在前面的章节,有详细介绍使用Code-Push来更新JavaScript代码.
但某一次在家中,发现这货突然不灵了,无论怎么调它的接口,都无任何反应.
分析了一下原因,感觉是网络服务商的问题,家里的长城宽带就是连不上微软的Code-Push.
但发布的产品我们不能忽略像长城宽带这样的用户,不能使用更新服务,React Native的用途可就大打折扣.
只好自己写代码解决更新问题.
需求
1.作为商用级别的React Native产品,最重要的功能应该就是更新机制,这其中包括两个方面的更新.
- apk原生代码的更新
- JavaScript打包成bundle的更新
将更新机制放入React Native中,这种做法不太靠谱,一旦Js代码在开启页面的时候就报错,应用就永远无法实现更新了.
所以我们还是需要WelcomePage,将更新代码用原生代码写,这样即使Js代码崩溃了,大不了即使更改,重新发布即可解决.
2.检查更新时,需要知道该bundle是否是 强制更新版本,如果是,则必须在Welcome Page中下载完毕,然后再进入,否则可以先进入,等它慢慢去下,下次如果下载好了,就可以直接使用该bundle.
3.必须知道该bundle是否适用于当前app,以及该bundle的label.这样才能判断出是否需要升级用户手中的bundle.
期望返回结果
{
"downloadUrl": "",
"isMandatory": false,
"label": "v0",
"packageHash": "",
"appVersion": "1.0"
}
| key | 释义 |
|---|---|
| downloadUrl | 下载bundle的地址 |
| isMandatory | 判断该bundle是否需要强制更新 |
| label | 该bundle的标志 |
| packageHash | 该bundle 被打包成zip格式后给出的hash值 |
| appVersion | 适用的app版本 |
功能的实现
如果刚开始用的是底包(就是放在assets 目录下的index.android.bundle),则label填入'v0',表示底包还不需要更新.
如果需要更新,则更换label,并且提供下载地址.类似于这个地址的显示
在welcomeActivity判断是否是强制更新
在使用Code-Push 这个服务时,发现它竟然可以将React Native的图片资源进行打包,偶然发现它是通过一个命令实现的:
react-native bundle --assets-dest HotUpdate --bundle-output HotUpdate/index.android.bundle --dev false --entry-file index.android.js --platform android
将这个打出来的包压缩后上传到服务器,再更改该接口的内容,下次APP检查到有更新时就会下载该压缩文件.
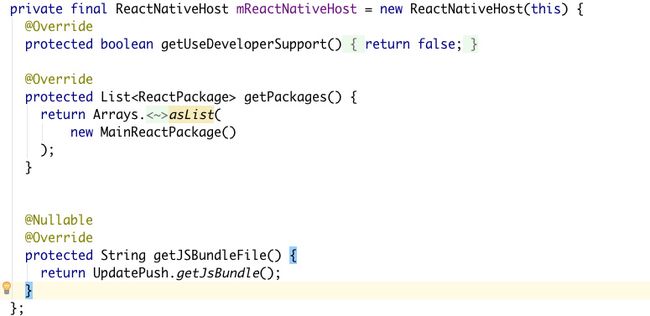
下载好了之后,通过重写 getJsBundleFile,指定到该bundle 的所在路径,这样一个完整的更新bundle流程就实现好了.
最终效果
用的是底包情况下,接口应该是这样的
{
"downloadUrl": "",
"isMandatory": false,
"label": "v0",
"packageHash": "",
"appVersion": "1.0"
}
我的界面是这样的:
更新bundle,接口应该是类似这样的:
{
"downloadUrl": "http://git.oschina.net/dshihouzaishuo/testRnVersion/raw/master/1468897538215.zip",
"isMandatory": true,
"label": "v1",
"packageHash": "1468897538215",
"appVersion": "1.0"
}
最终效果:
项目源码: https://github.com/qq3061280/ReactNativeSimpleSource/tree/master/testUpdateRn/BundleUpdateProject