮罩层,用来显示标题或描述,应用到幻灯片或相册中是个不错的选择。 SlipHover 还支持自定义遮罩高度、动画时间、字体颜色、背景颜色、文字排版等等。(详情:https://github.com/wayou/SlipHover)
18、前端移动框架 Saber ★Star 331
Saber 是模块化、组合式 的前端移动框架。她是提供了 JavaScript 模块、CSS 样式库 与 开发平台 的完整前端解决方案。最擅长做移动端 SPA (SinglePage App) 项目。(详情:https://github.com/ecomfe/saber)
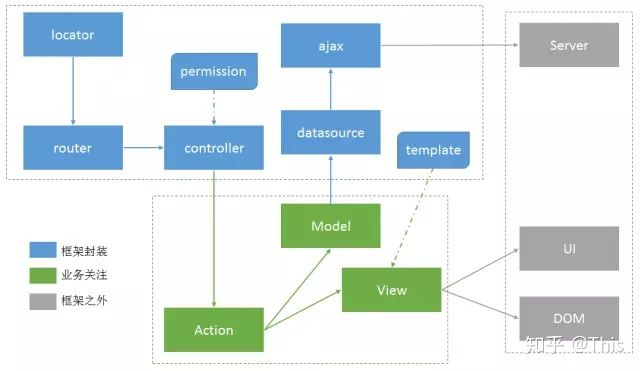
19、Web 应用的框架 ER ★Star 273
ER 是百度公司的一个富浏览器端 Web 应用的框架,适用于并能很方便地构建一个整站式的 AJAX Web 应用。ER 具有如下特性:
1. 通过 hash 实现路径的管理,支持浏览器的前进和后退功能,以及URL的可访问性。
2. 提供精简、核心的 Action、Model 和 View 的抽象,使得构建 RIA 应用变得简单可行。
3. 提供可配置式的数据加载方案,提供灵活且完善的数据获取 功能。
4. 提供支持基本逻辑和数据绑定的模板引擎,提供模板嵌套和母板页。
5.不依赖任何第三方库,模块精简、可切分及独立运行。(详情:https://github.com/ecomfe/er)
20、集群操作系统 Galaxy ★Star 272
Galaxy 是一个数据中心操作系统,目标是最大化资源的利用率与降低应用部署运维代价,支持万台集群资源调度与管理,目前主要服务于百度网页搜索离线架构业务,解决分布式文件系统,分布式表格系统,以及上层计算模块运维与部署问题。(详情:https://github.com/baidu/galaxy)
21、前端统计框架 ALog ★Star 267
经常一个页面中就会并行着多个统计模块:有性能相关的、有点击相关的、有业务相关的......而 ALog 能够使用一些少量简单的 API 将这些复杂的统计模块统一组织起来,减少统计模块加载对产品的影响;并行多个统计模块(详情:https://github.com/fex-team/alogs
22、基于 SVG 的矢量图形库Kity ★Star 228
Kity 是一个基于 SVG 的矢量图形库,帮助你快速在页面上创建和使用矢量元素。在 Kity 里,所有图形,以及交换的数据,都是以强类型的对象出现的,可以非常方便地使用和拓展它们。 可以绘制任意矢量图形,并且还具备强大的填充能力。(详情:https://github.com/fex-team/kity)
23、protobuf 的 Java 开发包 jprotobuf ★Star 224
jprotobuf 是针对 Java 程序开发一套简易类库,目的是简化 Java 语言对 protobuf 类库的使用。使用 jprotobuf 可以无需再去了解 .proto 文件操作与语法,直接使用 Java 注解定义字段类型即可。基于 Canvas,纯 JavaScript 图表库,提供直观,生动,可交互,可个性化定制的数据可视化图表。创新的拖拽重计算、数据视图、值域漫游等特性大大增强了用户体验,赋予了用户对数据进行挖掘、整合的能力。(详情:https://github.com/fex-team/jprotobuf )
24、CSS 样式工具库 Rider ★Star 163
Rider 是一个基于 Stylus 与后处理器、无侵入风格的 CSS 样式工具库。提供了以下功能:样式初始化、顺时针简写、缓动函数、图片、排版、单位转换、形状、动画、响应式工具。(详情:https://github.com/ecomfe/rider)
25、JS模板引擎 baiduTemplate ★Star 135
baiduTemplate 应用于:前端使用的模板系统或后端 JavaScript 环境发布页面。它提供一套模板语法,用户可以写一个模板区块,每次根据传入的数据,生成对应数据产生的 HTML 片段,渲染不同的效果。
(详情:https://github.com/BaiduFE/BaiduTemplate)
26、轻量级UI组件 Magic ★Star 110
Magic 是用 JavaScript 脚本开发的轻量级UI组件,具有性能高效、代码量小、支持多种初始化方式等方面的优势,Web 前端开发者可以使用 Magic 快速搭建前端功能比较复杂的网站。Magic 的每个组件都有非常丰富的接口和事件处理,网站也提供了详细的使用文档和 Demo 演示。Web 前端开发者可以通过定制组件、初始化方式和插件获得最轻量级版本。 Magic 的底层为高效的 Tangram 库。(详情:https://github.com/BaiduFE/Magic)
27、公式编辑器 KityFormula ★Star 105
Kity Formula 提供了一个非常简单的公式呈现和存储方案。你可以选择 Kity Formula 的附属项目中提供的解析器来完成各种公式表示法到可视化公式的转换, 你也可以直接使用 Kity Formula 以编程的方式来构建一个公式,这种方式更加灵活,也可以根据这种方式开发出适合自己的解析器。(详情:https://github.com/fex-team/kityformula)
28、服务虚拟化 Terminator ★Star 70
服务虚拟化指的就是虚拟出不稳定、不可用、未开发完全的服务。Terminator 实现了以下两种方式:针对协议的通用桩,可以预先设置请求对应的返回值以及匹配条件,这样系统未开发完之前可以使用这个桩来代替真实的服务;录制回放方式,在第三方服务可用的时候将链路上的数据录制下来,当不稳定或者不可用时,回放当时录制的数据。Terminator 中每个链路可以看成是一个代理,运行在两个服务之间。(详情:https://github.com/BaiduQA/terminator)
29、3D 可视化库 ECharts-X ★Star 41
ECharts-X 是 ECharts 团队推出的全新 3D 可视化库,它是基于 ECharts 的扩展,底层深度整合了 WebGL 库 QTEK 和 Canvas2D 库 ZRender。(详情:https://github.com/pissang/echarts-x)
30、面向 C/C++ 语言的构建工具 Broc ★Star 71
broc 是一款面向 C/C++ 语言的构建工具,提供了编译、分支依赖、依赖模块下载等功能。不同于make, cmake等以库文件链接的编译方式,broc 将依赖库源代码与程序源代码一并同时进行编译,这种方式可以避免程序源代码与依赖库编译选项或平台不一致导致的软件兼容性问题;broc 支持编译结束后自动运行单元测试用例;借助 Jenkinsbroc https://github.com/baidu/broc)
31.jquery
官网:https://jquery.com/
JQuery是轻量级的js库 ,它兼容CSS3,还兼容各种浏览器(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+),jQuery2.0及后续版本将不再支持IE6/7/8浏览器。
强大的选择器
出色的DOM操作的封装
可靠的事件处理机制
完善的ajax
不污染顶级变量
出色的浏览器兼容性
链式操作方式
隐式迭代
行为层与结构层分离
丰富的插件支持
32. touch.js
移动设备上的手势识别与事件库,由百度云Clouda团队开发维护
官网:http://touch.code.baidu.com/ 下载地址:http://touch.code.baidu.com/touch-0.2.14.min.js
轻量级插件
优秀的单指旋转手势
基于原生事件
支持事件代理 , 性能更好
API简单 2、zepto.js下的touch模块 针对移动设备原生touch事件封装的手势识别事件模块 官网:http://www.bootcss.com/p/zeptojs/ 下载地址: https://github.com/madrobby/zepto/blob/master/src/touch.js
33、zepto.js(1.0.0 ~ 1.1.6 )
Zepto是一个轻量级的针对现代高级浏览器的JavaScript库, 它与jquery有着类似的api
官网:http://www.bootcss.com/p/zeptojs/ 下载地址:http://www.bootcss.com/p/zeptojs/
轻量级,压缩后大小只有 5~ 10k , 但功能齐全
不支持低版本 IE(<10) ,移动端网页开发首选 , 但不支持 wp系统手机
API仿照JQuery , 上手方便
包含polyfill,zepto,detect,event,ajax,form,fx 这7个就是标准版包含的模块
用tap事件取代click事件200~300 ms 的延迟
Zepto 没有 .innerHeight() .outerWidth() 等四个方法,其次,它的 .height()/.width() 方法也不完善
34、iScroll.js(iScroll4.0~iScroll5.0)
iScroll是一个高性能,资源占用少,无依赖,多平台的javascript滚动插件
下载地址:https://github.com/cubiq/iscroll/
旨在解决移动webkit系浏览器的区域滚动问题 ( 原生 mobile safari 只能双指滑动,不支持单指滑动且没有滚动条;android自带浏览器也支持区域滚动,且可单指滑动操作,但很不流畅)
兼容mobile safari 、android默认浏览器、safari 、chrome 、 ffirefox5+、opera11+、IE9+及其他webkit核心浏览器
实现上拉刷新、下拉加载问题
官方定义iscroll只能滚动wrapper里的第一个子节点
缩放(Pinch/Zoom)
拉动刷新(Pull up/down to refresh)
轻量级插件,只有4k,性能高
自定义滚动条
扩展性差 ,接口不明显
点击输入框不灵敏,无法聚焦,页面文字无法选择和复制(iScroll禁止了浏览器的默认行为)
35、hammer.js ( 2.0.8版本)
hammerJS是一个优秀的、轻量级的触屏设备手势库
官网:http://hammerjs.github.io/ 下载地址:https://github.com/hammerjs/hammer.js/
开源的移动端脚本框架,可以完美的实现在移动端开发的大多数事件
主要分为六大事件:点击、滑动、拖动、多点触控、按压、旋转
36、flexible.js (0.3.2版本)
flexible.js 是一个用来解决H5屏幕适配问题的一个轻量级插件
下载地址:https://github.com/amfe/lib-flexible
动态改写了 标签
给元素添加 data –dpr属性 , 并且动态改写 data –dpr 的值
给 元素添加 font-size 属性 , 并且动态改写 font-size 的值
37、jQuery Mobile (1.4.0版本)
jQuery Mobile 是一个用于创建移动端web应用的的前端框架
官网:http://jquerymobile.com/
jQuery Mobile为开发移动应用程序提供了非常简单的用户接口
这种接口的配置是标签驱动的,这意味着我们可以在HTML中建立大量的程序接口而不不需要写一行js代码
拥有一个完整统一的UI框架
多页面之间跳转,完全使用ajax加载页面
性能不好,兼容性一般,UI限制大
38、Bootstrap(Bootstrap3.0版本)
Bootstrap 是最受欢迎的 HTML、CSS 和 JS 框架,用于开发响应式布局、移动设备优先的 WEB 项目
官网:http://www.bootcss.com/ 下载地址:http://v3.bootcss.com/
CSS3媒体查询(Media Query)实现一个框架、多种设备
手机(<768px) 、平板(>= 768px) 、桌面显示器(>=992px) 、大桌面显示器(>=1200px)
百分比布局实现的12份栅格化系统
丰富完善的UI组件和svg图标库
bootstrap2不支持IE6、bootstrap3不支持IE8以下浏览器
重量级类库
站点样式风格都一样,没有新意
39、Angular.js (1.x版本)
为克服HTML在构建应用上的不足而设计WVC、WVVM框架
官网:http://www.apjs.net/ 下载地址:https://angularjs.org/
声明式的模板,自带丰富的Angular指令
完善的前端MVC、MVVM框架,包含模板、数据双向绑定、路由、模块化、服务、过滤器、依赖注入等
可以自定义封装directive
改变了传统JQuery以dom操作为核心的方式,以数据为中心
ng提倡在控制器里面不要有操作DOM的代码 , 对于一些JQuery插件的使用,如果不想破坏代码的整洁性,需要写一些directive去封装插件
Angular太笨重
40、Swiper(3.x版本)
Swiper是一款免费以及轻量级的移动设备触控滑块的js框架
官网:http://2.swiper.com.cn/ 下载地址:http://2.swiper.com.cn/download/index.html#file1
Swiper实现触屏焦点图、触屏Tab切换、触屏多图切换等
无需加载任何公用库
Swiper默认的触摸比例为1:1
Swiper带有所有常用的导航控制器,包括分页器,切换箭头,滚动条
使用流行的flexbox布局
Swiper还包含自适应、滚动反弹、抵抗反弹、loop模式、嵌套Swiper
拥有丰富的API,允许你建立自己独特的分页器、导航、视差滚动等效果
允许多行Slide布局
41、Ionic(1.3版本)
Ionic是一款以web开发原生应用App的框架
官网:http://ionicframework.com/ 下载地址:http://ionicframework.com/getting-started/
基于AngualrJs来增强应用
通过SASS构建应用程序,提供很多UI组件
旨在从web的角度开发手机应用,基于phoneGap的编译平台,事项编译成各个平台的应用程序
ios上比较流畅,但在android低版本机上运行有些卡
右键插件
http://www.jq22.com/jquery-info2688
http://www.jq22.com/yanshi2747
下拉多级菜单
http://www.jq22.com/yanshi1306
加载进度条
http://www.jq22.com/jquery-info8210
页面加载特效
http://www.jq22.com/yanshi2082
上拉加载更多 下拉刷新
http://www.jq22.com/jquery-info5126
http://www.jq22.com/jquery-info4469
http://www.jq22.com/jquery-info3735
图片延时加载
http://www.jq22.com/jquery-info330
http://www.jq22.com/jquery-info390
表情包插件
http://www.jq22.com/jquery-info2852
右下角提示插件
http://www.jq22.com/jquery-info6604
http://www.jq22.com/yanshi7942 左
http://www.jq22.com/jquery-info7239
对话框
http://www.jq22.com/jquery-info4077
http://www.jq22.com/jquery-info442
针对某个元素的提示插件
http://www.jq22.com/jquery-info3931
http://www.jq22.com/jquery-info2307
http://www.jq22.com/jquery-info442
三级联动插件
http://www.jq22.com/jquery-info3339
jQuery HighchartTable html转换图表
兼容 IE6+、完美支持移动端、图表类型丰富的 HTML5 交互图表 | Highcharts
筛选与排序
jquery拖放插件
http://www.jq22.com/jquery-info8874
jquery搜索与排序插件
http://www.jq22.com/jquery-info8805
http://www.jq22.com/jquery-info7356
http://www.jq22.com/jquery-info4714
jquery筛选过滤器
http://www.jq22.com/jquery-info8733
多级分类插件
http://www.jq22.com/jquery-info8632
分页多选插件
http://www.jq22.com/jquery-info8509
模糊查询插件
http://www.jq22.com/jquery-info7501
http://www.jq22.com/jquery-info2992
批量删除插件
http://www.jq22.com/jquery-info2129
组织架构图插件
http://www.jq22.com/jquery-info9760
jQuery滚动固定区块
http://www.jq22.com/jquery-info9528
菜单跟随切换active,缓动锚点置顶
http://www.jq22.com/jquery-info9224
jQuery滑动固定插件scrollfix
http://www.jq22.com/jquery-info9192
移动端下拉刷新、上拉加载更多 Zepto/jQuery插件
http://www.jq22.com/jquery-info6960
单行文字循环滚动(jQuery)
http://www.jq22.com/jquery-info6402
文字轮播无缝滚动
http://www.jq22.com/jquery-info5198
JQuery使导航栏固定于网页顶部
http://www.jq22.com/jquery-info5130
html下拉刷新上拉加载Refresher3.0
http://www.jq22.com/jquery-info4469
回到顶部和回到底部特效-jquery锚点移动兼容所有浏览器
http://www.jq22.com/jquery-info3643
jQuery右下角浮动层火箭动画返回顶部效果代码
http://www.jq22.com/jquery-info622
横向滚动鼠标插件Horwheel
http://www.jq22.com/jquery-info524
jQuery表格插件表格插件gridGridManager
http://www.jq22.com/jquery-info9422
固定行列,可ajax添加数据
http://www.jq22.com/jquery-info3876
vis时间线+组织结构图
http://www.jq22.com/jquery-info2541
jQuery h5拖拽多文件上传
http://www.jq22.com/jquery-info9594
jQuery文件上传插件angularfileupload
http://www.jq22.com/jquery-info7550
jQuery可任意拖拽排序菜单树机构树
http://www.jq22.com/jquery-info9567
jsTree树控件(基于jQuery, 超强悍)
http://www.jq22.com/jquery-info5724
dtree权限控制复选框插件
http://www.jq22.com/jquery-info5331
jquery-json
Jquery.json.js-CSDN下载
jQuery图片裁剪插件jQuery-photoClip
http://www.jq22.com/jquery-info7428